AdminLTE的使用
官方文档link
1.AdminLTE的必要配置文件
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.5 -->
<link rel="stylesheet" href="${ctx}/assets/plugins/bootstrap/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="${ctx}/assets/font/font-awesome/4.5.0/css/font-awesome.min.css">
<link rel="stylesheet" href="${ctx}/assets/font/Hui-iconfont/1.0.7/iconfont.css">
<!-- Theme style -->
<link rel="stylesheet" href="${ctx}/assets/css/AdminLTE.css">
<!-- AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. -->
<link rel="stylesheet" href="${ctx}/assets/css/skins/_all-skins.min.css">
<script type="text/javascript" src="${ctx}/assets/plugins/h-ui/js/H-ui.admin.js"></script>
<!-- AdminLTE App -->
<script src="${ctx}/assets/js/app-LTE.min.js"></script>
2.自定义主题样式
(1)在body中设置class。
<body class="hold-transition skin-blue sidebar-mini">
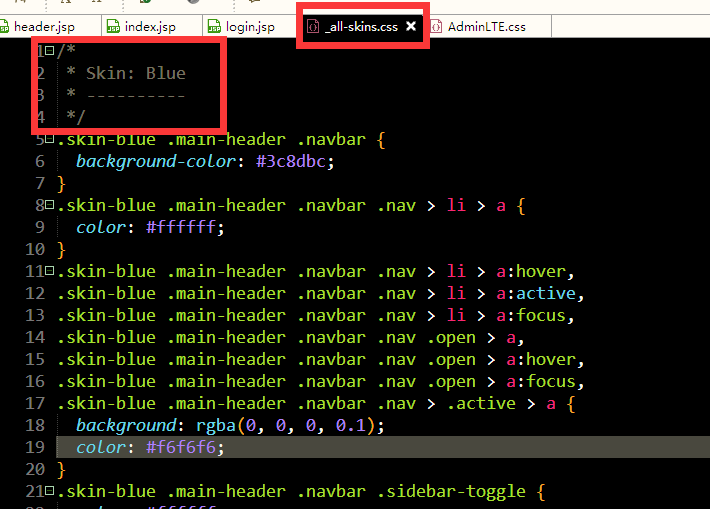
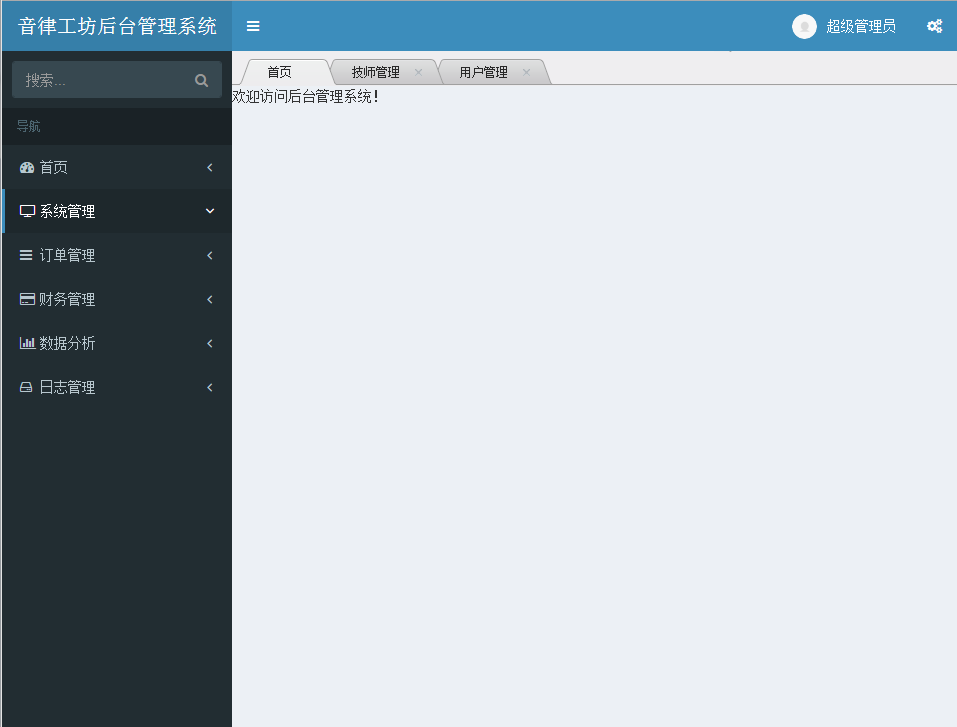
