Vue(基础六)_vue-router
一、前言
本文主要涉及:
1、传统方式路由的实现
2、使用vue-router
3、路由命名
4、动态路由
5、嵌套路由
二、主要内容
1、传统方式路由的实现:
(1)当URL改变之后,立刻会发生请求响应整个页面,如果此时的资源过多,会出现白屏现象
(2)单页面应用,锚点值改变,不会立刻发送请求,而是在某个合适的时机,发送请求
案例如下:通过onhashchange事件来判断是否hash值发生改变,location.hash就是url中#后面的部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<a href="#login">登录页面</a>
<a href="#/register">注册页面</a>
<div id='app'> </div>
<script type="text/javascript">
var oDiv = document.getElementById('app');
window.onhashchange = function(){
console.log(location.hash) switch(location.hash) {
case '#login':
oDiv.innerHTML = '<h2>我是登录页面</h2>'
break; case '#/register':
oDiv.innerHTML = '<h2>我是注册页面</h2>'
break; default:
break;
}
}
</script> </body>
</html>
2、使用vue-router可以快速帮我们实现上面的操作
使用步骤:1)引入vue-router.js和vue.js(vue-router是依赖于vue的)
2)让vue使用该VueRouter创建,在vue-router.js中可以看到最后返回的是VueRouter这个对象
3)创建路由对象
4)在var router = new VueRouter()里面配置路由对象
5)vue-router模块引入对象一加载就为我们提供了两个全局组件:
<router-link>:相当于a标签 ,
<router-link to='xxx'>:to相当于href
<router-view>是路由组件的出口
实例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='app'> </div>
<script type="text/javascript" src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="node_modules/vue-router/dist/vue-router.js"></script> <script type="text/javascript">
//2.让vue使用该VueRouter创建,全局的对象可以省略这句话
Vue.use(VueRouter); //3.创建路由对象
var Login = {
template:"<div>我是登录页面</div>"
}
var Register = {
template:"<div>我是登注册页面面</div>"
}
var router = new VueRouter({ //4.配置路由对象
routes:[ //路由匹配规则
{
path:"/login",
component:Login
}, {
path:"/register",
component:Register
} ]
}); var App = {
template:`<div>
<router-link to='/login'>登录</router-link>
<router-link to='/register'>注册</router-link>
<!--路由组件的出口-->
<router-view></router-view>
</div>
`
} //5.将配置好的路由对象关联到vue实例化对象中
new Vue({
el:'#app',
router:router,//6.交给这个实例化对象去管理 template:`<App />`,
components:{
App
}
})
</script> </body>
</html>
vue-router的使用.html
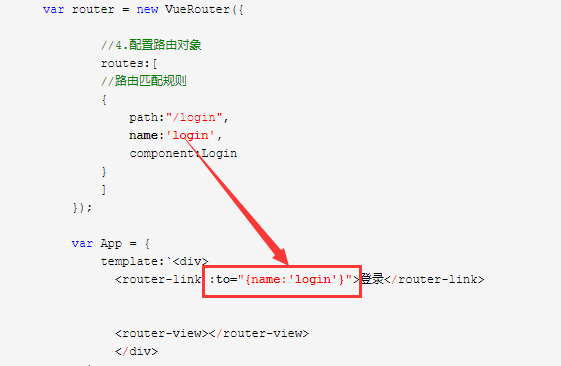
3、路由命名

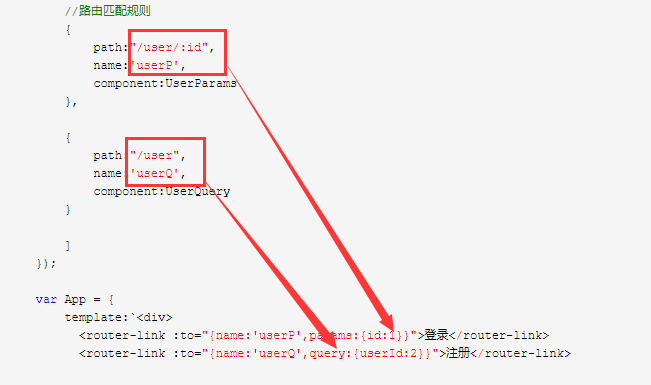
4、动态路由:url地址中可能还会带有参数,根据参数来区分访问
1) 比如地址栏后面带数字:
2)地址栏后面是查询语句形式:
3)地址栏后面是hash值
演示动态路由参数如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='app'> </div>
