ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览
ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
(13):权限设计 (14):主框架搭建 (15):权限数据库模型和用户登录详细错误 (16):用户注册的各种验证
(17):注册用户功能的细节处理 (18):过滤器的使用和批量删除数据(伪删除和直接删除)
前言:昨天我们大致说了一下用户的删除以及使用过滤器过滤用户的登录,当在删除的时候我们我们使用了批量删除数据,也就是用户可以选择多条数据进行删除,而且我们实现了直接删除和伪删除的功能,直接删除就是用户将这条信息直接删除了,而伪删除确是用户只修改了标识是否删除的标记,最后我们我们还实现了过滤器的功能,也就是用户只有登录了才能够进行一系列的操作,负责不管用户怎么操作都会跳转到登录页面让用户登录。
今天我们就来实现用户的修改和浏览,为什么将这两个放到一起呢?因为我觉得这两个功能基本差不多,所以最后肯定就将这两个方法封装起来而使代码变得更加简单一些,下面我们就开始我们今天的博客吧。
1. 用户信息的修改—读取信息显示在层上面
(1)首先我们知道用户信息修改的话,我们只能选择一条数据进行修改,所以我们在代码中就要做限制用户只能选择一条数据,这是我们应该注意的一个细节。
(2)那么我们如何来实现用户的修改呢?EasyUI提供了一种方法,很简单的,但是我觉得不适用我这个项目,因为我在修改的时候会拿出很多在添加的时候数据库中没有的值,但是我们的EasyUI的DataGird里面的值确实很有限的,也就是说不是数据库中的所有的值,我们去不出来一些需要修改的值,那么这样的话我就产生了一个这样的思路,我首先拿到用户的ID,然后直接去后台查询用户信息然后返回给前台,这样前台就可以拿到用户的所有信息了,这就是我的第一种思路,还有就是第二种思路直接使用MVC自带的那些扩展控件来实现直接读取。
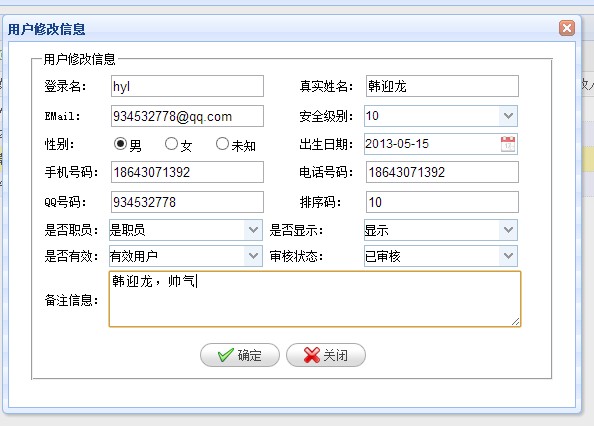
(3)那么下面我们开始来实现用户修改信息的第一步,首先我们能够读取到用户的所有信息显示在弹出层里面,我们就按照上述的方法来实现,那么读取用户显示显示在层上的代码如下,弹出层图纸赋下面:
//绑定修改显示详细信息的方法
function BindShowUpdateUserInfo() {
//首先用户发送一个异步请求去后台实现方法
var ID = $("#test").datagrid("getSelections")[].ID; //获取到了用用户选择的ID
$.get("/UserInfo/GetUserInfos", { ID: ID }, function (userInfo) {
$("#UserName1").val(userInfo.UserName);
$("#RealName1").val(userInfo.RealName);
$("#Email1").val(userInfo.Email);
$("#SecurityLevel1").combobox('setValue', userInfo.SecurityLevel);
$('input[name="Gender"]:checked').val(userInfo.Gender);
$("#Birthday1").datebox('setValue', userInfo.Birthday);
$("#Mobile1").val(userInfo.Mobile);
$("#Telephone1").val(userInfo.Telephone);
$("#QICQ1").val(userInfo.QICQ);
$("#SortCode1").val(userInfo.SortCode);
$("#IsStaff").combobox('setValue', userInfo.IsStaff);
$("#IsVisible").combobox('setValue', userInfo.IsVisible);
$("#Enabled").combobox('setValue', userInfo.Enabled);
$("#AuditStatus").combobox('setValue', userInfo.AuditStatus);
$("#Description1").val(userInfo.Description);
});
}
//根据用户ID读取当前用户的信息
public JsonResult GetUserInfos(int ID)
{
//根据ID的到当前选中的用户的信息
var userInfos = _userInfoService.LoadEntities(c => c.ID == ID).FirstOrDefault();
return Json(userInfos, JsonRequestBehavior.AllowGet);
}

(4)通过上面我们就完成了我们的初步读取信息的过程,那么在这个里面还有一个Bug我还没有改过来,那么是性别的读取,我拿到值之后如何赋值给控件呢?我写了Js的方法但是好像实现不了,所以我这里暂时还不知道什么原因。如果大家知道的话可以给我留言,谢谢。
2.用户信息的修改
(1)根据第一个知识点我们已经拿到了用户的信息,那么这时候我们就需要对用户的信息进行修改并且保存,那么现在我们开始描述我们修改用户的方法,首先我们还是给后台发送异步请求,请求的代码如下:
//修改用户的信息
function UpdateUserInfo() {
//首先取出来用户选择的数据的ID
