js实现图片上传预览及进度条
最近在做图片上传的时候,由于产品设计的比较fashion,上网找了比较久还没有现成的,因此自己做了一个,实现的功能如下:
1:去除浏览器<input type="file">默认的样式;
2:图片从本地选择后,立即预览图片;
3:使用上传可以查看上传进度(本博做的是上传的百分比,做成进度条类似);
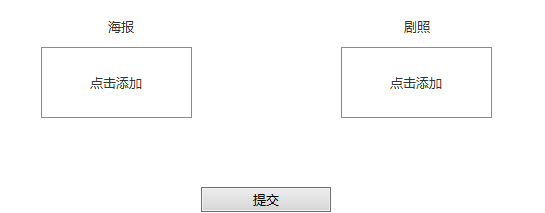
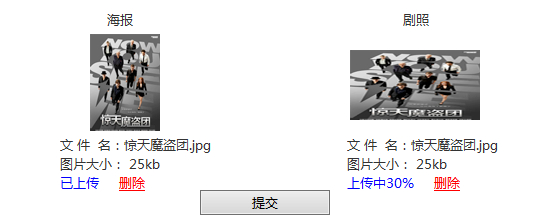
先看效果图:
做完的效果图如下:
首先是去除浏览器默认上传图片框,这个不是设置的css,再者<input type="file">具有安全性的限制,应该不是那么好操作的。这里使用的方法很简单,设置<input>为隐藏,再写个<div>,这个<div>标签的onclick事件触发<input>的onclick事件:
<input id="localpic1" type="file" style="display:none">
<div id="showpic1" onclick="document.getElementById('localpic1').click();" data="点击添加海报">点击添加海报</div>
这个比较简单,下面看看图片的预览:)
图片的预览利用了<input type="file">的onchange事件,当检测到图片替换的时候,显示替换后的图片,我这边是直接插入的<img>标签,下面是布局:

<li> <font>海报</font> <div class="pic" id="showpic1" onclick="document.getElementById('localpic1').click();" data="点击添加海报"> 点击添加海报 </div> <div id="showpic1Name"></div> <div id="showpic1Size"></div> <div class="info"> <a id="showpic1Up" style="display:none" href="#" onclick="uploadFile('pic1')">上传</a> <a id="showpic1Me" style="display:none" href="#">上传中</a> <a id="showpic1De" href="#" style="display:none" onclick="deletePic('pic1')">删除</a> </div> </li>

