ASP.NET MVC 5 03 - 安装MVC5并创建第一个应用程序
不知不觉 又逢年底,
穷的钞票 所剩无几。
朋友圈里 各种装逼,
抹抹眼泪 MVC 继续走起。。
本系列纯属学习笔记,如果哪里有错误或遗漏的地方,希望大家高调指出,当然,我肯定不会低调改正的。(开个小玩笑。哈哈。)
参考书籍:《ASP.NET MVC 4 Web编程》、《ASP.NET MVC 4 高级编程》、《ASP.NET MVC 5 高级编程》、《C#高级编程(第8版)》、《使用ASP.NET MVC开发企业及应用》、度娘谷歌等。
-= 安装MVC5并创建第一个应用程序 =-
本片主要一步步演示如何创建一个新的ASP.NET MVC5应用程序,并逐步介绍项目模板类型、目录结构组成、启动方式、寻址规则、工作原理、服务器运行环境等等。
本篇目录:
2.1 安装MVC5开发组件
2.2 服务器安装
4.1 选择一种应用程序模板
4.2 测试
4.3 配置身份验证
5.1 ASP.NET MVC的约定
5.2 约定优于配置
5.3 约定简化通信
6.1 Global.asax文件
6.2 RouteConfig.cs文件
6.3 视图命名和寻址的规则
7. Web服务器
8. 小结
回头想想,貌似咱们以前学东西的时候,都是先“Hello World”吧~哈哈。当然,在这里,咱们也以Hello World开篇、建个项目跑跑先、
1. ASP.NET MVC5 的软件需求
MVC5需要.NET 4.5。因此,它可以运行在下面这些Windows客户端操作系统上:
- Windows Vista SP2+
- Windows 7
- Windows 8+
- Windows 10
也可以运行在下面的服务器操作系统上:
- Windows Server 2008 R2
- Windows Server 2012+
2. 安装ASP.NET MVC 5
确定满足基本的软件需求之后,就可以在开发计算机和生产环境计算机上安装ASP.NET MVC5了。安装过程并不复杂。
MVC5和以前版本的MVC程序相互兼容:
MVC5与以前的MVC版本并行安装,所以安装后可以理解开始使用MVC5.
另外,仍然可以创建和更新运行以前版本的应用程序。
2.1 安装MVC5开发组件
ASP.NET MVC5的考法工具支持Visual Studio 2012+,包括2012+的Express的版本。Visual Studio 2013+中包含MVC5,所以不需要单独安装。
如果使用的是Visual Studio 2012,则可以使用这个安装程序来安装MVC5,网址是:http://www.microsoft.com/zh-cn/download/41532
建议去官网瞅瞅,因为有相关介绍和版本兼容的说明等等。当然,如果官网打不开或下载失败,可以留言,我都下好了,不行的话我转给你。
在这里,我使用的是Visual Studio 2013,因为自带了MVC5,所以我就不用安装这个了。
2.2 服务器安装
MVC5是完全bin部署的,这意味着所有必要的程序集都包含在应用程序的bin目录下了,只要服务器上有.NET 4.5就可以进行安装部署了。
3. 创建ASP.NET MVC 5 应用程序
使用Visual Studio 2013或Visual Studio 2013 Express for Web 2013可以创建MVC5应用程序。
这两个IDE的使用方法时非常相似的,不过由于咱们主要是学习ASP.NET MVC相关的东西,所以涉及显著差异的地方,到时候再说。
创建一个新的MVC项目的步骤如下:
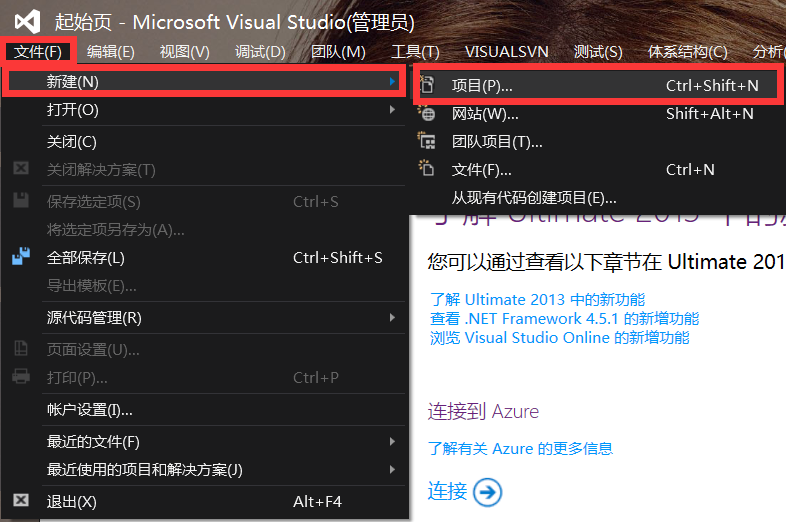
(1) 选择“文件 - 新建 - 项目”选项,如图1所示:

图1 - 新建项目的菜单选项
(2) 在“新建项目”的对话框中,左侧依次选择“已安装 - 模板 - Visual C# - Web”模板列表,上面的.NET版本选择“.NET Framework 4.5”;
在模板列表中找到“ASP.NET Web 应用程序”并选择,将应用程序命名为“BookStore”,然后选择一个合适的存储位置,最后单击确定即可。如图2所示:

图2 - “新建项目”对话框
One ASP.NET 项目模板
注意,这里没有MVC项目类型,只有“ASP.NET Web 应用程序”。以前版本的Visual Studio把ASP.NET和MVC使用不同的项目类型,但是在Visual Studio 2013中,它们被合并成一个公共的项目类型。
关于这一点,在上一篇中MVC5的版本概述中,有关于“One ASP.NET”的相关说明。
4. New ASP.NET Project 对话框
创建一个新的ASP.NET MVC5应用程序后,将会出现“新建 ASP.NET 项目”的对话框,如图3所示。

图3 - “新建 ASP.NET 项目”对话框
这里列出了所有ASP.NET引用程序工友的一些选项:
- 选择模板
- 添加框架特定的文件夹和核心引用
- 添加单元测试
- 配置身份验证
- Windows Azure(Visual Studio 2013.2及更新版本)
前两个选项“选择模板”和“为以下对象添加文件夹和核心引用”共同起作用,需要都设置的。
模板选择了一个起点,然后使用框架复选框来添加对Web Forms、MVC和Web API的支持。
这意味着,我们可以选择一个MVC模板,然后添加Web Forms支持,或者可以选择空模板,添加对任意框架的支持。
这种功能不止在创建新项目时可以使用,任何时候都可以添加对任意框架的支持。因为框架文件夹和核心引用是通过NuGet包添加的。
回忆一下上篇中的“One ASP.NET”说到的:模板和核心引用的选择是可选的,而不是艰难的二选一。它们能够帮助我们起步,但是不会限制我们。
4.1 选择一种应用程序模板
既然可以在任何项目上使用“对以下对象添加文件夹和引用”选项,那么使用Empty模板不就够了么?为什么还需要其他模板?
这是因为,其他模板会在一开始为“主要采用MVC”、“主要采用Web API”和“主要采用Web Forms”的应用程序做一些常用的设置(稍后介绍),从而为我们创建项目的起步提供一些方便。
稍后会介绍这些模板,不过要记住,他们只是Visual Studio 2013为了方便我们而提供的,并不是必须使用它们。
我们也可以使用一个Empty模板开始创建应用程序,然后需要的话再通过添加NuGet包的方式来加入对MVC的支持。
- MVC:首先介绍这个最常用的模板。MVC模板设置一个标准的、带几个视图的HomeController,配置站点布局,并包含一个MVC特定的“Project_Readme.html”页面。后面咱们会好好研究这个模板;
- Empty:可以想象,空模板会建立一个空的项目模骨架。得到的文件包括一个web.confgi(包含一些默认的网站配置设置)和创建项目所需要的几个程序集,但是仅此而已。
这个模板不会提供任何代码,不包含Javascript或CSS脚本,甚至不会提供一个上面MVC模板中说到的那个静态的HTML文件; - Web Forms:Web Forms模板为ASP.NET Web Forms开发打下基础;
- Web API:使用这个模板创建的应用程序同时支持MVC和Web API。包含MVC支持,部分是为了显示API Help页面,它们记录了公有API签名。现在用不到这玩意儿,最后的时候咱们再详细说;
- Single Page Application:这个模板的应用程序主要通过Javascript请求Web API服务驱动,而不是采用传统的Web页面请求/响应周期。
