JavaScript数组方法--flat、forEach、map
今天到flat了,一个第一次知道该方法还是看到一个面试题,别人给了个答案,用到了flat才知道的方法。
前面也写过关于这道面试题的文章,《一道关于数组的前端面试题》。
这里再来说说吧!
flat:flat()方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
不考虑他所谓指定深度,直白一点来说,就是数组扁平化,也就是把一个有多层嵌套的数组,提取为一个只有一层的数组。
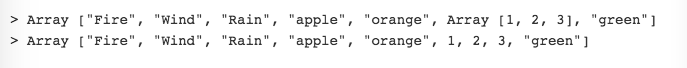
同样,先看用法吧:var elements = ['Fire', 'Wind', 'Rain', ['apple', 'orange', [1,2,3], 'green']];
console.log(elements.flat());
console.log(elements.flat(Infinity));前面,已经看了那么多的数组方法,基本上可以说数组方法的使用,基本上是一个套路,没什么可以刻意解释的地方。到这里可能比较关心这两个调用方法的输出结果是什么!

看出区别了吗?
其实也就是参数导致的返回结果的差别。
好吧,那我们就再来看他的语法吧!var newArray = arr.flat(depth)
flat有一个参数depth,默认为1,那这个参数究竟起到什么样的作用呢?
看他的解释,基本上就可以理解,“按照一个可指定的深度递归遍历数组”,这个参数depth也就是我们使用时所指定的深度,也就是说,我们可以指定遍历到多少层数组,提取出来扁平化。
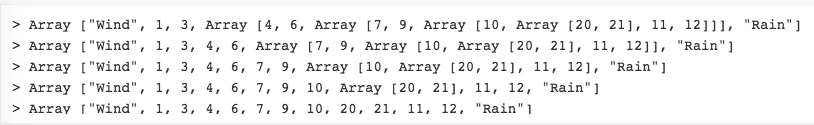
语言描述始终有点绕口,还是用示例来说吧!var elements = ['Wind',[1,3, [4,6, [7,9, [10,[20,21],11,12]]]], 'Rain']; console.log(elements.flat());
console.log(elements.flat(2));
console.log(elements.flat(3));
console.log(elements.flat(4));
console.log(elements.flat(Infinity));我们把参数分别设置成了默认,和2、3、4、Infinity,看一下输出结果呢?

看出什么了吗?也就是数组里面嵌套数组,一层层的嵌套的时候,通过指定depth,可以递归到那一层深度的数组,展开合并到第一层。事实上,这种用法的场景似乎并不多,基本上要不是展开所有层级的数组元素,要不就是只展开第一层的,所以参数值用的最多的应该就是Infinity,和不传参数吧!
考虑到这一点,以及递归到指定深度这种确实比较麻烦,所以我们重构该方法的时候,就只通过布尔值提供展开第一层和所有层级的选项吧!function flat (arr, depth) {
if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组")
var results = []
for (var i = 0; i < arr.length; i++) {
if (!(arr[i] instanceof Array)) {
results[results.length] = arr[i]
} else {
for (var j = 0; j < arr[i].length; j++) {
if (depth && (arr[i][j] instanceof Array)) {
var dees = flat(arr[i][j], depth)
if (dees instanceof Array) {
for (var n = 0; n < dees.length; n++) {
results[results.length] = dees[n]
}
}
} else {
results[results.length] = arr[i][j]
}
}
}
}
return results
}稍微解释一下,两次循环,第一次循环的是数组本身,如果当前元素类型不是数组,那直接存入到results当中,如果是数组,就再做一次循环,这一次就有点区别了,需要判断depth参数值了,如果depth为false,或者当前元素不是数组,那么依然直接存到results当中,如果depth=true,并且元素依然是数组,那就需要递归调用dees = flat(arr[i][j]),然后对dees再次循环存入results。最终返回results。
比较复杂的flat介绍完了,下面是比较常用的forEach了。forEach:forEach()方法对数组的每个元素执行一次提供的函数。
字面理解就是相当于封装一下for循环。跟我们jQuery当中的$.each方法非常类似。
我们直接看语法吧:arr.forEach(callback[, thisArg]);
又遇到了回调函数,与之前的一样,回调函数的参数完全一样,当前元素值,索引,数组本身。以及forEach函数另一个可选的指向this的参数。
真没啥好说的,就是在循环体内,执行一次回调函数。function forEach(arr, fn, thisArg) {
if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组")
for (var i = 0; i < arr.length; i++) {
fn.call(thisArg, arr[i], i)
}
return arr
}好了,forEach说完了。
map: map()方法创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
一个与forEach特别像的方法,最大的区别是,map返回新的数组实例。那么就需要回调函数有返回值,利用每一个回调函数返回结果,组成新的数组实例。
用法与forEach完全一致:var new_array = arr.map(function callback(currentValue[, index[, array]]) {
// Return element for new_array }[,
thisArg])直接看重构的方法吧!
function map(arr, fn, thisArg) {
if (!(arr instanceof Array)) throw new Error("请确保参数类型为数组")
var results = []
for (var i = 0; i < arr.length; i++) {
results[i] = fn.call(thisArg, arr[i], i)
}
return results
}map也说完了,只能说经历了flat的洗礼,forEach和map实在是太简单了。
JavaScript数组方法--flat、forEach、map的更多相关文章
- Javascript数组Array的forEach方法
Javascript数组Array的forEach扩展方法 forEach是最常用到的数组扩展方法之一,相当于参数化循环数组,它简单的在数组的每一个元素上应用传入的函数,这也意味着只有存在的元素会被访 ...
