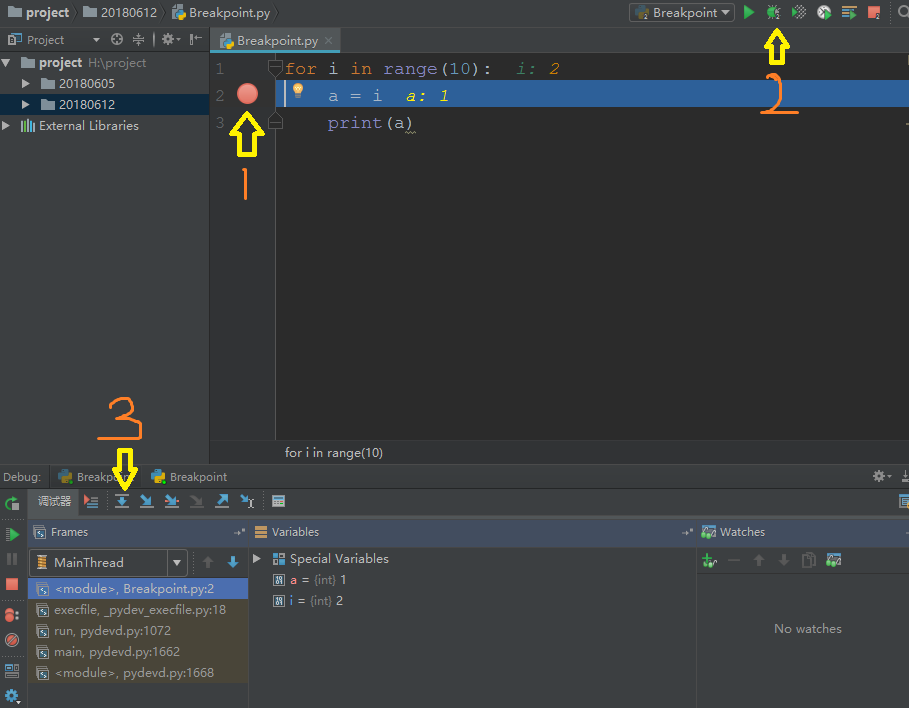
pycharm断点应用

1.在需要打断点行处,单击鼠标左键打断点
2.调试程序开始,在第一个断点之前停止
3.跳过第一个断点进入到下一个断点
pycharm断点应用的更多相关文章
- 利用Pycharm断点调试Python程序
利用Pycharm断点调试Python程序 1.代码 准备没有语法错误的Python程序: #!/usr/bin/pythonimport numpy as np class Network: def ...
- PyCharm断点调试django
我在用PyCharm开发django程序的时候,对于打印日志调试程序的方式感觉还是有点麻烦和不直观,所以研究了一下断点调试的方法如下: 1.打开你的工程,在菜单栏里找到Run-->Edit Co ...
- pycharm 断点调试
转自; https://blog.csdn.net/chenggong2dm/article/details/9368641 PyCharm 作为IDE,断点调试是必须有的功能.否则,我们还真不如用纯 ...
- 【pycharm】pycharm断点调试
step into:单步执行,遇到子函数就进入并且继续单步执行(简而言之,进入子函数): step over:在单步执行时,在函数内遇到子函数时不会进入子函数内单步执行,而是将子函数整个执行完再停止, ...
- Pycharm断点调试入门
断点调试是在开发过程中常用的功能,能清楚看到代码运行的过程,有利于代码问题跟踪.对我这个小白开发来说,还有一个作用是快速熟悉代码,拿到别人写的代码,有时看不太懂或看的很吃力,光这样看很无感,但是通过断 ...
- pycharm 的 使用 设置智能目录 Pycharm 断点跳转及 Step Over/Step Into/Step Out 等的区别
pycharm 右键点击文件夹 有个mark directiory as 根据需要给目录进行设置 Pycharm调试程序时,有时需要直接从第一个断点跳转至第二个断点,如果还是用单步调试的话就非常 ...
- pycharm断点调试
step over 执行下一步 蓝色高亮的那一行表示准备执行的代码
- [转]Pycharm 断点调试方法
转自: https://blog.csdn.net/u013088062/article/details/50216015
- pycharm 断点跟踪
F8 下一步 F7 step info F9 直接运行
随机推荐
- sublime安装PackageControl提示失败(被墙了)
An error occurred installing Package Control 然后下面又说visit....某网址 如果弹出这个错误的话,就是被墙了.翻个墙或者改hosts就行了 如果是改 ...
- Python开发【第十篇】:Redis
缓存数据库介绍 NoSQL(Not Only SQL),即"不仅仅是SQL",泛指非关系型的数据库.随着互联网web2.0网站的兴起,传统的关系数据库在应对web2.0网站,特别是 ...
- 【centos】/usr/bin与/usr/local/bin的区别
首先注意usr 指 Unix System Resource,而不是User 然后通常: /usr/bin下面的都是系统预装的可执行程序,会随着系统升级而改变. /usr/local/bin目录是给用 ...
- Java并发编程之同步
1.synchronized 关键字 synchronized 锁什么?锁对象. 可能锁对象包括: this, 临界资源对象,Class 类对象. 1.1 同步方法 synchronized T me ...
- 谈谈逆向android里面的so
1. 加密sgf算法分析 2.gnugo瘦身记
- RNA-seq中的基因表达量计算和表达差异分析
RNA-seq中的基因表达量计算和表达差异分析 差异分析的步骤:1)比对:2) read count计算:3) read count的归一化:4)差异表达分析: 背景知识:1)比对:普通比对: BWA ...
- cnblog测试
文字测试 图片测试
- create-react-app创建项目并用git上传至GitHub及展示预览效果
1.在本地中创建一个项目所在的文件夹 2.npm -g create-react-app 3.在此文件夹下 create-react-app react-demo (项目名) 4.cd react-d ...
- composer 镜像地址
composer config -g repo.packagist composer https://packagist.composer-proxy.orgcomposer config -g re ...
- PowerDesigner code、name显示设置 及 同时显示办法
菜单->Tool->Model Options->Name Convention->右侧display中选择显示name还是code. 不支持同时显示,但可以选择显示code, ...
