github使用-知乎的某小姐的一篇文章
链接:http://www.zhihu.com/question/20070065/answer/79557687
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
#什么是 Github ?
必须要放这张图了!!!
<img src="https://pic4.zhimg.com/7c9d3403bf922b1663f56975869c829b_b.png" data-rawwidth="600" data-rawheight="412" class="origin_image zh-lightbox-thumb" width="600" data-original="https://pic4.zhimg.com/7c9d3403bf922b1663f56975869c829b_r.png">(图片来源 (图片来源GitHub 是怎样的一个存在? - Deep Reader 的回答)
(图片来源GitHub 是怎样的一个存在? - Deep Reader 的回答)
Git 是由 Linux 之父 Linus Tovalds 为了更好地管理linux内核开发而创立的分布式版本控制/软件配置管理软件。
好吧,我相信看到这里你已经晕了,这也是我一开始看那些所谓经典教程的感受。写这些教程的人都是几年以上的程序员呀,他们往往直接就告诉你所有命令的含义或者整个体系。
专家盲点(expert blind spot)就是对一个事物知道的越多,就越发不记得“不知道这个事”的情形。
简单来说,Git 是一个管理你的「代码的历史记录」的工具。
<img src="https://pic1.zhimg.com/c5325f74486d910a4068e54a152d32ac_b.jpg" data-rawwidth="214" data-rawheight="164" class="content_image" width="214">我不是程序员为什么要学这个啊啊啊!又不要管理代码们! 我不是程序员为什么要学这个啊啊啊!又不要管理代码们!
我不是程序员为什么要学这个啊啊啊!又不要管理代码们!
别急,虽然 github 学习门槛高,一会你就知道为什么人人都应该会这个啦!
----------------------------
学习步骤
##注册安装
去官网注册一个账号(这个你应该会,恩就不放链接了)
然后,下载一个GitHub Desktop mac客户端是最方便的啦!(命令行什么的真的是会越来越晕!先别管他们!)
假设33(珊姗就是我啦)、小四和你三个人一起写一本小说(澄清一下,并没有黑任何人的意思,恩!),暂且叫做...《梦里花落爱吃土时代》
--
图(脑补)
--
(⊙v⊙)嗯!终于可以正式开始了!
#step1:创建新项目
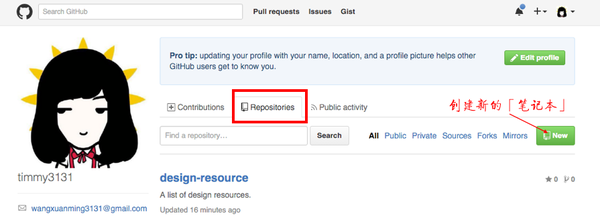
我们三个人在不同的城市要远程共同写一本书,要有一个漂亮的笔记本吧?
<img src="https://pic3.zhimg.com/fa17ad7322545d236198a206063f378e_b.png" data-rawwidth="895" data-rawheight="334" class="origin_image zh-lightbox-thumb" width="895" data-original="https://pic3.zhimg.com/fa17ad7322545d236198a206063f378e_r.png">
「repositories」就是你的笔记本们。你只需知道 Repository 是个放项目的地方就行。有时候会出现 Repositories,是多个 Repository 的意思。
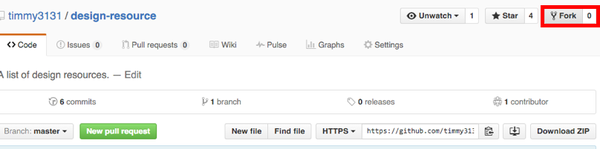
**fork**
如果你不想新建一个笔记本,看到小四之前写过一个好到炸裂的文章,想把他的直接全部偷过来,修改修改就成你自己的文章了,这应该怎么办呢?
