appium+python自动化56-微信小程序自动化(摩拜为例)
前言
最近微信的小程序越来越多了,随之带来的问题是:小程序如何做自动化测试?
本篇以摩拜小程序为例,介绍如何定位小程序里面的元素
运行环境:
android 7.0
appium v1.7.1
webview进程
1.小程序和微信公众号还不太一样,基本思路差不多,先配置:chromeOptions
'chromeOptions': {'androidProcess': 'com.tencent.mm:appbrand0'}
2.androidProcess进程可以通过adb shell去查看,先点开摩拜小程序,然后进adb shell
C:\Users\admin>adb shell
HWBND-H:/ $ dumpsys activity top | grep ACTIVITY
ACTIVITY com.tencent.mm/.plugin.appbrand.ui.AppBrandUI d0f2ff4 pid=9104
HWBND-H:/ $ ps 9104
USER PID PPID VSIZE RSS WCHAN PC NAME
u0_a119 9104 495 2706272 283720 0 0000000000 S com.tencent.mm:appbrand0
HWBND-H:/ $

3.com.tencent.mm:appbrand0 这个就是我们要找到的了
摩拜小程序
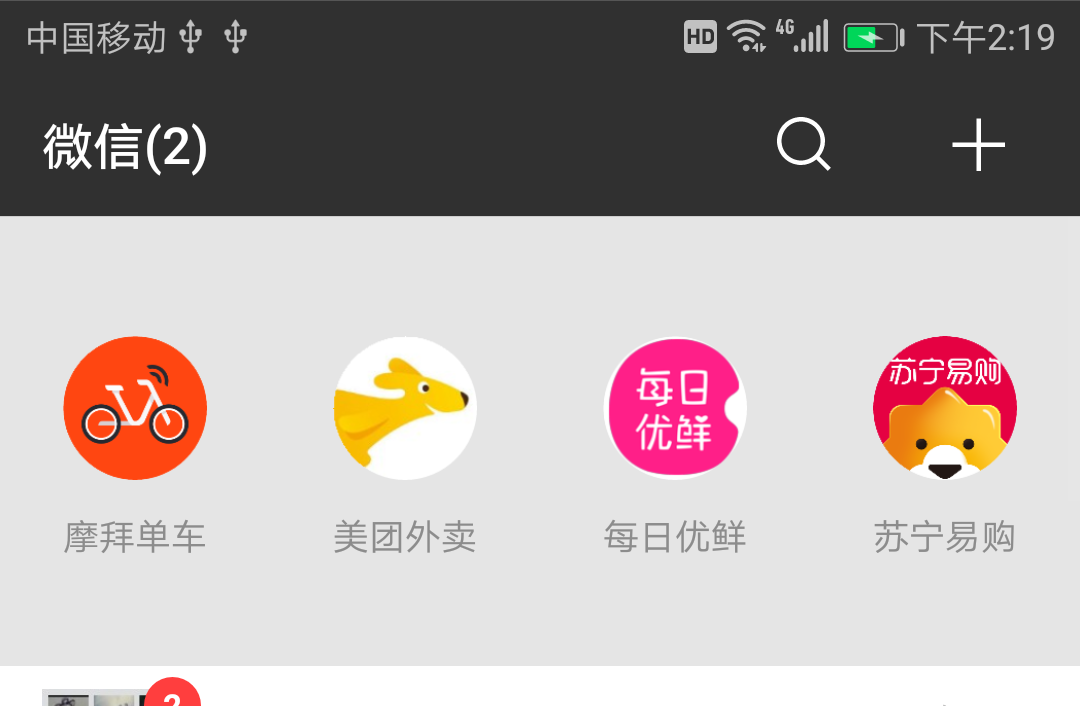
1.先点开微信首页,下滑页面,出现小程序菜单后点击‘摩拜’

2.代码实现:
def swipeDown(driver, t=500, n=1):
'''向下滑动屏幕'''
l = driver.get_window_size()
x1 = l['width'] * 0.5 # x坐标
y1 = l['height'] * 0.25 # 起始y坐标
y2 = l['height'] * 0.75 # 终点y坐标
for i in range(n):
driver.swipe(x1, y1, x1, y2,t)
# 向下滑动
swipeDown(driver)
小程序操作
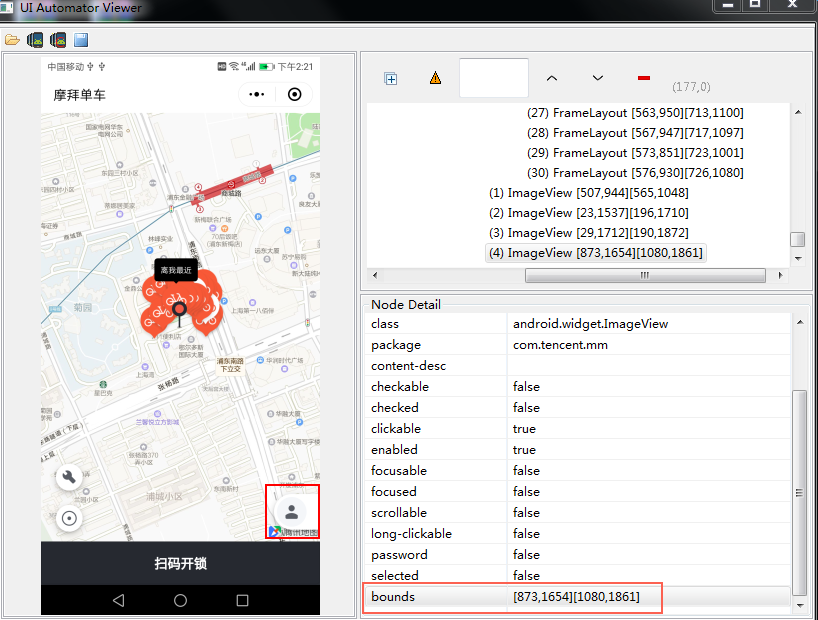
1.进入小程序后点右下角的头像,这里可以通过坐标去点击
由于每个手机分辨率不一样,这里可以直接去计算下图标在屏幕的比例

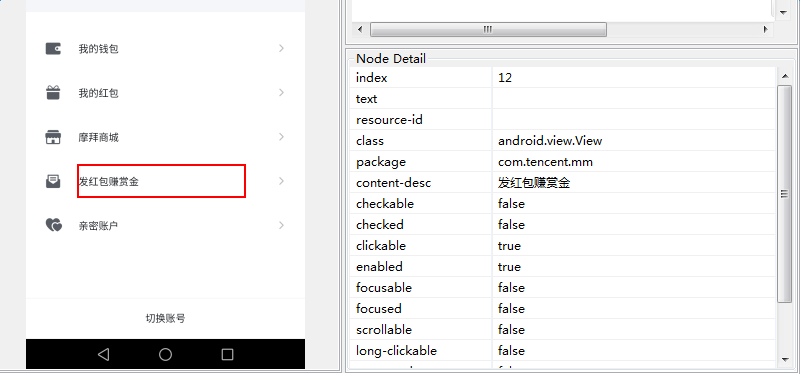
2.接着点击“发红包赚赏金”

# 注意,这里是不需要切换的,别踩坑了!!!!!!
# driver.switch_to.context('WEBVIEW_com.tencent.mm:tools') # 不要加这行
time.sleep(3)
# tap触摸右下角那个菜单坐标 [873,1654], [1080,1861]
driver.tap([(873, 1654), (1080, 1861)], 500)
# 点发红包赚赏金
driver.find_element_by_accessibility_id("发红包赚赏金").click()