最初的HTML由一个MVC Home Controller提供,其余的服务器端交互则由一个Web API控制器处理。这个模板使用Knockout.js库来帮助管理浏览器中的文本。
后面有机会再说这个单页模板,因为其重点其实是Angula.js,而不是Knockout.js; - Azure Mobile Service:安装Visual Studio 2013 Update 2(也叫做2013.2)之后,会看到这个额外的选项。
因为Azure Mobile Service现在支持Web API服务,所以使用这个模板能够比较容易地创建针对Azure Mobile Service的Web API。
在这里可以了解关于这个模板的详细信息:https://msdn.microsoft.com/zh-cn/library/windows/apps/xaml/dn629482.aspx
4.2 测试
所有的内置项目模板都有一个选项,用来使用样本单元测试创建单元测试项目。
推荐:选中“添加单元测试”复选框
在这里建议大家养成在创建项目的时候选中“添加单元测试”的复选框。当然我也不是宣传打广告,毕竟Visual Studio这玩意儿也不是我的。。。
单元测试会贯穿如平时咱们写项目的时候,后面会介绍和使用单元测试和测试模式,到时候咱们可以在不设置任何东西的情况下编写一个测试代码。
不过。。。当然,有的朋友性子就是倔、所以这里也不会强制您非得接受这个东西。。
4.3 配置身份验证
单击“更改身份验证”按钮,可以打开如图4所示的“更改身份验证”的对话框,在这里可以选择身份验证的方法。
图4 - “更改身份验证”对话框
在这个对话框里一共列出了4个选项:
- 无身份验证:用于不需要身份验证的应用程序,例如没有管理单元的公共网站等;
- 个人用户账户:用于在本地存储用户配置文件(例如在SQL Server数据库中存储)的应用程序。支持用户名/密码账号,以及社交认证提供程序等;
- 组织账户:用于通过牟总形式的活动目录(如Azure Active Directory和Office 365)进行身份验证的账户等;
- Windows 身份验证:用于内部网络的应用程序。
这里我们大部分用的都是默认的“个人用户账户”,后面会介绍其它选项。当然,您也可以点击右侧的“了解更多”链接进入官网查看相关的说明文档。
4.4 配置Windows Azure资源
Visual Studio 2013.2添加了额外的“在云中托管”选项,用来为项目配置Azure资源。关于详细的更多信息,Google官网看详细介绍即可。
在这里,我们使用的是本地服务器,所以检查一下不要选中这个勾了。
再次确保“新建ASP.NET Web项目”的对话框和下图5一直,然后点击确定即可完成项目的创建:

图5 - 检查“新建ASP.NET Web项目”对话框的各选项
这样,就创建了一个解决方案,其中包含两个项目:一个是Web应用程序,一个是单元测试程序,如图6所示:

图6 - Web项目和单元测试项目
新MVC项目再应用程序的额根目录下包含“Project_Readme.html”文件。
创建项目的时候将自动显示这个文件,如图7所示:

图7 - Project_Readme.html文件
这是一个完全自包含的文件 —— 所有的样式都通过HTTP样式标签包含进来,所以使用完该文件后可以删除它。
Project_Readme.html文件针对每个应用程序模板定制,并包含大量有用的链接,它们有助于我们了解相关信息。
5. ASP.NET MVC应用程序的结构
用Visual Studio创建了一个新的ASP.NET MVC应用程序后,将自动向这个项目中添加一些文件和目录,如图8所示:

图8 - 新ASP.NET MVC项目的目录结构
其包含8个根目录文件夹,相关说明请见表1:
| 表1 - 默认的根目录用途 | |
| 目录 | 用途 |
| /Controllers | 用于保存那些处理URL请求的Controller控制器类 |
| /Models | 用于保存那些表示和操纵数据以及业务对象的类 |
| /Views | 用于保存那些负责呈现输出结果(如HTML)的UI模板文件 |
| /Scripts | 用于保存Javascript库文件和脚本(.js) |
| /Images | 用于保存站点使用的图片 |
| /Content | 用于保存CSS和其他站点的内容,而非脚本和图像 |
| /Filters | 用于保存过滤器的代码,过滤器后续会介绍 |
| /App-Data | 用于存储想要读取/写入的数据文件 |
| /App_Start | 用于保存一下功能的配置代码,如路由、捆绑和Web API |
如果不喜欢这个目录结构,怎么破?
ASP.NET MVC并不是非要这个结构。事实上,那些处理大型引用程序的开发人员通常跨多个项目来今个应用程序,以便使该应用程序更易于管理(例如,数据模型的实体类常常位于一个来自单独的类库项目中)。
然而,默认的项目结构确实提供了一个很好的默认目录约定,使得系统的关注点变得明确、清晰。
当进行扩展时,请注意关于这些文件或文件夹的以下内容:
- /Controllers目录:展开这个文件夹,将会发现Visual Studio默认向里面添加了两个Controller类,如图9所示 —— HomeController和AccountController。
- /Views目录:展开这个文件夹,将会发现3个子目录(/Home、/Account和/Shared)以及其中的一个模板文件,这些子目录也是默认添加到当前项目中的,如图10所示。
- /Content和/Scripts目录:展开这个目录,将会发现几个CSS文件(用于调整站点上所有HTML文件的样式)以及Javascript库(可以启用应用程序中的jQuery支持),如图11所示。
- /BookStore.Test项目:展开这个项目,将会发现一个类,其中包含所有对应于HomeController类的单元测试,如图12所示。


