AngularJs学习笔记2——四大特性之MVC
angularJs的四大特性
①.采用MVC的设计模式
②.双向数据绑定
③.依赖注入
④.模块化设计
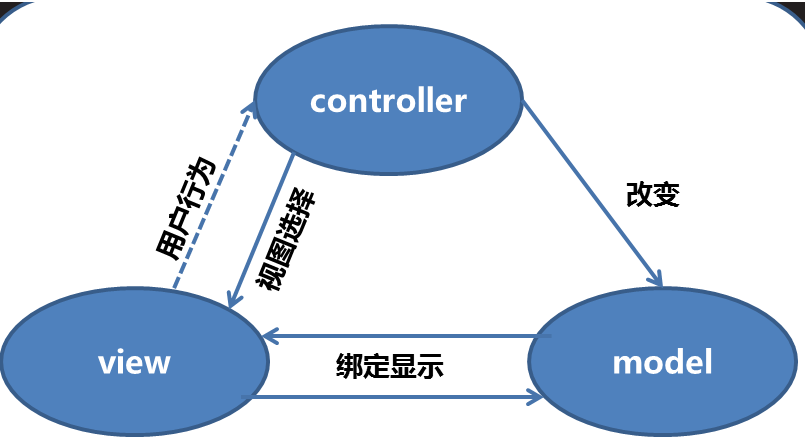
现在细说一下MVC的设计模式:
MVC:
View(视图)——数据的呈现
Controller(控制器)——获取模型数据,选择视图加以呈现。

整个MVC的流程也就是上图的样子,用户行为触发控制器,然后改变模型数据,经过模型的处理,更新相关的视图。形成MVC的环流。下面具体说一下AngularJS中如何实现MVC的步骤的。
使用ng的MVC的基本步骤:
①声明一个模块
var app = angular.module('模块名字',[依赖列表])
②注册模块
ng-app='模块名字'
③声明控制器
app.controller("控制器的名字",func)
④使用控制器
<ANY ng-controller='控制器的名字'></ANY>
⑤操作模型数据
$scope对象去定义模型数据: $scope.name='mini_fan'
$scope是建立模型数据和视图的桥梁
目标:创建一个简易的购物车,可以显示、添加、删除购物车内的购物信息
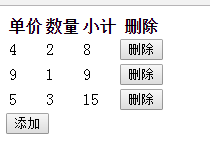
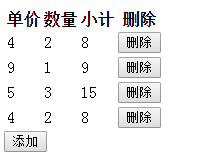
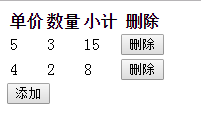
实现结果是:
功能1:显示 功能2:添加 功能3:删除



<!DOCTYPE html>
<!--2.通过ngApp指令 完成模块的注册-->
<html ng-app="myModule">
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/angular.js"></script>
</head>
<!--4.在body被加载的时候,会去执行myCtrl控制器-->
<body ng-controller="myCtrl">
<table>
<thead>
<tr>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>删除</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="tmp in cart track by $index">
<td>{{tmp.price}}</td>
<td>{{tmp.num}}</td>
<td>{{tmp.price*tmp.num}}</td>
<td><button ng-click="deleteCart($index)">删除</button></td>
</tr>
</tbody>
</table>
<button ng-click="addCart()">添加</button>
<script>
// 1.声明一个模块
var app = angular.module('myModule', ['ng']);
// 3.控制器的声明
app.controller('myCtrl', function ($scope) {
// 5.操作模型数据
$scope.cart = [
{price: 4, num: 2},
{price: 9, num: 1},
{price: 5, num: 3}
];
$scope.deleteCart=function($index){
$scope.cart.splice($index,1);
}
$scope.addCart=function(){
$scope.cart.push({price:4,num:2});
}
});
</script>
</body>
</html>
AngularJs学习笔记2——四大特性之MVC的更多相关文章
- AngularJs学习笔记7——四大特性之模块化设计
模块化设计 1.引用自定义模块并调用 自定义模块中,如果有一些服务.封装好笑模块,在另外一个模块中(声明的时候,在依赖列表中加入要引入的模块) var app02 = angular.module(' ...