onchange事件:获取图片的地址(value),好吧,这个万恶的各种浏览器。然后获取图片的信息予以显示,这个相对还是比较简单的,聪明的小伙应该一下就明白。

<input id="locallogo" type="file" onchange="previewImage(this,'showlogo');">
/*
*图片的操作
*/
function previewImage(fileObj,divPreviewId){
var allowExtention=".jpg,.bmp,.gif,.png";//允许上传文件的后缀名document.getElementById("hfAllowPicSuffix").value;
var extention=fileObj.value.substring(fileObj.value.lastIndexOf(".")+1).toLowerCase();
var browserVersion= window.navigator.userAgent.toUpperCase();
if(allowExtention.indexOf(extention)>-1){
if(fileObj.files){//兼容chrome、火狐7+、360浏览器5.5+等,应该也兼容ie10,HTML5实现预览
if(window.FileReader){
var reader = new FileReader();
reader.onload = function(e){
document.getElementById(divPreviewId).innerHTML="<img src='"+e.target.result+"'>";
}
reader.readAsDataURL(fileObj.files[0]);
}else if(browserVersion.indexOf("SAFARI")>-1){
alert("不支持Safari浏览器6.0以下版本的图片预览!");
}
}else if (browserVersion.indexOf("MSIE")>-1){//ie、360低版本预览
if(browserVersion.indexOf("MSIE 6")>-1){//ie6
document.getElementById(divPreviewId).innerHTML="<img src='"+fileObj.value+"'>";
}else{//ie[7-9]
fileObj.select();
if(browserVersion.indexOf("MSIE 9")>-1)
fileObj.blur();//不加上document.selection.createRange().text在ie9会拒绝访问
var newPreview =document.getElementById(divPreviewId+"New");
if(newPreview==null){
newPreview =document.createElement("div");
newPreview.setAttribute("id",divPreviewId+"New");
newPreview.style.width = "150px";
newPreview.style.height = "150px";
newPreview.style.border="solid 1px #d2e2e2";
}
newPreview.style.filter="progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale',src='" + document.selection.createRange().text + "')";
var tempDivPreview=document.getElementById(divPreviewId);
tempDivPreview.parentNode.insertBefore(newPreview,tempDivPreview);
tempDivPreview.style.display="none";
}
}else if(browserVersion.indexOf("FIREFOX")>-1){//firefox
var firefoxVersion= parseFloat(browserVersion.toLowerCase().match(/firefox\/([\d.]+)/)[1]);
if(firefoxVersion<7){//firefox7以下版本
document.getElementById(divPreviewId).innerHTML="<img src='"+fileObj.files[0].getAsDataURL()+"'>";
}else{//firefox7.0+
document.getElementById(divPreviewId).innerHTML="<img src='"+window.URL.createObjectURL(fileObj.files[0])+"'>";
}
}else{
document.getElementById(divPreviewId).innerHTML="<img src='"+fileObj.value+"'>";
}
}else{
alert("仅支持"+allowExtention+"为后缀名的文件!");
fileObj.value="";//清空选中文件
if(browserVersion.indexOf("MSIE")>-1){
fileObj.select();
document.selection.clear();
}
fileObj.outerHTML=fileObj.outerHTML;
}
document.getElementById(divPreviewId).style.border="";
document.getElementById(divPreviewId+"Up").style.display="block";
document.getElementById(divPreviewId+"De").style.display="block";
showFileInfo(fileObj.files[0],divPreviewId);
}
//获取图片的大小、名称予以显示,这里还可以显示图片的文件类型
function showFileInfo(file,divPreviewId) {
var fileName = file.name;
var file_typename = fileName.substring(fileName.lastIndexOf('.'), fileName.length);
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024){
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
}else{
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
}
document.getElementById(divPreviewId+"Name").innerHTML = '文件名: ' + file.name;
document.getElementById(divPreviewId+"Size").innerHTML = '图片大小: ' + fileSize;
document.getElementById(divPreviewId+"Name").style.display="block";
document.getElementById(divPreviewId+"Size").style.display="block";
}
}

最后一个进入条问题比较难以解决,你要监听图片上传了多少。我觉得大部分人在这里会选择插件,那样的话就不用自己管了,但是如果有兴趣,继续往下看吧,I am glad to share my skill with you all!
当我用<form>解决不了,用ajax解决不了的时候(我看ajax有人好像说能上传文件,这个处理下应该是可以的),就想到了XMLHttpRequest(),嘿嘿。

function uploadFile(fileId) {
document.getElementById("show"+fileId+"Up").style.display="none";
document.getElementById("show"+fileId+"Me").style.display="block";
var fd = new FormData();
fd.append("file", document.getElementById("local"+fileId).files[0]);
var xhr = new XMLHttpRequest();
//上传中设置上传的百分比
xhr.upload.addEventListener("progress", function(evt){
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById("show"+fileId+"Me").innerHTML = '上传中'+percentComplete+"%";
}else {
document.getElementById("show"+fileId+"Me").innerHTML = '无法计算';
}
}, false);
//请求完成后执行的操作
xhr.addEventListener("load", function(evt){
var message = evt.target.responseText,
obj = eval("("+message+")");
if(obj.status == 1){
$("#"+fileId).val(obj.picName);
document.getElementById("show"+fileId+"Me").innerHTML = "已上传";
alert("上传成功!");
}else{
alert(obj.message);
}
}, false);
//请求error
xhr.addEventListener("error", uploadFailed, false);
//请求中断
xhr.addEventListener("abort", uploadCanceled, false);
//发送请求
xhr.open("POST", "${ctx}/manage/file/File/uploadPic.htm");
xhr.send(fd);
}
function uploadFailed(evt) {
alert("上传出错.");
}
function uploadCanceled(evt) {
alert("上传已由用户或浏览器取消删除连接.");
}