这些由Visual Studio天际的默认文件提供了一个可以运行的应用程序的基本结构,完整地包括了首页、关于页面、账户登录/退出/注册页面以及一个未经处理的错误页面(所有页面彼此联系起来,可以直接使用)。
5.1 ASP.NET MVC的约定
默认情况下,ASP.NET MVC应用程序对约定的依赖性很强。这样就避免了开发人员配置和指定一些项,因为这些项可以根据约定来推断。
例如,当解析视图模板时,ASP.NET MVC采用一种基于约定的目录命名结构,这个约定可以实现当从Controller类中引用视图引擎时,省略位置路径信息。默认情况下,ASP.NET MVC会从应用程序下的\Views\[ControllerName]\目录中查找视图模板文件。
设计ASP.NET MVC是围绕着一些基于约定的默认项,这些默认项在需要的时候可以被覆盖。这个概念通常称为“约定优于配置”。
5.2 约定优于配置
在Ruby on Rails上约定优于配置的概念流行开来,它的本质意义在于:到目前为止,您已经知道如何创建Web应用程序,现在将以以前积累的经验应用于框架中,以后开发就没必要再配置每一项。
通过查看应用程序运行的三个核心目录,可以在ASP.NET MVC中看到这一概念:
- Controllers
- Models
- Views
没必要在web.config文件中设置这些文件夹名称 —— 他们约定在配置文件中。这样就避免了编辑XML文件(如web.config)的工作。
例如,为了显示地告诉MVC引擎“可以在Views目录中查找程序视图” —— 这些程序都已经知道,这就是约定。
这不是魔术,但实际上又是,但是它又不是那种黑魔术(结果出人意料的,甚至伤害到自己的魔术)。
ASP.NET MVC的约定非常容易理解,下面是预期的程序结构:
- 每个Controller类的名字以Controller结尾,例如ProductController、HomeController等,这些类在/Controllers目录中。
- 应用程序的所有视图放在一个单独的Views目录下。
- 控制器使用的视图是在Views主目录的一个子目录中,这个子目录是根据控制器名称(后面减去Controller的后缀)来命名的。例如“HomeController”使用的视图就放在“/Views/Home”中。
所有可重用的UI元素都位于一个相似的结构中,而不是全部都直接存在Views文件夹里面。
相关的内容会在后面操作视图的时候回着重介绍。
5.3 约定简化通信
编写代码进行通信主要面向两个不同的方面:
- 需要将清晰的无二义性的指令传递给计算机,让它去执行。
- 需要让开发人员读懂你的代码,以便后期系统的维护、调试以及完善。
前面已经讨论了约定优于配置如何高效地将开发者的想法意图传达给MVC。约定也能帮助开发者清晰地和其他开发人员(或者以后的自己)进行交流。不必详细地描述如何构建应用程序的每一个方方面面,按照共同的约定可以是世界上所有的ASP.NET MVC开发人员公用一个公共的标准。
通常,软件设计模式的优势之一是他们建立了一种标准语言。由于ASP.NET MVC采用了MVC模式以及一些独特的定义,这让ASP.NET MVC开发者能够轻松地理解不是自己编写的代码或以前编写但是现在忘记了的代码,即便在大型的系统中也是这样。
想象一下,国家不同,语言不通,肤色不同,但是写的代码都是按照默认约定走的,你是不是也能看懂了?哈哈。
6. 浅谈 ASP.NET MVC程序的工作原理
前面创建了一个简单的ASP.NET MVC程序,虽然整个项目直接可以部署运行,一切都是按照约定好的执行。但是系统里面的一些细节还是需要我们了解的,这有助于我们对整个ASP.NET MVC程序如何工作进行系统性的理解。
当然,在这里我们只简单介绍一下其执行过程,详细的生命周期等后面再逐步学习。
除了上面介绍的Controller控制器、View视图等,我们还需要关注Global.asax、RouteConfig.cs以及视图命名及寻址的规则。(当然,在这里你只需要有个大概的认识就行了,东西不是一次性学会并掌握的。)
6.1 Global.asax文件
默认创建的global.asax文件代码如下所示:
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
在ASP.NET MVC程序中,Global.asax主要是系统启动时做一些全局性的初始化操作。
从上面的代码可以看出,它调用App_Start文件夹中的相关类来完成的这些工作。例如用RouteConfig.RegisterRoutes()来完成路由的注册,调用FilterConfig.ResiterGlobalFilters()来完成全局过滤器的注册等。
6.2 RouteConfig.cs文件
默认创建的RouteConfig.cs文件代码如下所示:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}
这里RegisterRoutes()方法的作用就是定义路由,即定义客户端通过URL访问ASP.NET MVC程序的规则。
可以注意到有一段代码“{controller}/{action}/{id}”,其实就是定义的URL规则。
例如,使用“http://localhost:1996/Home/Index/778078163”访问系统,系统会把Home作为控制器的名字,从而自动对应到“/Controllers”目录中找到名为“HomeController”的控制器,然后把“Index”作为上面找到的控制器中的“Index()”操作方法,最后将“778078163”作为“Index()”方法的参数传入,得到相应的结果。
另外,“http://localhost:1996/Home/Index”和“http://localhost:1996/Home”都能达到同样的效果,主要是defaults这行代码设置的默认值在起作用。
关于路由规则,后面我们会单独一篇内容专门学习。
6.3 视图命名和寻址的规则
在控制器中,使用View()方法调用视图,返回和动作方法同名的视图,但是却没有显式提供视图的位置,其实这这里依赖的就是视图的寻址规则,即会按照规则从规定的路径去寻找这个命名的视图。
在ASP.NET MVC中,有一条寻址规则,就是会从Views文件夹下和控制器名同名的文件夹中寻找(如/Views/Home)。
因此,一般创建视图也会按照这样的寻址规则,否则将出现找不到视图的错误。例如在这里,我讲程序默认的/Views/Home/Index.cshtml视图删掉,这样,当我访问Home/Index视图的的时候,就会出现如图13这样的错误:
我们也能从此发现,它默认是从哪找的这个页面从而显示出来的。

图13 - 根据默认的寻址规则,在默认的位置找不到对应视图
对于一般的ASP.NET MVC程序来说,就是如图14所示的一个处理过程。
- 最开始是应用程序启动、注册路由访问的规则;
- 当请求到来时,寻找路由表,找到负责处理的控制器和操作方法,将附带的参数等交给该方法进行处理;
- 方法处理完毕,根据寻址规则找到视图,由视图负责呈现指定的页面。

图14 - ASP.NET MVC处理过程概要图
7. Web服务器
开发和调试ASP.NET MVC程序,需要Web服务器的支持。Visual Studio 2012+开发环境提供了两种Web服务器,分别是IIS Express和开发服务器。
运行应用程序时,将会默认启动IIS Express,界面如图15所示:

图15 - IIS Express任务栏托盘图标
IIS Express是一个轻量级的Web服务器。该应用程序运行时在状态栏中有一个图标。
右击该图标,在弹出的快捷菜单中选择“显示所有应用程序”选项,可以查看当前正在运行的站点信息,如图16所示。IIS Express可以同时运行多个站点。

图16 - 打开IIS Express当前运行的程序
除了IIS Express外,Visual Studio 2012+开发环境还提供了另外一种轻量级的Web服务器,也就是开发服务器(ASP.NET Development Server)。
在解决方案资源管理器中右击网站,在弹出的快捷菜单中选择“属性”选项,打开“属性”窗口,然后选择“Web”选项,点选“使用Visual Studio 开发服务器”单选按钮,即可使用ASP.NET开发服务器。
PS:
在Visual Studio 2013里我没找到ASP.NET开发服务器,但是我记得之前用Visual Studio 2012的时候这玩意儿确实是有的。
希望有大牛解答。
上述两种服务器都是日常开发和调试使用的Web服务器,使用起来非常方便,基本不需要做专门的配置。
如果是正式发布的ASP.NET程序,则需要运行在lingwaiyizhongWeb服务器IIS上,IIS是微软公司主推的Web服务器,使用它可以在公共Intranet或Internet上发布信息。
IIS基于Windows操作系统,操作方便、功能强大。同时也可以配置针对例如PHP、JSP等环境的支持。我有一个Discuz的论坛(极客社区http://www.geeksss.com)就是用IIS+PHP搭建的。运行还算稳定,大家可以测试。
IIS服务器管理界面如图17所示:
关于IIS的搭建和配置,后面再配置服务器的时候回详细说明,感兴趣的朋友可以参考我之前发布的一篇文章:《IIS8 使用FastCGI配置PHP环境支持 过程详解》。

