JavaScript编写连连看
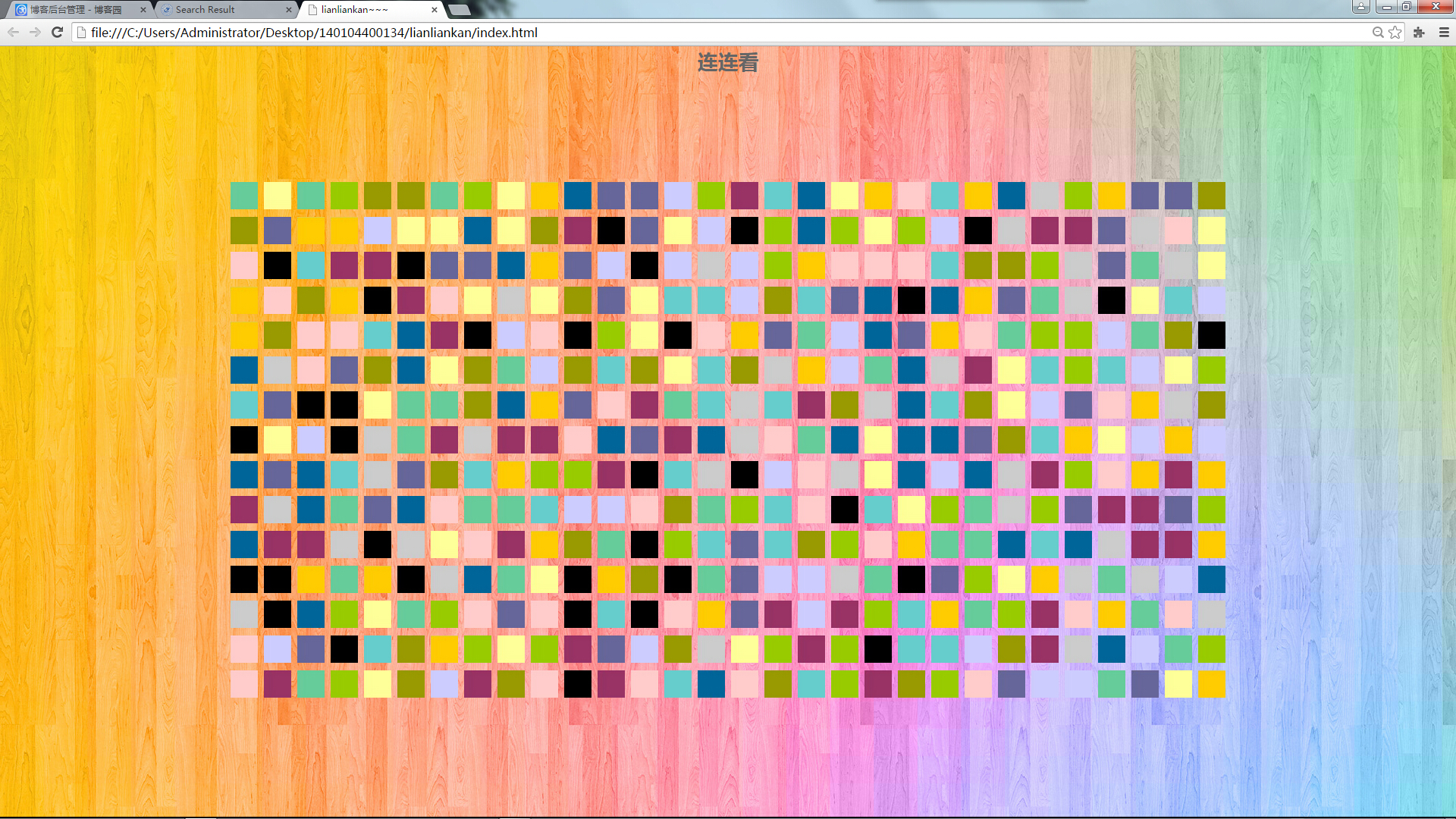
这几天写题比较少,做了一下网页设计的期末大作业。搞了个连连看,核心代码和hdu 1175那个题目一样。
越来越觉得学ACM是十分有用的,软件的核心是数据结构和算法,学会了DFS,连连看就水到渠成了。
下载地址:http://pan.baidu.com/s/1pJspnWR
下面放出源码:
html部分:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>lianliankan~~~</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body background="images/bj.jpg">
<table width="100%" border="0">
<tr>
<td height="15" align="center" class="zt">连连看</td>
</tr>
</table> <div id="main"></div>
<script type="text/javascript" src="lianliankan.js"></script>
</body>
</html>
js部分:
alert("欢迎来玩连连看~~~~");
alert("请先自定义难度 (要求:(行数*列数)%2==0)!!");
var row=prompt("请输入行数","")-'0';
var col=prompt("请输入列数","")-'0';
var totimage = 13;
var totrow=row+2;
var totcol=col+2;
var ii,jj;
var jieguo;
var today=new Date()
var h=today.getHours()
var m=today.getMinutes()
var s=today.getSeconds()
var start=h*60*60+m*60+s;
var end;
var zg=row*col;
var mapp = new Array(totcol);
for(var j = 0; j < totcol; j++) mapp[j] = new Array(totrow);
var flag = new Array(totcol);
for(var j = 0; j < totcol; j++) flag[j] = new Array(totrow);
var image = row * col / 2;
var imagesz=new Array(image);
var bianhao=1,nn=0;
for(var i=0;i<image;i++)
{
if(bianhao>totimage) bianhao=1;
imagesz[nn]=bianhao;
imagesz[nn+1]=bianhao;
nn=nn+2;
bianhao++;
}
imagesz=randomOrder(imagesz);
var html="<table>\n";
var n=0;
var c,r;
for(c=0;c<totcol;c++)
{
html += "<tr>\n";
for(r=0;r<totrow;r++)
{
html += "<td>\n";
if(c==0||r==0||r==(totrow-1)||c==(totcol-1)) mapp[c][r]=0;
else
{
mapp[c][r]=imagesz[n];
n++;
html += "<img src=\"images/"+ mapp[c][r] +".jpg\" onclick=\"jiancha(this, " + c + ", " + r + ")\">\n";
}
html += "</td>\n";
}
}
document.getElementById("main").innerHTML = html;
var temp1 = null;
var twopic = new Array({x:0,y:0}, {x:0,y:0});
function jiancha(temp2,x,y)
{
if(mapp[x][y]!=0)
{
if(temp1==null)
{
temp1=temp2;
temp1.parentNode.style.background ="#FFFFFF";
twopic[0].x = x;
twopic[0].y = y;
}
else if(temp2!=temp1)
{
temp1.parentNode.style.background = "transparent";
twopic[1].x = x;
twopic[1].y = y;
if(mapp[twopic[0].x][twopic[0].y]==mapp[twopic[1].x][twopic[1].y])
{
for(ii=0;ii<totcol;ii++)
{
for(jj=0;jj<totrow;jj++)
{
flag[ii][jj]=0;
}
}
