Ubuntu 16.04 下部署Node.js+MySQL微信小程序商城
转载于这篇文章
关于pm2看这篇文章
最近在研究小程序,申请了域名之后,再一次来配置环境,根据作者的步骤基本上完成了网站的架构,但由于环境路径等不同,配置上会有所不同,因此记录下来。
1.更新系统和安装 git、vim、curl
apt update -y
apt upgrade -y
apt install curl git -y
2.通过 nvm 安装 Node.js
2.1 安装 nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.5/install.sh | bash
验证安装是否成功
source ~/.bashrc
nvm --version
看到输出版本信息 0.33.5 表示安装成功
2.2 查看最新 8.x 版本 Node.js 版本并安装 必须安装 Node.js 8.x 以上版本
nvm ls-remote
nvm install v8.2.1
node -v
看到输出版本信息 v8.2.1 表示安装成功
3.安装 MySQL 5.7
apt install mysql-server -y
安装过程会要求设置 root 用户的密码,并记住密码
验证 mysql 是否安装成功
mysql -uroot -p
回车后输入安装时输入的密码,登录成功后的样子

4.开始运行 NideShop
4.1下载 NideShop 的源码
mkdir /var/www
cd /var/www
git clone https://github.com/tumobi/nideshop
此处作者用的是/var路径,但在执行中会有权限的问题,所以这里我使用了自己的路径 /home/www 来代替/var/www
4.2 全局安装 ThinkJS 命令
npm install -g think-cli
thinkjs -v
4.3 安装依赖
cd /var/www/nideshop
npm install
这里我们是cd /home/www/nideshop
4.4创建数据库并导入数据
mysql -uroot -p -e "create database nideshop character set utf8mb4"
mysql -uroot -p nideshop < /var/www/nideshop/nideshop.sql
我们用 /home/www/nideshop/nideshop.sql 代替/var/www/nideshop/nideshop.sql
4.5修改 Nideshop 的数据库配置
vim src/common/config/adapter.js
修改后
/**
25 * model adapter config
26 * @type {Object}
27 */
exports.model = {
type: 'mysql',
common: {
logConnect: isDev,
logSql: isDev,
logger: msg => think.logger.info(msg)
},
mysql: {
handle: mysql,
database: 'nideshop',
prefix: 'nideshop_',
encoding: 'utf8mb4',
host: '127.0.0.1',
port: '',
user: 'root',
password: '你的密码',
dateStrings: true
}
};
因为我们是在/home/www/nideshop 目录下面,这里除了密码,其他都一样
4.6编译项目
npm run compile
以生产模式启动
node production.js
打开另一个终端验证是否启动成功
curl -I http://127.0.0.1:8360/
输出 HTTP/1.1 200 OK,则表示成功
** Ctrl + C 停止运行**
为防止后面操作出现[Error] Error: Address already in use, port:8360. 的错误,一定要记得Ctrl + C停止运行,并确保curl -I http://127.0.0.1:8360/不能访问
到这里测试下来都没有问题
5. 使用 PM2 管理服务
安装配置 pm2
npm install -g pm2
修改项目根目录下的 pm2.json 为:
vim pm2.json
修改后的内容如下 :
{
"apps": [{
"name": "nideshop",
"script": "production.js",
"cwd": "/var/www/nideshop",
"exec_mode": "fork",
"max_memory_restart": "256M",
"autorestart": true,
"node_args": [],
"args": [],
"env": {
}
}]
}
如果服务器配置较高,可适当调整 max_memory_restart 和instances的值
这里我们要用 /home/www/nideshop 代替/var/www/nideshop
启动pm2
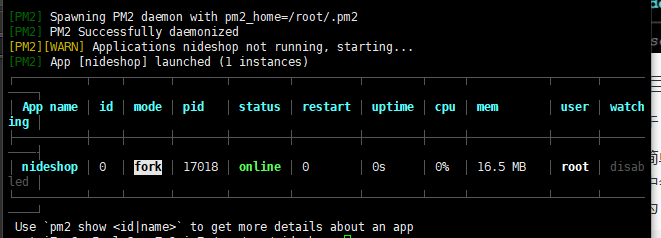
pm2 start pm2.json
成功启动