github 还提供了一个很赞的功能叫做 fork ,你只需要点击这个神奇的按钮,就可以把他的「笔记本」变成你自己的啦!任意修改都可以哦~
<img src="https://pic4.zhimg.com/ed6d6fdc68fb300709095e8fa829997b_b.png" data-rawwidth="808" data-rawheight="201" class="origin_image zh-lightbox-thumb" width="808" data-original="https://pic4.zhimg.com/ed6d6fdc68fb300709095e8fa829997b_r.png">
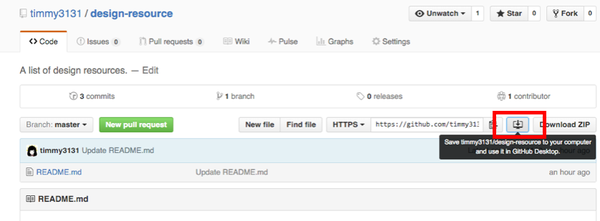
#step2:把「笔记本」克隆到本地
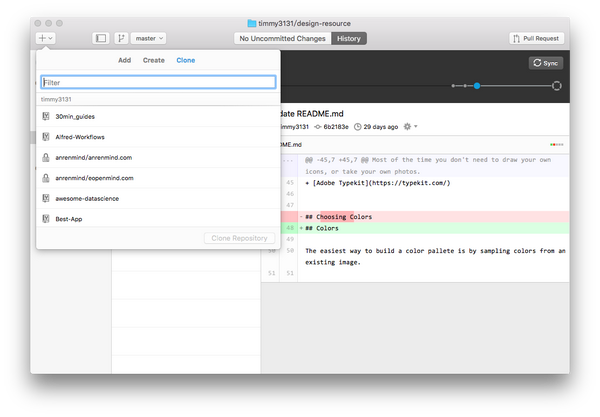
「笔记本」在云端,你要把它摘下来放到自己的电脑上写小说才方便呀,在这里我们叫「clone」是不是很形象?步骤如图:
<img src="https://pic4.zhimg.com/345025e3b5d537f52570674099110af3_b.png" data-rawwidth="838" data-rawheight="309" class="origin_image zh-lightbox-thumb" width="838" data-original="https://pic4.zhimg.com/345025e3b5d537f52570674099110af3_r.png">或者是直接去我们的客户端 或者是直接去我们的客户端
或者是直接去我们的客户端
<img src="https://pic3.zhimg.com/c310968fe62435088824d9de6dbb8be6_b.png" data-rawwidth="1112" data-rawheight="773" class="origin_image zh-lightbox-thumb" width="1112" data-original="https://pic3.zhimg.com/c310968fe62435088824d9de6dbb8be6_r.png">
#step3:可以开始写作啦!
你的笔记本里已经自动有一个文档了,这个时候让我们回到网页版[微笑脸]
你只需要在 web 端点开这个README.md可以开始在里面写你的小说了。
<img src="https://pic4.zhimg.com/5cff90f3bd0c653003c4d5e400bcc637_b.png" data-rawwidth="1024" data-rawheight="335" class="origin_image zh-lightbox-thumb" width="1024" data-original="https://pic4.zhimg.com/5cff90f3bd0c653003c4d5e400bcc637_r.png">或者直接点开刚刚 clone 到电脑上的文件夹直接在里面写。 或者直接点开刚刚 clone 到电脑上的文件夹直接在里面写。
或者直接点开刚刚 clone 到电脑上的文件夹直接在里面写。
ps:需要注意的是,文本支持 markdown 格式,可以先参考这个献给写作者的 Markdown 新手指南。
#step4:上传你写的小说
在本地写完之后你要上传到云端让我和小四都能看见你写出什么幺蛾子了吧?
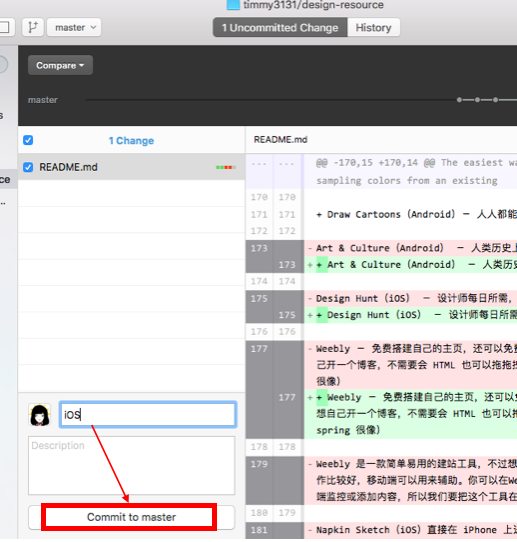
回到客户端,你发现有变化!!!
