React-Native入门指南之HelloWorld
iOS React-Native入门指南之HelloWorld
React-native 作为facebook开源项目,最近是火的一塌糊涂,它采用node.js能够写ios和android的native界面代码,简直是太酷了。支持动态更新,而且appstore 提交不会拒绝。
学习新的技术都是从HelloWorld开始的,我们先搞个HelloWorld看看React-native。
一,环境配置
(1)需要一台Mac(OSX),这个是前提,建议还是入手一本啦。
(2)在Mac上安装Xcode,建议Xcode 6.3以上版本
(3)安装brew ,mac 上命令行的安装工具
终端命令:
|
1
|
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
(4)安装node.js:https://nodejs.org/download/
|
1
|
brew install node |
(5)建议安装watchman,
|
1
|
brew install watchman |
(6)安装flow:
|
1
|
brew install flow |
ok,按照以上6个步骤,你应该已经配置好了环境,可以开启react-native之旅了。
二,创建项目
现在我们需要创建一个React-Native的项目,因此可以按照下面的步骤:
打开终端,开始React-Native开发的旅程吧。
(1)安装命令行工具
|
1
|
sudo npm install -g react-native-cli |

(2)创建一个空项目
|
1
|
react-native init HelloWorld |

(3)找到创建的HelloWorld项目,双击HelloWorld.xcodeproj即可在xcode中打开项目。xcodeproj是xcode的项目文件。
我们来看看生成的文件

