模拟Bootstrap响应式网格系统
Bootstrap响应式(适应于不同的终端设备).Bootstrap栅格系统是利用百分比把视口等分为12个,然后利用媒体查询,设置float属性使之并列显示
一.媒体查询
媒体查询包含一个可选的媒体类型和零或多个表达式来限制使用媒体特性的样式表范围
例如width,height,color.CSS3中的Media queries让内容的呈现可以只针对特定范围的输出设备而不必去改变内容本身.
以下是Bootstrap常用媒体查询尺寸
@media (max-width: 767px) {} /*小于等于767像素*/
@media (min-width: 768px) and (max-width: 991px) {} /*768~991px像素之间(包含最小像素768与最大像素991)*/
@media (min-width: 992px) and (max-width: 1199px) {} /*992px~1199px像素之间(包含最小像素992与最大像素1199)*/
@media (min-width: 1200px) {} /*大于等于1200px*/
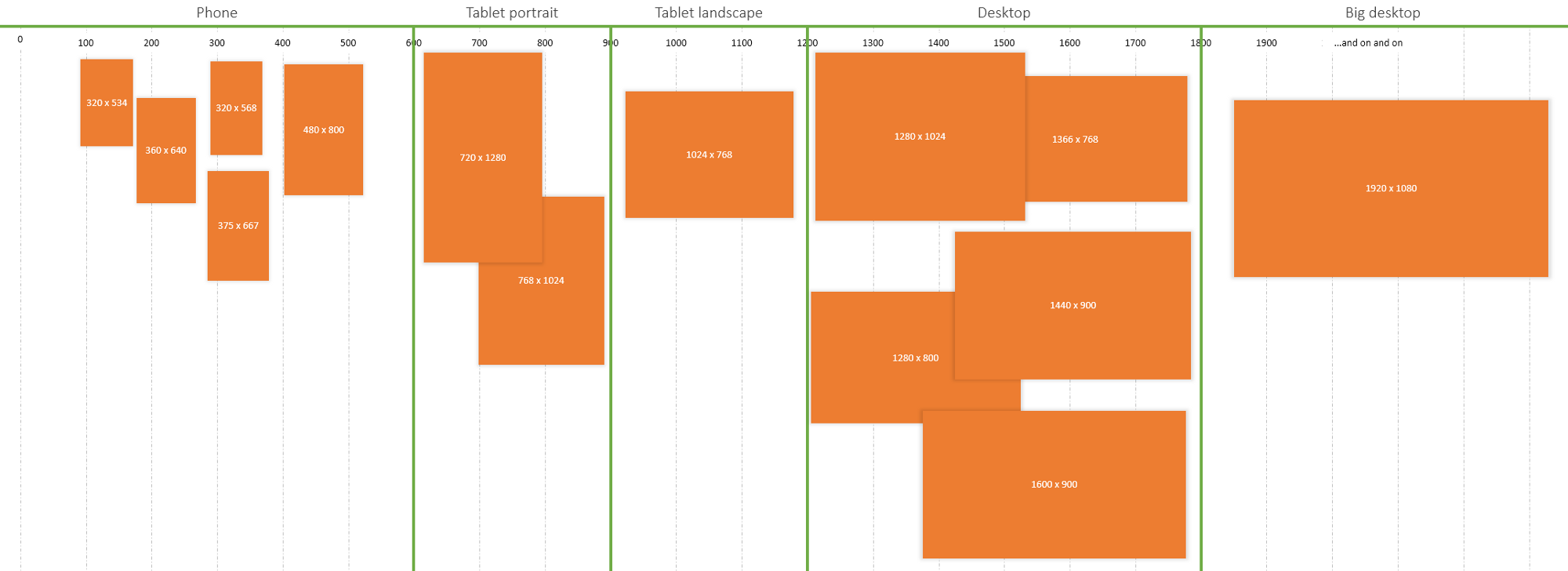
常用媒体查询分辨率分界点截图

三.Bootstrap栅格系统百分比计算 12/100 = 栅格等分/x(百分比)
* { box-sizing: border-box; }
[class*="col-"] { float: left; padding: 15px; border: 1px solid red; }
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
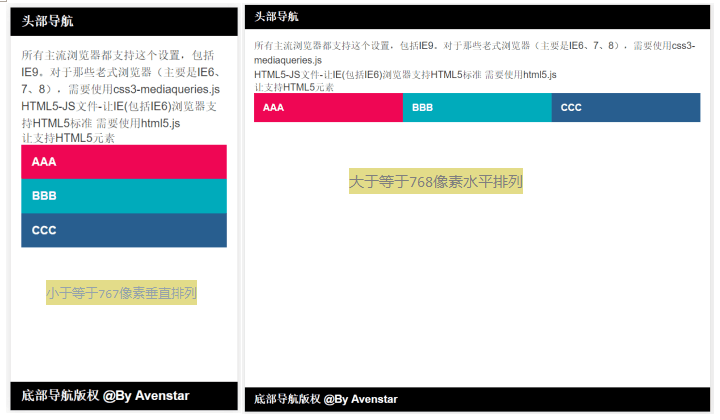
三.实现当浏览器尺寸小于等于767px像素垂直排列显示,当浏览器尺寸大于767px像素排成一行显示

四.关于IE兼容性说明
<meta name="viewport" content="width=device-width; initial-scale=1.0">
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%.
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js .(或者使用respond.js也可以让IE6-IE8支持CSS3 media Query)
让IE(包括IE6)浏览器支持HTML5标准<语义化标签等> 需要使用html5.js
源代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--IE不管是哪个版本的都可以使用Webkit引擎及V8引擎进行排版及运算 Google Chrome 内嵌浏览器框架GCF-->
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<!--viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),
原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%-->
<meta name="viewport" content="width=device-width; initial-scale=1.0">
<!--[if IE]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<script src=”http://html5shiv.googlecode.com/svn/trunk/html5.js”></script>
< ![endif]-->
<title>媒体查询</title>
<style>
html, body, div, p, header,hgroup, h1, h2,article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
margin: 0;
padding: 0;
}
/*HTML5 新增语义化标签*/
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
html {
font-size: 100%;
}
body {
width: 100%;
height:100%;
font-size: 1rem;
background-color:#fff;