<img src="https://pic4.zhimg.com/2e2d2a0da0662f65fb969ef8005ee01f_b.png" data-rawwidth="517" data-rawheight="542" class="origin_image zh-lightbox-thumb" width="517" data-original="https://pic4.zhimg.com/2e2d2a0da0662f65fb969ef8005ee01f_r.png">没错,在你头像旁边给你这次提交内容起一个名字,以后如果再次寻找的时候会很方便。然后点下面的 Commit to master,还有右上角的 Sync 就好啦! 没错,在你头像旁边给你这次提交内容起一个名字,以后如果再次寻找的时候会很方便。然后点下面的 Commit to master,还有右上角的 Sync 就好啦!
没错,在你头像旁边给你这次提交内容起一个名字,以后如果再次寻找的时候会很方便。然后点下面的 Commit to master,还有右上角的 Sync 就好啦!
#step5:回退到之前的版本
夜深人静的时候,我趁着你们都在睡觉把小说的结局偷偷地改成女主死掉了!
你醒来觉得我这结局改的也太悲伤了,完全不能接受!结局必须要和之前那样王子公主幸福的生活在一起的 happy ending!
问题又来了,怎么退回到我修改结局之前的 happy ending?
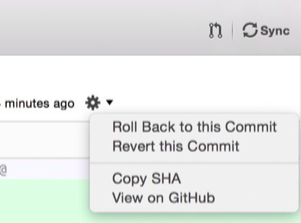
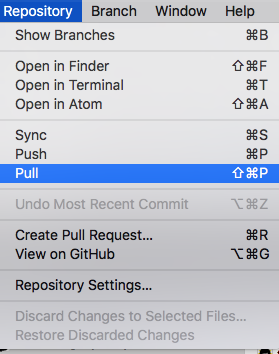
还是刚刚那个客户端,选择History 然后点击小齿轮,选择潇洒地点 roll back to this commit!
你又回到happy ending的状态啦!!
<img src="https://pic4.zhimg.com/e2b413f0492377e847af67ea77b36c93_b.png" data-rawwidth="301" data-rawheight="223" class="content_image" width="301">
#step6:
小四写了一章华丽无比的番外,你要更新本地的小说和他写的保持一致怎么办?
git pull
<img src="https://pic2.zhimg.com/f5c5c0b43d1f9f7ab27267fbcc16d9fd_b.png" data-rawwidth="279" data-rawheight="354" class="content_image" width="279">
-----------
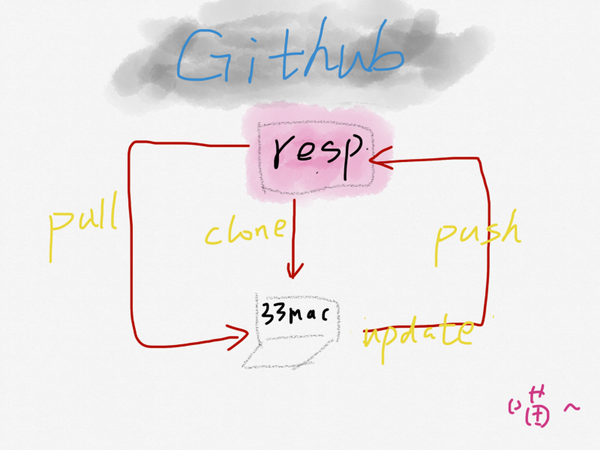
好了,知道这些基本操作入门应该够了,我们来回顾一下(不要嫌弃我的画工啊喂!)
<img src="https://pic4.zhimg.com/6c22d708def21094956b76bc7df2240b_b.png" data-rawwidth="800" data-rawheight="600" class="origin_image zh-lightbox-thumb" width="800" data-original="https://pic4.zhimg.com/6c22d708def21094956b76bc7df2240b_r.png">
入门初期迅速得到一些正反馈对于学习一门新技能来说实在是太重要了!尤其是编程这么炫酷的事情!