再次验证是否可以访问
curl -I http://127.0.0.1:8360/
如果是第一次这样做是可以的,但是由于在成功完成之后,需要修改pm2.json对应的文件,那么这里就有问题了。
在我们使用命令修改完pm2.json文件之后,pm2 start pm2.json 命令执行,上图中的status不是online状态,而是error状态。
问题原来是pm2会一直使用原来的文件内容,它不仅可以保证服务不会中断一直在线,并且提供0秒reload功能,还有其他一系列进程管理、监控功能。
所以,要想使用新的文件配置,需要如下命令操作
$ pm2 stop all #停止所有进程
$ pm2 delete [app-name|id]#删除并停止进程
$ pm2 delete all #删除并停止所有进程
也就是删除掉原来的进程,再执行启动命令
pm2 start pm2.json
6.使用 nginx 做反向代理
apt install nginx -y
测试本地是否可以正常访问
curl -I localhost
修改nginx配置
cp /etc/nginx/sites-available/default /etc/nginx/sites-available/default.bak
vim /etc/nginx/sites-available/default
修改后的内容
server {
listen ;
server_name nideshop.com www.nideshop.com; # 改成你自己的域名
root /var/www/nideshop/www;
set $node_port ;
index index.js index.html index.htm;
if ( -f $request_filename/index.html ){
rewrite (.*) $/index.html break;
}
if ( !-f $request_filename ){
rewrite (.*) /index.js;
}
location = /index.js {
proxy_http_version 1.1;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://127.0.0.1:$node_port$request_uri;
proxy_redirect off;
}
location ~ /static/ {
etag on;
expires max;
}
}
记得修改红色部分为自己的域名,如果但存的网站可以使用ip地址
重新启动nginx并验证nginx是否还可以正常访问
sudo nginx -t
service nginx restart
curl http://127.0.0.1/
如果返回的是下图的json数据则表示nginx反向代理配置成功

注:阿里云默认外网不能访问80/443端口,请更改实例的安全组配置,配置教程:https://help.aliyun.com/document_detail/25475.html?spm=5176.doc25475.3.3.ZAx4Uo
7 配置https访问
安装certbot
sudo apt install software-properties-common
sudo add-apt-repository ppa:certbot/certbot
sudo apt update -y
sudo apt install python-certbot-nginx -y
sudo certbot --nginx
选择需要使用https访问的域名,这里我选择了所有

配置自动更新证书
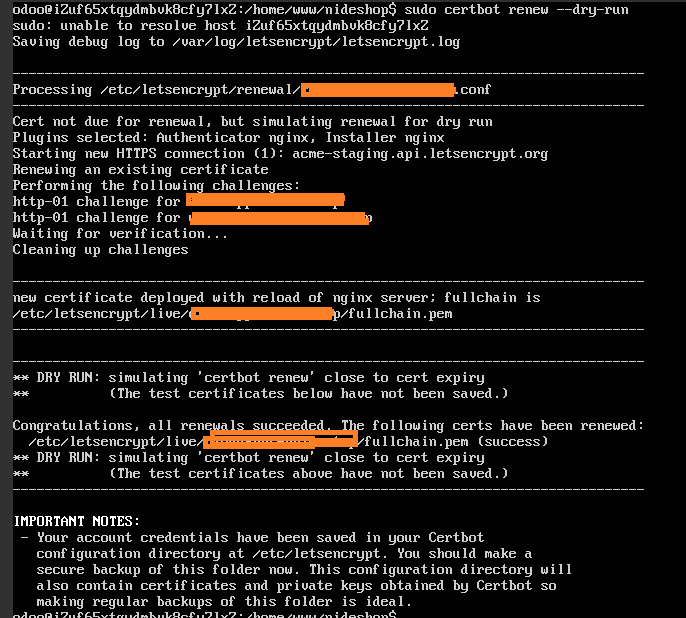
sudo certbot renew --dry-run
运行时,我选择了1,不从http跳转到https