参考代码
# coding:utf-8
from appium import webdriver
from appium.webdriver.common.touch_action import TouchAction
import time
# 作者:上海-悠悠 QQ交流群:512200893
desired_caps = {
'platformName': 'Android',
'platformVersion': '7.0',
'deviceName': 'A5RNW18316011440',
'appPackage': 'com.tencent.mm',
'appActivity': '.ui.LauncherUI',
'automationName': 'Appium',
# 'unicodeKeyboard': True,
# 'resetKeyboard': True,
'noReset': True,
'chromeOptions': {'androidProcess': 'com.tencent.mm:appbrand0'}
}
driver = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps)
time.sleep(10)
def swipeDown(driver, t=500, n=1):
'''向下滑动屏幕'''
l = driver.get_window_size()
x1 = l['width'] * 0.5 # x坐标
y1 = l['height'] * 0.25 # 起始y坐标
y2 = l['height'] * 0.75 # 终点y坐标
for i in range(n):
driver.swipe(x1, y1, x1, y2,t)
# 向下滑动
swipeDown(driver)
time.sleep(2)
# 点开小程序
driver.find_elements_by_id("com.tencent.mm:id/r9")[0].click()
time.sleep(4)
print(driver.contexts)
# 注意,这里是不需要切换的,别踩坑了!!!!!!
# driver.switch_to.context('WEBVIEW_com.tencent.mm:tools')
time.sleep(3)
# tap触摸右下角那个菜单坐标 [873,1654], [1080,1861]
driver.tap([(873, 1654), (1080, 1861)], 500)
# 点发红包赚赏金
driver.find_element_by_accessibility_id("发红包赚赏金").click()
上海-悠悠 QQ交流群:330467341
appium+python自动化56-微信小程序自动化(摩拜为例)的更多相关文章
- python 微信小程序自动化
微信小程序自动化 https://www.cnblogs.com/yyoba/python27 - FautoTesthttps://www.cnblogs.com/yyoba/p/9973731.h ...