color:#333;
font-family:"华文细黑 Regular", "Helvetica", "Arial", "Verdana", "sans-serif";
-webkit-font-smoothing: antialiased;
}
*, *:before, *:after {
box-sizing: border-box;
-webkit-box-sizing: border-box;
}
header {
padding-left: 0.9375em;
padding-right: 0.9375em;
background-color: #000000;
line-height: 2.5em;
}
h2 {
font-size: 1.125em; /*1 ÷ 16 × 18 = 1.125em值*/
color: #FFF;
}
.container {
padding-top: 0.9375em;
padding-bottom: 0.9375em;
padding-left: 0.9375em;
padding-right: 0.9375em;
}
.container p {
line-height: 1.5em;
}
.row-box{
display: block;
}
/*---------------------------------------—--------
栅格系统
*----------------------------------------------- */
.col-sm-4 {
position: relative;
min-height: 1px;
width: 100%;
padding-right: 15px;
padding-left: 15px;
color: #FFFFFF;
font-weight: 600;
}
[class*="col-sm-"] {
padding-top:15px;
padding-bottom: 15px;
}
/*小于等于767像素*/
@media (max-width: 767px) {
.col-sm-4 {
width: auto;
}
}
/*768~991px像素之间(包含最小像素768与最大像素991)*/
@media (min-width: 768px) and (max-width: 991px) {
.col-sm-4 {
width: 33.3%;
float: left;
}
}
/*992px~1199px像素之间(包含最小像素992与最大像素1199)*/
@media (min-width: 992px) and (max-width: 1199px) {
.col-sm-4 {
width: 33.3%;
float: left;
}
}
/*大于等于1200px*/
@media (min-width: 1200px) {
.col-sm-4 {
width: 33.3%;
float: left;
}
}
/*----------------------------------------
底部导航
*----------------------------------------*/
footer {
position: fixed;
width: 100%;
bottom: 0;
padding-left: 0.9375em;
padding-right: 0.9375em;
line-height: 2.5em;
background-color: #000000;
color: #FFFFFF;
}
</style>
</head>
<body>
<header>
<hgroup>
<h2>头部导航</h2>
</hgroup>
</header>
<div class="container">
<p>所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js</p>
<p> HTML5-JS文件-让IE(包括IE6)浏览器支持HTML5标准 需要使用html5.js</p>让支持HTML5元素
<div class="row-box">
<div class="col-sm-4" style="background-color: #ef0655;">AAA</div>
<div class="col-sm-4" style="background-color: #00AABB;">BBB</div>
<div class="col-sm-4" style="background-color: #285E8E;">CCC</div>