flag[twopic[0].x][twopic[0].y]=1;
jieguo=0;
panduan(twopic[0].x,twopic[0].y,0,-1);
if(jieguo==1)
{
mapp[twopic[0].x][twopic[0].y] = 0;
mapp[twopic[1].x][twopic[1].y] = 0;
temp1.parentNode.removeChild(temp1);
temp2.parentNode.removeChild(temp2);
zg=zg-2;
if(zg==0)
{
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();
end=h*60*60+m*60+s;
alert("恭喜你,通关成功,用时:"+(end-start)+"秒!!请按F5重新开始游戏!!");
}
}
}
temp1 = null;
}
}
}
var direct =new Array(5);
for(j=0;j<5;j++) direct[j]= new Array(3);
direct[0][0]=1;direct[0][1]=0;
direct[2][0]=-1;direct[2][1]=0;
direct[1][0]=0;direct[1][1]=1;
direct[3][0]=0;direct[3][1]=-1;
//接下来用到的是DFS(深度优先搜索)对两个点进行判断能不能消除
function panduan(nowx,nowy,tj,father)
{
var i;
if(tj>2) return;
if(nowx==twopic[1].x&&nowy==twopic[1].y&&tj<=2)
{
jieguo=1;
return;
}
for(i=0;i<4;i++)
{
var xxx=nowx+direct[i][0];
var yyy=nowy+direct[i][1];
if(xxx>=0&&xxx<totcol&&yyy>=0&&yyy<totrow)
{
if((flag[xxx][yyy]==0&&mapp[xxx][yyy]==0)||(xxx==twopic[1].x&&yyy==twopic[1].y))
{
if(i%2==father%2||father==-1)
{
flag[xxx][yyy]=1;
panduan(xxx,yyy,tj,i);
flag[xxx][yyy]=0;
}
else
{
flag[xxx][yyy]=1;
panduan(xxx,yyy,tj+1,i);
flag[xxx][yyy]=0;
}
}
}
}
}
function randomOrder(targetArray)
{
var arrayLength = targetArray.length
var tempArray1 = new Array();
for (var i = 0; i < arrayLength; i ++)
{
tempArray1[i] = i;
}
var tempArray2 = new Array();
for (var i = 0; i < arrayLength; i ++)
{
tempArray2[i] = tempArray1.splice(Math.floor(Math.random() * tempArray1.length) , 1)
}
var tempArray3 = new Array();
for (var i = 0; i < arrayLength; i ++)
{
tempArray3[i] = targetArray[tempArray2[i]];
}
return tempArray3;
}
CSS部分:
*
{
margin:;
padding:;
font-size:12px;
}
#main table
{
border:0px solid #f0f0f0;
margin:100px auto;
border-collapse:collapse;
}
#main table td
{
width:45px;height:48px;
border:0px solid #f0f0f0;
border-collapse:collapse;
text-align:center;
padding:2px;
}
#main table td img
{
cursor:pointer;
} .zt {
font-size:30px;
font-weight: bold;
text-decoration: none;
color: #666;
font-family: "微软雅黑";
}

JavaScript编写连连看的更多相关文章
- artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口
artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口 自适应内容 artDialog的特殊UI框架能够适应内容变化,甚至连外部程序动态插入的内容它仍然能自适应 ...