所以先不要管什么复杂的 issue 呀 wiki 呀乱七八糟的操作,按照上面的一步一步来,如果遇到什么问题 google 之,一般都会解决的。
有一个段子不就是说,当你遇到问题去找最高级的工程师,他们一般都会直接 google 吗?而且自带的帮助手册也是解决问题的好办法,比如你要新建一个 branch=》Create a new branch with git and manage branches · Kunena/Kunena-Forum Wiki · GitHub
这种遇到问题先自己尝试解决的小技巧,也是我自从学编程以来最大的收获。
------------------------
#除了写代码你还可以用 github 做什么?
回到文章开头,我又不是程序猿不用写代码玩这个干啥?
你有没有碰到过团队里几个人共同协作写一个文档的时候?或者说需要反复修改的东西?比如最简单的写论文,用 word 保存一个一个版本 e-mail 给 boss?下次再找上次修改了什么地方简直要死啊有木有!!!
相信你看了我的远程协作写小说的例子应该已经明白了, github 说白了就是一个「版本控制工具」。我们所谓的「回退」到历史记录,随时查看更改了什么地方,利用这个功能可以做的事情简直太多啦!
就像 github 其中一位创始人[Chris](defunkt (Chris Wanstrath) · GitHub)也详细描述了[GitHub初创的前因后果](Startup Riot 2009 Keynote 路 GitHub),他说道:
Do whatever you want.
所以不是程序猿可以用这个来做什么呢?
1、写书
和 33 一起写小说的例子,还记得吧?几个人你一章我一章共同修改一本书,或是几个出版社的编辑对新书进行校对,利用这个神器就可以随时看到哪里出现了问题和更改。如果想自己写书的话 gitbook 也是不错的选择(又是一个坑。。)
2、写文档神器
身为科研狗、产品狗、射鸡湿的你,是不是经常写文档?一个成熟的文档可能会有好几个版本,需要不断地迭代,然后不断提交给老板看哪里需要修改。在不同版本间自如切换就要用到git branch和git rebase了。
想想看,用 git 的分支管理不比拷贝粘贴更方便吗?
3、健身
有个哥们为了激励自己健身把每日计划都放上去了,还可以邀请其他人一起来相互监督!(我才不会说我自己也开了一个呢哈哈哈)
hoosin/EveryDaySport · GitHub
4、找男票
没错,看这个项目!利用众包的形式一起罗列男友条件的 list 然后试图自己开发出一个男票233333
YixuanFranco/YourBoyfriend · GitHub
有人评论问我用这个找到男票了吗?
统一回复:
并!没!有!
5、用GitHub搭建博客、个人网站或者公司官网
一个有自己域名的独立博客,是不是很帅?!
GitHub本身提供免费的托管服务,又提供了贴心的 Pages 功能,可以绑定你自己的域名,免费、高效、不限流量,做一个个人页面绰绰有余。
Jekyll 的教程和我自己的博客会稍后放出。。(先给自己挖个坑)
6、用GitHub协作翻译
苹果官方发布的各种官方手册,比如最近开源的 Swift numbbbbb/the-swift-programming-language-in-chinese · GitHub 就是国内一个自发组织起来的团队,30多个人用9天时间即将翻译和校对工作全部完成,他们每人都还有自己的事情,上班、上线、创业,这么大的工作量在以往简直是不可能完成的任务!
7、项目管理
GitHub最初是为了开发的管理而生,当然也就具备了项目管理的潜质,特别是与开发密切联系的项目中,它的优势尽显。比如这篇文章介绍了如何使用GitHub结合 Trello 等其它工具进行项目管理:使用GitHub进行团队合作。当然,GitHub还是很偏重开发的管理,一般的项目管理还是适合使用 wortile 之类的产品。
7、政府文件?
