CSS3可按进度变色的进度条
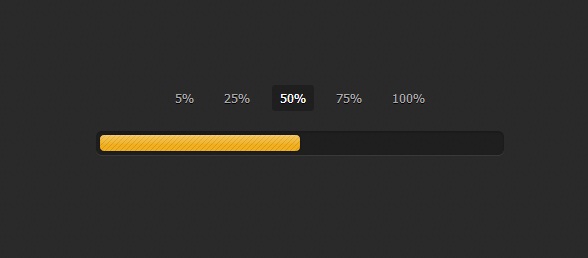
今天是周末,看到一款利用CSS3实现的进度条应用,觉得非常棒,就将它分享给大家,并且将这款CSS3进度条的实现过程大致整理了一下,实现的关键是根据当前的进度需要能改变进度条的背景颜色。下面是效果图:

从外观上来看,这款进度条还是比较优雅的,有jQuery UI的风格。下面我们来看看具体实现的过程。主要是两部分代码,HTML和CSS3。
HTML代码:
<input type="radio" class="radio" name="progress" value="five" id="five">
<label for="five" class="label">5%</label> <input type="radio" class="radio" name="progress" value="twentyfive" id="twentyfive" checked>
<label for="twentyfive" class="label">25%</label> <input type="radio" class="radio" name="progress" value="fifty" id="fifty">
<label for="fifty" class="label">50%</label> <input type="radio" class="radio" name="progress" value="seventyfive" id="seventyfive">
<label for="seventyfive" class="label">75%</label> <input type="radio" class="radio" name="progress" value="onehundred" id="onehundred">
<label for="onehundred" class="label">100%</label> <div class="progress">
<div class="progress-bar"></div>
</div>
主要由两部分,一部分是选择进度的按钮,点击按钮即会让进度条跳转到相应进度的位置并显示对应的背景颜色。
还有一部分HTML则是进度条的容器,进度条就在这个容器中发生各种变化。
CSS3代码:
.container {
margin: 80px auto;
width: 640px;
text-align: center;
}
.container .progress {
margin: 0 auto;
width: 400px;
}
.progress {
padding: 4px;
background: rgba(0, 0, 0, 0.25);
border-radius: 6px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.25), 0 1px rgba(255, 255, 255, 0.08);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.25), 0 1px rgba(255, 255, 255, 0.08);
}
.progress-bar {
position: relative;
height: 16px;
border-radius: 4px;
-webkit-transition: 0.4s linear;
-moz-transition: 0.4s linear;
-o-transition: 0.4s linear;
transition: 0.4s linear;
-webkit-transition-property: width, background-color;
-moz-transition-property: width, background-color;
-o-transition-property: width, background-color;
transition-property: width, background-color;
-webkit-box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1);
box-shadow: 0 0 1px 1px rgba(0, 0, 0, 0.25), inset 0 1px rgba(255, 255, 255, 0.1);
}
.progress-bar:before, .progress-bar:after {
content: '';
position: absolute;
top:;
left:;
right:;
}
.progress-bar:before {
bottom:;
background: url("../img/stripes.png") 0 0 repeat;
border-radius: 4px 4px 0 0;
}
.progress-bar:after {
z-index:;
bottom: 45%;
border-radius: 4px;
background-image: -webkit-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0.05));
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0.05));
background-image: -o-linear-gradient(top, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0.05));
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0.3), rgba(255, 255, 255, 0.05));
}
上面的CSS代码是对进度条的样式进行定义,并采用渐变的CSS3属性来让进度条的背景颜色更加时尚。
接下来是关键的按钮选择进度的CSS代码:
#five:checked ~ .progress > .progress-bar {
width: 5%;
background-color: #f63a0f;
}
#twentyfive:checked ~ .progress > .progress-bar {
width: 25%;
background-color: #f27011;
}
#fifty:checked ~ .progress > .progress-bar {
width: 50%;
background-color: #f2b01e;
}
#seventyfive:checked ~ .progress > .progress-bar {
width: 75%;
background-color: #f2d31b;
}
#onehundred:checked ~ .progress > .progress-bar {
width: 100%;
background-color: #86e01e;
}
.radio {
display: none;
}
.label {
display: inline-block;
margin: 0 5px 20px;
padding: 3px 8px;
color: #aaa;
text-shadow: 0 1px black;
border-radius: 3px;
cursor: pointer;
}
.radio:checked + .label {
color: white;
background: rgba(0, 0, 0, 0.25);
}
用上面的CSS3代码就可以取代js来实现点击选中的事件,非常方便。
实现的方式大致就是这样,你也可以下载源码自己研究。下载地址>>
CSS3可按进度变色的进度条的更多相关文章
- 30款基于 jQuery & CSS3 的加载动画和进度条插件
我们所生活每一天看到的新技术或新设计潮流的兴起,Web 开发正处在上升的时代.HTML5 & CSS3 技术的发展让 Web 端可以实现的功能越来越强大. 加载动画和进度条使网站更具吸引力.该 ...