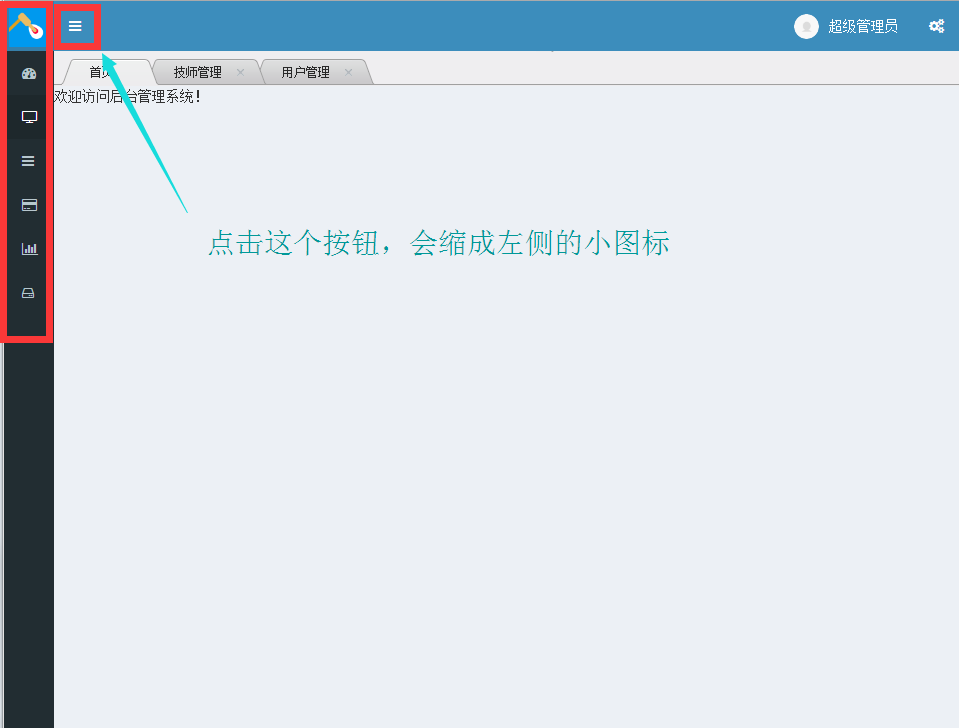
skin-blue:主题颜色,如果引入了_all-skins.min.css,有很多颜色可以选择,如左图,设置为skin-blue默认就为右图的主题样式。


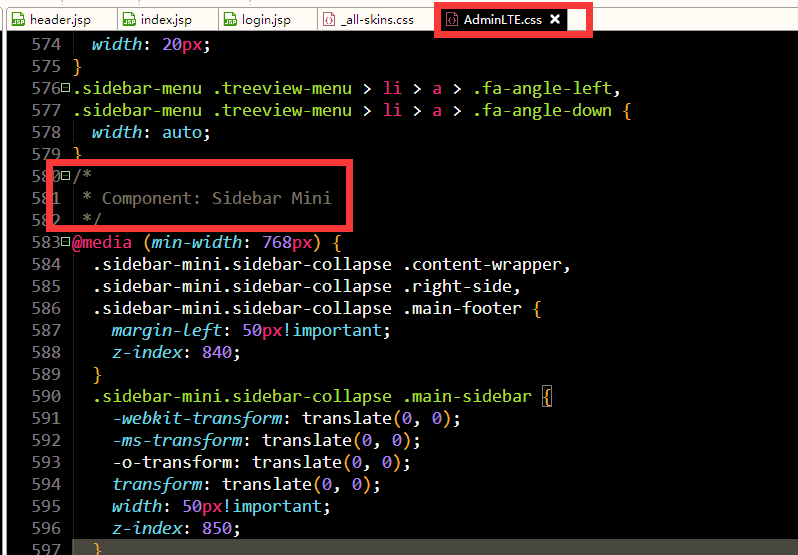
sidebar-mini:在AdminLTE.css中可以找到。


(2)wrapper设置: AdminLTE.css
<div class="wrapper">
<header class="main-header"></header>
<aside class="main-sidebar"></aside>
<section class="content-wrapper"></section>
</div>
header设置:放在header标签里。
<!- - Logo - ->
<a href="index2.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini">
<img alt="" src="${ctx}/assets/img/logo.png" width="40px" height="40px">
</span>
<span class="logo-lg">xxx后台管理系统</span>
</a>
<!- - Header Navbar - ->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<!-- Navbar Right Menu -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- User Account: -->
<li class="dropdown user user-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="${ctx}/assets/img/user.png" class="user-image" alt="User Image">
