treegrid.bootstrap使用说明
treegrid.bootstrap使用说明
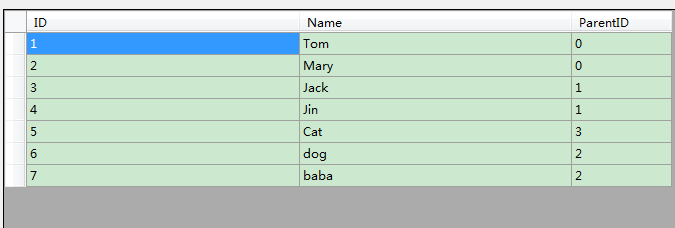
这个插件是用来做有层次的表格的,大概如图:
官网 http://maxazan.github.io/jquery-treegrid/
使用这个控件之前需要引入以下css及js(因为用到了 bootstrap.js 所以加上了 bootstrap的样式和脚本)
bootstrap.min.css
jquery.treegrid.css
jquery.min.js
bootstrap.min.js
jquery.treegrid.js
jquery.treegrid.bootstrap3.js
然后将需要用到的<table>标签中加入对应样式:
<table class="tree table table-hover table-bordered table-condensed">
<tr class="treegrid-1">
<td>Root node</td><td>Additional info</td>
</tr>
<tr class="treegrid-2 treegrid-parent-1">
<td>Node 1-1</td><td>Additional info</td>
</tr>
<tr class="treegrid-3">
<td>Node 1-2</td><td>Additional info</td>
</tr>
<tr class="treegrid-4 treegrid-parent-3">
<td>Node 1-2-1</td><td>Additional info</td>
</tr>
</table>
然后引用js
<script type="text/javascript">
$(document).ready(function () {
$('.tree').treegrid();
});
</script>
结果如下:
可以从上面的一段html中看出,使用这个控件的关键点有:
1,每一行<tr>都有唯一的id号 treegrid-***
2,子节点的<tr>都有parentID号 treegrid-parent-**
3,子节点必须紧跟在父节点后面,否则表格会排序错误(已测试过了)
总结一点:使用这个treegrid 就是把 <tr class=”treegrid-** treegrid-parent-**”>拼写正确。

例子代码中展示了动态生成treegrid的程序,
大概的思路是:
1, 找到所有父节点
2, 遍历父节点,生成<tr> ,如果该父节点有子节点,进行步骤3
3, 遍历子节点,生成<tr> ,返回步骤2
总的来说是一个递归的过程
treegrid.bootstrap使用说明的更多相关文章
- BootStrap基本控件
简介 BootStrap是一个用于快速开发web应用程序和网站的前端框架. BootStrap是基于HTML, CSS, JavaScript. BootStrap是由Twitter的Mark Ott ...
- Bootstrap treegrid 实现树形表格结构
前言 :最近的项目中需要实现树形表格功能,由于前端框架用的是bootstrap,但是bootstrapTable没有这个功能所以就找了一个前端的treegrid第三方组件进行了封装.现在把这个封装的组 ...
- 利用jquery.validate以及bootstrap的tooltip开发气泡式的表单校验组件
表单校验是页面开发中非常常见的一类需求,相信每个前端开发人员都有这方面的经验.网上有很多成熟的表单校验框架,虽然按照它们默认的设计,用起来没有多大的问题,但是在实际工作中,表单校验有可能有比较复杂的个 ...
- 基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
在上篇<基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理>介绍了Bootstrap开发框架的一些基础性概括,包括总体界面效果,以及布局.菜单等内容, ...
- angularjs封装bootstrap官网的时间插件datetimepicker
背景:angular与jquery类库的协作 第三方类库中,不得不提的是大名鼎鼎的jquery,现在基本上已经是国内web开发的必修工具了.它灵活的dom操作,让很多web开发人员欲罢不能.再加上已经 ...
- Bootstrap 4 中 Alerts 实现
Alert 的使用说明 http://v4-alpha.getbootstrap.com/components/alerts/ JavaScript behavior Triggers Enable ...
- [ASP.NET MVC] 使用Bootstrap套件
[ASP.NET MVC] 使用Bootstrap套件 前言 在开发Web项目的时候,除了一些天赋异禀的开发人员之外,大多数的开发人员应该都跟我一样,对于如何建构出「美观」的用户接口而感到困扰.这时除 ...
- ASP.NET MVC+Bootstrap个人博客之后台dataTable数据列表(五)
jQuery dataTables 插件是一个优秀的表格插件,是后台工程师的福音!它提供了针对数据表格的排序.浏览器分页.服务器分页.查询.格式化等功能.dataTables 官网也提供了大量的演示 ...
- Bootstrap基本使用[转]
Bootstrap是Twitter推出的一个由动态CSS语言Less写成的开源CSS/HTML框架(同时提供Sass 移植版代码).Bootstrap提供了全面的基本及组件样式并自带了13个jQuer ...
随机推荐
- Altera Soc交叉编译环境搭建
该文主要是对rocketboard教程的补充,详细教程参见https://rocketboards.org/foswiki/view/Documentation/EmbeddedLinuxBeginn ...
- ecos的model
表->dbschema->model 虚拟化model机制 在dbschema存在model不存在的情况下 很多mvc结构都这么来 model命名规则 {$app_name}_mdl_{$ ...
- 一个简单但详细的解释Windows文件映射读取数据文件的例子
#include <windows.h>#include <string.h>#include <string>#include <iostream>u ...
- awk简单用法
awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑,awk在其对数据分析并生成报告时,显得尤为强大.简单来说awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分再进行各 ...
- [转]ASP.NET Core 1 Deploy to IIS
本文转自: http://webmodelling.com/webbits/aspnet/aspnet-deploy-iis.aspx 15 Sep 2016. This tutorial will ...
- Session监听事件的处理
设置Session监听 在web.xml文件中: <listener> <listener-class>cjq.login.listener.UpdateLogOutTime ...
- 【spoj8222】 Substrings
http://www.spoj.com/problems/NSUBSTR/ (题目链接) 题意 给出一个字符串S,令${F(x)}$表示S的所有长度为x的子串出现次数的最大值.求${F(1)..... ...
- 基于libUSB的USB设备固件更新程序(下载数据)(转)
源:基于libUSB的USB设备固件更新程序(下载数据) 本文紧接上一篇日志:基于libUSB-Win32的USB设备固件更新程序(前言),相关背景以及起因等,此处不再赘述,如感兴趣请移步. libU ...
- CoordinatorLayout学习笔记
CoordinatorLayout是一个增强型的FrameLayout.它的作用有两个 作为一个布局的根布局 最为一个为子视图之间相互协调手势效果的一个协调布局 代码如下: <?xml vers ...
- AppBarLayout学习笔记
LinearLayout的子类 AppBarLayout要点: 功能:让子View(AppBar)可以选择他们自己的滚动行为. 注意:需要依赖CoordinatorLayout作为父容器,同时也要求一 ...
