安卓自定义类似TabHost的导航栏
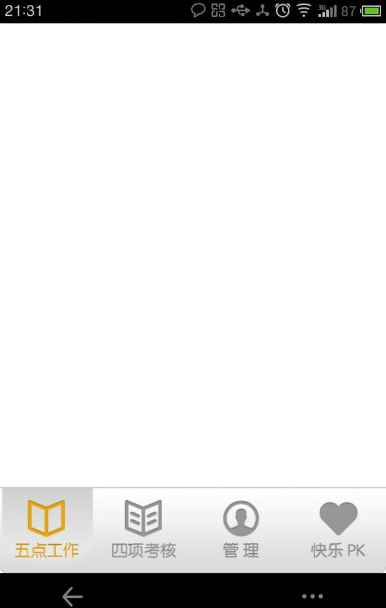
有时候为了项目需要我们要自定义一些导航控件,类似下面这样。

下面给大家讲讲我是怎么实现的,
1、素材准备(这个都是美工的事情)
2、①资源文件共有五个
如下:
activity_main_first.xml(五点工作)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_selected="true" android:drawable="@drawable/activity_main_first_down"></item>
<item android:drawable="@drawable/activity_main_first_up"></item>
</selector>
activity_main_four_item.xml(四项考核)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_selected="true" android:drawable="@drawable/activity_main_four_item_down"></item>
<item android:drawable="@drawable/activity_main_four_item_up"></item>
</selector>
activity_main_manage.xml(管理)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_selected="true" android:drawable="@drawable/activity_main_manage_down"></item>
<item android:drawable="@drawable/activity_main_manage_up"></item>
</selector>
activity_main_pk.xml(快乐PK)
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_selected="true" android:drawable="@drawable/activity_main_pk_down"></item>
<item android:drawable="@drawable/activity_main_pk_up"></item>
</selector>
strings.xml文件中的id数据
<resources>
<string name="app_name">TabHostTest</string>
<item name="fiveJob" type="id">1</item>
<item name="fourpoint" type="id">2</item>
<item name="manage" type="id">3</item>
<item name="pk" type="id">4</item>
</resources>
②、单个按钮的布局文件
activity_main_modle_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<FrameLayout android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_height="wrap_content">
<TextView
android:id="@+id/activity_main_module_item_bg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="17sp"
android:background="@drawable/activity_main_module_item_masking"
android:gravity="center"
/>
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:id="@+id/img_modle_item"
android:scaleType="centerCrop"
android:src="@drawable/activity_main_first"/>
</FrameLayout> </LinearLayout>
③、主activity布局文件
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical" >
<FrameLayout android:id="@+id/fragment_main"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"></FrameLayout>
<LinearLayout android:id="@+id/liner_main_modle"
android:layout_width="fill_parent"
android:orientation="horizontal" android:background="@drawable/activity_main_module_background"
android:layout_height="wrap_content"
></LinearLayout>
</LinearLayout>
3、主Activity代码实现
public class MainActivity extends Activity implements OnClickListener{
private LinearLayout mainMoudle;
private int[] strInt=new int[]{R.id.fiveJob,R.id.fourpoint,R.id.manage,R.id.pk};
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity);
mainMoudle=(LinearLayout)findViewById(R.id.liner_main_modle);
InitModles();
}
private void InitModles()
{
DisplayMetrics metrics=new DisplayMetrics();
MainActivity.this.getWindowManager().getDefaultDisplay().getMetrics(metrics);
LinearLayout.LayoutParams params=new LinearLayout.LayoutParams(metrics.widthPixels/strInt.length,LinearLayout.LayoutParams.FILL_PARENT);
for(int i=0;i<strInt.length;i++)
{
View view=getLayoutInflater().inflate(R.layout.activity_main_modle_item, null);
view.setLayoutParams(params);
switch(strInt[i])
{
case R.id.fiveJob:
((ImageView)view.findViewById(R.id.img_modle_item)).setImageResource(R.drawable.activity_main_first);
view.setId(R.id.fiveJob);
view.setOnClickListener(MainActivity.this);
break;
case R.id.fourpoint:
((ImageView)view.findViewById(R.id.img_modle_item)).setImageResource(R.drawable.activity_main_four_item);
view.setId(R.id.fourpoint);
view.setOnClickListener(MainActivity.this);
break;
case R.id.manage:
((ImageView)view.findViewById(R.id.img_modle_item)).setImageResource(R.drawable.activity_main_manage);
view.setId(R.id.manage);
view.setOnClickListener(MainActivity.this);
break;
case R.id.pk:
((ImageView)view.findViewById(R.id.img_modle_item)).setImageResource(R.drawable.activity_main_pk);
view.setId(R.id.pk);
view.setOnClickListener(MainActivity.this);
break;
}
mainMoudle.addView(view);
}
}
public void ResetAllButton()
{
for(int i=0;i<mainMoudle.getChildCount();i++)
{
((LinearLayout)mainMoudle.getChildAt(i)).setSelected(false);
}
}
public void setSelected(int id)
{
mainMoudle.findViewById(id).setSelected(true);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId())
{
case R.id.fiveJob:
ResetAllButton();
setSelected(R.id.fiveJob);
break;
case R.id.fourpoint:
ResetAllButton();
setSelected(R.id.fourpoint);
break;
case R.id.manage:
ResetAllButton();
setSelected(R.id.manage);
break;
case R.id.pk:
ResetAllButton();
setSelected(R.id.pk);
break;
}
}
}
安卓自定义类似TabHost的导航栏的更多相关文章
- 安卓ROOT后禁用/隐藏导航栏/虚拟按键
安卓ROOT后禁用/隐藏导航栏/虚拟按键 提醒:提前装好EASY TOUCH 等类似工具. 用ROOT EXPLORER 或 ROOT BROWSER system\bulid.prop 最后加一行: ...