<script type="text/javascript" src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="node_modules/vue-router/dist/vue-router.js"></script> <script type="text/javascript">
//2.让vue使用该VueRouter创建,全局的对象可以省略这句话
Vue.use(VueRouter); //3.创建路由对象
var UserParams = {
template:"<div>我是用户1</div>",
created(){
console.log(this.$router);
console.log(this.$route);
}
} var UserQuery = {
template:"<div>我是用户2</div>",
created(){
console.log(this.$route)
}
} var router = new VueRouter({ //4.配置路由对象
routes:[ //路由匹配规则
{
path:"/user/:id",
name:'userP',
component:UserParams
}, {
path:"/user",
name:'userQ',
component:UserQuery
} ]
}); var App = {
template:`<div>
<router-link :to="{name:'userP',params:{id:1}}">登录</router-link>
<router-link :to="{name:'userQ',query:{userId:2}}">注册</router-link> <router-view></router-view>
</div>
`
} //5.将配置好的路由对象关联到vue实例化对象中
new Vue({
el:'#app',
router:router,//6.交给这个实例化对象去管理 template:`<App />`,
components:{
App
} })
</script> </body>
</html>
动态路由参数演示.html

输出this.$route查看

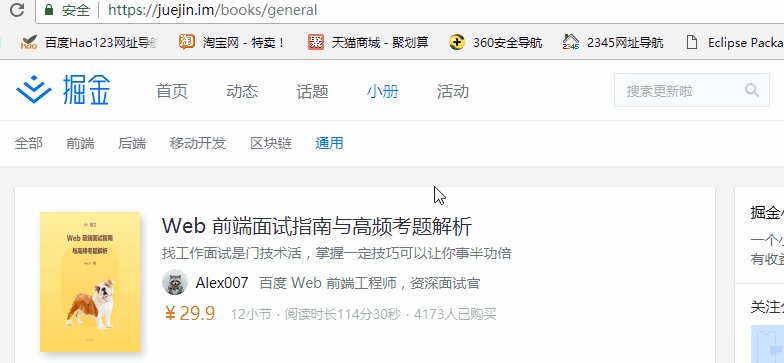
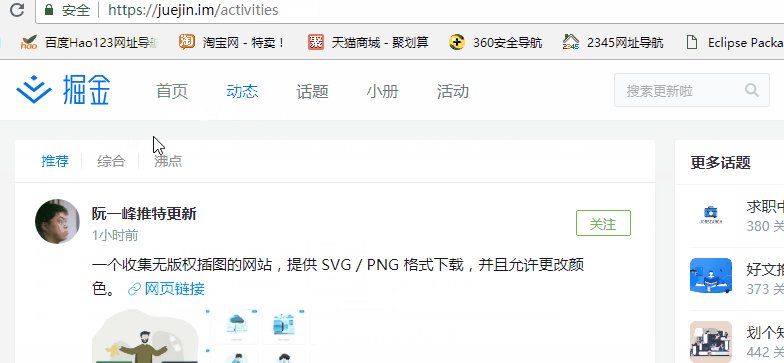
5、嵌套路由:比如掘金官网,点击上面大的导航栏渲染出下面的内容,在下面的内容中又有小的导航栏可以让我们切换内容

演示代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id='app'> </div>
<script type="text/javascript" src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="node_modules/vue-router/dist/vue-router.js"></script> <script type="text/javascript">
var Song = {
template:'<div>我是歌曲主键</div>'
} var Movie = {
template:"<div>电影组件</div>"
} var Home = {
template:`<div>
首页内容
<br />
<router-link to='/home/song'>歌曲</router-link>
<router-link to='/home/movie'>电影</router-link>
<router-view></router-view>
</div>`
} var router = new VueRouter({
routes:[
{
path:"/home",
name:'home',
component:Home,
children:[ //嵌套路由的使用
{
path:'song',
component:Song
},
{
path:'movie',
component:Movie
} ]
} ]
}) var App = {
template:`<div>
<router-link :to="{name:'home'}">首页</router-link> <router-view></router-view>
</div>
`
} //5.将配置好的路由对象关联到vue实例化对象中
new Vue({
el:'#app',
router:router,//6.交给这个实例化对象去管理 template:`<App />`,
components:{
App
} })
</script> </body>
</html>
嵌套路由.html
三、总结
Vue(基础六)_vue-router的更多相关文章
- Vue(基础六)_嵌套路由(续)
一.前言 1.路由嵌套里面的公共路由 2.keep-alive路由缓存 3.导航守卫 二.主要内容 ...
