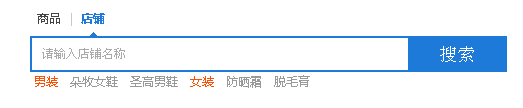
仿淘宝TAB切换搜索框

- <div class="search">
- <div id="searchBox">
- <ul class="tab-bar clearfix" id="tabBar">
- <li class="current" tips="请输入产品名称">商品</li>
- <li class="tab-line"><span>|</span></li>
- <li tips="请输入店铺名称">店铺</li>
- </ul>
- <div class="tab-box clearfix" id="tabBox">
- <form onsubmit="" action="" method="get" name="searchForm" id="searchForm" class="clearfix">
- <input class="text" id="keyword" name="keyword" lang="zh-CN" type="text" value="请输入产品名称">
- <input class="button" value="搜索" onfocus="this.blur()" type="submit">
- </form>
- </div>
- </div>
- <div class="keyword">
- <a href="#"><span>男装</span></a>
- <a href="#"> 朵牧女鞋</a>
- <a href="#">圣高男鞋</a>
- <a href="#"><span>女装</span></a>
- <a href="#">防晒霜</a>
- <a href="#">脱毛膏</a>
- </div>
- </div>
- .search{ position: absolute; top:14px; left: 34%; width:477px; _width:477px; height: 81px;}
- .keyword a{ font-size: 12px; line-height: 18px; color:#999; padding:0 4px;}
- .keyword a span{ color:#fb5004;}
- .tab-bar li.current{ color: #1d7ad9; font-weight: bold; background: url(../images/trian_up.png) no-repeat center bottom; padding-bottom: 9px;}
- .tab-bar li{ width:38px; text-align: center; color: #444; float: left; cursor: pointer;}
- .tab-bar li.tab-line{ width: 2px; color: #c9c9c9; margin:0 2px;}
- .tab-box{ border:2px solid #1d7ad9;}
- .text{ color: #a9a9a9; width:376px; height: 31px; border:none; text-indent: 10px; float:left; outline: none; border:0;}
- .button{ width: 97px; height: 32px; text-align: center; color: #fff; font-size:18px; background: #1d7ad9; border:none; float: left;}
- <script type="text/javascript">
- $(function(){
- // 搜索切换
- $('#tabBar').on('click', 'li', function(){
- var tips = $(this).attr('tips');
- if(tips){
- $(this).addClass('current').siblings().removeClass('current');
- $('#keyword').val(tips);
- }
- });
- </script>
仿淘宝TAB切换搜索框的更多相关文章
- jQuery带tab切换搜索框样式代码
效果体验:http://hovertree.com/texiao/jquery/23/ 代码如下,保存到HTML文件也可以查看效果: <!DOCTYPE html> <html la ...
- Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片
Android中仿淘宝首页顶部滚动自定义HorizontalScrollView定时水平自动切换图片 自定义ADPager 自定义水平滚动的ScrollView效仿ViewPager 当遇到要在Vie ...
- Android仿淘宝继续上拉进入商品详情页的效果,使用双Fragment动画切换;
仿淘宝继续上拉进入商品详情页的效果,双Fragment实现: 动画效果: slide_above_in.xml <?xml version="1.0" encoding=&q ...
- JavaScript仿淘宝实现放大镜效果的实例
我们都知道放大镜效果一般都是用于一些商城中的,列如每当我们打开淘宝,天猫等pc端时,看到心仪的物品时,点击图片时,便呈现出放大镜的效果.在没有去理解分析它的原理时,感觉非常的神奇,当真正地去接触,也是 ...
- JS仿淘宝详情页菜单条智能定位效果
类似于淘宝详情页菜单条智能定位 对于每个人来说并不陌生!如下截图所示:红色框的那部分! 基本原理: 是用JS侦听滚动事件,当页面的滚动距离(页面滚动的高度)大于或者等于 "对象"( ...
- Android仿淘宝头条滚动广告条
之前我使用TextView+Handler+动画,实现了一个简单的仿淘宝广告条的滚动,https://download.csdn.net/download/qq_35605213/9660825: 无 ...
- 仿淘宝头像上传功能(三)——兼容 IE6 浏览器。
前两篇目录: 仿淘宝头像上传功能(一)——前端篇. 仿淘宝头像上传功能(二)——程序篇. 仿淘宝头像上传功能(三)——兼容 IE6 浏览器 之前的这两篇虽然实现了功能,但不兼容低版本浏览器,而且有些浏 ...
- JS 仿淘宝幻灯片 非完整版 小案例
仿淘宝幻灯片,基础版,后期效果是要做到每次点击小圆点,切换都无缝 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" &quo ...
- 基于Bootstrap仿淘宝分页控件实现
.header { cursor: pointer } p { margin: 3px 6px } th { background: lightblue; width: 20% } table { t ...
随机推荐
- PHP读取CSV大文件导入数据库的示例
对于数百万条数据量的CSV文件,文件大小可能达到数百M,如果简单读取的话很可能出现超时或者卡死的现象. 为了成功将CSV文件里的数据导入数据库,分批处理是非常必要的. 下面这个函数是读取CSV文件中指 ...
- (转)ArcGIS Engine中的Symbols详解
本文来源:http://blog.csdn.net/mengdong_zy/article/details/8980842 文章作者真是个好人啊!!!!!!!! 原文如下: Symbols Symbo ...
- Ajax 用法, 实现方法,JS原生与JQ实现
AJAX 详解 ajax是实现页面异步加载. 常用于, 前后端数据交互, 实现前端页面无刷新更改操作. 是web前端和后端使用者开发的必备使用技能~~ Ajax操作~ : 俗话原理 : 用俗话来 ...
- bzoj 2648 SJY摆棋子 kd树
题目链接 初始的时候有一些棋子, 然后给两种操作, 一种是往上面放棋子. 另一种是给出一个棋子的位置, 问你离它最近的棋子的曼哈顿距离是多少. 写了指针版本的kd树, 感觉这个版本很好理解. #inc ...
- python操作 redis-list
#!/usr/bin/python #!coding: utf-8 import redis if __name__=="__main__": try: conn=redis.St ...
- Android 样式
先在Value文件夹下建一个Common.xml的文件. <style name="CodeFont" parent="@android:style/TextApp ...
- gdal vc++ 配置说明
1在VC中,打开菜Tool-Option,在Directories页面中的Library files中和Include files中分别添加GDAL的LIB文件目录和INCLUDE文件目录2打开菜 ...
- Bug 的严重性的定义参考
在代码测试中,通常一个 Bug 需要我们定义他们的优先级(即定义开发人员应该如何相应这个Bug) 和它的严重等级(即该 Bug 发生后对程序的影响). 专业的英文为 Priority -- 优先级:和 ...
- C based
switch(ch){case '\n': lines += 1; /*fail thru*/case ' ':case '\t': words += 1;default: c ...
- [C++ 2011 STL (VS2012 Update4) 源代码阅读系列(2)]熟悉一些宏定义和模版偏特化或叫模版专门化
[C++ 2011 STL (VS2012 Update4) 源代码阅读系列(2)]熟悉一些宏定义和模版偏特化或叫模版专门化 // point_test.cpp : 知识点练习和测试,用于单步调试,跟 ...
