【锋利的Jquery】读书笔记五
jquery表单 表格操作
表单从基本的得到和失去焦点表单验证

<script type="text/javascript">
$(function(){
$("form :input.required").each(function(){
var str = $('<strong class="high">*</strong>');
$(this).parent().append(str);
})
$("form :input").blur(function(){
$(this).parent().find("span").remove();
if($(this).is("#username"))
{
alert("用户名")
}
if($(this).is("#email"))
{
alert("邮箱")
$(this).parent().append("<span class='formtips onSuccess'>这个错了</span>");
}
})
})
</script> </head>
<body>
<form method="post" action="">
<div class="int">
<label for="username">用户名:</label>
<input type="text" id="username" class="required" />
</div>
<div class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</div>
<div class="int">
<label for="personinfo">个人资料:</label>
<input type="text" id="personinfo" />
</div>
<div class="sub">
<input type="submit" value="提交" id="send"/><input type="reset" id="res"/>
</div>
</form>
</body>

表单最基本的筛选表格内容
选项卡

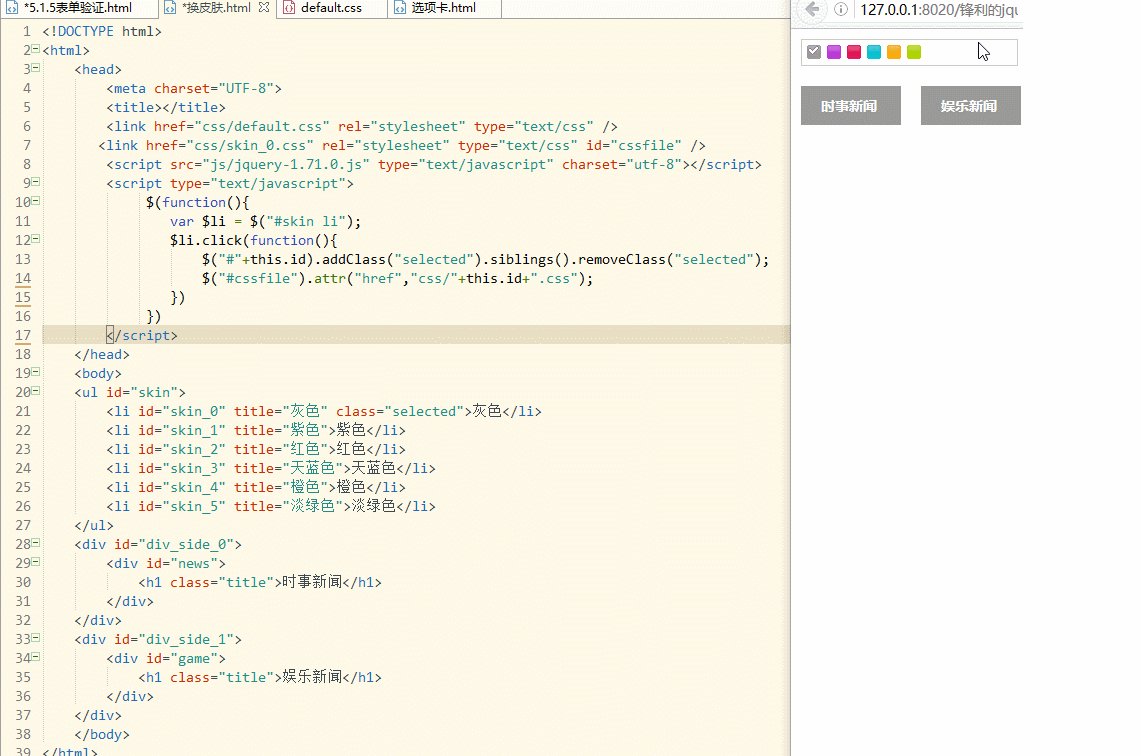
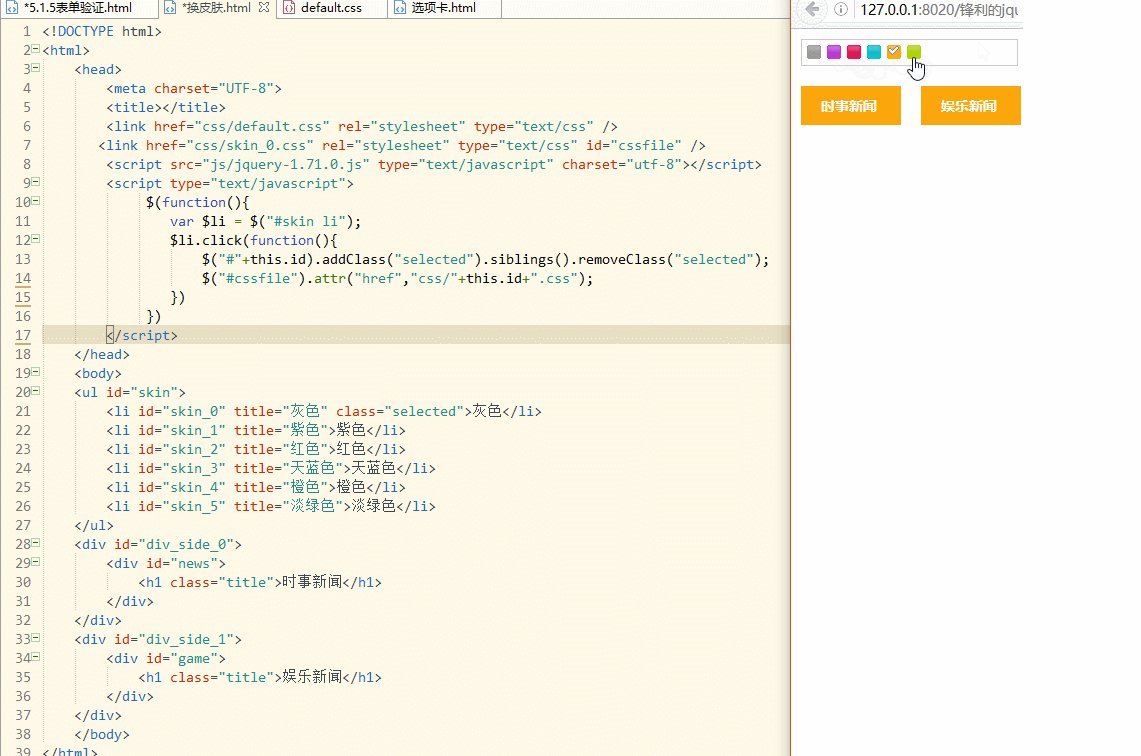
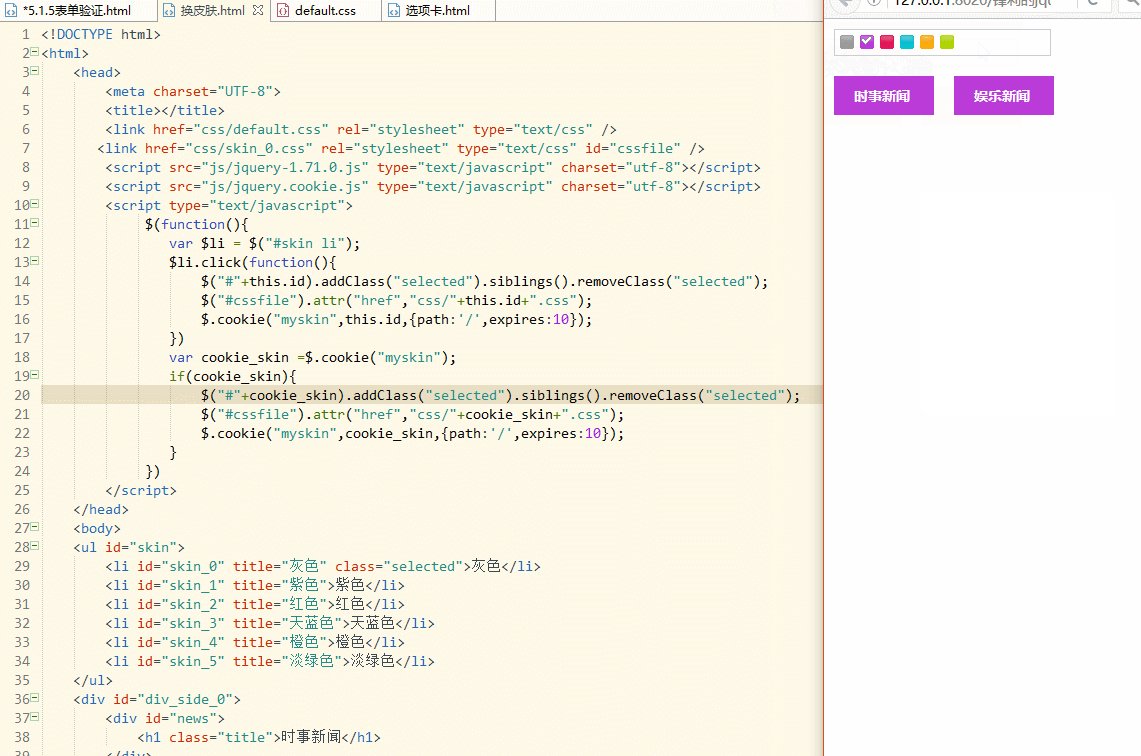
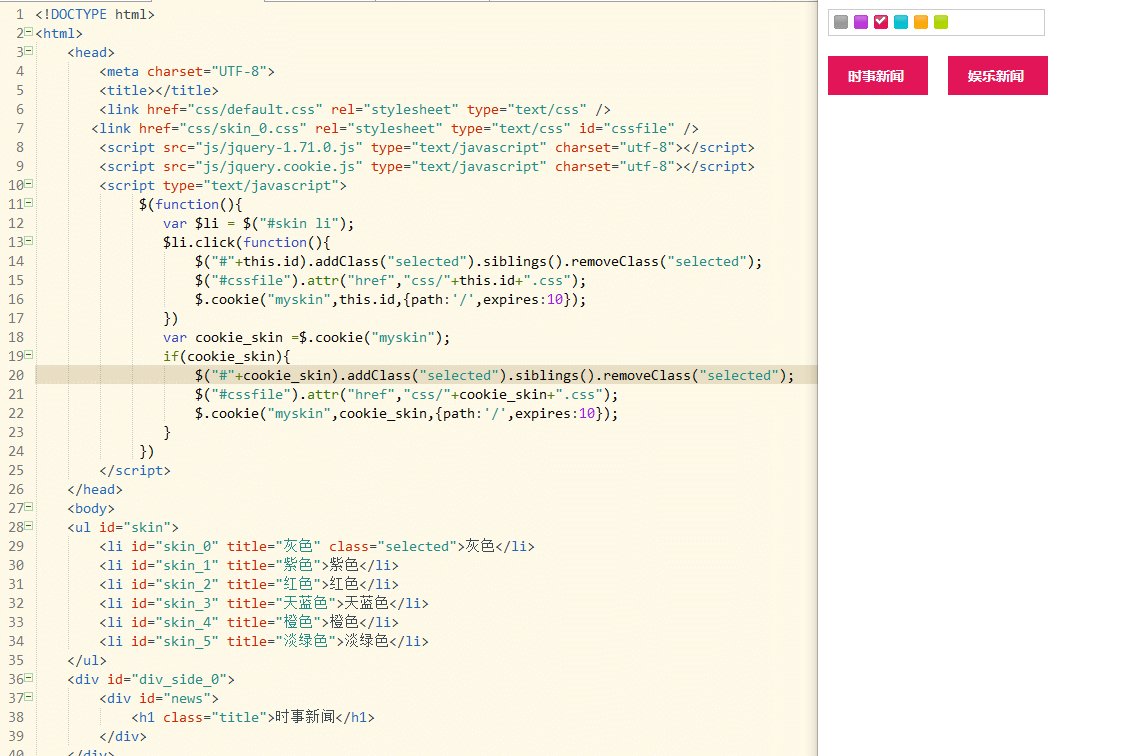
网页皮肤切换及cookie插件保存
$(function(){
var $li = $("#skin li");
$li.click(function(){
$("#"+this.id).addClass("selected").siblings().removeClass("selected");
$("#cssfile").attr("href","css/"+this.id+".css");
$.cookie("myskin",this.id,{path:'/',expires:});
})
var cookie_skin =$.cookie("myskin");
if(cookie_skin){
$("#"+cookie_skin).addClass("selected").siblings().removeClass("selected");
$("#cssfile").attr("href","css/"+cookie_skin+".css");
$.cookie("myskin",cookie_skin,{path:'/',expires:});
}
})

【锋利的Jquery】读书笔记五的更多相关文章
- 锋利的jQuery读书笔记---选择器
前段时间入手了锋利的jQuery(第二版),想着加强下自己的js能力,可前段时间一只在熟悉Spring和Hibernate.最近抽时间开始读这本书了,随便也做了些记录. 读书的过程是边看边代码测试,所 ...
- 锋利的jQuery读书笔记---jQuery中Ajax--序列化元素、Ajax全局事件
serialize()方法: 作用于一个jQuery对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求. <!DOCTYPE html> <html> <hea ...
- 锋利的jQuery读书笔记---jQuery中Ajax--get、post等方法
load()方法通常用来从Web服务器上获取静态的数据文件,然而这并不能体现ajax的全部价值. 在项目中,如果需要传递一些参数给服务器中的页面,那么可以使用$.get()或者$.post()方法(或 ...