<span class="hidden-xs">${user.name}</span>
</a>
<ul class="dropdown-menu">
<!-- User image -->
<li class="user-header">
<img id="user-header" src="${ctx}/assets/img/user.png" class="img-circle" alt="User Image">
<p>${user.name}</p>
</li>
<!--Menu Body-->
<li class="user-body">
<div class="col-xs-4 text-center">
<a href="#">Followers</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Sales</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Friends</a>
</div>
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a id="systemsettingBtn" href="javascript:void(0)" class="btn btn-default btn-flat">修改密码</a>
</div>
<div class="pull-right">
<a href="${ctx}${apath}/logout" class="btn btn-default btn-flat">注销</a>
</div>
</li>
</ul>
</li>
<!-- Control Sidebar Toggle Button -->
<li>
<a href="#" data-toggle="control-sidebar">
<i class="fa fa-gears"></i>
</a>
</li>
</ul>
</div>
</nav>
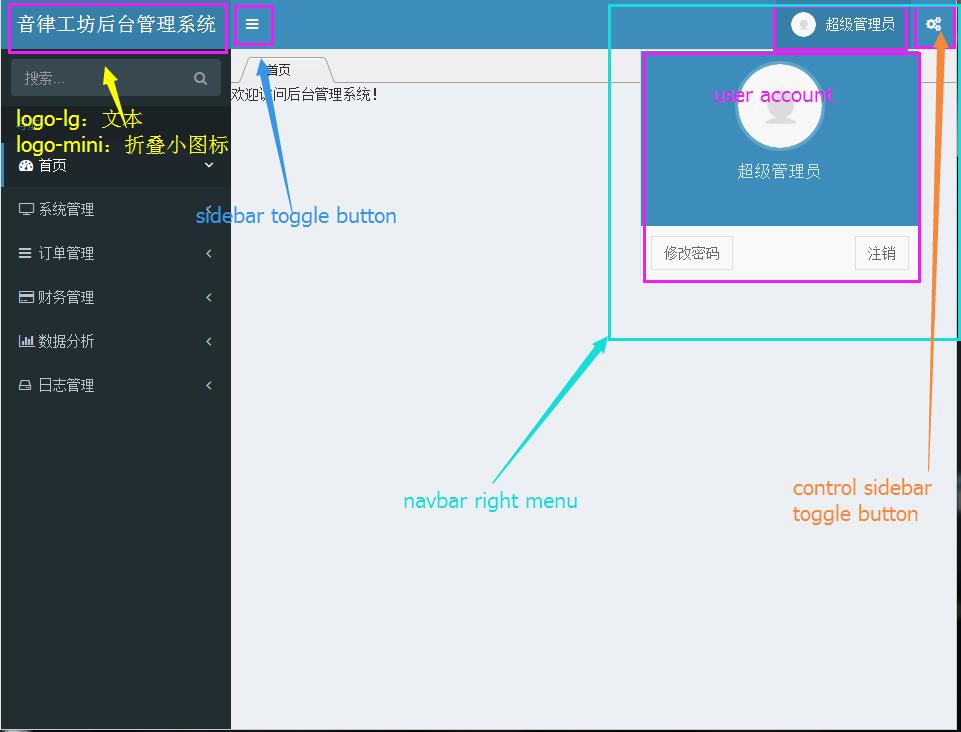
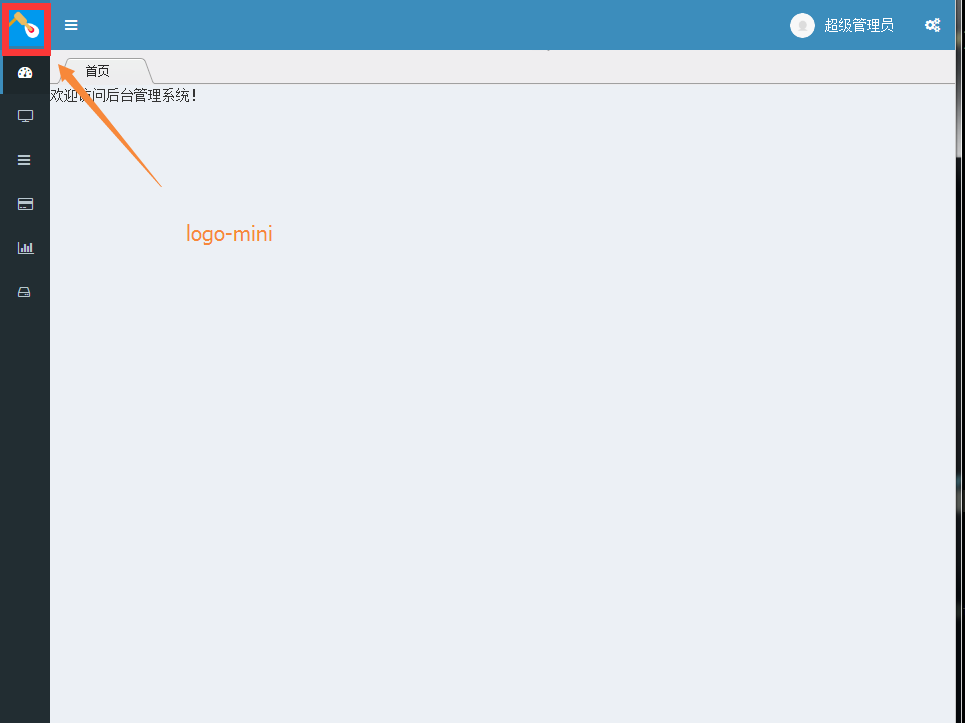
header效果如下图所示,点击sidebar toggle button,logo-lg隐藏,logo-mini显示,如右图。


aside设置:放在aside标签里。
<!-- Left side column. contains the logo and sidebar -->
<aside class="main-sidebar">
<section class="sidebar">
<!-- search form -->
<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="搜索..."> <span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat">
<i class="fa fa-search"></i>
</button>
</span>
</div>
</form> <!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu">
</ul>
<script id="left-sidebarTmp" type="text/html">
<li class="header ad-click">导航</li>
<li class="active treeview">
<a _href="${ctx}${apath}/dashboard" href="javascript:void(0)" data-title="首页">
<i class="fa fa-dashboard"></i><span>首页</span><i class="fa fa-angle-left pull-right"></i>
</a>
</li>
