调整代码生成工具Database2Sharp的Winform界面生成,使其易于列表工具栏的使用。
在Winform界面开发的时候,有时候我们客户喜欢把功能放在列表界面的顶部,这样界面和功能整齐放置,也是一种比较美观的方式,基于这种方式的考虑,改造了代码生成工具的Winform界面生成规则,把增删改查的常规处理功能抽取简化的函数,易于在实际项目中使用工具栏的方式处理。
1、常规的Winform界面
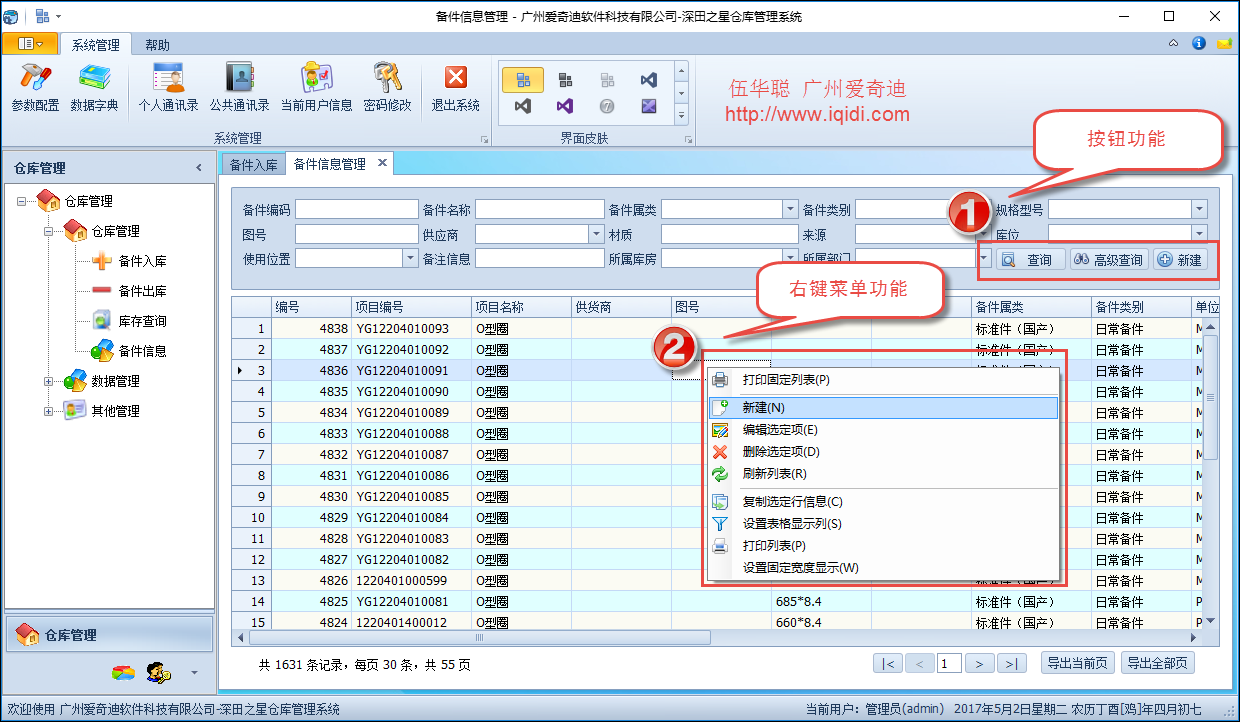
我们在之前的界面中,通常都是使用一些按钮,以及右键菜单的方式进行功能的展示,如下界面所示。

这种方式是我们常规的界面生成和布局方式,对于功能相对较少的业务模块来说,是比较简洁的,多数操作都放在了右键菜单上了。
2、顶端工具栏的处理方式
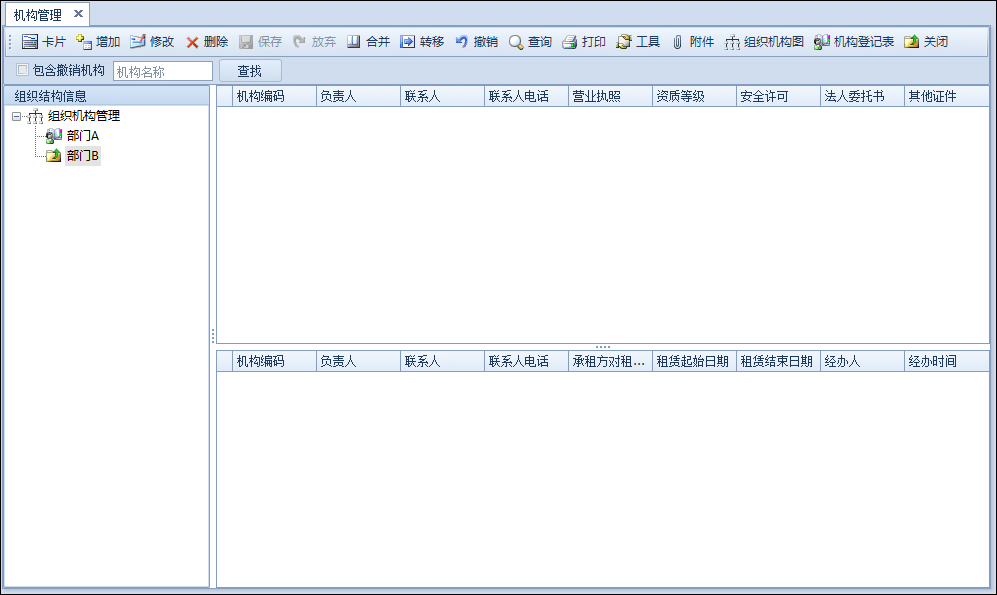
如果对于一些流程处理,以及复杂业务处理功能的处理上,我们可以考虑在顶端加上一个工具条,放置所需的功能按钮,如下界面所示。

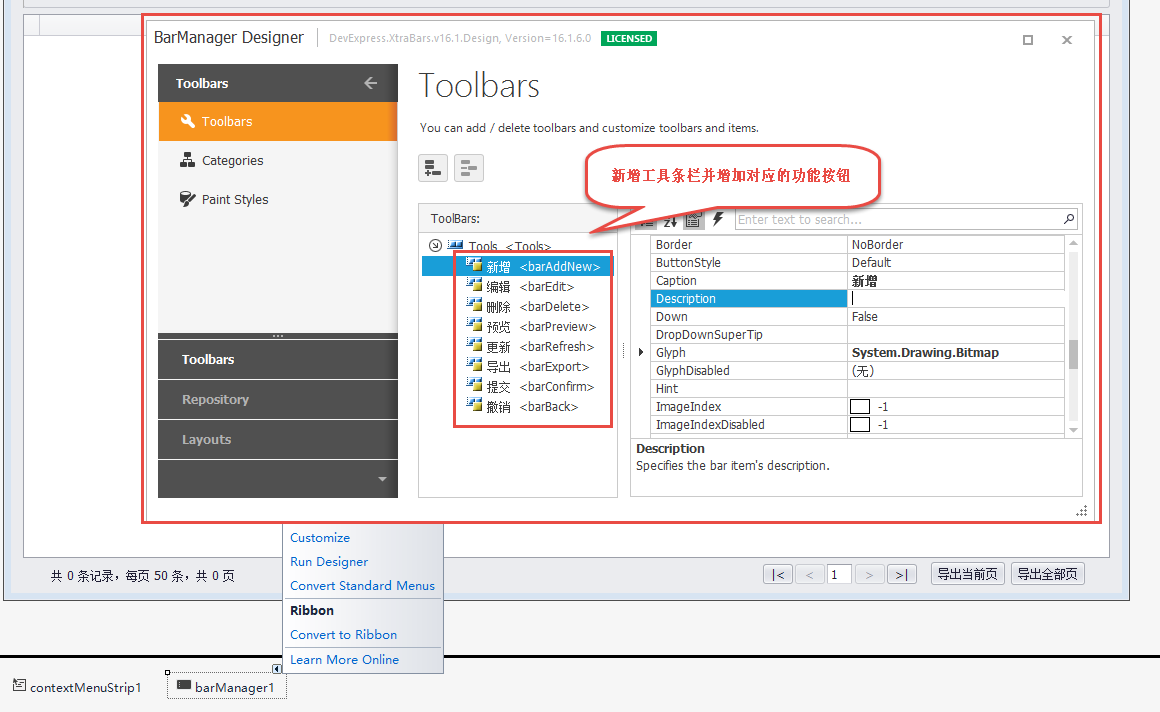
或者这样的小工具栏模式

这两种方式,都是把业务的功能处理,放在了工具栏里面,当然右键菜单还是可以保留相关的功能处理的。通过这种方式的布局,可以把很多功能放在一起统一处理,也是一个不错的处理方式。
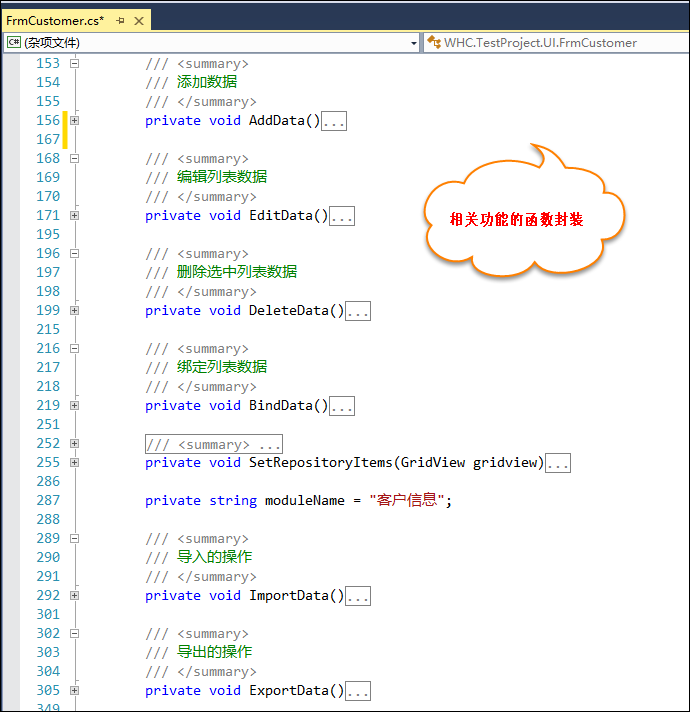
为了方便使用这种方式,我们需要把对应不同功能的函数调用封装的更加方便些,因此可以调整代码生成工具Database2Shsarp进行这些规则的处理,从而简化了代码的处理。

在生成的代码模板里面,我们调整对应的代码结构即可生成下面的列表界面代码,如下所示。

其中的增加、编辑、删除、绑定(更新)、导入、导出等功能都可以直接调用这个函数即可,从而给我们在工具栏中整合提供更大的方便。

然后在后台代码中,注册相关事件的实例的代码如下所示。
/// <summary>
/// 为工具栏注册相关的事件处理
/// </summary>
private void RegisterEvent()
