JS创建对象之原型模式
一、原型对象
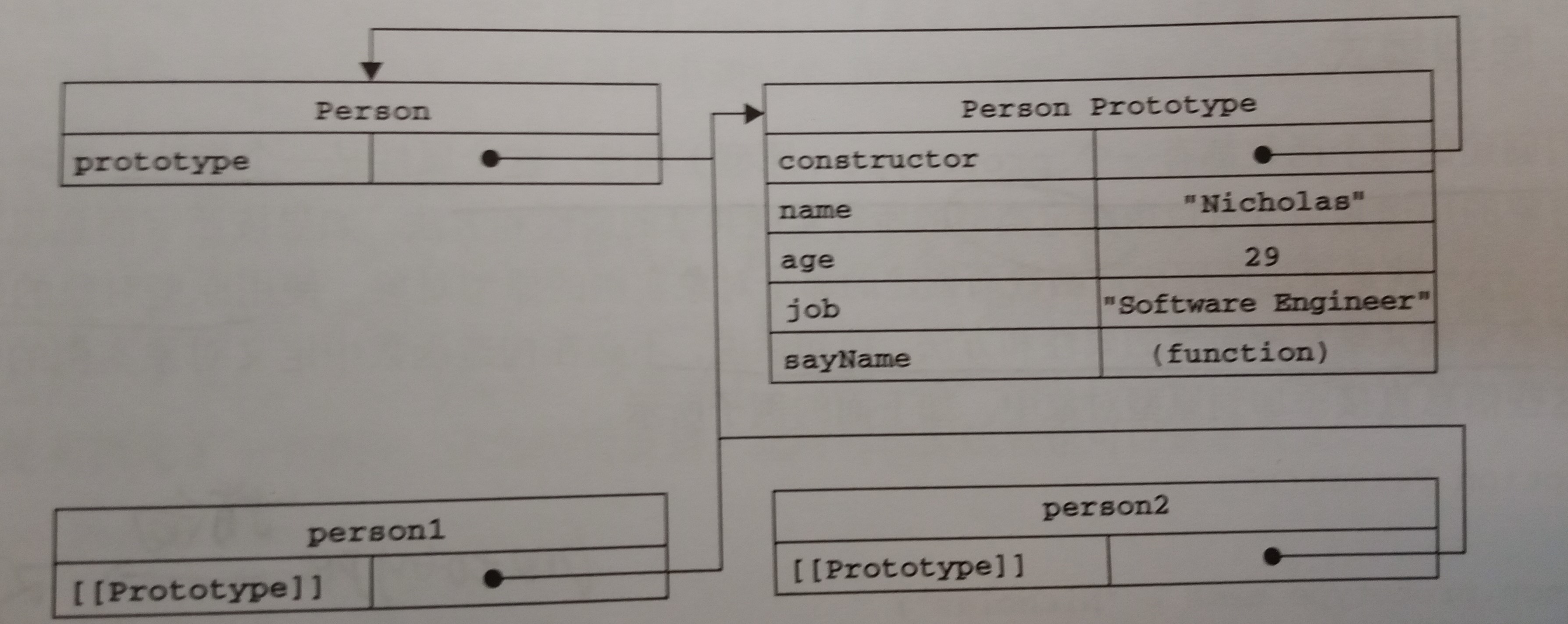
只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性指向函数的原型对象;在默认情况下,所有原型对象都会
自动获得一个constructor(构造函数)属性,这个属性是一个指向prototype属性所在函数的指针

二、使用原型对象可以让所有对象实例共享它所包含的属性和方法
function Persion() {}
Person.prototype.name = "Mary";
Person.prototype.age = 29;
Person.prototype.job = "Software Engineer";
Person.prototype.sayName = function() {
alert(this.name);
};
var person1 = new Person();
person1.sayName(); // "Mary"
var person2 = new Person();
person2.sayName(); // "Mary"
alert(person1.satName == person2.sayName); // "true"
JS创建对象之原型模式的更多相关文章
- js面向对象的程序设计 --- 中篇(创建对象) 之 原型模式
·原型模式 我们创建的每一个函数都由一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有 实例共享的属性和方法. 如果按照字面意思来理解,那 ...