{{each sub1 as value i}} //sub1 对应js代码中的 sub1 .
<li class="treeview">
<a {{if value.url}}_href="{{value.url}}"{{/if}} href="javascript:void(0)" data-title="{{value.name}}">
<i class="fa {{value.ico}}"></i><span>{{value.name}}</span><i class="fa fa-angle-left pull-right"></i>
</a>
<ul class="treeview-menu">
{{each value.sub as value1 i1}} //对应 rootList[i].sub
<li>
<a {{if value1.url}}_href="{{value1.url}}"{{/if}} href="javascript:void(0)" data-title="{{value1.name}}">
<i class="fa {{value1.ico}}"></i>{{value1.name}}
</a>
</li>
{{/each}}
</ul>
</li>
{{/each}}
</script>
</section>
</aside>
<script>
function sloveSliderData (list, pid){
var retList = [ ];
var len = list.length;
if (len > 0)
{
for (var i = 0; i < len; i++)
{
var x = list[i];
if (x.pid == pid)
{
var node = {};
node.name = x.name;
if (x.url == undefined || x.url == null || x.url == "")
{
node.url = null;
}
else
{
node.url = "${ctx}${apath}/page/" + x.url;
}
node.ico = x.ico;
node.pid = x.pid;
node.id = x.id;
retList.push (node);
}
else
{
}
}
}
return retList;
}
$.HTTP.list (
{
url : "${ctx}${apath}/permission/list",
success : function (list, pageinfo) {
var rootList = [ ];
rootList = sloveSliderData (list, 0); //根据根菜单的pid为0,挑选出根菜单
if (list.length > 0)
{
for (var i = 0; i < rootList.length; i++)
{
rootList[i].sub = sloveSliderData (list, rootList[i].id); //根据pid为0挑选出的根菜单的id,作为子菜单的pid。
}
}
//组装数据源
var sidebardata =
{
sub1 : rootList
};
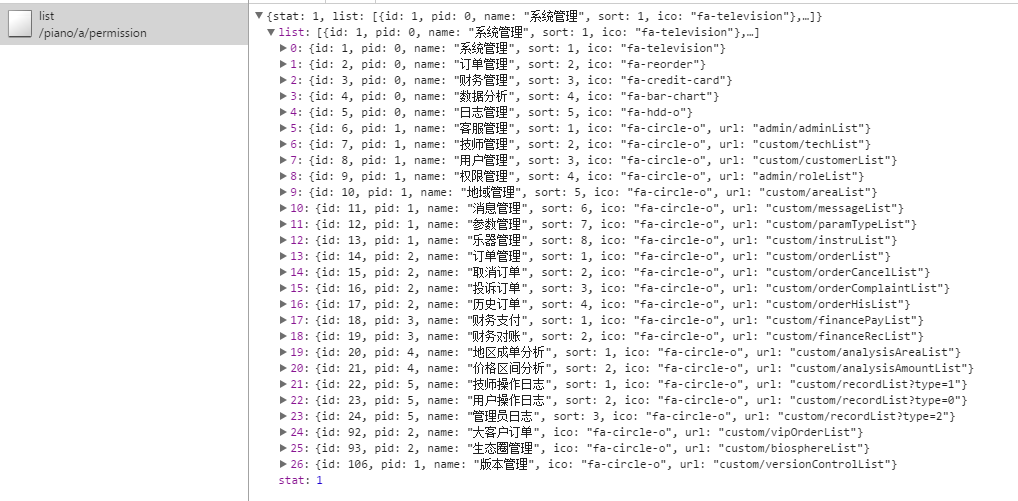
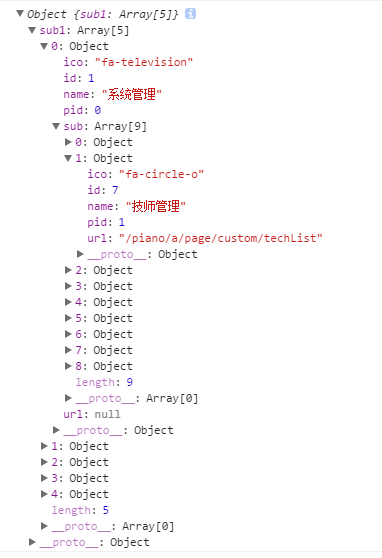
console.log(sidebardata);
//渲染菜单数据
var dt = template("left-sidebarTmp", sidebardata); //artTemplate方法
$("#left-sidebar").html(dt);
}
});
</script>
注意:
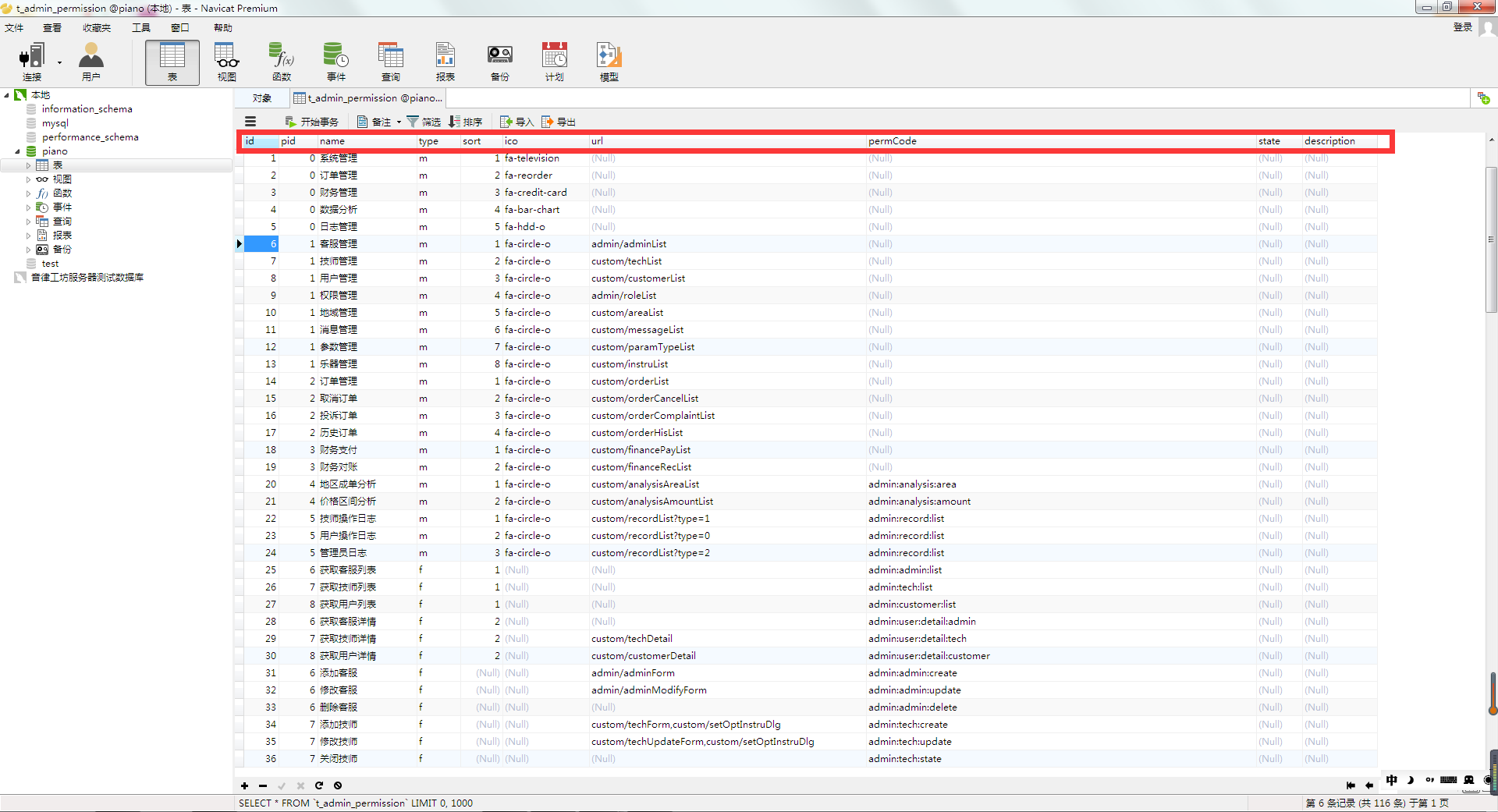
${ctx}${apath}/permission/list接口的数据在数据库中手动添加,java后台有代码将数据存入这个接口。数据库字段与js代码所需的字段对应一致。

经过js处理过的sidebardata:

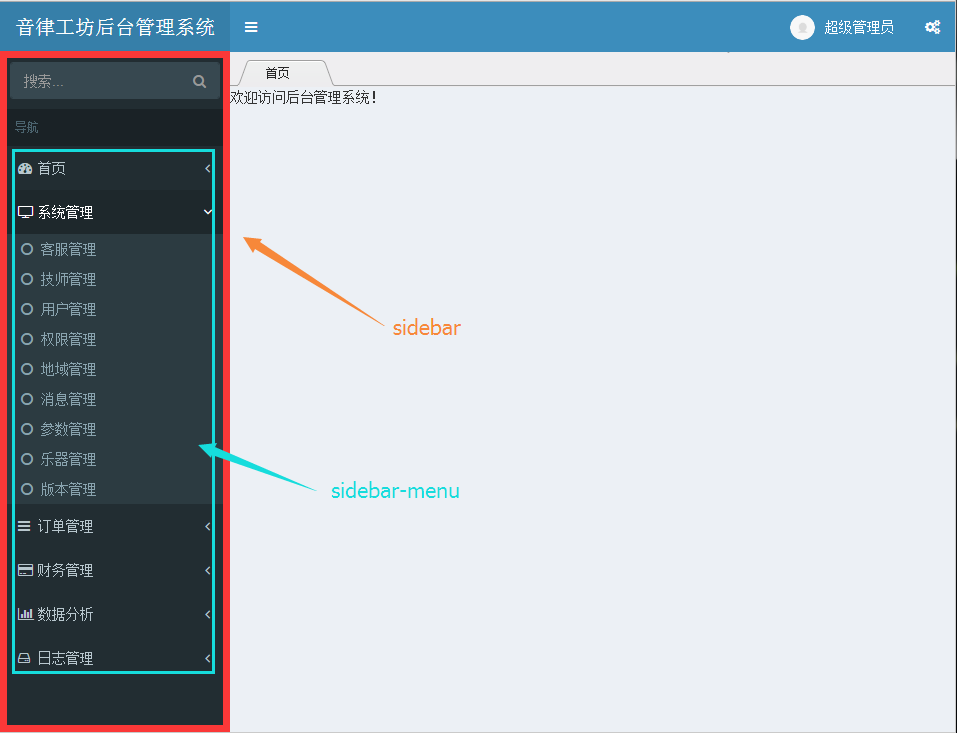
成功后sidebar显示如下图所示:

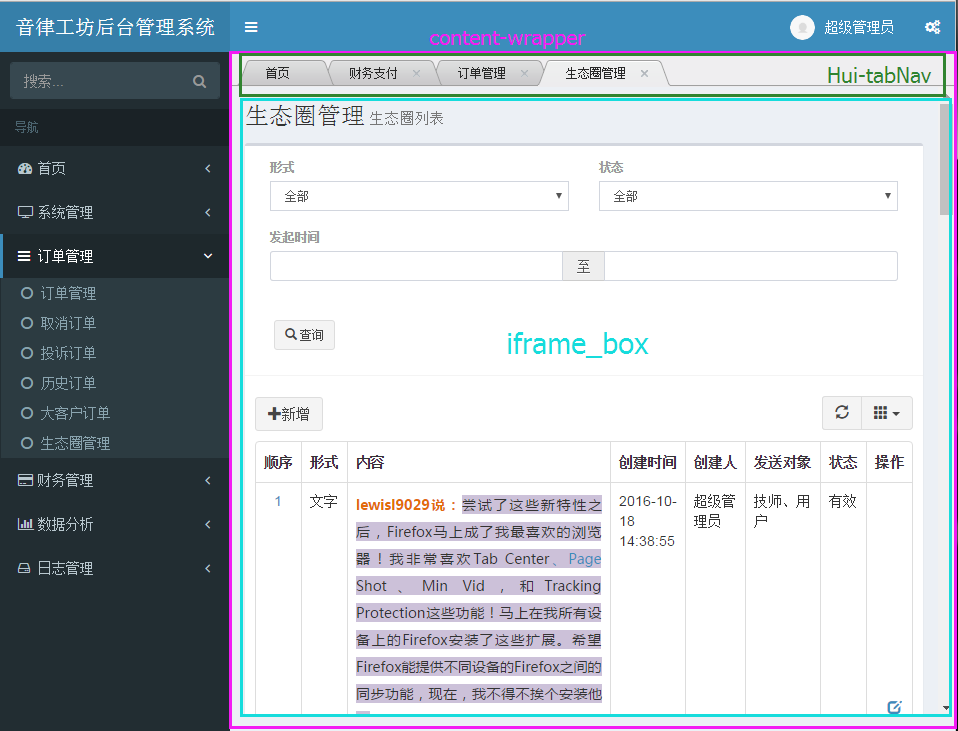
content设置:放在section标签里。
<!- - content - ->
<section class="content-wrapper">
<div id="Hui-tabNav" class="Hui-tabNav ">
<div class="Hui-tabNav-wp">
<ul id="min_title_list" class="acrossTab cl" style="padding-left: 6px;">
<li class="active">
<span title="首页" data-href="${ctx}${apath}/dashboard">首页</span><em></em>
</li>
</ul>
</div>
</div>
<div id="iframe_box" class="Hui-article">
<div class="show_iframe">
<div style="display: none" class="loading"></div>
<iframe scrolling="yes" frameborder="0" src="${ctx}${apath}/dashboard"></iframe>
</div>
</div>
</section>
点击sidebar的链接,对应的页面都会在iframe_box中显示出来。

AdminLTE的使用的更多相关文章
- Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- 用C#从数据库动态生成AdminLTE菜单的一种方法
当前的应用设计风格趋于Flat扁平化,很多基于BootStrap实现了很多UI非常漂亮的管理界面(Bootstrap admin template). 此核心文件开源在Github:https://g ...