打开ios目录

(4)在xcode中,使用快捷键cmd + R即可启动项目。基本的Xcode功能可以熟悉,比如模拟器的选择等。
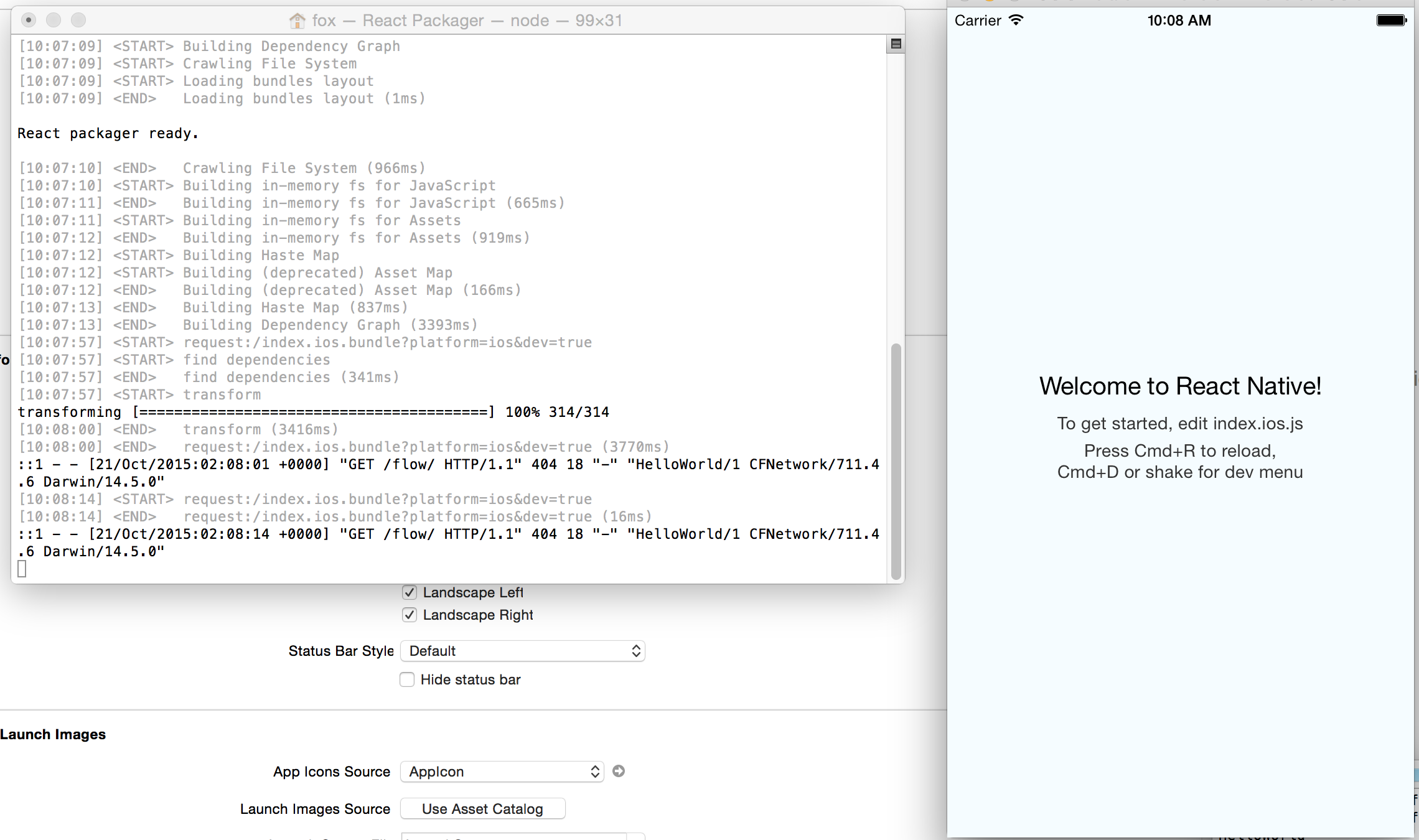
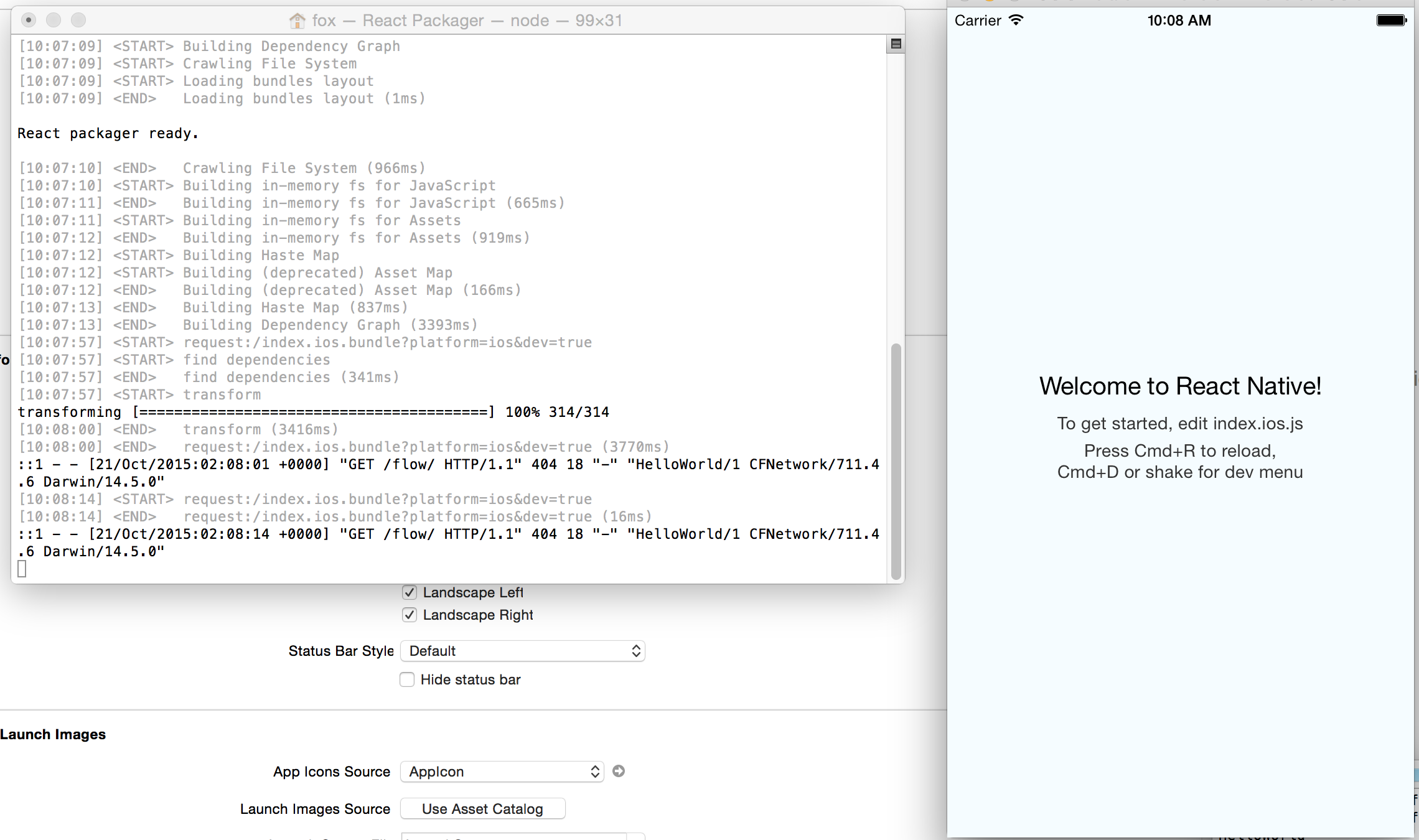
启动完成后,你会看到React-Packger和iOS模拟器,具体的效果如下,说明你创建项目成功了。