</div>
</div>
<footer><h2>底部导航版权 @By Avenstar</h2></footer>
</body>
</html>
2019 年1月19 日 补充:
a.、对于媒体查询 谷歌、火狐浏览器支持良好,但在IE8 及以下不支持,可以通过js获取IE浏览器版本来设置,这样优点在于不依赖第三方库、加载速度快,从而很好的解决IE浏览器的不兼容媒体查询的bug。
b、通常pc 端 与app端硬件设备容量限制,app端开发代码对性能的要求更高些。
c、媒体查询虽然可以解决不同设备匹配元素大小,但是却不能像js灵活控制其元素平滑过渡。
//获取浏览器信息
var browser=navigator.appName;
var b_version=navigator.appVersion;
var version=b_version.split(";");
var ie = false;
if(version[1]){
var trim_Version=version[1].replace(/[ ]/g,"");
if(browser=="Microsoft Internet Explorer" && trim_Version=="MSIE6.0")
{
ie = true;
}
else if(browser=="Microsoft Internet Explorer" && trim_Version=="MSIE7.0")
{
ie = true;
}
else if(browser=="Microsoft Internet Explorer" && trim_Version=="MSIE8.0")
{
ie = true;
}
else if(browser=="Microsoft Internet Explorer" && trim_Version=="MSIE9.0")
{
ie = true;
}
}
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我不断的迭代!

支付宝

微信
【参考资料】
https://my.oschina.net/JeeChou/blog/198464
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Media_queries
https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries
http://webdesignerwall.com/tutorials/responsive-design-with-css3-media-queries good tutorials
http://qianduanblog.com/post/bootstrap3-learning-1-responsive-layout.html
http://www.ruanyifeng.com/blog/2012/05/responsive_web_design.html
http://bootstrap.ninghao.net/scaffolding.html
https://segmentfault.com/a/1190000007567739
http://v3.bootcss.com/css/#grid
模拟Bootstrap响应式网格系统的更多相关文章
- css模拟Bootstrap响应式布局——栅格
做作业的时候遇见用css模拟Bootstrap的栅格布局,学习了一下.发现这个很有用,用来在不同的平台上得到很好地用户体验,比如Phone.Pad.大屏幕显示器.小屏幕显示器.自己模拟用css写了一下 ...
- Bootstrap_响应式网格系统
首先添加CSS样式: [class *= col-]{ background-color: #eee; border: 1px solid #ccc; } [class *= col-] [class ...
- Bootstrap 响应式设计
本教程讲解如何在网页布局中应用响应式设计.在课程中,您将学到响应式 Web 设计.随着移动设备的普及,如何让用户通过移动设备浏览您的网站获得良好的视觉效果,已经是一个不可避免的问题了.响应式 Web ...
- bootstrap响应式网页设计的9条基本原则!
bootstrap响应式网页设计是针对多屏幕问题的一个很好的解决方案,但从印刷的视角来看有点困难.没有固定的页面尺寸,没有毫米或英寸,没有任何的物理限制,无从下手. 为了desktop和mobile单 ...
