Vue小问题汇总
1.element-UI等组件更改默认样式:
>>>
https://vue-loader-v14.vuejs.org/zh-cn/features/scoped-css.html
2.本地开发环境调试正常,部署服务器后样式变更:
将 main.js中的 import router from ‘./router’......放在最后导入。
3 nignx部署Vue单页面刷新路由404问题解决
官网说明:
https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E8%AD%A6%E5%91%8A
本地开发环境调试正常,部署服务器后样式变更:
项目开发完成后,执行
npm run build
进行打包,将打包完成的dist文件部署在服务器。配置好域名解析,就可以实现工程上线。上线后,我们有时候会发现,它怎么和本地调试时长得不一样?
长得不一样是样式问题,是打包的时候顺序先后问题,有一些样式没有生效,有一些样式被覆盖了。这时候可以考虑以下几种方法。
1.main.js样式引入顺序问题
有时候我们发现组件内的样式没有生效,可能是被第三方组件样式覆盖了,router放在最后引入,就可以实现组件样式在第三方样式之后渲染。
2.使用范围样式<style scoped>
<style scoped>是H5的新特性,它限制样式只适用于当前组件,避免组件间的样式干扰。
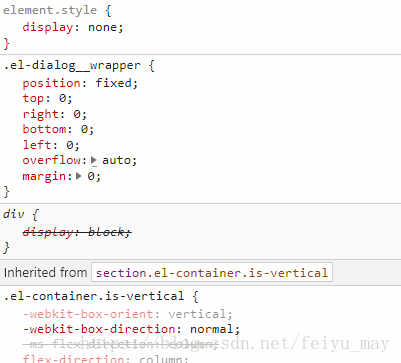
3、还有一些是第三方组件的默认样式,在本地调试时没有显现出来,想要最直接地得到效果,就是在控制台里找到对应的类,再手动在组件里修改成自己想要的值。这种方式比较简单粗暴,只适合临时解决问题,不建议经常使用此种方法。
Vue小问题汇总的更多相关文章
- Vue开源项目库汇总
最近做了一个Vue开源项目库汇总,里面集合了OpenDigg 上的优质的Vue开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star. UI组件 elem ...
- Vue 开源项目库汇总(转)
最近做了一个Vue开源项目库汇总,里面集合了OpenDigg 上的优质的Vue开源项目库,方便移动开发人员便捷的找到自己需要的项目工具等,感兴趣的可以到GitHub上给个star.https://gi ...
- Vue.js起手式+Vue小作品实战
本文是小羊根据Vue.js文档进行解读的第一篇文章,主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑 ...
- 一个基于ES6+webpack的vue小demo
上一篇文章<一个基于ES5的vue小demo>我们讲了如何用ES5,vue-router做一个小demo,接下来我们来把它变成基于ES6+webpack的demo. 一.环境搭建及代码转换 ...
- 一个基于ES5的vue小demo
由于现在很多vue项目都是基于ES6开发的,而我学vue的时候大多是看vue官网的API,是基于ES5的,所以对于刚接触项目的我来说要转变为项目的模块化写法确实有些挑战.因此,我打算先做一个基于ES5 ...
- Vue小项目二手书商城:(四)详情页和购物车(emit、prop、computed)
实现效果: 点击对应商品,对应的商品详情页出现,详情页里面还有“Add to cart”按钮和“×”退出按钮. 点击“Add to cart”可以将商品加入购物车,每件商品只能添加一次,如果把购物车的 ...
- Vue小项目二手书商城:(三)前端渲染数据
实现内容: axios取到的数据在前端使用(父子组件各自应该怎么使用) 一.简单使用(在哪取在哪用) 1.在App.vue中script中加上data(data专属于当前组件,父子组件传参通过prop ...
- Vue小项目二手书商城:(二)axios前后端数据交互
实现内容: 写路由接口(express) axios取数据 一.写接口 1.我们要在前端取到后端的数据(之前写的data.json)可以用vue-resourse或者用axios,在vue2之后官方就 ...
- Vue小项目二手书商城:(一)准备工作、组件和路由
本项目基于vue2.5.2,与低版本部分不同之处会在(五)参考资料中提出 完整程序:https://github.com/M-M-Monica/bukesi 实现内容: 资源准备(mock数据) 组件 ...
随机推荐
- Linux内核之内存管理
Linux内核之内存管理 Linux利用的是分段+分页单元把逻辑地址转换为物理地址; RAM的某些部分永久地分配给内核, 并用来存放内核代码以及静态内核数据结构; RAM的其余部分称动态内存(dyna ...
- Spring HibernateTemplate与HibernateDaoSupport对比
HibernateTemplate与HibernateDaoSupport两者都是spring整合hibernate提供的模板技术. 对于保存一个对象,HibernateTemplate需要先配置 配 ...
- Ubuntu18 输入法fcitx安装
默认iBus非常难用 1.安装fcitx终端输入fcitx提示程序尚未安装.使用命令安装sudo apt-get install fcitx-bin相关的依赖库和框架都会自动安装上.2.安装输入法su ...
- 缓存系列之二:CDN与其他层面缓存
缓存系列之二:CDN与其他层面缓存 一:内容分发网络(Content Delivery Network),通过将服务内容分发至全网加速节点,利用全球调度系统使用户能够就近获取,有效降低访问延迟,提升服 ...
- [转载]RabbitMQ消息可靠性分析
有很多人问过我这么一类问题:RabbitMQ如何确保消息可靠?很多时候,笔者的回答都是:说来话长的事情何来长话短说.的确,要确保消息可靠不只是单单几句就能够叙述明白的,包括Kafka也是如此.可靠并不 ...
- 一个简单的Loading控件
实现效果如下: 使用方法: 在layout文件中添加以下代码: <com.example.jack.ui.widget.RingLoading android:layout_width=&quo ...
- 在多任务(RTOS)环境中使用看门狗
最近在SEGGER的博客上看到一篇有关在实时操作系统使用看门狗的文章.从一个失败的太空项目出发,分析了看门狗的作用及使用,自我感觉很有启发,特此翻译此文并推荐给各位同仁.为了阅读方便,有些航天领域名词 ...
- HTML中特殊符号的处理
一.写在前面 今天在写页面时记不清大/小于符号该怎么写,于是就想着整理一下方便后面用到! 二.HTML中常用特殊符号的处理 < < 小于号或显示标记 > ...
- Confluence 6 任务的类型
下面是有关你可以调整的计划任务列表. Confluence 备份(Back Up Confluence) 对 Confluence 站点执行备份操作. 每集群(Per cluster) At 2am ...
- SpringData分页功能
在SpringData中实现分页功能我们需要将接口实现PagingAndSortingRepository这个接口提供了分页查询的方法 Page<T> findAll(Pageable p ...