IceMx.Mvc 我的js MVC 框架 开篇
开篇
这篇文章是后补的,前端时间想写一些对于js开发的一些理解,就直接写了,后来发现很唐突,所以今天在这里补一个开篇。
我的js Mvc 框架 基于实用设计,过分设计等于没设计。本着简单的原则,它只实现以下2点。
1、html代码、逻辑、数据处理的分离。
2、组件化
对于现在web页面交互性要求越来越强的情况,开发复杂的js段应用就必不可少。
就拿一个评论模块来讲,你可能要求它调用简单、参数可配置、组件化。
组件化就不用说了,你肯定不希望你写的代码到处复制了。
以前我自己写js组件的时候最原始的办法是把html代码 隐藏在页面里,用的时候show一下
后来发现这样的话每个页面都要写一堆隐藏代码
所以就改进一下,把html代码用js用字符串拼接出来,这样就可以再各个地方调用了。
但是后来发现这样的代码维护很困难,而且不利于阅读。
于是就先到了分离。
先来上一段组件调用代码
var discussController, FACE;
IceMx.Mvc.Get("Discuss","Face");
IceMx.Event.AddEvent("MvcLoadOver", function () {
FACE = new FaceController();
discussController = new DiscussController();
discussController.GetBody().appendTo("#panelDiscuss");
});
这是一个评论模块儿的调用,其实这里面包含了两个组件,我把评论里的表情也分离出来了,以后想其他地方加入表情只要new这个表情对象就ok了。
这样的调用实现了组件化。
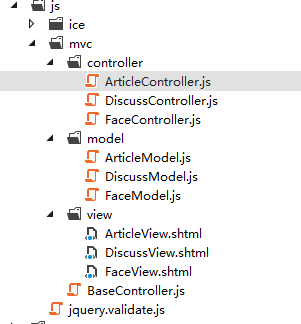
再来看看目录结构

尤其是html代码的分离是很有必要的
框架会动态载入对应的控制器、模型、视图并且将视图绑定到控制器的变量内。
就先写这么多吧,随后会逐步完整共享出来,想法很浅薄,望高手提供宝贵意见。
其他
若有兴趣请关注分类下的其他文章,如果能得到您的支持将不甚感激。
IceMx.Mvc 我的js MVC 框架 开篇的更多相关文章
- IceMx.Mvc 我的js MVC 框架 三、动手来写一个评论模块儿
介绍 本人菜鸟,一些自己的浅薄见解,望各位大神指正. 本框架有以下优点 1.简单(调用简单.实现简单.不过度设计) 2.视图.控制器.模型分离(分离对于维护十分有必要) 3.组件化(每一个mvc模块儿 ...
- IceMx.Mvc 我的js MVC 框架五、完善植物大战僵尸(雏形版增加动画)
有图有真相 说明 实在找不到僵尸的素材,从网上扒了一个山寨的僵尸,只有4张的一个连续图片,所以动作有点僵硬,植物的图片是自己处理的,非专业所以……咳咳!. 背景是自己抠下来2块儿拼接的,看在这么辛苦的 ...
- IceMx.Mvc 我的js MVC 框架 一、html代码的分离(视图)
介绍 本人菜鸟,一些自己的浅薄见解,望各位大神指正. 本框架有以下优点 1.简单(调用简单.实现简单.不过度设计) 2.视图.控制器.模型分离(分离对于维护十分有必要) 3.组件化(每一个mvc模块儿 ...
- IceMx.Mvc 我的js MVC 框架 二、视图的数据绑定
介绍 本人菜鸟,一些自己的浅薄见解,望各位大神指正. 本框架有以下优点 1.简单(调用简单.实现简单.不过度设计) 2.视图.控制器.模型分离(分离对于维护十分有必要) 3.组件化(每一个mvc模块儿 ...
- IceMx.Mvc 我的js MVC 框架四、试水植物大战僵尸(雏形版)
有图有真相 开始 最近老婆在家迷上了植物大战僵尸,每天回去躺床上就玩,有一天居然跟我说冰箱后边爬着好几只僵尸,当时我就惊呆了,后来才知道她是在说蟑螂,我去. 闲言少叙,书归正传,这是一个雏形,没有在界 ...