三、改改HelloWorld
Xcode里面的代码目录结构暂时不用管了,打开HelloWorld项目文件夹,找到index.ios.js文件。
index.ios.js文件就是React-Native JS 开发之旅的入口文件了。 先来个感性的认识,修改一
些文本,下一篇会解读里面的代码。用文本编辑器打开index.ios.js文件。
(1)找到代码<Text></Text>部分:
|
1
2
3
|
<Text style={styles.welcome}>Welcome to React Native!</Text> |
修改成如下:
|
1
2
3
4
|
<Text style={styles.welcome}>React-Native入门学习www.cnblogs.com/likwo</Text> |
(2)找到代码
|
1
2
3
4
5
|
welcome: {fontSize: 20,textAlign: 'center',margin: 10,}, |
修改成如下:
|
1
2
3
4
5
6
|
welcome: {fontSize: 20,textAlign: 'center',margin: 10,color: 'red',}, |
cmd+R 直接看效果,看看红色是否已经修改

四、恭喜你, 你已经学会了ios react-native的HelloWorld ,觉得有帮助,请点个赞!
React-native 作为facebook开源项目,最近是火的一塌糊涂,它采用node.js能够写ios和android的native界面代码,简直是太酷了。支持动态更新,而且appstore 提交不会拒绝。
学习新的技术都是从HelloWorld开始的,我们先搞个HelloWorld看看React-native。
一,环境配置
(1)需要一台Mac(OSX),这个是前提,建议还是入手一本啦。
(2)在Mac上安装Xcode,建议Xcode 6.3以上版本
(3)安装brew ,mac 上命令行的安装工具
终端命令:
|
1
|
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
(4)安装node.js:https://nodejs.org/download/
|
1
|
brew install node |
(5)建议安装watchman,
|
1
|
brew install watchman |
(6)安装flow:
|
1
|
brew install flow |
ok,按照以上6个步骤,你应该已经配置好了环境,可以开启react-native之旅了。
二,创建项目
现在我们需要创建一个React-Native的项目,因此可以按照下面的步骤:
打开终端,开始React-Native开发的旅程吧。
(1)安装命令行工具
|
1
|
sudo npm install -g react-native-cli |

(2)创建一个空项目
|
1
|
react-native init HelloWorld |

(3)找到创建的HelloWorld项目,双击HelloWorld.xcodeproj即可在xcode中打开项目。xcodeproj是xcode的项目文件。
我们来看看生成的文件

打开ios目录

(4)在xcode中,使用快捷键cmd + R即可启动项目。基本的Xcode功能可以熟悉,比如模拟器的选择等。
启动完成后,你会看到React-Packger和iOS模拟器,具体的效果如下,说明你创建项目成功了。

三、改改HelloWorld
Xcode里面的代码目录结构暂时不用管了,打开HelloWorld项目文件夹,找到index.ios.js文件。
index.ios.js文件就是React-Native JS 开发之旅的入口文件了。 先来个感性的认识,修改一
些文本,下一篇会解读里面的代码。用文本编辑器打开index.ios.js文件。
(1)找到代码<Text></Text>部分:
|
1
2
3
|
<Text style={styles.welcome}>Welcome to React Native!</Text> |
修改成如下:
|
1
2
3
4
|
<Text style={styles.welcome}>React-Native入门学习www.cnblogs.com/likwo</Text> |
(2)找到代码
|
1
2
3
4
5
|
welcome: {fontSize: 20,textAlign: 'center',margin: 10,}, |
修改成如下:
|
1
2
3
4
5
6
|
welcome: {fontSize: 20,textAlign: 'center',margin: 10,color: 'red',}, |
cmd+R 直接看效果,看看红色是否已经修改