- 用Javascript编写Chrome浏览器插件
原文:http://homepage.yesky.com/62/11206062.shtml 用Javascript编写Chrome浏览器插件 2010-04-12 07:30 来源:天极网软件频道 ...
- javascript 编写的贪吃蛇
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- three.js是JavaScript编写的WebGL第 三方库
three.js是JavaScript编写的WebGL第 三方库.提供了非常多的3D显示功能.Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机.光影.材质 ...
- JavaScript编写了一个计时器
初学JavaScript,用JavaScript编写了一个计时器. 设计思想: 1.借助于Date()对象,来不断获取时间点: 2.然后用两次时间点的毫秒数相减,算出时间差: 3.累加时间差,这样就能 ...
- javascript编写一个简单的编译器(理解抽象语法树AST)
javascript编写一个简单的编译器(理解抽象语法树AST) 编译器 是一种接收一段代码,然后把它转成一些其他一种机制.我们现在来做一个在一张纸上画出一条线,那么我们画出一条线需要定义的条件如下: ...
- canvas :原生javascript编写动态时钟
canvas :原生javascript编写动态时钟 此时针是以画布的中心为圆心: g.translate(width/2,width/2); 此函数是将画布的原点移到(width/2,wid ...
- JavaScript学习总结(十四)——JavaScript编写类的扩展方法
在JavaScript中可以使用类的prototype属性来扩展类的属性和方法,在实际开发当中,当JavaScript内置的那些类所提供的动态 ...
- JavaScript学习总结(十二)——JavaScript编写类
在工作中经常用到JavaScript,今天总结一下JavaScript编写类的几种写法以及这几种写法的优缺点,关于JavaScript编写类的方式,在网上看到很多,而且每个人的写法都不太一样,经常看到 ...
随机推荐
- JS基础——事件绑定
上一篇博客JS事件对象中,老师问JS事件处理和VB中的事件处理有什么联系?先来解决一下这个问题.举个VB.net中事件处理的样例(JS敲久了,VB习惯的都不熟悉了,看来得常常回想了): 1.事件处理V ...
- 通过SqlClr制作Sql自动化批量执行脚本
原文:通过SqlClr制作Sql自动化批量执行脚本 通过SqlClr制作Sql自动化批量执行脚本 在与同事一起做项目时,看到同事用sqlclr做批量执行脚本,感觉挺新奇的就上网搜集资料自己模仿跟做了个 ...
- vs10创建sqlclr部署失败
将项目解决方案改为3.5,调试OK:
- ASP.NET MVC应用程序更新相关数据
为ASP.NET MVC应用程序更新相关数据 这是微软官方教程Getting Started with Entity Framework 6 Code First using MVC 5 系列的翻译, ...
- 使用Eclipse开始Java编程
欢迎访问我的新博客:http://www.milkcu.com/blog/ 原文地址:http://www.milkcu.com/blog/archives/start-java-programing ...
- avalon1.0正式发布
2013年最后的收成:avalon1.0正式发布 大半年前我就说过,MVVM是前端究极的解决方案,因此之后我大多数时间都在折腾avalon,成立了专门的QQ群与感兴趣的一起讨论.感谢第一批吃螃蟹的人, ...
- Android系统源码导入到eclipse
1.把eclipse工程配置文件复制到android源码根目录下 cp development/ide/eclipse/.classpath ./ 2. 在android源码根目录下新建文 ...
- 10.26最后的模拟DAY2 改造二叉树[中序遍历+严格递增的最长不下降子序列]
改造二叉树 [题目描述] 小Y在学树论时看到了有关二叉树的介绍:在计算机科学中,二叉树是每个结点最多有两个子结点的有序树.通常子结点被称作“左孩子”和“右孩子”.二叉树被用作二叉搜索树和二叉堆.随后他 ...
- 类图class的关联关系(聚合、组合)
类图class的关联关系(聚合.组合) 关联的概念 关联用来表示两个或多个类的对象之间的结构关系,它在代码中表现为一个类以属性的形式包含对另一个类的一个或多个对象的应用. 程序演示:关联关系(code ...
- TOGAF架构内容框架之构建块(Building Blocks)
TOGAF架构内容框架之构建块(Building Blocks) 之前忙于搬家移居,无暇顾及博客,今天终于得闲继续我的“政治课”了,希望之后至少能够补完TOGAF方面的内容.从前面文章可以看出,笔者并 ...
