第九十二节,html5+css3移动手机端流体布局,开篇知识
html5+css3移动手机端流体布局,开篇知识
将项目设计成移动端可访问的页面,项目采用的是流体布局。也就是宽度以百分比自适应的,因为手机的屏幕大小不一致
一.整体设计
首先 我们要了解一下测试工具。这里提供两种测试工具 一种是Chrome自带的移动端测试工具 另一种是OperaMobile移动端测试工具。这里主要以Chrome为准 他模拟了主流的手机,并且引擎是webkit,首先 我们介绍一下分辨率 通过Chrome移动端测试工具可以得知 一般分辨率最小的不会小于320了 最大的不超过640。这时有人会疑问 我的手机分辨率是一千多呢 为什么设计的时候还是640像素?比如iphone6plus的分辨率为:1080x1920(有一些设计者称实际分辨率:1242 x 2208),而它的逻辑分辨率为:414x736。没有超过640,通过页面缩放技术进行缩小而不会失真。而如果是ipad,分辨率为:1563x2048,而它的逻辑分辨率则为768x1024,所以,如果设置640的页面,会在竖屏出现白边。其次 我们看下典型的两种设计 一种是全屏流体设计 另一种是固屏流体设计。下面
有几个代表网站:
全屏类:
1.腾讯新闻:http://xw.qq.com/
2.途牛旅游:http://m.tuniu.com/
固屏类:
1.京东商城:http://m.jd.com/
2.淘宝网:http://m.taobao.com/
如果只是兼容移动手机端 那么不管是固屏还是全屏都是一样。从设计难度上来说 固屏貌似更容易一点点 因为全屏设计 在电脑上设计 完全放大又失真 设计起来比较难受,我们这里推荐使用固屏。当然 全屏设计 在PC端和PAD平板也可以无缝浏览 但图片却会失真。固屏虽然会留有白边 但图片不会失真。再当然 用了PAD或PC端 为什么却访问用手机网页呢?除了设计师,还有谁会去这么做?所以,没必要。
我们的案例还是瓢城旅行社 只不过在头部导航部分使用了全屏其他部位使用固屏幕。测试了大部分机型和手持设备浏览器 都能正常访问。但不排除又个别机型或浏览器可能有错位现象。
二.必要知识
禁止网页缩放,保证字体在手机端的大小和清晰度
做移动站有一个必要的知识 就是关于屏幕宽度以及缩放问题。我们习惯性的在<head> 标签之间增加一个<meta>标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> 在网页头部加上这段解决缩放问题
说明:
窗口设定
name="viewport"
页面大小屏幕等宽
width=device-width
初始缩放比例 1.0表示原始比例大小
initial-scale=1.0
允许缩放的最小比例
minimum-scale=1.0
允许缩放的最大比例
maximum-scale=1.0
用户是否可以缩放,这里no表示不可以
user-scalable=no
图片自适应
保证小于图片分辨率的手机,自适应等宽屏幕
图片一定要能够自适应等比例缩放 才能保证布局的 正确性。
方法:将图片的img标签转换成区块,将最大宽度设置为100%,这样图片就会自适应了
img{
display: block;
max-width: 100%;
}
最终效果

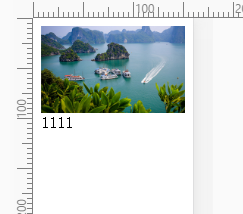
可以看到,图片已经自适应缩小,而且字体没有缩放,很清晰
html+css代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--自适应手机,禁止缩放-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>瓢城旅行社</title>
<!--<link rel="stylesheet" href="css/index.css">-->
<style type="text/css">
img{
display: block;
max-width: 100%;
}
</style>
</head>
<body>
<!--图片自适应-->
<img src="img/tour1.jpg">
1111
</body>
第九十二节,html5+css3移动手机端流体布局,开篇知识的更多相关文章
- 第九十四节,html5+css3移动手机端流体布局,旅游部分,媒体查询
html5+css3移动手机端流体布局,旅游部分,媒体查询 媒体查询 媒体查询是手机网站和自适应网站的重要部分,媒体查询可以根据不同的屏幕大小,做响应的处理,如文字的大小,区块隐藏等等 媒体查询,这里 ...