- JS创建对象的七大模式
1. 工厂模式 function createPerson(name, age, job){var o = new Object();o.name = name;o.age = age;o.job = ...
- JS 设计模式一 -- 原型模式
原型模式 概念: 原型模式 是指原型实例指向创建对象的种类,并通过拷贝这些原型创建新的对象,是一种用来创建对象的模式,也就是创建一个对象作为另一个对象的prototype属性. 实现原型模式: 方法一 ...
- javascript创建对象之原型模式(三)
少废话,先上代码: function Human() { } Human.prototype.name = "成吉思汗"; Human.prototype.sex = " ...
- js创建对象的高级模式
hello,安瑞万.第一次写博客,心情很激动啊.要是说的不好,你来打我啊?反正你也不知道我家地址.好了,不扯了.进入正题:要是写的不好欢迎大家来批评指导. what:创建对象的三种模式 --1,门户大 ...
- OC编程之道-创建对象之原型模式
一 什么是原型模式?(what) 有些对象的创建代价过大或过于复杂,要是可以重建相同的对象并作轻微的改动,事情会容易的多(效率变高).典型的例子是复制组合结构(eg树形结构),从零开始构建一个树型组合 ...
- js 深入理解原型模式
我们创建每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象.使用原型的好处是可以让所有对象共享它所包含的属性和方法. function Person(){ } Pers ...
- JS创建对象之构造函数模式
function Person(name, age, job) { this.name = name; this.age = age; this.job = job; this.sayName = f ...
- JS创建对象之工厂模式
function createPerson(name, age, job) { var o = new Object(); o.name = name; o.age = age; o.job = jo ...
随机推荐
- [HAOI2010]最长公共子序列(LCS+dp计数)
字符序列的子序列是指从给定字符序列中随意地(不一定连续)去掉若干个字符(可能一个也不去掉)后所形成的字符序列.令给定的字符序列X=“x0,x1,…,xm-1”,序列Y=“y0,y1,…,yk-1”是X ...
- PHP基础学习----字符串操作
1.单引号和双引号的区别 在php中,字符串的定义可以使用英文单引号'',也可以使用英文双引号“”: <?php $str = 'hello'; echo "str is $str&q ...
- poj 1733 Parity game(带权并查集+离散化)
题目链接:http://poj.org/problem?id=1733 题目大意:有一个很长很长含有01的字符串,长度可达1000000000,首先告诉你字符串的长度n,再给一个m,表示给你m条信息, ...
- java 8: ClassNotFoundException: sun.jdbc.odbc.JdbcOdbcDriver
转眼之间, java 11都快要推出了. 而我一直都在 java 7环境下写代码,真的不想升级,不想改变什么,可世界每天都在变化. 最近因为服务端需要SNI,而 java 7 只支持客户端的SNI,只 ...
- PHP和PHP-FPM 配置文件优化
前言:乘着这次空闲,来记录下关于PHP和PHP-FPM配置文件的优化,也方便以后自己复习. 先说PHP的 1.PHP脚本执行时间 max_execution_time = 30 该选项设定PHP程序的 ...
- 为什么 管理工具里没有Internet(IIS)管理器选项
如上图,localhost页能打开了,但是管理工具里没有iis管理器,主要原因是安装iis时候没有选择web管理工具,选取安装上就 有了
- 外显子分析思路总结(Exome Sequencing Analysis review)
趁着周末,大好的日子,总结了一下外显子分析的思路(套路)
- 2019-1-17 script(1)
伪终端(Pseudo Terminal)是成对的逻辑终端设备. grant 授予 tty是teletype(电传打字机)的缩写,后来便成了终端设备的代名词 虚拟终端pty(pseudo-tty) p ...
- JS事件(三)部分常用事件
1.滚动条事件scroll EventUtil.addHandler(window,"scroll",function(event){ if(document.compatMode ...
- 计算机基础:计算机网络-chapter4 网络层
网络层的使用:如 ping,tracert,原理是ICMP 一.什么叫网络,网络层做什么,通过什么实现,这章的内容, 什么叫网络,实现这些需要做什么 将全世界范围内数以百万计的网络都互连起来,并且能够 ...
