Tooltip(提示框)组件
一.加载方式
//class加载方式
<a href="http://www.ycku.com" title="这是一个提示信息!" class="easyui-tooltip">Hover Me </a>
//JS 加载调用
$('#box').tooltip({
content : '这里可以输入提示内容',
});
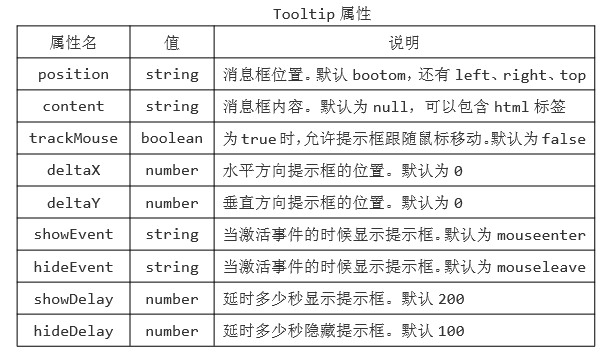
二.属性列表

//属性设置
$('#box').tooltip({
position : 'top',
content : '这里可以输入提示内容',
trackMouse : true,
deltaX : 100,
deltaY : 100,
showEvent : 'click',
hideEvent : 'dblclick',
showDelay : 500,
hideDelay : 500,
});
三.事件列表

$('#box').tooltip({
content : '这里可以输入提示内容',
onShow : function (e) {
alert('显示提示框的触发');
},
onHide : function (e) {
alert('隐藏提示框的触发');
},
onUpdate : function (content) {
alert('内容更新为:' + content);
},
onPosition : function (left,top) {
console.log('left:' + left + ',top:' + top);
},
onDestroy : function (none) {
alert('提示框被销毁的时候触发');
},
});
四.方法列表

//返回属性对象
console.log($('#box').tooltip('options'));
//显示提示框
$('#box').tooltip('show');
//隐藏提示框
$('#box').tooltip('hide');
//更新 content 内容
$('#box').tooltip('update', '更新提示内容');
//返回 tip 元素对象
onShow : function () {
console.log($('#box').tooltip('tip'));
},
//返回箭头元素对象
onShow : function () {
console.log($('#box').tooltip('arrow'));
},
//销毁提示框
$('#box').tooltip('destroy');
//重置工具栏位置
onShow : function (e) {
$('.tooltip-right').css('left', 500);
},
onHide : function (e) {
$('#box').tooltip('reposition');
},
PS:我们可以使用$.fn.tooltip.defaults 重写默认值对象。
$.fn.tooltip.defaults.position = 'top';
Tooltip(提示框)组件的更多相关文章
- tooltip提示框组件
Tooltip 提示框组件 可独立于其他组件通过$.fn.tooltip.defaults重写默认的defaults.当用户移动鼠标指针在某个元素上时,出现提示信息窗口来显示额外信息.提示内容可以包含 ...
- 第一百九十六节,jQuery EasyUI,Tooltip(提示框)组件
jQuery EasyUI,Tooltip(提示框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Tooltip(提示框)组件的使用方法, ...
- Echarts数据可视化tooltip提示框,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- 纯CSS实现tooltip提示框,CSS箭头及形状之续篇--给整个tooltip提示框加个边框
在前面一篇中我们介绍了纯CSS实现tooltip提示框,通俗的讲也就是CSS箭头及形状 不过注意一点是,他始终是一个元素,只是通过CSS实现的,今天我们要说的是给这个“tooltip提示框”整体加一个 ...
- 使用css实现全兼容tooltip提示框
在上一篇文章中,使用css实现了一个全兼容的三角形图标,这个三角型图标可以使用于多种场景,比如下拉图标.多级菜单等,这篇文章我们使用这个图标通过纯css来实现一个我们常见的tooltip提示框. 最终 ...
- CSS3实现Tooltip提示框飞入飞出动画
原文:CSS3实现Tooltip提示框飞入飞出动画 我们见过很多利用背景图片制作的Tooltip提示框,但是缺点是扩展比较麻烦,要经常改动图片.还有就是利用多层CSS的叠加实现,但是效果比较生硬,外观 ...
- echarts中tooltip提示框位置控制
关键代码: position: function(point, params, dom, rect, size) { //其中point为当前鼠标的位置,size中有两个属性:viewSize和con ...
- MFC中添加ToolTip提示框
PART 1 MFC 对话框中的 Buttton添加提示 例如我们想在一个对话框中的一个button控件添加tooltip,实现的方法如下: 1. 在该对话框的类中添加一个CToolTipCtrl类型 ...
- echarts自定义tooltip提示框内容
1.echarts自定义tooltip提示框内容 https://blog.csdn.net/dreamsup/article/details/56667330 2.关于Echarts的formatt ...
随机推荐
- mysql文件导入到数据库load data infile into table 的使用例子
load data infile "C:/Users/Administrator/Desktop/1.txt"into table 要一个已经存的表名 字段默认用制表符隔开 文件 ...
- HTML入门学习
html 基本结构 <!DOCTYPE html> ----------------声明文档的解析类型, 避免浏览器的怪异模式<html> --------------- ...
- 武汉科技大学ACM:1005: Soapbear and Honey
Problem Description Soapbear is the mascot of WHUACM team. Like other bears, Soapbear loves honey ve ...
- hdu4430 枚举+二分
Yukari's Birthday Time Limit: 12000/6000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- noip201506 Message 信息传递
试题描述: 有 n 个同学(编号为 1 到 n )正在玩一个信息传递的游戏.在游戏里每人都有一个固定的信息传递对象,其中,编号为 i 的同学的信息传递对象是编号为 T_i 的同学.游戏开始时,每人都只 ...
- combobox只读代码
public partial class Form1: Form { // combobox只读代码 [DllImport("user32.dll", CharSet = Char ...
- css3 animation 动画属性简介
animation 动画属性介绍 animation 属性是一个简写属性,用于设置动画属性: 1. animation-name----规定需要绑定到选择器的 keyframe 名称. 语法:anim ...
- FileZilla 无法保存密码
当保存密码时遇到这个问题时: 解决办法: 一.找到FileZilla的设置: 二.点击"界面",取消勾选"不要保存密码",点击"确定"按钮, ...
- CSS中常用中文字体转Unicode编码表
中文名 英文名 Unicode Unicode 2 Mac OS 华文细黑 STHeiti Light [STXihei] \534E\6587\7EC6\9ED1 华文细黑 华文黑体 STHeiti ...
- 一个Div在BOdy中上下左右居中
在body中让一个DIv居中 上下左右 <body> <div style=" width:800px; height:500px; position:absolute; ...