var rows = $("#test").datagrid("getSelections");
//首先取出来值判断用户只能选择一个
if (rows.length != ) {
$.messager.alert("友情提示", "每次只能修改一条,你已经选择了<font color='red' size='6'>" + rows.length + "</font>条", "error");
return;
}
//处理修改的信息,弹出修改的对话框,然后显示选择的用户的详细信息
$("#DivUpdateUser").dialog('open').dialog('setTitle', '用户修改信息');
//绑定修改显示详细信息的方法
BindShowUpdateUserInfo();
//绑定修改事件
//BindUpdateUserInfo();
}
//修改用户的相信信息
function BindUpdateUserInfo() {
$("#btnUpdate").click(function () {
//首先也是对用户进行检测
var validate = $("#ffUpdate").form("validate");
if (validate == false) {
return false;
}
//构造参数发送给后台
var posData = $("#ffUpdate").serializeArray();
$.get("/UserInfo/UpdateUserInfo", posData, function (date) {
if (date == "OK") {
//修改成功,关闭弹出层,刷新DataGird
alert("修改成功");
$("#DivUpdateUser").dialog('close');
$("#test").datagrid("reload");
}
else {
$.messager.alert("友情提示", "修改失败,请您检查");
}
})
});
}
(2)当我们写完前台的时候这时候我们就要去后台实现修改的方法,这里也就不说了,很简单的,我们直接上代码,如果大家有不懂的地方可以Q我,或者留言都行,代码如下:
//根据用户ID信息修改用户的信息
public ActionResult UpdateUserInfo(BaseUser userInfo)
{
//首先根据传递过来的参数查询出要修改的信息
var editUserInfo = _userInfoService.LoadEntities(c => c.ID == userInfo.ID).FirstOrDefault();
if (editUserInfo == null)
{
return Content("错误信息,请您检查");
}
//对用户的信息进行修改
editUserInfo.UserName = userInfo.UserName;
editUserInfo.RealName = userInfo.RealName;
editUserInfo.QuickQuery = userInfo.UserName;
editUserInfo.Email = userInfo.Email;
editUserInfo.SecurityLevel = userInfo.SecurityLevel;
editUserInfo.Gender = userInfo.Gender;
editUserInfo.Birthday = userInfo.Birthday;
editUserInfo.Mobile = userInfo.Mobile;
editUserInfo.Telephone = userInfo.Telephone;
editUserInfo.QICQ = userInfo.QICQ;
editUserInfo.SortCode = userInfo.SortCode;
editUserInfo.IsStaff = userInfo.IsStaff;
editUserInfo.IsVisible = userInfo.IsVisible;
editUserInfo.Enabled = userInfo.Enabled;
editUserInfo.AuditStatus = userInfo.AuditStatus;
editUserInfo.Description = userInfo.Description;
editUserInfo.ModifirdOn = DateTime.Parse(DateTime.Now.ToString());
BaseUser user = Session["UserInfo"] as BaseUser;
editUserInfo.ModifiedUserID = user.Code; //获取修改信息的ID
editUserInfo.ModifiedBy = user.UserName;//获取修改此用户的用户名
if (_userInfoService.UpdateEntity() > )
{
return Content("OK");
}
return Content("Error");
}
(3)这样我们就实现了用户的修改,但是在这里我们需要注意的是前台我们在调用修改的Jquery方法的时候我们要在页面首次刷新的时候就调用一次这个方法,而不是在下面的单击按钮上面,如果实在单击按钮上的话,那么很容易造成连续发好几次请求,也就是执行成功好几次。
(4)那么当我们再次的修改用户的时候,我们也要注意用户的那些信息是不能重复的,所以我们再次的重写用户修改的判断代码如下:
//检测注册用户登录名和修改用户名不能重复
