5分钟让你掌握css3阴影、倒影、渐变小技巧!
一、开始让大家看一张他们组合的图片再一步一步做:
二、先是建立两个文本不做处理运行如图
三、给第一个div字体加上阴影
text-shadow: 5px 5px 10px red;
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
前两个值可以是负数,第三个不能使负数,可以是0(无效果)

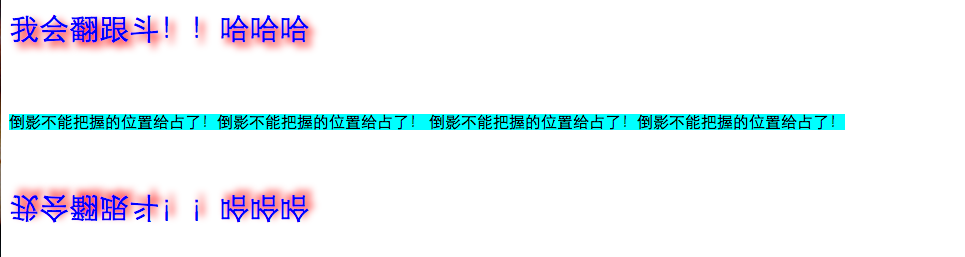
四、给第一个div加上倒影
-webkit-box-reflect:below 10px ;
方向 (above上 below下 左右left right) 间距。
注意:倒影不占文档流的空间,层级高于文档流倒影是针对标签(宽高)进行的
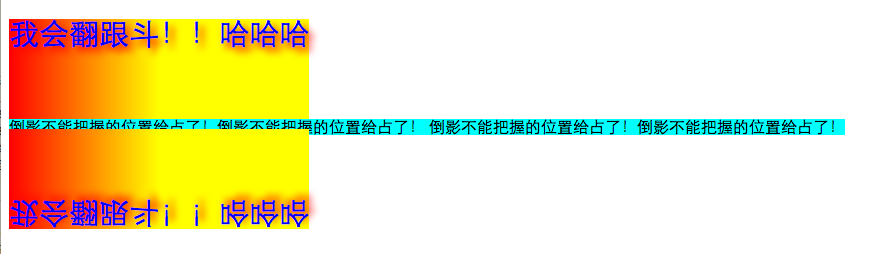
五、加上渐变
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
第一个百分数是从0%到这个百分数全是这种颜色,最后一个百分比是从这个百分数到100%全是这种颜色,中间如果不同百分数就是渐变,一样就是分界线。

六、所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
div{
font-size: 30px;
width: 300px;
height: 100px;
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
/*渐变*/
color: blue;
-webkit-box-reflect:below 10px ;
/*倒影*/
text-shadow: 5px 5px 10px red;
/*阴影*/
}
span{
background: aqua;
} </style>
</head>
<body>
<div>
<p>我会翻跟斗!!哈哈哈</p>
</div>
<span>
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
</span>
</body>
</html>
希望感兴趣的朋友关注我以后一起交流!
5分钟让你掌握css3阴影、倒影、渐变小技巧!的更多相关文章
- CSS 3 阴影,倒影,渐变
盒子阴影 box-shadow:盒子的阴影 第一个参数:设置的是阴影的水平偏移量 第二个参数:设置的是阴影的垂直偏移量 第三个参数:设置阴影的模糊程度 第四个参数:设置阴影外延值 第五个参数:阴影的颜 ...
- css3中的渐变小总结
= 导航 顶部 线性渐变 径向渐变 透明度 边框 阴影 顶部 线性渐变 径向渐变 透明度 边框 阴影 系列教程 CSS3 Gradient分为linear-gradient(线性渐变)和r ...
- CSS3图片倒影技术实现及原理
CSS3图片倒影技术实现及原理 目前为止我们已经探讨了很多CSS3中的新功能和新特征.除了上面这些,实际上还有很多CSS新属性并未包含进CSS3官方标准中,像谷歌浏览器或火狐浏览器等都会利用CSS的浏 ...
- CSS3阴影 box-shadow的使用和技巧总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- 【转】 CSS3阴影 box-shadow的使用和技巧总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- CSS3阴影 box-shadow的使用
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[ins ...
- CSS3阴影 box-shadow的使用总结
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着html5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- PIE使IE浏览器支持CSS3属性(圆角、阴影、渐变)
http://www.360doc.com/content/12/1214/09/11181348_253939277.shtml PIE使IE浏览器支持CSS3属性(圆角.阴影.渐变) 2012-1 ...
- Westciv Tools主要为CSS3提供了渐变gradients、盒子阴影box-shadow、变形transform和文字描边四种在线生成效果的工具
Westciv Tools主要为CSS3提供了渐变gradients.盒子阴影box-shadow.变形transform和文字描边四种在线生成效果的工具 1.Westciv Tools 彩蛋爆料直击 ...
随机推荐
- 使用Jenkins配置Git+Maven的自动化构建
Jenkins是一个开源的持续集成工具,应用Jenkins搭建持续集成环境,可以进行自动构建.自动编译和部署,非常方便. 在服务器比较少的情况下,Jenkins的优势并不明显,但是随着项目发展,服务器 ...
- 把int*传值给char*,打印出错误的数字
首先进入debug模式查看i的地址也就是ptr的值 以16进制位小端模式存储(一个整型四个字节,8位16进制数)(根据系统位数情况) 紧接着因为ptr是char*型指针变量,读取数据时按照一个字节一个 ...
- sublime text 3 + python配置,完整搭建及常用插件安装
四年的时间,一直使用EmEditor编辑器进行Python开发,之前是做面向过程,只需要将一个单独的py文件维护好即可,用着也挺顺手,但是最近在做面向对象的开发,不同的py文件中相互关联较多,感觉单纯 ...
- ASP.NET Core MVC 配置全局路由前缀
前言 大家好,今天给大家介绍一个 ASP.NET Core MVC 的一个新特性,给全局路由添加统一前缀.严格说其实不算是新特性,不过是Core MVC特有的. 应用背景 不知道大家在做 Web Ap ...
- Ubuntu(Linux) + mono + jexus +asp.net MVC3 部署
感谢 张善友 的建议,我把 微信订餐 由nginx 改成 jexus,目前运行状况来说,确实稳定了很多,再次感谢. 部署步骤参考 jexus官网:http://www.jexus.org/ htt ...
- 【腾讯Bugly干货分享】移动App入侵与逆向破解技术-iOS篇
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e0acc896e9ebb6865f321 如果您有耐心看完这篇文章,您将懂 ...
- Angular2笔记:NgModule
Angular的模块的目的是用来组织app的逻辑结构. 在ng中使用@NgModule修饰的class就被认为是一个ng module.NgModule可以管理模块内部的Components.Dire ...
- SQL开发技巧(二)
本系列文章旨在收集在开发过程中遇到的一些常用的SQL语句,然后整理归档,本系列文章基于SQLServer系列,且版本为SQLServer2005及以上-- 文章系列目录 SQL开发技巧(一) SQL开 ...
- 一种简单,轻量,灵活的C#对象转Json对象的方案(续)
本文参考资料 一种简单,轻量,灵活的C#对象转Json对象的方案 [源码]Literacy 快速反射读写对象属性,字段 一段废话 之前我已经介绍了这个方案的名称为JsonBuilder,这套方案最大的 ...
- [翻译]AKKA笔记 -ACTOR SUPERVISION - 8
失败更像是分布式系统的一个特性.因此Akka用一个容忍失败的模型,在你的业务逻辑与失败处理逻辑(supervision逻辑)中间你能有一个清晰的边界.只需要一点点工作,这很赞.这就是我们要讨论的主题. ...