ok,最后一个问题算是搞定了,在firefox,ie9,chrome下测试没有问题,版本应该都不高,其他的就不管了哈。 本人第一次发博,各位大侠手下留情~
js实现图片上传预览及进度条的更多相关文章
- [前端 4] 使用Js实现图片上传预览
导读:今天做图片上传预览,刚开始的做法是,先将图片上传到Nginx,然后重新加载页面才能看到这个图片.在这个过程中,用户一直都看不到自己上传的文件是什么样子.Ps:我发现我真的有强迫症了,都告诉我说不 ...
- 移动端 js 实现图片上传 预览
方法一: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv=&q ...
- js实现图片上传预览功能,使用base64编码来实现
实现图片上传的方法有很多,这里我们介绍比较简单的一种,使用base64对图片信息进行编码,然后直接将图片的base64信息存到数据库. 但是对于系统中需要上传的图片较多时并不建议采用这种方式,我们一般 ...
- JS实现图片上传预览效果:方法一
<script type="text/javascript"> //处理file input加载的图片文件 $(document).ready(function(e) ...
- js实现图片上传预览
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- js实现图片上传预览功能,使用base64编码来实现
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 兼容好的JS图片上传预览代码
转 : http://www.codefans.net/articles/1395.shtml 兼容好的JS图片上传预览代码 (谷歌,IE11) <html xmlns="http:/ ...
- js前端实现多图图片上传预览
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
- js:s上次预览,上传图片预览,图片上传预览
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 部署django - Apache + mod_wsgi + windows
部署django - Apache + mod_wsgi + windows 1.环境 django 1.6.2 python 3.3 32位 apache 2.4.7 32位 一个可以使用的djan ...
- shell学习之用户管理和文件属性
1.组和用户的添加 添加组: groupadd [-g gid [-o]] [-r] [-f] group 示例: groupadd -g testgoup1 #添加组testgroup1,同时指定g ...
- android面试题之三
十一.对一些资源以及状态的操作保存,最好是保存在生命周期的哪个函数中进行? 若在onPause()中进行保存,相应需要在onResume()中进行恢复. 若在onStop()中进行保存,相应需要在on ...
- Flow Problem(最大流)
Flow Problem Time Limit: 5000/5000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others) Tot ...
- IOS算法(三)之插入排序
直接插入排序(Insertion Sort)的基本思想是:每次将一个待排序的记录,按其keyword大小插入到前面已经排好序的子序列中的适当位置,直到所有记录插入完毕为止. 设数组为a[0-n-1]. ...
- STL之顺序容器
顺序容器: vector:数组 list:链表 deque:双端数组 顺序容器适配器: stack:堆栈 queue:队列 priority_queue:优先级队列 deque是一个动态数组 dequ ...
- 【centos6 , 7】 网络原理、网络配置
第一部分:网络原理: 一.网络编址 (主要使用IP编址) 1.ip编址是一个双层编址方案,一个ip地址标识一个主机(或一个网卡接口) 2.现在应用最为广泛的是IPv4编址,已经开始逐渐向IPv6编址转 ...
- Linux 开放服务端口
CentOS 6.5上安装Tomcat 服务器,需要开放服务端口,供其他计算机访问部署在Tomcat中的Web应用.下面是开放端口的方法. 我知道的方法有两种.下面以开放8080端口为例. 方法一:命 ...
- web Listener
在web应用内部会不断地发生各种事件例如,web应用被启动,web应用停止,用户session开始,用户session 结束,用户请求到达,通常这些事件对开发者而言是透明的.实际上ServletAPI ...
- android Listview,gridview局部刷新,部分刷新
众所周知Listview和Gridview的刷新界面的方式是调用adapter.notifyDataSetChanged()进行界面刷新. 但是此方法有其弊端,他是将界面中的数据全部刷新一遍,不论数据 ...