- 锋利的jQuery读书笔记---jQuery中Ajax--load方法
第一个Ajax例子 <!DOCTYPE html> <html> <head lang="en"> <meta charset=" ...
- 锋利的jQuery读书笔记---jQuery中动画
jQuery中的动画: 1.show和hide 2.fadeIn和fadeOut 3.slideUp和slideDown <!DOCTYPE html> <html> < ...
- 锋利的jQuery读书笔记---jQuery中的事件
jQuery中的事件: 1.加载DOM:注意window.onload和$(document).ready()的不同 2.事件绑定 3.合成事件 --2和3的详细信息见代码- <!DOCTYPE ...
- 锋利的jQuery读书笔记---jQuery中操作DOM
一般来说,DOM的操作分为3个方面,即DOM Core.HTML-DOM和CSS-DOM jQuery中的DOM操作主要包括以下种类: 查找节点 查找元素节点 查找属性节点 创建节点 创建元素节点 创 ...
- <锋利的jQuery>读书笔记
- Javascript & JQuery读书笔记
Hi All, 分享一下我学JS & JQuery的读书笔记: JS的3个不足:复杂的文档对象模型(DOM),不一致的浏览器的实现和便捷的开发,调试工具的缺乏. Jquery的选择器 a. 基 ...
- 锋利的jQuery--编写jQuery插件(读书笔记五)[完结篇]
1.表单验证插件Validation 2.表单插件Form 3.动态事件绑定插件livequery 可以为后来的元素绑定事件 类似于jQuery中的live()方法 4.jQuer ...
随机推荐
- ADFS 2.0 配置简介 PartⅡ – 配置 ADFS 信任关系
ADFS 与应用程序间的各种验证是基于信任关系的,在 ADFS 服务器配置好要信赖的应用程序(以 URL 为标识)后,应用程序再通过指定认证服务器来将用户引导至 ADFS 登录页,登录完成后再将用户的 ...
- sql 进制转换,支持93内的进制相互转换
功能:实现在SQL内进制的互相转换,支持从2 - 93进制内的转换,若需要支持其他字符,可以自定义@ym变量实现扩充 -- ====================================== ...
- 用C++进行简单的文件I/O操作-转自VC知识库
原文请见 http://www.vckbase.com/index.php/wv/1158 序论 我曾发表过文件输入输出的文章,现在觉得有必要再写一点.文件 I/O 在C++中比烤蛋糕简单多了. 在这 ...
- 1 MySQL概述
目录: 1. 简述 2. 历史 3. 同类产品 4. 优点和不足 5. MySQL存储引擎 6. MySQL架构 1. 简述 MySQL是一个关系型数据库管理系统.其体积小,速度快,开发源代码,使用成 ...
- 流媒体:V4L2视频获取
从深圳回来已经20多天了,除了完善毕业设计程序和论文,其他时间都去玩游戏了.真的是最后的一段时间能够无忧无虑在校园里挥霍自己的青春了.今天完成的答辩,比想象的要简单,一直以来想把我现在的这个流媒体的东 ...
- [转]Avoiding GDB Signal Noise.
原文:http://peeterjoot.wordpress.com/2010/07/07/avoiding-gdb-signal-noise/ A quick note for future ref ...
- 【Hook技术】实现从"任务管理器"中保护进程不被关闭 + 附带源码 + 进程保护知识扩展
[Hook技术]实现从"任务管理器"中保护进程不被关闭 + 附带源码 + 进程保护知识扩展 公司有个监控程序涉及到进程的保护问题,需要避免用户通过任务管理器结束掉监控进程,这里使用 ...
- 支持虚拟化也开来虚拟化就是装不上HyperV的解决方法
使用NTBOOTautofix修复BCD 今日换了台性能更强劲的电脑,本是想好好爽一下,结果却是满满的悲剧.先是硬盘里的游戏一个都打不开,8.1你要不要这么烂.好吧,不娱乐,那工作吧,结果hyper又 ...
- 使用Ajax
ASP.NET 使用Ajax 之前在Ajax初步理解中介绍了对Ajax的初步理解,本文将介绍在ASP.NET中如何方便使用Ajax,第一种当然是使用jQuery的ajax,功能强大而且操作简单方便 ...
- centos安装svn
原文链接:http://blog.csdn.net/liuyuan_jq/article/details/2110814 1.SVN简介由于前些年在版本的管理上采用的都是CVS系统,总体上而言还是很优 ...