- AngularJs学习笔记6——四大特性之依赖注入
压缩工具:YUI-compressor 为了优化网页功能,对一些脚本文件进行压缩,比如:删除所有的注释和空格等,简化形参.但是AngularJs模块中可以声明多种组件,如控制器.指令.过滤器.服务等. ...
- AngularJs学习笔记4——四大特性之双向数据绑定
双向数据绑定 方向1:模型数据(model)绑定到视图(view) 实现方法:①.{{model变量名}} ②.常用指令(ng-repeat) 方向2:将视图(view)中用户输入的数据绑定到模型数 ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
- AngularJS学习笔记2——AngularJS的初始化
本文主要介绍AngularJS的自动初始化以及在必要的适合如何手动初始化. Angular <script> Tag 下面通过一小段代码来介绍推荐的自动初始化过程: <!doctyp ...
- AngularJs学习笔记--Using $location
原版地址:http://code.angularjs.org/1.0.2/docs/guide/dev_guide.services.$location 一.What does it do? $loc ...
- AngularJs学习笔记--Injecting Services Into Controllers
原版地址:http://docs.angularjs.org/guide/dev_guide.services.injecting_controllers 把service当作被依赖的资源加载到con ...
- AngularJs学习笔记--I18n/L10n
原版地址:http://code.angularjs.org/1.0.2/docs/guide/i18n 一.I18n and L10n in AngularJS 1. 什么是I18n和L10n? 国 ...
随机推荐
- ruby gems安装镜像
由于每一个月都要升级两台gitlab server, ruby安装的源老是被墙,痛苦无比. 所以须要使用国内的镜像 在/home/git/gitlab/Gemfile文件里第一行改动为: # sour ...
- KindEditor简单的Demo使用
一般的做网站后台都会用到富文本编辑器,网上也有很多优秀的富文本编辑器,这里是开源中国的富文本编辑器推荐:http://www.oschina.net/project/tag/172/wysiwyg 我 ...
- C#去除byte数组头尾杂质(即不需要的数据)
代码如下: /// <summary> /// 去除byte数组头尾杂质(即不需要的数据) /// </summary> /// <param name="ar ...
- Docker远程访问get(root)shell姿势
0x00 概述 在用swarm来管理dockers容器集群时默认开启了2375端口,通过远程访问docker run -H tcp://ip:2375 $command 可任意执行docker命令.这 ...
- Android --------- 压缩图片的尺寸和大小
压缩图片大小,尺寸不变 将已知路径的图片压缩至不大于目标大小,并保存至指定路径 /** * 质量压缩,通过给定的路径来压缩图片并保存到指定路径 * * @param srcPath * 资源图片的路径 ...
- C#中的TCP通讯与UDP通讯
最近做了一个项目,主要是给Unity3D和实时数据库做通讯接口.虽然方案一直在变:从开始的UDP通讯变为TCP通讯,然后再变化为UDP通讯;然后通讯的对象又发生改变,由与数据库的驱动进行通讯(主动推送 ...
- DOM----comment类型
nodeTyep=8 nodeName=#comment nodeValue=注释内容
- Content-Disposition的作用及用法
Content-disposition 是 MIME 协议的扩展,MIME 协议指示 MIME 用户代理如何显示附加的文件.Content-disposition其实可以控制用户请求所得的内容存为一个 ...
- C程序设计语言练习题1-2
练习1-2 做个实验,当printf函数的参数字符串中包含\c(其中c是上面的转义字符串序列中未曾列出的某一个字符)时,观察一下会出现什么情况. 代码如下: #include <stdio.h& ...
- 封装JDBC事务操作,执行存储过程测试
Oracle数据库端测试环境见:http://www.cnblogs.com/yshyee/p/4392328.html package com.mw.utils; import java.sql.C ...