- 【译】你应该了解的JavaScript数组方法
让我们来做一个大胆的声明:for循环通常是无用的,而且还导致代码难以理解.当涉及迭代数组.查找元素.或对其排序或者你想到的任何东西,都可能有一个你可以使用的数组方法. 然而,尽管这些方法很有用,但是其 ...
- JavaScript数组方法大全(推荐)
原网址:http://www.jb51.net/article/87930.htm 数组在笔试中经常会出现的面试题,javascript中的数组与其他语言中的数组有些不同,为了方便之后数组的方法学习, ...
- JavaScript数组方法详解
JavaScript数组方法详解 JavaScript中数组的方法种类众多,在ES3-ES7不同版本时期都有新方法:并且数组的方法还有原型方法和从object继承的方法,这里我们只介绍数组在每个版本中 ...
- JavaScript数组方法大集合
JavaScript数组方法集合 本文总结一下js数组处理用到的所有的方法.自己做个笔记. 数组方法 concat() 合并两个或多个数组 concat()能合并两个或者多个数组,不会更改当前数组,而 ...
- 一站式超全JavaScript数组方法大全
一站式JavaScript数组方法大全(建议收藏) 方法一览表 详细操作 本人总结了JavaScript中有关数组的几乎所有方法(包含ES6之后新增的),并逐一用代码进行演示使用,希望可以帮助大家! ...
- JavaScript数组方法--every、some、fill
接上一篇,JavaScript数组方法--concat.push,继续其他的数组方法. every:every() 方法测试数组的所有元素是否都通过了指定函数的测试. 先看其使用方法: functio ...
- JavaScript 数组方法处理字符串 prototype
js中数组有许多方法,如join.map,reverse.字符串没有这些方法,可以“借用”数组的方法来处理字符串. <!doctype html> <html lang=" ...
- 2018.2.27 JavaScript数组方法应用
JavaScript数组方法应用 1.找出元素item在给定数组arr中的位置 function indexOf(arr,item){ return arr.indexOf(item); } func ...
随机推荐
- Swift中enum, struct, class的有关使用方法
import Foundation print("Hello, World!") let a = var b = var c = a + b; c = //重载:函数名相同, 函数 ...
- .net core+Spring Cloud学习之路 二
前言: 原本计划这次写一下搭建eureka群集.但是发现上次写的只是服务的注册,忘了写服务的发现,所以这次先把服务发现补上去. 我们基于上篇文章,再新建两个.net core web api项目,分别 ...
- 如何打开kernel最开始的打印
1.Kernel hacking ---> Kernel low-level debugging functions --> Early printk 2.boot option中你 ...
- Python练习九
1.处理文件,用户指定要查找的文件和内容,将文件中包含要查找内容的每一行都输出到屏幕. def check_file(filename, content): with open(filename, e ...
- 学习笔记CB011:lucene搜索引擎库、IKAnalyzer中文切词工具、检索服务、查询索引、导流、word2vec
影视剧字幕聊天语料库特点,把影视剧说话内容一句一句以回车换行罗列三千多万条中国话,相邻第二句很可能是第一句最好回答.一个问句有很多种回答,可以根据相关程度以及历史聊天记录所有回答排序,找到最优,是一个 ...
- creator Box2d的相关物理问题
项目的屏幕配置为 1152*640,没有对这个数值调整来测试质量的除数1024会不会变化 m = h * w / 1024 (m 质量,h 物体高度,w 物体宽度) g = 0, -320 ( ( ...
- Actifio中如何分析Oracle备份恢复的报错
场景不同,可以分析的日志不同. 有关oracle备份 (L0/L1) 或者Oracle Log smart backups的日志:UDSAgent.log (on target host locate ...
- 使用velodyne16线激光雷达跑loam-velodyne
一.velodyne-VLP16使用教程 推荐网址: http://blog.csdn.net/littlethunder/article/details/51920681 https://www.c ...
- Windows 10 RS4 无法完全关闭Hyper-V导致Virtual Box 虚拟机无法启动
https://www.jianshu.com/p/2e3429d45aea 起因 因为需要使用Virtual Box做一些工作,卸载了Windows Docker.按照经验,关闭了Hyper-V. ...
- 安装.net 服务时出现0x80131515错误的解决办法
使用InstallUtil.exe安装一个用.NET写的Windows服务时,报错了,错误信息如下: Exception occurred while initializing the install ...