四、恭喜你, 你已经学会了ios react-native的HelloWorld ,觉得有帮助,请点个赞!
React-Native入门指南之HelloWorld的更多相关文章
- React Native入门指南
转载自:http://www.jianshu.com/p/b88944250b25 前言 React Native 诞生于 2015 年,名副其实的富二代,主要使命是为父出征,与 Apple 和 Go ...
- React Native 入门基础知识总结
中秋在家闲得无事,想着做点啥,后来想想,为啥不学学 react native.在学习 React Native 时, 需要对前端(HTML,CSS,JavaScript)知识有所了解.对于JS,可以看 ...
- 【独家】React Native 版本升级指南
前言 React Native 作为一款跨端框架,有一个最让人头疼的问题,那就是版本更新.尤其是遇到大版本更新,JavaScript.iOS 和 Android 三端的配置构建文件都有非常大的变动,有 ...
- React Native入门教程 3 -- Flex布局
上一篇文章中介绍了基本组件的使用 React Native入门教程(笔记) 2 – 基本组件使用及样式 本节内容将继续沿用facebook官方例子介绍如何使用Flexbox布局把界面设计的多样化. 转 ...
- React Native入门教程2 -- 基本组件使用及样式
在上一篇文章中,我们学会了如何搭建React Native的环境(React Native入门教程(笔记) 1 – 开发环境搭建),不知道你们是否搭建好了呢,如果还没有,那么快动起小手,来体验RN带给 ...
- React Native入门教程 1 -- 开发环境搭建
有人问我为啥很久不更新博客..我只能说在学校宿舍真的没有学习的环境..基本上在宿舍里面很颓废..不过要毕业找工作了,我要渐渐把这个心态调整过来,就从react-native第一篇博客开始.话说RN也出 ...
- React Native入门-刘望舒
React Native入门(一)环境搭建与Hello World React Native入门(二)Atom+Nuclide安装.配置与调试 React Native入门(三)组件的Props(属性 ...
- React Native入门——布局实践:开发京东client首页(一)
有了一些对React Native开发的简单了解,让我们从实战出发.一起来构建一个简单的京东client. 这个client是仿照之前版本号的京东client开发的Android版应用,来源于CSDN ...
- Webpack+React+ES6入门指南[转]
React无疑是今年最火的前端框架,github上的star直逼30,000,基于React的React Native的star也直逼20,000.有了React,组件化似乎不再步履蹒跚,有了Reac ...
随机推荐
- vb.net WPF webbrowser window.close 关闭后不触发 WindowClosing 事件 WNDPROC解决方式
vb.net WPF webbrowser window.close 关闭后不触发 WindowClosing 事件 WNDPROC解决方式 #Region "WPF 当浏览器窗体关闭 ...
- CF 439D(251D题)Devu and his Brother
Devu and his Brother time limit per test 1 second memory limit per test 256 megabytes input standard ...
- 1m网速是什么意思,1m带宽是什么意思
1M网速下载速度应是多少?我怎么才50多KB?? 建议: 一般来说是90到100算正常.最高能达到120 带究竟该有多快 揭开ADSL真正速度之谜 常常使用ADSL的用户,你知道ADSL的真正速度吗? ...
- HDU 1661 Assigments 贪心法题解
Problem Description In a factory, there are N workers to finish two types of tasks (A and B). Each t ...
- Windows Phone开发(32):路径之PathGeometry
原文:Windows Phone开发(32):路径之PathGeometry 说起路径这玩意儿,其实说的就是Path类,它藏在命名空间System.Windows.Shapes下,应该好找,它有一个很 ...
- (23)unity4.6学习Ugui中国文档-------非官方Demo1
大家好,我是广东太阳. 转载请注明出处:http://write.blog.csdn.net/postedit/38922399 更全的内容请看我的游戏蛮牛地址:http://www.unitym ...
- [置顶] 如何vs在cocos2dx项目中打印中文
一开始不是很理解,查了半天资料,终于找到解决方法,但是有部分中文还是不能打印出来,如 会出现部分的中文, 一开始都是问号的解决方法是 点击高级保存选项 设置成Unicode(UTF-8无签名) 这样就 ...
- cocos2d-x3.0 相对布局(一)
2dx相对布局和Android非常类似.假设前完成Android它应该是easy入门. Size widgetSize = Director::getInstance()->getWinSize ...
- IOS设计模式学习(20)命令
1 前言 在面向对象中,把指令封装在各种命令对象中.命令对象可以被传递而且在指定时刻被不同的客户端复用.这一概念精心设计而来的设计模式叫做命令(Command)模式. 2 详述 2.1 简述 命令对象 ...
- OPENVPN开启用户password认证
一.服务端配置 1.改动openvpn的主配置文件,加入例如以下内容 [root@ttt openvpn]# cat /etc/openvpn/server.conf |more #########a ...
