关于perl闭包(个人理解)
我个人理解,就是当一个变量超出作用域时,应是消失了,不见了的,但你还能访问它,这就是闭包。
#
#看下面的例子。
#!/usr/bin/env perl -w
use strict;
{
my $value = 'abc';
}
print $value;
如果如下:

因为{}超出后,$value不存在了,所以print变成打印一个未定义的变量,会出错。
再来看一个例子:
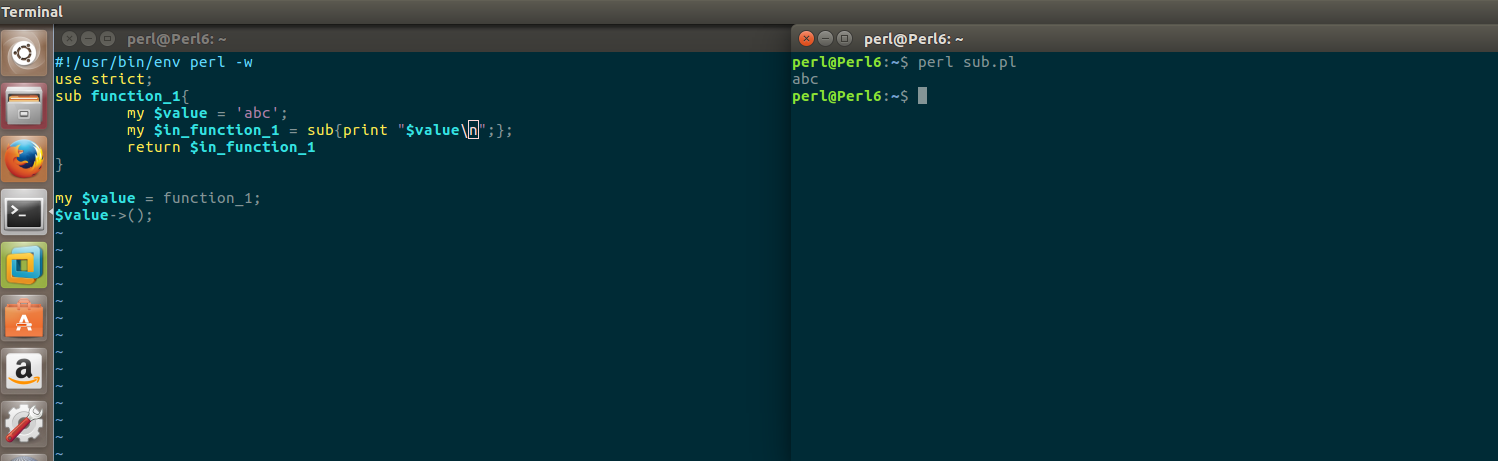
#!/usr/bin/env perl -w
use strict;
sub function_1{
my $value = 'abc';
my $in_function_1 = sub{print "$value\n";};
return $in_function_1
} my $value = function_1;
$value->();
结果如下:

#
可以看到,这个$value应是不存在了的,但还能访问他,这种情况就称为”闭包”。
#
#
可能你会想说,这个不就是return返回给他了吗,因为第一个例子并不返回$value, 所以不能打印?!
#
个人看法:
对于第一个例子,如果你直接返回$value的话,他的值是返回了,但这个值虽相同,即不是同一个变量了。
而对于第二个例子,他访问的$value从头到尾都是它自身。(但内部,可能会自动创建变量的副本)
#
#
这里引用一句 “perl语言编程的” 的话:
表示某个特定时刻在一个特定的词法作用域中定义一个匿名函数时,它会假装在这个作用域中运行,
尽管之后可能在这个作用域之外调用(但它不是假装,它确实会在那个作用域中运行),就称为“闭包“。
#
#
个人建议按常规函数去理解就行,别 “太” 在意”闭包“ 这两个字。
关于perl闭包(个人理解)的更多相关文章
- javascript中重要概念-闭包-深入理解
在上次的分享中javascript--函数参数与闭包--详解,对闭包的解释不够深入.本人经过一段时间的学习,对闭包的概念又有了新的理解.于是便把学习的过程整理成文章,一是为了加深自己闭包的理解,二是给 ...