function CheckUserName() {
$("#UserName,#UserName1").blur(function () {
//得到验证控件的值
var UserNameCheck = $("#UserName").val()
UserNameCheck = $("#UserName1").val();
//发送异步请求去验证用户名不能重复
$.get("/UserInfo/CheckUserName", { UserName: UserNameCheck }, function (date) {
if (date == "OK") {
alert("该用户已经存在");
$("#UserName").val("");
$("#UserName1").val("");
return;
}
});
});
}
3.用户信息的浏览
(1)那么这时候因为我们数据库中存了很多东西,所以我们需要有一个层当我们需要看某些信息的时候给我们显示出来,这样就产生了用户信息的修改,其实我们再上面也大致看过了这个思路,但是我在这里想怎么能够实现重用的显示用户的信息,最后进过确认就形成了现在的形式。
(2)首先我们到代码上面去重用代码,代码里面我都书写了大量的注释,大家可以去看详细代码如下:
//修改用户的信息
function UpdateUserInfo(browse) {
//首先取出来用户选择的数据的ID
var rows = $("#test").datagrid("getSelections");
//首先取出来值判断用户只能选择一个
if (rows.length != ) {
$.messager.alert("友情提示", "每次只能修改/浏览一条,你已经选择了<font color='red' size='6'>" + rows.length + "</font>条", "error");
return;
}
if (browse == null) {
//处理修改的信息,弹出修改的对话框,然后显示选择的用户的详细信息
$("#DivUpdateUser").dialog('open').dialog('setTitle', '用户修改信息');
//绑定修改显示详细信息的方法
BindShowUpdateUserInfo();
}
else {
//处理浏览的信息,弹出浏览狂,然后显示浏览信息的相信信息
//绑定用户的浏览信息
BindBrowerUserInfo();
}
//绑定修改事件
//BindUpdateUserInfo();
}
(3)上述代码就是我们实现代码重用的部分,至于绑定用户的浏览信息,我这里就不详细描述了,因为我在上面已经第一个信息里面就已经给出了详细的信息。
4.小结
(1)这篇博客到这里我们差不多都已经实现了,现在越来越感觉自己写这些东西有点罗嗦了,当然了用户信息马上完成,当用户完成之后我就会立即直接转入到权限的分析,角色和权限的增删改查录入等信息就不会再展示出来了,在这里给大家做个说明,毕竟如果要实现权限的话还是要有数据的。下面我将展示一些我们今天完成的效果


Kencery返回本系列开篇
ASP.NET MVC+EF框架+EasyUI实现权限管理系列(19)-用户信息的修改和浏览的更多相关文章
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(21)-用户角色权限基本的实现说明 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(15)-用户登录详细错误和权限数据库模型设计
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(15)-用户登录详细错误和权限数据库模型设计 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列
http://www.cnblogs.com/hanyinglong/archive/2013/03/22/2976478.html ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列之开篇 前言:博客又有一段时间没有更新了,心里感觉这段时间空空的,好像什么都没有学下,所以就想写博客,所以就有了这个系列,这里当然也 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(20)-多条件模糊查询和回收站还原的实现 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除)
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(18)-过滤器的使用和批量删除数据(伪删除和直接删除) ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证)
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(17)-注册用户功能的细节处理(各种验证) ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框 ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(16)-类库架构扩展以及DLL文件生成修改和用户的简单添加 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) ...
- ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建
原文:ASP.NET MVC+EF框架+EasyUI实现权限管理系列(14)-主框架搭建 ASP.NET MVC+EF框架+EasyUI实现权限管系列 (开篇) (1):框架搭建 (2 ...
随机推荐
- HDU 1557 权利指数 国家压缩 暴力
HDU 1557 权利指数 状态压缩 暴力 ACM 题目地址:HDU 1557 权利指数 题意: 中文题,不解释. 分析: 枚举全部集合,计算集合中的和,推断集合里面的团体是否为关键团队. 代码: ...
- 将DataTable 数据插入 SQL SERVER 数据库
原文:将DataTable 数据插入 SQL SERVER 数据库 以下提供3中方式将DataTable中的数据插入到SQL SERVER 数据库: 一:使用sqlcommand.executenon ...
- Heibernate 入门笔记(一)---第一个demo
最近在学heibernate,是看马士兵老师的视频学的,在这里总结一下,做点笔记.关于heibernate的优点,大家可以在网上 百度,这里不做赘述,直接讲怎么使用heibernate 步骤一:新建项 ...
- Linux 没有 my.cnf 解决方案文件完全我自己的整个教程很多口才
我看过好多关于Linux下没有my.cnf的博客,都是什么rmp安装没有my.cnf文件啊,然后什么两个方法啊,我就无语了,大家要是知道就不会查资料了,你们敢不敢负责点?说具体点?有的说从 /usr/ ...
- Hadoop学习笔记Hadoop伪分布式环境建设
建立一个伪分布式Hadoop周围环境 1.主办(Windows)顾客(安装在虚拟机Linux)网络连接. a) Host-only 主机和独立客户端联网: 好处:网络隔离: 坏处:虚拟机和其他serv ...
- 【android】优秀的UI资源站点集合
1.http://ionicons.com/ 这个站点的图标能满足大部分人的需求.里面包括了经常使用的android风格的图标 ios7风格的图标 以及一些社会化分享图标,总共500个左右.githu ...
- 5月,专用程序猿的经典大作——APUE
五一小长假刚刚过去,收回我们游走的心.開始你们的读书旅程吧! 本期特别推荐 经典UNIX著作最新版. 20多年来,这本书帮助几代程序猿写出强大.高性能.可靠的代码. 第3版依据当今主流系统进行更新,更 ...
- hdu3182 状态压缩水题
题意是这种 给你n个汉堡 每一个汉堡有它的价值 做每一个汉堡都得花费相应的能量 如今告诉你最大能量 让你求获得的最大的价值(有些汉堡必须有还有一些汉堡做好为前提) 给你的 ...
- Android - 用Fragments实现动态UI
要在Android上实现动态的多窗口的用户交互界面,需要把UI组建和activity放到modules中, 这样才能划进划出activity.可是使用Fragment类来创建modules,它就像一个 ...
- Win7设置局域网共享
Win7设置局域网共享 1. 把win7的guest用户开启. 打开win7的控制面板=>用户账号与安全=>用户账户=>管理其他用户=>点击guest用户,进行开启. 2.解决 ...