- bootstrap响应式前端页面
技术:HTML+CSS+JS+bootstrap 概述 这套代码响应式前端页面基本写完了,适合初学前端的同学,里面主要运用了HTML+CSS布局和动画,js逻辑较少,页面都是静态,未接入接口.响应 ...
- Bootstrap响应式布局
Bootstrap响应式布局可以使用栅格化系统,其实就是不同的列组合,配合起来便能组合出强大的功能,系统会自动分为最多12列,超出12列会作为一个整体另起一行,像制作表格table的合并列,功能跟co ...
- 关于禁用bootstrap响应式解决方法
前几天接到一个任务,用bootstrap框架写几个静态页面,由于长时间专注于后台开发,所以,花费了3天时间,才终于写完了页面,其中,来回的修改,把遇到的问题说一下. 用bootstarp做完页面后,组 ...
- Bootstrap 响应式表格
响应式表格 通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px).当在大于 768px 宽的大型设备上查看时,您 ...
- 20分钟成功编写bootstrap响应式页面 就这么简单
最近发现一个叫 Bootstrap 的好东西,Bootstrap 是现在最流行的响应式 CSS 框架,它以移动设备优先,能够快速适应不同设备.使用它编写响应式页面快捷.方便,而且屏蔽了浏览器差异.使用 ...
随机推荐
- Android Weekly Notes Issue #234
Android Weekly Issue #234 December 4th, 2016 Android Weekly Issue #234 本期内容包括: ConstraintLayout的使用; ...
- MySQL数据库罕见的BUG——Can't get hostname for your address
在连接mysql jdbc时候,抛出了 com.mysql.jdbc.exceptions.jdbc4.MySQLNonTransientConnectionException: Communicat ...
- MongoDB学习笔记三—增删改文档上
插入insert 单条插入 > db.foo.insert({"bar":"baz"}) WriteResult({ }) 批量插入 > db.fo ...
- 【腾讯Bugly干货分享】Android动态布局入门及NinePatchChunk解密
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57c7ff5d53bbcffd68c64411 作者:黄进——QQ音乐团队 摆脱 ...
- 集成基于CAS协议的单点登陆
相信大家对单点登陆(SSO,Single Sign On)这个名词并不感到陌生吧?简单地说,单点登陆允许多个应用使用同一个登陆服务.一旦一个用户登陆了一个支持单点登陆的应用,那么在进入其它使用同一单点 ...
- 巧用location.hash保存页面状态
在我们的项目中,有大量ajax查询表单+结果列表的页面,由于查询结果是ajax返回的,当用户点击列表的某一项进入详情页之后,再点击浏览器回退按钮返回ajax查询页面,这时大家都知道查询页面的表单和结果 ...
- 揭秘Windows10 UWP中的httpclient接口[2]
阅读目录: 概述 如何选择 System.Net.Http Windows.Web.Http HTTP的常用功能 修改http头部 设置超时 使用身份验证凭据 使用客户端证书 cookie处理 概述 ...
- Go语言实战 - revel框架教程之CSRF(跨站请求伪造)保护
CSRF是什么?请看这篇博文“浅谈CSRF攻击方式”,说的非常清楚. 现在做网站敢不防CSRF的我猜只有两种情况,一是没什么人访问,二是局域网应用.山坡网之前属于第一种情况,哈哈,所以至今没什么问题. ...
- Java在DOS命令下的运行及其API文档制作过程
该文档主要描述java程序在DOS命令下的运行,以及一些常用的命令 常用DOS命令: d: 回车 盘符切换 dir(directory):列出当前目录下的文件以及文件夹 md (make direct ...
- 从 Everything 到 Listary,自 Launch 归 Wox
人生即在于体验,而体验源于去尝试,去折腾,去改变,去塑新.要知道:"过一个平凡无趣的人生实在太容易了,你可以不读书,不冒险,不运动,不写作,不外出,不折腾--但是,人生最后悔的事情就是:我本 ...
