【转】怎么给javascript + div编辑框光标位置插入表情文字等?
最近刚好碰到这个问题,虽然离提出问题已经过了半年了,本着前人栽树后人乘凉的精神,还是回答一下。
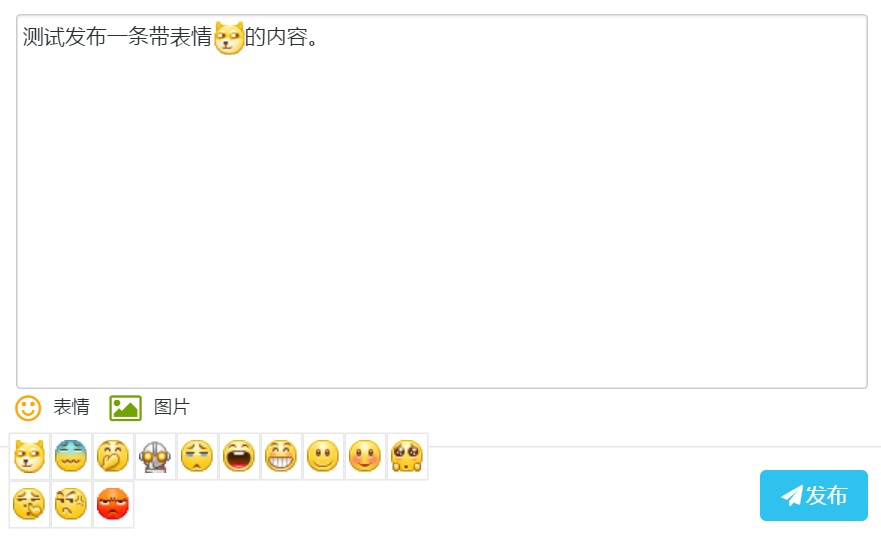
效果:

<img src="https://pic2.zhimg.com/50/a595d33e084972a02af8b3863b697591_hd.png" data-rawwidth="881" data-rawheight="537" class="origin_image zh-lightbox-thumb" width="881" data-original="https://pic2.zhimg.com/a595d33e084972a02af8b3863b697591_r.png">
<div id="editor" contenteditable="true"></div>
2.给表情图片添加click事件(我是把img表情放在li下的),div获取焦点,_insertimg()锁定编辑器中光标的位置,参数是img,也可以是文本。
$("#Modal .emoji-list li").click(function(event) {
var emoji = $(this).find("img").attr('src');
$("#editor").focus();
var source = '<img src="'+emoji+'">';
_insertimg(source);
});
function _insertimg(str){
var selection= window.getSelection ? window.getSelection() : document.selection;
var range= selection.createRange ? selection.createRange() : selection.getRangeAt(0);
if (!window.getSelection){
document.getElementById('editor').focus();
var selection= window.getSelection ? window.getSelection() : document.selection;
var range= selection.createRange ? selection.createRange() : selection.getRangeAt(0);
range.pasteHTML(str);
range.collapse(false);
range.select();
}
else{
document.getElementById('editor').focus();
range.collapse(false);
var hasR = range.createContextualFragment(str);
var hasR_lastChild = hasR.lastChild;
while (hasR_lastChild && hasR_lastChild.nodeName.toLowerCase() == "br" && hasR_lastChild.previousSibling && hasR_lastChild.previousSibling.nodeName.toLowerCase() == "br") {
var e = hasR_lastChild;
hasR_lastChild = hasR_lastChild.previousSibling;
hasR.removeChild(e)
}
range.insertNode(hasR);
if (hasR_lastChild) {
range.setEndAfter(hasR_lastChild);
range.setStartAfter(hasR_lastChild)
}
selection.removeAllRanges();
selection.addRange(range)
}
}
参照的原文在这里,里面用不同的方法分别进行了实现:
js实现在光标的位置 添加内容
【转】怎么给javascript + div编辑框光标位置插入表情文字等?的更多相关文章
- javascript实现在textarea光标位置插入文字并移动光标到文字末尾
1.背景:实现在textarea光标位置插入文字并移动光标到文字末尾 如果每次通过val("ss")赋值的形式插入文字到textarea中,会将上一次赋的值覆盖掉. 2.思路: & ...
- div 可编辑--获取光标位置插入元素
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Language" ...
- JS在可编辑的div中的光标位置插入内容或表情
<input type="button" value="插入字符" onclick="document.getElementById('test ...
- textarea在光标位置插入文字
最近开发类似计算器界面,需要在textarea中编辑公式,涉及到 在光标位置插入 字符. 效果如下: + - * / 添加文字 // html代码如下: <!doctype html> & ...
- js 在光标位置插入内容
原文:https://blog.csdn.net/smartsmile2012/article/details/53642082 createDocumentFragment()用法: https:/ ...
- 【Javascript】在文本框光标处插入文字并定位光标 (转)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 可编辑的div -> 编辑框
操作可编辑的div中,无可厚非,怎么获取当前光标位置,复制,粘贴等知识是必须要懂得,下边这个链接里面对其有详细的解释: 请点这里 想看详细的例子请点击这里
- javascript获取以及设置光标位置
一. 获取光标位置: // 获取光标位置 function getCursortPosition (textDom) { var cursorPos = 0; if (document.selecti ...
- JQuery在光标位置插入内容
(function($) { $.fn.extend({ insertAtCaret: function(myValue) { var $t = $(this)[0]; //IE if (docume ...
随机推荐
- win7卸载JDK出现windows Installer程序包有问题
旭日Follow_24 的CSDN 博客 ,全文地址请点击: https://mp.csdn.net/postedit/82387967 操作系统:Windows 7 (64位) jdk版本:jdk1 ...
- ACM ICPC 2017 Warmup Contest 9 L
L. Sticky Situation While on summer camp, you are playing a game of hide-and-seek in the forest. You ...
- wepy框架须知
安装脚手架 . 安装构件工具 npm i wepy-cli -g .创建项目 wepy new 项目名 .实时编译 wepy build --watch 或 npm run dev .使用微信开发者工 ...
- angular 分页插件的使用
html: <pagination total-items="totalItems" ng-model="currentPage" items-per-p ...
- loj#6031. 「雅礼集训 2017 Day1」字符串(SAM 广义SAM 数据分治)
题意 链接 Sol \(10^5\)次询问每次询问\(10^5\)个区间..这种题第一感觉就是根号/数据分治的模型. \(K\)是个定值这个很关键. 考虑\(K\)比较小的情况,可以直接暴力建SAM, ...
- Human Motion Analysis with Wearable Inertial Sensors——阅读2
Human Motion Analysis with Wearable Inertial Sensors 实时人体运动跟踪已经应用于生物医学领域的许多应用:临床步态分析,运动康复,跌倒检测,关节生物力 ...
- Tars 负载均衡
// 传入主控地址,在 db_tars t_registry_info 表中 Communicator communicator = CommunicatorFactory.getInstance() ...
- 「Android」 Surface分析
本篇针对Surface模块进行分析,从Java层的Activity创建开始,到ViewRoot.WindowsManagerService,再到JNI层和Native层. 首先推荐一个Android源 ...
- 小米手机Toast显示带应用名称问题解决方法
近期为了适配刘海屏,向公司申购了一步小米8的手机,然后测试人员那边测出来一堆适配的问题,其中有一个每一个Toast会显示app的名称+显示的内容,然后网上查找了一下解决方法记录一下,顺便封装了Toas ...
- HDU 1840 Equations (简单数学 + 水题)(Java版)
Equations 题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1840 ——每天在线,欢迎留言谈论. 题目大意: 给你一个一元二次方程组,a(X^2 ...