- AdminLTE 2 开源模版
AdminLTE 2 开源模版: 1. 文档 https://almsaeedstudio.com/themes/AdminLTE/documentation/index.html 2. 代码 ...
- adminLTE的自动化菜单
一. model from django.db import models # Create your models here. class MenuInfo(models.Model): paren ...
- Create Dynamic Modal Dialog Form in AdminLTE Bootstrap template
原文地址 Create modal dialog form in jquery using bootstrap framework, slightly different from the usual ...
- 在Laravel5.* 中使用 AdminLTE
在Laravel5.* 中使用 AdminLTE AdminLTE是一个很棒的单纯的由 HTML 和 CSS 构建的后台模板,在这片文章中,我将讲述如何将 AdminLTE 和 Laravel 优雅的 ...
- AdminLTE
AdminLTE搭建前端 0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp ...
- 基于Bootstrap 3.x的免费高级管理控制面板主题:AdminLTE
AdminLTE 是一个基于Bootstrap 3.x的免费高级管理控制面板主题.AdminLTE - 是一个完全响应式管理模板.基于Bootstrap3框架.高度可定制的,易于使用.适合从小型移动设 ...
- ABP+AdminLTE+Bootstrap Table权限管理系统一期
学而时习之,不亦说乎,温顾温知新,可以为师矣. 这也是算是一种学习的方法和态度吧,经常去学习和总结,在博客园看了很多大神的文章,写下一点对于ABP(ABP是“ASP.NET Boilerplat ...
随机推荐
- 【ADT】链表的基本C语言实现
什么是抽象数据类型?首先,这一概念是软件开发人员在力求编写的代码健壮.易维护且可以复用的过程中产生的.英文是AbstractData Type.有人将其比作"抽象"的墙壁,&quo ...
- strace -o /tmp/dhc$$ dhclient -d eth2
http://askubuntu.com/questions/5187/why-is-dhclient-saying-siocsifaddr-permission-denied ip link add ...
- mysql5.7.16安装
系统:centOS6.5 mysql: 5.7.16 wget http://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.16-linux-glib ...
- stm32按键识别
刚写了一个关于stm32单片机的按键识别的程序.目的,同时识别多个按键,并且不浪费cpu的时间. 关于去抖动,以前以为是在按键的时候,手会抖动.通过程序验证,这个确实是误解.这个应该是防止意外干扰.以 ...
- boost.spirit之解析C++头文件
环境:win7_64旗舰版,VS2008 场景:C++与lua交互是比较繁琐的,当我们编写一个C++类后,如果要给lua使用,就必须写一个lua包装类,将lua与原始C++类关联起来.其实这部分代码编 ...
- c/s架构
C/S 结构,即大家熟知的客户机和服务器结构.它是软件系统体系结构,通过它可以充分利用两端硬件环境的优势,将任务合理分配到Client端和Server端来实现,降低了系统的通讯开销.目前大多数应用软件 ...
- java代理的深入浅出(三)-JavaAssist,ASM
简介 类似字节码操作方法还有ASM.几种动态编程方法相比较,在性能上Javassist高于反射,但低于ASM,因为Javassist增加了一层抽象.在实现成本上Javassist和反射都很低,而ASM ...
- Chapter 1 First Sight——26
"Which ones are the Cullens?" I asked. "They don't look related…" 哪一个是卡伦,我问道,他们都 ...
- ios根据颜色返回图片
+(UIImage*) createImageWithColor:(UIColor*) color { CGRect rect=CGRectMake(0.0f, 0.0f, 1.0f, 1.0f); ...
- Linux(centos5.0+)unison+inotify-tools触发式双向自动同步
192.168.1.11是server1, 192.168.1.22是server2. [1]安装inotify-tools 各大linux发行版本都有inotify-tools软件包,建议通过y ...