IOS UI篇—UILabel的文字顶部对齐
UILabel的文字顶部对齐
NOV 20TH, 2011
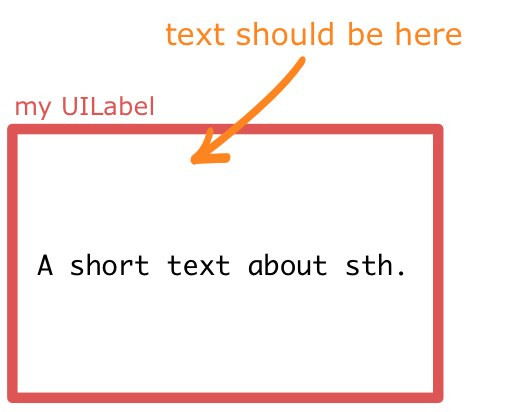
默认UILabel是垂直居中对齐的,如果你的UILabel高度有多行,当内容少的时候,会自动垂直居中。
如下图所示(图片来自stackoverflow):

比较郁闷的是,UILabel并不提供设置其垂直对齐方式的选项。所以如果你想让你的文字顶部对齐,那么就需要自己想办法了。 stackoverflow.com 上提供了几种方法来达到顶部对齐的效果。
方法一
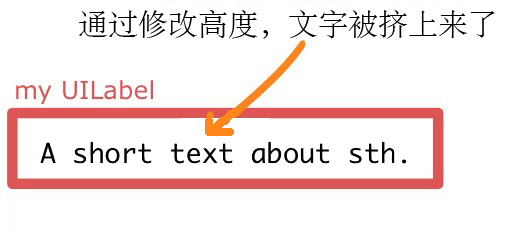
在显示文字时,首先计算显示当前的文字需要多宽和多高,然后将对应的UILabel的大小改变成对应的宽度和高度。此方法的相示意图如下:

在显示文字时,首先计算显示当前的文字需要多宽和多高,然后将对应的UILabel的大小改变成对应的宽度和高度。此方法的相示意图如下:
1 |
|
方法二
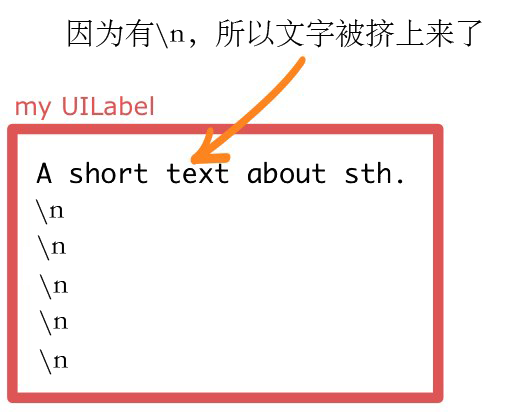
此方法更加简单粗暴,但是很有效。其方法是在文本后面加多一些\n。 需要注意的是,\n后还得加至少一个空格,否则多余的\n会被UILabel忽略。从这一点上看,UILabel似乎又过于“聪明”了。
该方法的示意图如下:

该方法的代码如下:
1 |
|
方法三
最正统的方法,利用objective-c的category特性,修改UILabel的绘制代码。示例代码如下:
1 |
|
我选了简单暴力的方法二,你呢?
参考资料
http://stackoverflow.com/questions/1054558/how-do-i-vertically-align-text-within-a-uilabel
https://discussions.apple.com/thread/1759957?threadID=1759957
IOS UI篇—UILabel的文字顶部对齐的更多相关文章
- 让UILabel的文字顶部对齐
参考资料 http://stackoverflow.com/questions/1054558/how-do-i-vertically-align-text-within-a-uilabel 方法一 ...
- UILabel文本垂直顶部对齐的方法
也不知道为什么UILabel本身没有提供文本垂直顶部对齐的方法,真的有点晕.我们创建一个简单的UILabel来看看: [box type="info"] UILabel *myLa ...
- ios开发UI篇--UILabel
概述 UILabel类实现了一个只读文本视图.你可以使用这个类来画一个或多个静态文本.UILabel类支持既简单又复杂的样式标签文本,还可以控制外观,比如标签是否使用了一个影子或者处于高亮状态等等. ...
- HTML DIV中文字自动换行 , 顶部对齐
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta ht ...
- iOS进阶指南试读之UI篇
iOS进阶指南试读之UI篇 UI篇 UI是一个iOS开发工程师的基本功.怎么说?UI本质上就是你调用苹果提供给你的API来完成设计师的设计.所以,想提升UI的功力也很简单,没事就看看UIKit里的各个 ...
- 【IOS】将字体大小不同的文字底部对齐
从WP转IOS了,还是放不下...... 在项目中,要实现如图多个不同大小的文字 底部对齐的效果 像下面这样: (想要的效果) 以为用三个UIFont不同的UILabel 之后让他们底部对齐 ...
- ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布局
本文转自 :http://www.cnblogs.com/wendingding/p/3761730.html ios开发UI篇—使用纯代码自定义UItableviewcell实现一个简单的微博界面布 ...
- iOS开发UI篇—字典转模型
iOS开发UI篇—字典转模型 一.能完成功能的“问题代码” 1.从plist中加载的数据 2.实现的代码 // // LFViewController.m // 03-应用管理 // // Creat ...
- iOS开发UI篇—Quartz2D简单介绍
iOS开发UI篇—Quartz2D简单介绍 一.什么是Quartz2D Quartz 2D是⼀个二维绘图引擎,同时支持iOS和Mac系统 Quartz 2D能完成的工作: 绘制图形 : 线条\三角形\ ...
随机推荐
- JAVA $ JSP
1. java中数据类型分为两种 基本数据类型:数值型,字符型,布尔型 引用数据类型:类,接口,数组 基本数据类型所占空间固定,有别与C++,java中没有无符号数byte:1字节short: ...
- Python学习(一) Python安装配置
我本身是Java程序猿,听说Python很强大,所以准备学习一下Python,虽说语言都是相同的,但java跟python肯定还是有区别的.希望在此记录一下自己的学习过程. 目前,Python分2.X ...
- [TYVJ] P1238 路径
路径 描述 Description 图是由一组顶点和一组边组成的.一条边连接两个顶点.例如,图1表示了一个有4个顶点V.5条边的图.图中,每条边e是有方向的,方向从起点到终点,并且每条边都有价值.用整 ...
- BZOJ 2661 连连看
http://www.lydsy.com/JudgeOnline/problem.php?id=2661 思路:预处理出每个数字,然后若有x^2=y^2+z^2且z与y互质, s->x 1 ,0 ...
- svn: “sqlite: attempt to write a readonly database”
原因很可能是在svn与本地同步的时候上锁了,可能没注意在svn执行与仓库同步的时候被中断,所以锁文件没有解锁,但是这样的错误,应该不是标题上所说的错误啊??搞不懂了,以前这样的错误,cleanup都有 ...
- POJ3261-哈希
这个题让求至少出现K次的最大长度的子串,属于最大化最小值问题,首先应该想到二分求字串的长度,二分的过程是O(logN)的,注意judge的时候怎样判断是否满足情况以及满足情况后l,r的变化.可以给每一 ...
- C5-信号量与PV操作(iOS篇-细说信号量)
一.概述 信号量这种同步机制的概念. P, V操作(Dijkstra提出)的定义 github地址(iOS中的信号量是以1开始定义): https://github.com/sixleaves/sem ...
- 计算机程序的思维逻辑 (63) - 实用序列化: JSON/XML/MessagePack
上节,我们介绍了Java中的标准序列化机制,我们提到,它有一些重要的限制,最重要的是不能跨语言,实践中经常使用一些替代方案,比如XML/JSON/MessagePack. Java SDK中对这些格式 ...
- 【转】Android NDK开发入门实例
写这个,目的就是记录一下我自己的NDK是怎么入门的.便于以后查看,而不会忘了又用搜索引擎一顿乱搜.然后希望能够帮助刚学的人入门. 先转一段别人说的话:“NDK全称:Native Development ...
- nyoj 234 吃土豆
描述 Bean-eating * grid. Now you want to eat the beans and collect the qualities, but everyone must ob ...