图17 - IIS服务器管理界面
问题:如何调试ASP.NET MVC程序?
解答:
在Visual Studio中调试ASP.NET MVC程序和调试其他类型的.NET程序(如WinForms)在操作上基本类似,同样支持设置断点、代码跟踪。只不过在根目录下的Web.config中有一项和调试相关的配置,如下所示:
<compilation debug="true" targetFramework="4.5" />
其中 debug="true" 表示支持调试,在正式发布后,debug还需要设置为false。
8. 小结
看完本篇内容,大家应该对ASP.NET MVC如何创建项目、如何启动项目、以及其目录结构和服务器环境都有了大概的了解。
从下篇开始,我们就要开始深入这个结构去学习里面的每个部分,从控制器、视图、路由规则、到Razor页面的语法、甚至Entity Framework。
最后我们做一个小型的项目,练习ASP.NET MVC、EF以及其他Web前端的知识。
快过年了,像我一样的屌丝们,要么就好好工作挣点钞票回去,要么就踏踏实实地多学点东西吧。呵呵。
ASP.NET MVC 5 03 - 安装MVC5并创建第一个应用程序的更多相关文章
- (转)ASP.NET Mvc 2.0 - 1. Areas的创建与执行
转自:http://www.cnblogs.com/terrysun/archive/2010/04/13/1711218.html ASP.NET Mvc 2.0 - 1. Areas的创建与执行 ...
- ABP示例程序-使用AngularJs,ASP.NET MVC,Web API和EntityFramework创建N层的单页面Web应用
本片文章翻译自ABP在CodeProject上的一个简单示例程序,网站上的程序是用ABP之前的版本创建的,模板创建界面及工程文档有所改变,本文基于最新的模板创建.通过这个简单的示例可以对ABP有个更深 ...
- ASP.NET MVC 音乐商店 - 5. 通过支架创建编辑表单
在上一章,我们已经从数据库获取数据,然后显示出来,这一章,我们将允许编辑数据. 创建 StoreManagerController 控制器 我们将要创建称为 StoreManager 的控制器,对于这 ...
- ASP.NET+MVC入门踩坑笔记 (一) 创建项目 项目配置运行 以及简单的Api搭建
哈喽各位 我又回来了! 前段时间研究了下ASP.NET,刚开始也是随便找网上的各种教程来看,但是鉴于本人技术有限,还是走了相当长的一段弯路的.所以我写下了这篇文章.希望各位刚刚入坑的ASP.NET开发 ...
- asp.net -mvc框架复习(2)-创建ASP.NET MVC 第一个程序以及MVC项目文件夹说明
建议vs2013或2013以上版本的vs,要是跨平台的话最好用vs2015或vs2017的asp.net mvc core . 1.创建ASP.NET MVC 第一个程序 打开vs2013->文 ...
- ASP.NET MVC 音乐商店 - 5 通过支架创建编辑表单 续
查看 StoreManager 控制器的代码 现在,Store Manager 控制器中已经包含了一定数量的代码,我们从头到尾重新过一下. 首先,在控制器中包含了标准的 MVC 控制器的代码,为了使用 ...
- Asp.net MVC + Redis(Linux安装Redis)
最近有幸在工作中用到了redis,玩的还算开心.但是发现Redis在Windows上并不是满血状态的,所以决定安装一个Linux的虚拟机,让Redis在Linux上运行. 虚拟环境 虚拟机,我已经玩了 ...
- ASP.NET MVC 实现带论坛功能的网站 第一步——-实现用户注册.
首先我们要实现用户的注册功能.进入visual studio 点击文件->新建->项目->选择ASP.NET Web应用程序(.NET Framework)->选择的模板为MV ...
- 基于asp.net mvc的近乎产品开发培训课程(第一讲)
演示产品源码下载地址:http://www.jinhusns.com/Products/Download
随机推荐
- 2000条你应知的WPF小姿势 基础篇<45-50 Visual Tree&Logic Tree 附带两个小工具>
在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师.最为出色的是他维护了两个博客:2,000Things You Should Know About C# 和 2,0 ...
- ASP.NET MVC Model绑定(四)
ASP.NET MVC Model绑定(四) 前言 前面的篇幅对于Model绑定器IModelBinder以及实现类型.Model绑定器提供程序都作了粗略的讲解,可以把Model绑定器想象成一个大的容 ...
- Spring Boot -- 配置切换指南
一般在一个项目中,总是会有好多个环境.比如: 开发环境 -> 测试环境 -> 预发布环境 -> 生产环境 每个环境上的配置文件总是不一样的,甚至开发环境中每个开发者的环境可能也会有一 ...
- Entity Framework 6 Recipes 2nd Edition(10-9)译 -> 在多对多关系中为插入和删除使用存储过程
10-9. 在多对多关系中为插入和删除使用存储过程 问题 想要在一个无载荷的多对多关系中使用存储过程(存储过程只影响关系的连接表) 解决方案 假设有一个多对多关系的作者( Author)表和书籍( B ...
- cmder添加右键菜单
http://www.jianshu.com/p/b691b48bcee3 就这么简单 Cmder.exe /REGISTER ALL
- 【.net深呼吸】WPF异步加载大批量图像
如何在WPF中加载大批量数据,并且不会阻塞UI线程,尤其是加载大量图片时,这活儿一直是很多朋友都相当关注的.世上没有最完美的解决之道,咱们但求相对较优的方案. 经过一些试验和对比,老周找到了一种算是不 ...
- 验证码识别<1>
1. 引子 前两天访问学校自助服务器()缴纳网费,登录时发现这系统的验证码也太过“清晰”了,突然脑袋里就蹦出一个想法:如果能够自动识别验证码,然后采用暴力破解的方式,那么密码不是可以轻易被破解吗? p ...
- react+redux教程(八)连接数据库的redux程序
前面所有的教程都是解读官方的示例代码,是时候我们自己写个连接数据库的redux程序了! 例子 这个例子代码,是我自己写的程序,一个非常简单的todo,但是包含了redux插件的用法,中间件的用法,连接 ...
- ASP.NET Web API 配置 JSONP
之前的一篇博文:jsonp跨域+ashx(示例) 1. 安装 Jsonp 程序集: PM> Install-Package WebApiContrib.Formatting.Jsonp PM&g ...
- SIHA环境修改主机名实施步骤
目 录 1 实施需求 2 修改主机名 2.1 停止HAS服务 2.2 修改主机名 3 重新配置服务 3.1 使用root用户重新配置CSS & OHAS服务 3.2 设置cssd自动启动属性 ...