测试浏览器使用https形式访问是否成功

自此服务器端搭建成功
Ubuntu 16.04 下部署Node.js+MySQL微信小程序商城的更多相关文章
- CentOS 7.3 下部署基于 Node.js的微信小程序商城
本文档为微信小程序商城NideShop项目的安装部署教程,欢迎star NideShop商城api服务:https://github.com/tumobi/nideshop NideShop微信小程序 ...
- Ubuntu 14.04下搭建Node.js的开发环境
最近想找一个轻量级且支持快速开发的服务开发平台,选来选去选择了Node.js,当时有几种选择: Python + Django(用过Django,虽然开发快速,但是感觉性能并不太好). Ruby + ...
- ubuntu 16.04下搭建web服务器(MySQL+PHP+Apache) 教程
1.开始说明 下面很多可能参照网上其中以为前辈的,但有所改进吧.这些设置可能会有所不同,你需要根据不同情况进行修改. 安装apache2 2.切换管理员身份 在ubuntu中需要用root身份进行操作 ...
- Ubuntu 16.04 下使用Xampp
Ubuntu 16.04 下使用Xampp 什么是Xampp? XAMPP(Apache+MySQL+PHP+PERL) 是一个功能强大的建站集成软件包.这个软件包原来的名字是 LAMPP,但是为了避 ...
- Ubuntu 16.04下编译安装Apache2.4和PHP7结合
Ubuntu 16.04下编译安装Apache2.4和PHP7结合,并安装PDOmysql扩展. 1.编译安装apache2.4.20 1 第一步: ./configure --prefix=/usr ...
- Ubuntu 16.04下的LAMP环境配置
在学习开发过程中,每当遇到新的问题时,通常都能在网上搜到解决的方法,但是网上的方法千千万,有些是已经过时了的,有些是跟自己开发环境不同的,总是不能第一时间能找到答案. 而当时遇到的问题可能在今后的开发 ...
- Ubuntu 16.04下使用Eclipse:创建工程时卡死的解决方法
问题如下: Ubuntu 16.04下使用Eclipse创建工程时出现卡顿和卡死,新建一个MapReduce项目卡了一下午,鼠标变成了圆圈进度条转了一下午,还关不掉. 当我直接去关闭新建项目的窗口时, ...
- Ubuntu 16.04 下简单安装使用golang之备忘
刚开始学习Go语言,这里记录下我在Ubuntu 16.04下安装使用golang的过程,方便以后查询. 一.安装 1.添加源 如果使用默认的源安装golang的话,版本太低,只到1.6 ...
- Ubuntu 16.04下EasyOpenJTAG+OpenOCD的安装和使用【转】
本文转载自:http://www.linuxdiyf.com/linux/24086.html Ubuntu 16.04下EasyOpenJTAG+OpenOCD的安装和使用 发布时间:2016-09 ...
随机推荐
- Android 获取网络类型
获取网络类型 public class IntenetUtil { //没有网络连接 public static final int NETWORN_NONE = 0; //wifi连接 public ...
- (网页)javascript该如何学习?怎么样才能学好?
文章摘抄自强哥文章 很多刚刚涉足软件开发的差不多都是只懂得HTMLCSS不懂得javascript,所以就想学习js,于是就从网上搜各种视频,或者买各种书籍回来看,很多时候都是浪费时间,因为根本看 ...
- linux networking
ip route解读 default via 192.168.1.1 dev wlan0 dev wlan0 proto kernel scope link src 192.168.1.100 htt ...
- 洗礼灵魂,修炼python(28)--异常处理(2)—>运用异常
你可能会想,卧槽这标题取的,前面不是说异常就是报错吗?异常还能运用? 是的,异常确实可以运用,可以刻意制造异常,在出现异常时捕获异常并对异常处理,所以进入本篇博文的话题—异常处理 异常处理: 异常处理 ...
- 使用iTextSharp导出PDF
/// <summary> /// 导出至PDF /// </summary> /// <param name="dt">数据源</par ...
- Ubuntu下matplotlib的中文显示
真真地被matplotlib的中文显示折磨的不行了.简要记下解决方案,防止以后重新配又是蛋疼菊紧. 我的环境:系统是Ubuntu 13.04,Python是系统自带的,matplotlib是apt安装 ...
- sklearn datasets模块学习
sklearn.datasets模块主要提供了一些导入.在线下载及本地生成数据集的方法,可以通过dir或help命令查看,我们会发现主要有三种形式:load_<dataset_name>. ...
- tkinter学习系列之(八) Canvas控件
目录 目录 前言 (一)carves创建方法 (二)carves的画图方法 目录 前言 由于最近想在tkinter里内嵌matplotlib,由于用到tkinter里的carves控件,先学习一下. ...
- IntelliJ IDEA 项目结构旁边出现 0%classes,0% lines covered
不知道一不小心点到哪里,项目变成如下形式 使用ctrl + Alt + F6弹出如下框,取消勾选-->点击Show Selected就可以去掉了 官网解释
- BSOJ 2423 -- 【PA2014】Final Zarowki
Description 有n个房间和n盏灯,你需要在每个房间里放入一盏灯.每盏灯都有一定功率,每间房间都需要不少于一定功率的灯泡才可以完全照亮. 你可以去附近的商店换新灯泡,商店里所有正整数功率的灯 ...