{
#region 工具栏处理事件
this.barAddNew.ItemClick += delegate(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
AddData();
};
this.barEdit.ItemClick += delegate(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
EditData();
};
this.barDelete.ItemClick += delegate(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
DeleteData();
};
this.barExport.ItemClick += delegate(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
ExportData();
};
this.barRefresh.ItemClick += delegate(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
BindData();
}; this.barPreview.ItemClick += delegate(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
PreviewData();
}; this.barBack.ItemClick += delegate(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
//撤回
UpdateTrack(barBack);
};
this.barConfirm.ItemClick += delegate(object sender, DevExpress.XtraBars.ItemClickEventArgs e)
{
//确认
UpdateTrack(barConfirm);
}; #endregion this.winGridViewPager1.GridView1.SelectionChanged += delegate(object sender, SelectionChangedEventArgs e)
{
this.SetButtonEnabled();
};
}
以上就是针对这种界面布局对代码生成工具生成Winform界面代码的改进,从而使得我们根据方便调用不同的功能逻辑实现更加丰富的界面控制处理。
调整代码生成工具Database2Sharp的Winform界面生成,使其易于列表工具栏的使用。的更多相关文章
- 利用代码生成工具Database2Sharp设计数据编辑界面
在Winform程序开发中,界面部分的开发工作量一般是比较大的,特别是表的字段数据比较多的情况下,数据编辑界面所需要的繁琐设计和后台逻辑处理工作量更是直线上升,而且稍不注意,可能很多处理有重复或者错误 ...
- 代码生成工具Database2Sharp中增加视图的代码生成以及主从表界面生成功能
在代码生成工具的各种功能规划中,我们一向以客户的需求作为驱动,因此也会根据需要增加一些特殊的功能或者处理.在实际的开发中,虽然我们一般以具体的表进行具体业务开发,但是有些客户提出有时候视图开发也是很常 ...
- Web界面和Winform界面生成,代码生成工具
在上面一篇随笔<代码生成工具之界面快速生成>介绍了代码生成工具Database2Sharp的界面生成操作,其中介绍了Web界面(包括列表界面.内容显示.内容编辑界面的生成,另外还介绍了Wi ...
- C#反射实现 C# 反射 判断类的延伸类型 使用代码生成工具Database2Sharp快速生成工作流模块控制器和视图代码 C# ADO.NET的SqlDataReader对象,判断是否包含指定字段 页面中添加锚点的几种方式 .net 简单实用Log4net(多个日志配置文件) C# 常用小点
C#反射实现 一.反射概念: 1.概念: 反射,通俗的讲就是我们在只知道一个对象的内部而不了解内部结构的情况下,通过反射这个技术可以使我们明确这个对象的内部实现. 在.NET中,反射是重要的机制, ...