之前看到一个知乎回答说:日本政府把宪法放上去了,德国政府也做过类似的事:German Federal Law Now on GitHub。除了德日之外,英美在 GitHub 上也有很多公众服务:英国政府多达 10 页的项目目录:Government Digital Service · GitHub 其中很多是政府项目的源代码或者设计原则之类。芝加哥的公开地理信息:Forking your CityNew York Open City: City of New York 路
(原谅我找不到这个回答了,欢迎补充)
8、科研项目及数据
较早的arXiv、PLoS之外,较有气象的可以推荐mendeley、开放期刊目录
教育方面:
9、个人简历
GitHub上的代码无法造假,也容易通过你关注的项目来了解你的知识面的宽度与深度。现在越来越多知名公司活跃在GitHub,发布开源库并招募各类人才,例如:Facebook、Twitter、Yahoo ...
开始有了第三方网站提供基于GitHub的人才招聘服务,例如:
- GitHire:通过它,可以找出你所在地区的程序员。
- Gitalytics.com:通过它,能评估某位程序员在GitHub、LinkedIn、StackOverflow、hackernews等多个网站的影响力。
甚至专门有一个项目就是自动根据你的 GtiHub 公开项目创建个人简历:
我们可以使用 Git 以及 GitHub 做哪些事情? - Kane Blueriver 的回答
10、设计资源库(重点来了!!!)
做 ppt 不知道到哪里去找高质量美图?
最近半年初入设计圈,收集了不少 bookmark 想在年底来一个总结。 于是自己创建了这个Design- Resource List 项目,旨在让更多的设计师找资源变得有章可循。
先更新一部分,大概还有200多个还没放过来。。(吐血) 所以,欢迎大家也推荐自己收藏的资源,加入这个项目并一起持续更新么么哒 :)
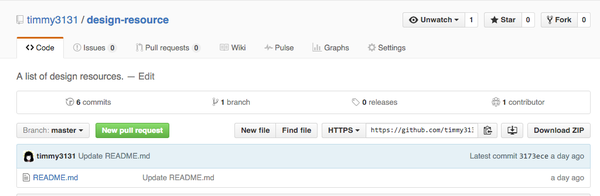
timmy3131/design-resource · GitHub
11、Explore · GitHub 更多好玩的内容等你自己发现哦
你在 GitHub 上看到过的最有意思的项目是什么? - 调查类问题
-------------------------------------
#更多高阶教程:
如果你已经不满足于上面的基础知识了,欢迎探索更高级的玩法!
1、GitCafe / Help
2、[git简明指南](git - the simple guide)墙裂推荐!漫画的形式很形象(恩我承认比我画的好看多了)
3、在线交互学习 github 的网站Learn Git Branching 这个也很好玩~
4、[GitHub自身的官方博客](The GitHub Blog · GitHub)
入门书籍推荐:
GitHub入门与实践 (豆瓣)比较基础
Pro Git (豆瓣) 更高级的教程,很全面!
对了对了,还有阳志平老师的两篇非常全面的旧文(这么称呼好生疏啊2333)
如何高效利用GitHub
Git与Github入门资料
github使用-知乎的某小姐的一篇文章的更多相关文章
- 在知乎上看到 Web Socket这篇文章讲得确实挺好,从头看到尾都非常形象生动,一口气看完,没有半点模糊,非常不错
在知乎上看到这篇文章讲得确实挺好,从头看到尾都非常形象生动,一口气看完,没有半点模糊,非常不错,所以推荐给大家,非常值得一读. 作者:Ovear链接:https://www.zhihu.com/que ...
- 16、爬取知乎大v张佳玮的文章“标题”、“摘要”、“链接”,并存储到本地文件
爬取知乎大v张佳玮的文章“标题”.“摘要”.“链接”,并存储到本地文件 # 爬取知乎大v张佳玮的文章“标题”.“摘要”.“链接”,并存储到本地文件 # URL https://www.zhihu.co ...
- Hexo+Github: 博客网站搭建完全教程(看这篇就够了)
本篇教程首次发布在个人博客:sunhwee.com,想要获得最佳阅读体验,欢迎前往,建议用电脑查看教程文档. # 阅读须知 注意,这篇文章篇幅较长,主要针对新手,每一步很详细,所以可能会显得比较啰嗦, ...