- 个人对js闭包的理解
闭包算是前端面试的基础题,但我看了很多关于闭包的文章博客,但感觉很多对于闭包的理想还是有分歧的,现在网上对闭包的理解一般是两种: 有些文章认为闭包必须要返回嵌套函数中里面用到外面函数局部变量的方法 ...
- 我对 javascript 闭包的理解
学js的学到闭包,但是理解不深. 后来看了一下这篇文章: 地址:http://leepiao.blog.163.com/blog/static/4850313020112835355917/ 内容如下 ...
- JS学习之闭包的理解
一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域.变量的作用域无非就是两种:全局变量和局部变量.Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量.另 ...
- 对JavaScript闭包的理解
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现. 在开始了解闭包前我们必须要先理解JavaScript的变量作用域. 一.变量的作用域无非就是两 ...
- js-之闭包的理解
说说你对闭包的理解? 答:闭包是能够读取其它函数内部变量的函数.本质上闭包是将函数内部和函数外部连接起来的一座桥梁.由于js的链式作用域,因为函数也是对象,函数内部访问函数外部的变量就类似于子对象一级 ...
- 对js中局部变量、全局变量和闭包的理解
对js中局部变量.全局变量和闭包的理解 局部变量 对于局部变量,js给出的定义是这样的:在 JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它.(该变量的作用域 ...
- 【JS】闭包的理解
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现 一.变量的作用域 要理解闭包,首先必须理解Javascript特殊的变量作用域. 变量的作用域无 ...
- [Python]闭包的理解和使用
闭包广泛使用在函数式编程语言中,虽然不是很容易理解,但是又不得不理解. 闭包是什么? 在一些语言中,在函数中可以(嵌套)定义另一个函数时,如果内部的函数引用了外部的函数的变量,则可能产生闭包.闭包可以 ...
随机推荐
- 顶层const和底层const
As we’ve seen, a pointer is an object that can point to a different object. As a result,we can talk ...
- Oracle新实例创建
http://blog.itpub.net/29519108/viewspace-1443918/ 刚开始创建时,千万别点容器数据库,不然后面新建用户时,用户名前得加C##. 常用命令: sqlplu ...
- dpkg -P <pkg>
http://www.linuxquestions.org/questions/debian-26/how-do-i-get-rid-of-those-rc-packages-as-seen-in-d ...
- HDU 4451 Dressing
HDU 4451 Dressing 题目链接http://acm.split.hdu.edu.cn/showproblem.php?pid=4451 Description Wangpeng has ...
- JavaScript DOM编程艺术-学习笔记(第十二章)
第十二章 1.本章是综合前面章节的所有东西的,一个综合实例 2.流程:①项目简介:a.获取原始资料(包括文本.图片.音视频等) b.站点结构(文件目录结构) c.页面(文件)结构 ②设计(切图) ③c ...
- 为Textview里面的ImageSpan添加点击响应事件
对于图文混排的TextView,用户在浏览到里面的图片的时候,往往有点击图片preview大图或者preview之后保存图片的需求,这就需要为Textview里面的ImageSpan设置点击响应事件. ...
- Android Game Examples
Game2 using UnityEngine; using System.Collections; public class Game2_Player : MonoBehaviour { publi ...
- 【.NET】转载:使用FileStream批量上传文件。
先看效果图: 代码(没什么难度的一个案例,进度条为第三方控件ProgressODoom.dll,自己去网上下.) using System; using System.Collections.Gene ...
- 第八十八节,html5+css3pc端固定布局,搜索区,插入大图,搜索框
html5+css3pc端固定布局,搜索区,插入大图,搜索框 设置一个div作为搜索区域 1.宽度为百分之百 2.最小宽度为1263,因为要考虑到手机,等小屏幕缩小后宽度会自适应,导致破坏布局,将最小 ...
- UVa 536 Tree Recovery | GOJ 1077 Post-order (习题 6-3)
传送门1: https://uva.onlinejudge.org/external/5/536.pdf 传送门2: http://acm.gdufe.edu.cn/Problem/read/id/1 ...