- 第九十三节,html5+css3移动手机端流体布局,基础CSS,头部设计,轮播设计,底部设计
html5+css3移动手机端流体布局,基础CSS,头部设计,轮播设计,底部设计 基础CSS 首先将通用css属性写好 @charset "utf-8"; /*通用样式*/ /*去 ...
- 前端切图:手机端自适应布局demo
手机端自适应布局demo原型如下: 图片发自简书App 要求如下:适应各种机型源码如下: <!DOCTYPE html > <html> <head> <me ...
- html5+css3+jquery完成响应式布局
响应式布局,流体布局,自适应布局,静态布局等等,这是移动设备的飞速发展,前端人员不得不跟上潮流的一个方向.实际上各种设备尺寸,分辨率大都不同,真的适应各种设备依旧是不现实的,首先是浏览器差异化,让我们 ...
- HTML5/CSS3 第三章页面布局
页面布局 1 页面组成 2 布局相关的标签 <div></div> 定义文档中的分区或节 <span></span> 这是一个行内元素,没有任何意义 & ...
- (淘宝无限适配)手机端rem布局详解(转载非原创)
从网易与淘宝的font-size思考前端设计稿与工作流 本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问 ...
- (淘宝无限适配)手机端rem布局详解
从网易与淘宝的font-size思考前端设计稿与工作流 本文结合自己对网易与淘宝移动端首页html元素上的font-size这个属性的思考与学习,讨论html5设计稿尺寸以及前端与设计之间协作流程的问 ...
- 移动端适配(手机端rem布局详解)
1. 问题的引出 如果html5要适应各种分辨率的移动设备,应该使用rem这样的尺寸单位,同时给出了一段针对各个分辨率范围在html上设置font-size的代码: html{font-size:10 ...
- 手机端sticker布局,底部按钮在屏幕底部
<template> <div class="product-detail-container"> <div class="detail&q ...
随机推荐
- java基础练习 5
import java.util.Scanner; public class Fifth { /*输入数组,最大的与第一个元素交换,最小的与最后一个元素交换,输出数组.*/ public static ...
- Smail语法
1.数据类型 2.函数: Func-Name (Para-Type1Para-Type2Para-Type3...)Return-Type 注意参数与参数之间没有任何分隔符 3.函数调用: 4.关于s ...
- chrome ipc 网摘
http://my.oschina.net/myspaceNUAA/blog/81632?p=1 http://lihuan623.blog.163.com/blog/static/138595845 ...
- php学习笔记——文件(1)
一.include和require 服务器端包含 (SSI) 用于创建可在多个页面重复使用的函数.页眉.页脚或元素. include (或 require)语句会获取指定文件中存在的所有文本/代码/标 ...
- C# EnumHelper
using System; using System.Collections.Generic; using System.ComponentModel; using System.Reflection ...
- Activiti工作流入门
Activiti简介 Activiti是一个开源的工作流引擎,它实现了BPMN 2.0规范,可以发布设计好的流程定义,并通过api进行流程调度. Activiti 作为一个遵从 Apache 许可的工 ...
- [转]学好Mac常用命令,助力iOS开发
转自:http://www.jianshu.com/p/d9ec00d28237 序言 在iOS开发的过程中,更多地注重iOS开发的效率,熟练使用Mac终端操作的常用命令,可以让你更好的游刃于iO ...
- http协议的状态码 403 404 301 302 200 500 502 504 报错显示
在网站建设的实际应用中,容易出现很多小小的失误,就像MySQL当初优化不到位,影响整体网站的浏览效果一样,其实,网站的常规http状态码的表现也是一样,Google无法验证网站几种解决办法,提及到由于 ...
- VS2010 编译 sqlite3 生成动态库和链接库
如果想以dll的方式使用sqlite而新建空的dll工程,添加sqlite源文件,会发现能生成dll,但缺乏lib函数信息映射库,单独使用dll文件是比较麻烦的,而网上多数做法是通过lib.exe手动 ...
- 数据集下载 MNIST
The Street View House Numbers (SVHN) Dataset SVHN is a real-world image dataset for developing machi ...