- GitHub 上适合新手的开源项目(Python 篇)
作者:HelloGitHub-卤蛋 随着 Python 语言的流行,越来越多的人加入到了 Python 的大家庭中.为什么这么多人学 Python ?我要喊出那句话了:"人生苦短,我用 Py ...
- Hexo+Github 高逼格个人博客搭建指南(准备篇)
git 下载并安装git 进入git下载页面,下载合适的版本,并安装.一路 Next ,到了 Select Components 界面,勾选 Git Bash Here 和 Git GUI Here. ...
- 转:github使用教程(重装系统后遇到问题该文章帮我解决了)
github简单使用教程 时间:2012 年 5 月 29 日 6 条评论 分类:学习笔记 , 网络 , 软件 目录 1.注册账户以及创建仓库 2.安装客户端msysgit 3.配置Git 4.提交. ...
- github关联域名,创建个人站点教程终结篇
1.背景 近期心血来潮,买了一个域名,本来要买fuckgfw的,没想到被抢注了.就拿自己的英文名买了一个.叫做www.garvinli.com.由于知道会有非常多朋友不太清楚整个站点搭建的过程,所以在 ...
- 我在知乎上关于Laser200/310电脑的文章。
我是30年前从Laser-310起步的,我来回答这个问题. 主要硬件规格: CPU:Z-80A/4.7MHz主频 16K RAM + 2K Video RAM 16K ROM 磁带输出:波特率300 ...
- 程序员必知的技术官网系列--mysql篇
mysql 官网 https://www.mysql.com/ 官网布局很简单, 其中常用的两块就是下载和文档这两块, 其中下载没什么可讲的, 本次重点依旧是文档. 首页 mysql 文档导航页 ht ...
随机推荐
- eclipse项目转android studio详解
第一步:项目导入 向AS中导入项目的方法有两种(其实是一种). 方法一:是在eclipse中先导出为gradle(如图1),然后打开AS,找到项目中的gradle文件,直接导入. 方法二:直接在AS中 ...
- C# XML,XmlDocument简单操作实例
private static string _Store = LocalPathHelper.CurrentSolutionPath + "/data/bookstore.xml" ...
- Android学习之Activity之间的数据传递
Activity与Activity之间很多情况下都需要进行数据的传递,下面就用几个简单的例子来看一下. (一).一个Activity启动另一个Activity并将数据传递到这个Activity当中 思 ...
- Windows命令行(DOS命令)教程-6 (转载)http://arch.pconline.com.cn//pcedu/rookie/basic/10111/15325_5.html
8. type [功能] 在屏幕上显示文本文件内容命令 [格式] type [C:][path]filename.ext [说明] type命令用来在屏幕上快速.简便地显示文本文件的内容,扩展名为TX ...
- [翻译] C++ STL容器参考手册 (总册)
1. 写在最前面 这将是博主的第一篇技术博客,思考再三决定从翻译开始.这将是一个系列的博客,由不同的章节组成,章节之间由超链接联系,开发过程将使用增量式开发,每次完成一个章节.本篇是本系列的总册,提供 ...
- javaWeb--jsp & jQuery
jsp页面的基本构成:指令标签HTML标记语言注释 <!-- html注释 --> <%-- java代码注释 --> //html注释对jsp嵌入的代码不起作用,因 ...
- mysql函数date_format统计刷选按年月日统计的数据
/*原型*/ SELECT count(did) AS sum, date_format(releasetime, '%Y-%m-%d') AS releasetime FROM hengtu_dem ...
- python产生随机名字
用到random.choice(序列) 在一个序列中随机选取一个值 import random as r a1=['张','金','李','王','赵'] a2=['玉','明','龙','芳','军 ...
- 记事本创建servlet在tomcat中发布基本思路
在webapps中新建文件夹H,在其中再创建WEB-INF文件夹,在创建classes文件夹和web.xml文件,web.xml需要配置一下,classes文件夹中存放Servlet经编译过的clas ...
- IP防护等级
IP(INGRESS PROTECTION)防护等级系统是由IEC(INTERNATIONAL ELECTROTECHNICAL COMMISSION)所起草,将电器依其防尘防湿气之特性加以分级.这里 ...