- 在代码生成工具Database2Sharp中增加Vue&Element 工作流页面的快速生成
在我们基于框架开发系统的时候,往往对一些应用场景的页面对进行了归纳总结,因此对大多数情况下的页面呈现逻辑都做了清晰的分析,因此在我们基于框架的基础上,增量式开发业务功能的时候,能够事半功倍.代码生成工 ...
- 使用代码生成工具Database2Sharp快速生成工作流模块控制器和视图代码
在前面随笔<基于Metronic的Bootstrap开发框架--工作流模块功能介绍>和<基于Metronic的Bootstrap开发框架--工作流模块功能介绍(2)>中介绍了B ...
- 利用代码生成工具Database2Sharp生成ABP VNext框架项目代码
我们在做某件事情的时候,一般需要详细了解它的特点,以及内在的逻辑关系,一旦我们详细了解了整个事物后,就可以通过一些辅助手段来提高我们的做事情的效率了.本篇随笔介绍ABP VNext框架各分层项目的规则 ...
- 基于Metronic的Bootstrap开发框架经验总结(18)-- 在代码生成工具Database2Sharp中集成对Bootstrap-table插件的分页及排序支持
在我们开发系统界面,包括Web和Winform的都一样,主要的界面就是列表展示主界面,编辑查看界面,以及一些辅助性的如导入界面,选择界面等,其中列表展示主界面是综合性的数据展示界面,一般往往需要对记录 ...
- 在代码生成工具Database2Sharp中使用ODP.NET(Oracle.ManagedDataAccess.dll)访问Oracle数据库,实现免安装Oracle客户端,兼容32位64位Oracle驱动
由于我们开发的辅助工具Database2Sharp需要支持多种数据库,虽然我们一般使用SQLServer来开发应用较多,但是Oracle等其他数据库也是常用的数据库之一,因此也是支持使用Oracle等 ...
随机推荐
- WebStorm File Watchers配置将.less文件编译后的.css输出至指定目录
Arguments:其实是命令行输入“lessc file.less file.css”后者指定路径 Output Paths to refresh:刷新changed后.css文件
- Android6.0 源码修改之屏蔽系统短信功能和来电功能
一.屏蔽系统短信功能 1.屏蔽所有短信 android 4.2 短信发送流程分析可参考这篇 戳这 源码位置 vendor\mediatek\proprietary\packages\apps\Mms\ ...
- python timeit模块简单用法
timeit模块提供了一种简便的方法来为Python中的小块代码进行计时. 模块调用函数,stmp为要测试的函数,setup为测试环境,number为运行次数 timeit.timeit(stmt=) ...
- MySQL mysqlbinlog解析出的SQL语句被注释是怎么回事
MySQL mysqlbinlog解析出的SQL语句被注释是怎么回事 一网友反馈使用mysqlbinlog解析出的二进制日志中的内容中,有些SQL语句有#注释的情况,这个是怎么回事呢?我们通过实验 ...
- Linux如何查看YUM的安装目录
Linux下如何查看使用YUM安装过的包的安装路径呢? 在搞清楚这个问题前,我们先来了解一下YUM. YUM(全称为 Yellow dog Updater, Modified)是一个在Fedora和R ...
- python异常处理与断言以及日志模块
python异常处理与断言 目录: 1.异常处理 2.断言(assert) 3.日志模块(logging) 4.修改之前的车票信息查询,把日志模块.异常处理加进去 1.异常处理 代码如下: 语法: t ...
- 通过jquery隐藏和显示元素
通过jquery隐藏和显示元素 调用jquery本身提供的函数 $("xxx").hide();//隐藏xxx $("xxx").show();//显示xxx ...
- LeetCode算法题-Add Binary(Java实现)
这是悦乐书的第157次更新,第159篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第16题(顺位题号是67).给定两个二进制字符串,返回它们的总和(也是二进制字符串).输 ...
- js中split()方法得到的数组长度
js 中split(",")方法通过 ”,“ 分割字符串, 如果字符串中没有 “,” , 返回的是字符串本身 var str = “abc”://分隔符个数为0 var newSt ...
- 【大数据技术】HBase介绍
1.HBase简介1.1 Hbase是什么HBase是一种构建在HDFS之上的分布式.面向列.多版本.非关系型的数据库,是Google Bigtable 的开源实现. 在需要实时读写.随机访问超大规模 ...