- Vue(基础五)_vue中用ref和给dom添加事件的特殊情况
一.前言 这篇文章涉及的主要内容有: 1.ref绑定在标签上是获取DOM对象 2.ref绑定在子组件上获取的是子组件对象 3.案列:自动获取input焦点 二.主要内容 1.基础内容: ref 被用来 ...
- vue基础六
列表渲染 1.v-for 我们用 v-for 指令根据一组数组的选项列表进行渲染. v-for 指令需要以 item in items 形式的特殊语法(也可以用of代替in), items是源数据数组 ...
- day 84 Vue学习六之axios、vuex、脚手架中组件传值
Vue学习六之axios.vuex.脚手架中组件传值 本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十║Vue基础终篇:传值+组件+项目说明
缘起 新的一天又开始啦,大家也应该看到我的标题了,是滴,Vue基础基本就到这里了,咱们回头看看这一路,如果你都看了,并且都会写了,那么现在你就可以自己写一个Demo了,如果再了解一点路由,ajax请求 ...
- 2-5 vue基础语法
一.vue基础语法 语法: {{msg}} html赋值: v-html="" 绑定属性: v-bind:id="" 使用表达式: {{ok? "ye ...
- Vue 基础篇
Vue 基础篇 一.框架与库的区别 JQ库->DOM(DOM操作) + Ajax请求 art-template库->模板引擎 框架 -> 全方位.功能齐全 简易的DOM体验 + 发请 ...
- Vue基础简介
目录 vue基础 一.导入vue 二.vue挂载点 三.vue变量 四.vue事件 五.vue文本指令 六.vue事件指令 七.vue属性指令 vue基础 一.导入vue 补充:vue的语句以及导入j ...
- Vue基础系列(五)——Vue中的指令(中)
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. VUE基础系列目录 < ...
随机推荐
- 转载 -- CSS3 中关于 select 下拉列表的样式
截图效果:
- CS新建排版
1.拉菜单栏barmanage,去掉不要的头部和尾部 ,选择控件bar属性optionsbar 全部为false,防止菜单拖动. 2.拉一个panelcontrol属性dock 设置顶部,在拉一个p ...
- Sql Server 时间格式化
0 或 100 (*) 默认值 mon dd yyyy hh:miAM(或 PM) 1 101 美国 mm/dd/yyyy ...
- Nginx 模块分类
L:34
- django---一对多和多对多字段的操作训练
建表准备: django项目models.py建表 from django.db import models class Myclass(models.Model): cname = models.C ...
- python optparser模块
python的内置模块中对于命令行的解析模块共两个getopt 和 optparse .不过getopt过于简单,往往不能满足需求.此时可以使用optparse模块.这个模块相对于getopt更新,功 ...
- King of Destruction HDU - 3002 && HDU - 3691(全局最小割)
求无向图的最小割 有没有源点都一样,不影响 #include <iostream> #include <cstdio> #include <sstream> #in ...
- 志愿者招募 HYSBZ - 1061(公式建图费用流)
转自神犇:https://www.cnblogs.com/jianglangcaijin/p/3799759.html 题意:申奥成功后,布布经过不懈努力,终于 成为奥组委下属公司人力资源部门的主管. ...
- pfSense用户界面汉化翻译教程
pfSense用户界面汉化翻译教程 来源 https://blog.51cto.com/fxn2025/2087182 为了记录自己的汉化过程,同时也为了方便网友自己制作汉化版本,我把自己汉化pfSe ...
- BSGS及扩展BSGS总结(BSGS,map)
蒟蒻哪里有什么总结,只能点击%YL% 还有这位ZigZagK大佬的blog \(\mbox{BSGS}\) 模板题:洛谷P3846 [TJOI2007]可爱的质数 给定\(a,b\)和模数\(\mbo ...
