Android原理View、ViewGroup
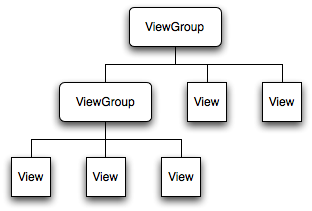
Android的UI界面都是由View和ViewGroup及其派生类组合而成的。其中,View是所有UI组件的基类,而ViewGroup是容纳这些组件的容器,其本身也是从View派生出来的。AndroidUI界面的一般结构可参见下面的示意图:

可见,作为容器的ViewGroup可以包含作为叶子节点的View,也可以包含作为更低层次的子ViewGroup,而子ViewGroup又可以包含下一层的叶子节点的View和ViewGroup。事实上,这种灵活的View层次结构可以形成非常复杂的UI布局,开发者可据此设计、开发非常精致的UI界面。
一般来说,开发Android应用程序的UI界面都不会直接实用View和ViewGroup,而是使用这两大基类的派生类。
View派生出的直接子类有:AnalogClock,ImageView,KeyboardView, ProgressBar,SurfaceView,TextView,ViewGroup,ViewStub
View派生出的间接子类有:AbsListView,AbsSeekBar, AbsSpinner, AbsoluteLayout, AdapterView<T extends Adapter>,AdapterViewAnimator, AdapterViewFlipper, AppWidgetHostView, AutoCompleteTextView,Button,CalendarView, CheckBox, CheckedTextView, Chronometer, CompoundButton,
ViewGroup派生出的直接子类有:AbsoluteLayout,AdapterView<T extends Adapter>,FragmentBreadCrumbs,FrameLayout,LinearLayout,RelativeLayout,SlidingDrawer
ViewGroup派生出的间接子类有:AbsListView,AbsSpinner, AdapterViewAnimator, AdapterViewFlipper, AppWidgetHostView, CalendarView, DatePicker, DialerFilter, ExpandableListView, Gallery, GestureOverlayView,GridView,HorizontalScrollView, ImageSwitcher,ListView,
上面View、ViewGroup的直接子类和间接别子类中标记为红色的类是我们再应用开发中接触和用得比较频繁的类,这里特别指出,ImageView是布局具有图片效果的UI常用的类,SurfaceView是用来进行游戏开发的与一般View相比较为特殊的非常重要的类(后续会对原理作深入分析),而AbsoluteLayout、FrameLayout,LinearLayout, RelativeLayout这几个ViewGroup的直接子类是Android UI布局中最基本的布局元素。
值得一提的是,上述的所有基类、派生类都是Android framework层集成的标准系统类,开发者在应用开发中可直接引用SDK中这些系统类及其API。但事实上,在UI开发的很多场景下,直接使用这些系统类并不能满足应用开发的需要。比如说,我们想用ImageView在默认情况下加载一幅图片,但是希望在点击该View时View变换出各种图像处理效果,这个时候直接使用ImageView是不行的,此时我们可以重载ImageView,在新派生出的子控件中重载OnDraw等方法来实现我们的定制效果。这种派生出系统类的子类方法我们通常称之为自定义控件。自定义控件可像标准View控件那样在XML及我们的Java文件中进行布局和实例化,但在布局时必须指出其完整的包名和类名。事实上,自定义控件的使用是我们进行Android 开发的必不可少的基本用法,是必须掌握的基本技巧。
View和ViewGroup最重要的几个方法——
protected void onDraw(Canvas canvas):View类中用于重绘的方法,这个方法是所有View、ViewGroup及其派生类都具有的方法,也是Android UI绘制最重要的方法。开发者可重载该方法,并在重载的方法内部基于参数canvas绘制自己的各种图形、图像效果。
protected void onLayout(boolean changed, int left, int top, int right, int bottom):View类中布局发生改变时会调用的方法,这个方法是所有View、ViewGroup及其派生类都具有的方法,重载该类可以在布局发生改变时作定制处理,这在实现一些特效时非常有用。
protected void dispatchDraw(Canvas canvas):ViewGroup类及其派生类具有的方法,这个方法主要用于控制子View的绘制分发,重载该方法可改变子View的绘制,进而实现一些复杂的视效。
protected boolean drawChild(Canvas canvas, View child, long drawingTime)):ViewGroup类及其派生类具有的方法,这个方法直接控制绘制某局具体的子view,重载该方法可控制具体某个具体子View。
View、ViewGroup是Android UI体系至关重要的两大基类,本文仅对一些最基本的概念、原理和API进行了介绍,大家要全面掌握还需要阅读SDK中对这两个类的介绍并熟悉其API ,并在应用开发中逐渐的加深理解和掌握其用法。
在XML中向ViewGroup中添加组件,这个问题貌似很简单,但是只有在简单中才会发现不简单,其实好多复杂的东西都是由简单的东西一步一步演 化而来的,这是道家所谓的一生二、二生三、三生万物,以后我们还将通过剖析一个布局类来更深入的了解ViewGroup,不过那是后话了,呵呵。
那么我们可以通过怎样的方式来添加了。请看:
<com.fxhy.stady.myviewGroup.HelloViewGroup
android:layout_width=“fill_parent”
android:layout_height=“fill_parent”>
<TextView
android:layout_height=“wrap_content”
android:layout_width=“fill_parent”
android:text=“繁星皓月继承ViewGroup研究”/>
</com.fxhy.stady.myviewGroup.HelloViewGroup>
貌似这个方法可以先ViewGroup中加入组件,但是,实际上我们运行后会发现,其实这个组件是不会显示的。
有兴趣的读者可以运行试试。效果是下面这样的。