- Python flask构建微信小程序订餐系统
第1章 <Python Flask构建微信小程序订餐系统>课程简介 本章内容会带领大家通览整体架构,功能模块,及学习建议.让大家在一个清晰的开发思路下,进行后续的学习.同时领着大家登陆ht ...
- Python flask构建微信小程序订餐系统☝☝☝
Python flask构建微信小程序订餐系统☝☝☝ 一.Flask MVC框架结构 1.1实际项目结构 1.2application.py 项目配置文件 Flask之flask-script模块使 ...
- Python flask构建微信小程序订餐系统✍✍✍
Python flask构建微信小程序订餐系统 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,单论单个知识点课程本身没问题, ...
- python爬取微信小程序(实战篇)
python爬取微信小程序(实战篇) 本文链接:https://blog.csdn.net/HeyShHeyou/article/details/90452656 展开 一.背景介绍 近期有需求需要抓 ...
- Python爬取微信小程序(Charles)
Python爬取微信小程序(Charles) 本文链接:https://blog.csdn.net/HeyShHeyou/article/details/90045204 一.前言 最近需要获取微信小 ...
- 微信小程序自动化,记录趟过的坑!
项目思想:关键字+数据驱动混合测试 基于Android-微信小程序自动化的关键是:webview的切换 对于微信App来说如何从NATIVE切换到webview的过程 测试版本信息 1.微信版本:7. ...
- 微信小程序自动化
解析微信小程序 注意:若上面方法不行就使用下面的 小程序对应的chrome驱动版本包,2.4版本的
- python flask豆瓣微信小程序案例
项目步骤 定义首页模板index.html <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- 在微信小程序中使用 echarts 图片-例 折线图
首先进入echarts官方[https://echarts.apache.org/handbook/zh/get-started/].这边只需要在小程序中简单应用一下echarts折线图 所以不需要把 ...
随机推荐
- 前端整理——css部分
(1)盒模型(普通盒模型.怪异盒模型) 1.元素的content(内容).padding(内边距).border(边框).margin(外边距)构成了CSS盒模型 2.IE盒模型和W3C盒模型 1)I ...
- 熊猫ios手游直播教程 苹果投屏电脑
如今手游越来越火热,不管是大人小孩都喜欢在闲暇时刻玩一玩游戏,手机屏幕终归还是有点小的,所以有的小伙伴想要将手机投屏到电脑上,岂不是一件很好的事情,iPhone是有镜像投屏功能的,下面给大家分享熊猫i ...
- loadrunner 脚本优化-集合点设置
脚本优化-集合点设置 by:授客 QQ:1033553122 添加集合点(Insert->Rendezvous) 当一个集合点被插入,VuGen往Vuser脚本中插入一个lr_rendezvou ...
- Android为TV端助力 eclipse出现感叹号的解决办法
当eclipse导入项目出现红叉但无提示错误时,去看:1>菜单路径----Window/Show View/Console2>菜单路径----Window/Show View/Error ...
- js实现获取当前时间是本月第几周和年的第几周的方法
js实现获取当前时间是本月第几周和年的第几周的方法 获取本月第几周的方法: var getMonthWeek = function (a, b, c) { /** * a = d = 当前日期 * b ...
- tornado 初解
对于使用习惯Django的我来说,tornado实在是很简陋,没有那么多复杂的文件分类. 在tornado中,一个简单web只需要十几行简单的代码就OK了 import tornado.web imp ...
- (网页)jQuery判断checkbox是否选中的方法
if($('#checkbox-id').is(':checked')) { // do something} if ($('#checkbox-id').attr('checked')) { ...
- Java:字节流和字符流(输入流和输出流)
本文内容: 什么是流 字节流 字符流 首发日期:2018-07-24 什么是流 流是个抽象的概念,是对输入输出设备的抽象,输入流可以看作一个输入通道,输出流可以看作一个输出通道. 输入流是相对程序而言 ...
- 使用Visual Studio Team Services持续集成(一)——构建ASP.NET Core
使用Visual Studio Team Services持续集成(一)--构建ASP.NET Core 概述 持续集成(CI)是将代码尽可能频繁地集成到共享仓库中的过程.在代码集成期间,构建中断或测 ...
- [20190321]smem的显示缺陷.txt
[20190321]smem的显示缺陷.txt1.smem 加入-m参数显示存在缺陷,map的信息不全:# smem -tk -m -U oracle -P "oraclepeis|ora_ ...