- IceMx.Mvc 我的js MVC 框架七、完善植物大战僵尸(增加阳光的消费和获得)
话不多说,先上图 这次增加了阳光的消费和获得,增加了阳光的点击动画 重新排布了布局 有兴趣的话就研究下吧. 上一篇有朋友说让我把项目放到github上面维护,本人没用过这个,肯请朋友们帮小弟科普一下放 ...
- IceMx.Mvc 我的js MVC 框架六、完善植物大战僵尸(向日葵登场)
有图有真相,废话不多说上图 看到园友的支持很受鼓舞,更觉得应该做下去,虽然自己是个菜鸟,但也应该共享自己的心得,只要有人获益那就是值得的. 我的下载需要csdn论坛的1个积分,之所以不完全免费出去是因 ...
- 全端开发必备!10个最好的 Node.js MVC 框架
Node.js 是最流行的 JavaScript 服务端平台,它允许建立可扩展的 Web 应用程序.Node.js 包含不同类型的框架,如 MVC 框架.全栈框架.REST API 以及大量的服 ...
- Mithril – 构建杰出 Web 应用的 JS MVC 框架
Mithril 是一个客户端的 Javascript MVC 框架.它是一个工具,使应用程序代码分为数据层,UI 层和粘合层.提供了一个模板引擎与一个虚拟的 DOM diff 实现,用于高性能渲染,支 ...
随机推荐
- 关于JavaScript中计算精度丢失的问题
摘要: 由于计算机是用二进制来存储和处理数字,不能精确表示浮点数,而JavaScript中没有相应的封装类来处理浮点数运算,直接计算会导致运算精度丢失. 为了避免产生精度差异,把需要计算的数字升级(乘 ...
- Jenkins master在windows
Jenkins master在windows上安装 1 Jenkins Jenkins由以前的hudson更名而来.Jenkins的主要功能是监视重复工作的执行,例如软件工程的构建或在cron下设置的 ...
- 华为-on练习--身高找到最好的二人
称号: 离5个人选择2个人作为礼工具.中的每个个体的身高的范围160-190,要求2个人高差值至少(假设差异值一样,他们中最高的选择).输出的两个人的身高升序. Smple input:161 189 ...
- Swift构造函数(Initializer)和析构函数(Deinitializer)
要初始化结构和类和其他类型的实例的属性. 默认的构造函数 struct Fahrenheit { var temperature: Doubleinit(){ temperature = 32.0 } ...
- javascript继承—继承的实现原理(1)
原文:javascript继承-继承的实现原理(1) 打算针对js的继承写一系列文章,详细的分析js里继承原理,实现方式,各种继承方式的优缺点,以及最优继承方案,还有多继承的问题等…. 面向对象的编程 ...
- PHP的MySQL扩张:MySQL数据库概述
资源:http://www.ido321.com/1023.html 一.SQL:结构化查询语言 SQL(Structured Query Language)是高级的非过程化变成语言.专门用于查询和改 ...
- APP-随身听
简单到复杂听你的专属音响界,听金融.听物业,听新闻和其他节目专辑,简要介绍了新的音频应用,给你不一样的聆听体验.还记得老歌做?这里有.您留声机的一部分!很简单的音频应用,随时随地与此应用程序来听你的私 ...
- ZOJ 2109 FatMouse' Trade (背包 dp + 贪婪)
链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=1109 FatMouse prepared M pounds of cat ...
- lua迭代器和仿制药for
不管是什么样的结构,你只需要同意遍历集合可以称为迭代器的所有元素.lua常用来形容叙事功能迭代器.个元素.每个迭代器都须要保存一些状态来知道当前处于什么位置和怎样进行下一次迭代. 对于这种任务.闭包提 ...
- jekyll bootstrap搭建github blog
前提你必须有一个GitHub账号且本机安装有Git 一.创建一个新的仓库 去你的https://github.com主页新建一个仓库 名字为USERNAME.github.com USERNAME为你 ...