二、为啥不显示
那么为啥这个ViewGroup里面的TextView没有显示呢,我也为这个问题困扰过很久,其实,有时候我们不是学不会,而是不会学,知识千万遍,方法有多少。那到底要怎样做呢?
其实很简单,我们只需要在ViewGroup中的onMeasure方法里添加一个对子元素的遍历,并且在onLayout中添加一个布局遍历就实现了简单的布局了。
下面给出代码:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int childCount = getChildCount();
for(int i = 0; i < childCount; i ++){
View v = getChildAt(i);
v.measure(widthMeasureSpec, heightMeasureSpec);
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childCount = getChildCount();
for(int i = 0; i < childCount; i ++){
View v = getChildAt(i);
v.layout(l, t, r, b);
}
}
运行效果:

Android原理View、ViewGroup的更多相关文章
- 【Android - 自定义View】之自定义View浅析
1.概述 Android自定义View / ViewGroup的步骤大致如下: 1) 自定义属性: 2) 选择和设置构造方法: 3) 重写onMeasure()方法: 4) 重写onDraw()方法: ...
- Android中View和ViewGroup介绍
1. 概念Android中的View与我们以前理解的“视图”不同.在Android中,View比视图具有更广的含义,它包含了用户交互和显示,更像Windows操作系统中的window. ViewGro ...
- java.lang.ClassCastException: android.view.ViewGroup$LayoutParams cannot be cast to android.widget.L(转)
09-09 10:19:59.979: E/AndroidRuntime(2767): FATAL EXCEPTION: main09-09 10:19:59.979: E/AndroidRuntim ...
- Android的View和ViewGroup分析
1. 概念 Android中的View与我们曾经理解的"视图"不同.在Android中,View比视图具有更广的含义,它包括了用户交互和显示,更像Windows操作系统中的wind ...
- android自定义View&自定义ViewGroup(上)
一般自定义view需要重写的方法 void onMeasure(int widthMeasureSpec, int heightMeasureSpec) void onSizeChanged(int ...
- Android 自定义View合集
自定义控件学习 https://github.com/GcsSloop/AndroidNote/tree/master/CustomView 小良自定义控件合集 https://github.com/ ...
- Android应用层View绘制流程与源码分析
1 背景 还记得前面<Android应用setContentView与LayoutInflater加载解析机制源码分析>这篇文章吗?我们有分析到Activity中界面加载显示的基本流程原 ...
- Android中View绘制流程以及invalidate()等相关方法分析
[原文]http://blog.csdn.net/qinjuning 整个View树的绘图流程是在ViewRoot.java类的performTraversals()函数展开的,该函数做的执行过程可简 ...
- android绘制view的过程
1 android绘制view的过程简单描述 简单描述可以解释为:计算大小(measure),布局坐标计算(layout),绘制到屏幕(draw): 下面看看每一步的动作到底是 ...
随机推荐
- android-support-v7-appcompat的配置使用
直接将android-support-v7-appcompat.jar包拷贝到项目的libs/下面是不能使用的,具体做法官方文档给出了详细说明: (开发环境是ADT) Using Eclipse Cr ...
- POJ 3525 Most Distant Point from the Sea
http://poj.org/problem?id=3525 给出一个凸包,要求凸包内距离所有边的长度的最小值最大的是哪个 思路:二分答案,然后把凸包上的边移动这个距离,做半平面交看是否有解. #in ...
- ASP.ENT中上一篇和下一篇
前台页面:<div class="mtgz_prev_next"> <p> <span class="textcolor ...
- Python 坑爹之 代码缩进
建议:统一使用空格!!!!!!!!!不要Tab Python代码缩进 这两天python-cn邮件列表有一条thread发展的特别长,题目是<python的代码缩进真是坑爹>(地址), ...
- 关于NSIS脚本的Demo
这个NSIS脚本是打包公司的整个Release项目工程. 用NSIS编译器编译下就可以了. ; Script generated by the HM NIS Edit Script Wizard. ! ...
- 【转】如何调整visio绘图区域尺寸大小
原文网址:http://jingyan.baidu.com/article/948f5924033870d80ff5f9f1.html 在使用microsoft visio软件绘图时,为了绘图的质量和 ...
- c# splitter控件使用简介
摘自:http://blog.itpub.net/26221264/viewspace-735903 1.先在窗体上放置部分一的控件,这里是TreeView控件,然后把它的 Dock 属性设置为 Le ...
- 15个提高编程技巧的JavaScript工具
原文地址:http://www.imooc.com/wenda/detail/243523 JavaScript脚本库是一个预先用JavaScript语言写好的库,它方便了我们开发基于JavaScri ...
- Maven--生命周期和插件(四)
<Maven--搭建开发环境(一)> <Maven--构建企业级仓库(二)> <Maven—几个需要补充的问题(三)> <Maven—生命周期和插件(四)&g ...
- [每日一题] 11gOCP 1z0-052 :2013-09-27 bitmap index.................................................C37
转载请注明出处:http://blog.csdn.net/guoyjoe/article/details/12106027 正确答案C 这道题目是需要我们掌握位图索引知识点. 一.首先我们来看位图索引 ...