- [置顶]
bootstrap自定义样式-bootstrap侧边导航栏的实现
前言 bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单 ...
- 自定义bootstrap样式-9行样式自定义漂亮大气bootstrap导航栏
有人说前端发展太快,框架太多,各有所需,各有所长.看看这幅图,估计都知道这些框架,但是大部分公司中实际要用到的也就那么几个. 发展再快,框架再多.还是得回到原点,不就是Html+Css+JavaScr ...
- Android自定义View——实现字母导航栏
1.自定义View实现字母导航栏 2.ListView实现联系人列表 3.字母导航栏滑动事件处理 4.字母导航栏与中间字母的联动 5.字母导航栏与ListView的联动 1.先看主布局,方便后面代码的 ...
- ios 实现自定义状态栏StatusBar 和 导航栏navigationBar 的状态和颜色
很多app中可以看到不同与导航栏的状态栏的颜色,他妈的真绕嘴. 一.更改状态栏颜色 (StatusBar) 就是比如导航栏是红色的状态栏是绿色的. 要实现这样的效果其实很简单,就是添加一个背景view ...
- ios --xib自定义,解决在导航栏不透明的情况下,自定义xib view高度被压缩64的问题
在使用xib自定义view的时候,个人习惯性的直接使用xib中的约束,所以自然而然的要打开Autolayout.以前在使用的时候没有发现什么问题,最近项目中使用的时候突然发现在导航栏透明的情况下,出现 ...
- 使用bootstrap3.0搭建一个具有自定义风格的侧边导航栏
由于工作变动,新的项目组,可能会涉及到更多的类似于后台管理系统这一类的项目,而且开发可能更加偏向于传统型的开发,希望今后能够在新的项目中能够用得上vuejs吧! 接手项目的时候,就是一个后台管理系统, ...
- mono for android 自定义titleBar Actionbar 顶部导航栏 修改 样式 学习
以前的我是没有做笔记的习惯的,学习了后觉得自己能记住,但是最近发现很多学的东西都忘记了,所有现在一有新的知识,就记下来吧. 最近又做一个mono for android 的项目 这次调整比较大,上次做 ...
- iOS:自定义工具栏、导航栏、标签栏
工具栏为UIToolBar,导航栏UINavigationBar,标签栏UITabBar.它们的样式基本上时差不多的,唯一的一点区别就是,工具栏一般需要自己去创建,然后添加到视图中,而导航栏和标签栏不 ...
随机推荐
- Android sdk content loader 0%的解决方案
Eclipse在启动时,经常会碰到半天启动不起来的情况,罪魁祸首就是“Android sdk content loader 0%”,题主经常是受这玩意的百般折磨,大早上一来就被这扫了工作的激情,浪费了 ...
- java网络之udp
import java.net.*; /** * InetAddress用法 * 获取本地主机名,ip * 通过主机名,ip获取InetAddress对象 */ public class Demo{ ...
- MOSFET与MOSFET驱动电路原理及应用(转)
源:http://www.micro-bridge.com/news/news.asp?id=258 在使用MOS管设计开关电源或者马达驱动电路的时候,大部分人都会考虑MOS的导通电阻,最大电压等,最 ...
- OpenGL学习-------visual studio 2010配置和第一个OpenGL程序讲解
OpenGL作为当前主流的图形API之一,它在一些场合具有比DirectX更优越的特性. 1.与C语言紧密结合. OpenGL命令最初就是用C语言函数来进行描述的,对于学习过C语言的人来讲,OpenG ...
- android脚步---自动完成文本框
自动完成文本框AutoCompleteTextView,当用户输入一定字符时,自动完成文本框会显示一个下拉菜单,供用户选择,设置一个Adapter,该Adapter中封装了AutoCompleteTe ...
- Ubuntu下安装Hudson
因为hudson需要依赖java等,手动安装比较费劲 官方给出了一种很简单的解决方案:http://wiki.eclipse.org/Hudson-ci/Installing_Hudson_DEB 1 ...
- 畅通工程续 (dijkstra)
畅通工程续 Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submi ...
- 过实现鹰眼图这个功能来进一步学习MapControl控件
我们通过实现鹰眼图这个功能来进一步学习MapControl控件.在实现鹰眼图之前,我们需 要接口有更深入的了解. 变主动为被动-出接口(OutBound interface) COM编程类似客户端和服 ...
- 关于BOM 的详细介绍
原文地址:http://blog.csdn.net/u011526599/article/details/51419182
- Myeclipse创建新项目
1. 打开myeclipse, 配置mysql server preference里找到 show view-- DB Browser, 新建数据库驱动. 1. URL填写: jdbc:mysql:/ ...