- Android 高手进阶之自定义View,自定义属性(带进度的圆形进度条)
Android 高手进阶(21) 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请注明地址:http://blog.csdn.net/xiaanming/article/detail ...
- 自己写的SeekBarPreference,可以实现seekbar滑动监听和设置默认进度和最大进度
我通过参考android源码,把这个烂尾的类写完了.具体实现了seekbar的数据自动存储,seekbar拖动时触发监听器,可以设置默认的进度和最大进度.先说使用的方式: 1.在xml文件中使用pre ...
- css3 linear-gradient实现页面加载进度条效果
最终效果图: html结构: <div> <p class="p1"> <span></span> < ...
- css3实现饼状图进度及环形进度条
1 <!-- 饼图 --> <div class="pie"></div> <hr /> <!-- 环形图 --> &l ...
- CSS3 中的按钮效果与进度条
效果如图
- Android 带进度的圆形进度条
最近项目有个需求,做带进度从下到上的圆形进度条. 网上查了一下资料,发现这篇博客写得不错http://blog.csdn.net/xiaanming/article/details/10298163 ...
- Android 自定义View修炼-自定义View-带百分比进度的圆形进度条(采用自定义属性)
很多的时候,系统自带的View满足不了我们功能的需求,那么我们就需要自己来自定义一个能满足我们需求的View,自定义View我们需要先继承View,添加类的构造方法,重写父类View的一些方法,例如o ...
- Android自定义进度条-带文本(文字进度)的水平进度条(ProgressBar)
水平进度条,显示进度的文本随着进度而移动. 效果如下,截的静态图. 代码如下 TextProgressBar.java public class TextProgressBar extends Pro ...
随机推荐
- 设计Kafka的High Level Consumer
原文:https://cwiki.apache.org/confluence/display/KAFKA/Consumer+Group+Example 为什么使用High Level Consumer ...
- 为什么在Python3.4.1里输入print 10000L或10000L失败
打开Python的命令行交互窗体,而且在里面进行以下的输入: Python 3.4.1 (v3.4.1:c0e311e010fc, May 18 2014, 10:38:22) [MSC v.1600 ...
- 用python做oj上的简单题(持续更新中.......)
本人刚開始接触python,在oj上解一些简单的题,欢迎交流,不喜勿喷. OJ地址链接:acm.sdut.edu.cn http://acm.sdut.edu.cn/sdutoj/showproble ...
- java 正则表达式提取html纯文本
本文来自我的个人博客: java 正则表达式提取html纯文本 做内容的大家都知道,从html中直接提取纯文本是一个非常大的问题.现将我做的正则匹配贴上: import java.util.regex ...
- java.lang.ClassCastException: java.lang.NoClassDefFoundError cannot be cast to java.lang.RuntimeException
不是一个Exception,而是一个Error,要强制转成Exception类型,就出错了java.lang.NoClassDefFoundError java.lang.RuntimeExcepti ...
- ASP.NET MVC — 第 4 天
ASP.NET MVC — 第 4 天 目录 第 1 天 第 2 天 第 3 天 第 4 天 第 5 天 第 6 天 第 7 天 0. 前言 欢迎来到第四天的 MVC 系列学习中.如果你直接开始学习今 ...
- jaxb和dozer简介
一.jaxb是什么 JAXB是Java Architecture for XML Binding的缩写.可以将一个Java对象转变成为XML格式,反之亦然. 我们把对象与关系数据库之间 ...
- MySQL JDBC的queryTimeout坑
遇到一个MySQL JDBC跑execute规定的方法queryTimeout坑,更恶心,无论是BUG,不能,^_^,为什么要说?请看下面的说明: 现象: 用同一个Connection运行大批量SQL ...
- Oracle语句优化1
Oracle语句优化1 优化就是选择最有效的方法来执行SQL语句.Oracle优化器选择它认为最有效的 方法来执行SQL语句. 1. IS NULL和IS NOT ...
- java 不寻常的问题 No bean named 'sessionFactory' is defined 和 initialize a collection of role
左右java的"No bean named 'sessionFactory' is defined " 现在经常出去SHH或在其框架内Sping+JPA使用底部HIbernate ...
