Vue与Element走过的坑。。。。带上Axios
1.Axios中post传参数组(java后端接收数组)
虽然源数据本身就是数组,但是传参时会自动变成key:数值或者服务器无法接收的对象,如下


如果不仔细看,很容易认为这两种情况没毛病。。(后端不背锅,哈哈)
第一种方式转化为数组:JSON.stringify
_this.item.push(row.id);//此处_this.item是数组
const params = new URLSearchParams();
params.append("item",JSON.stringify( _this.item));
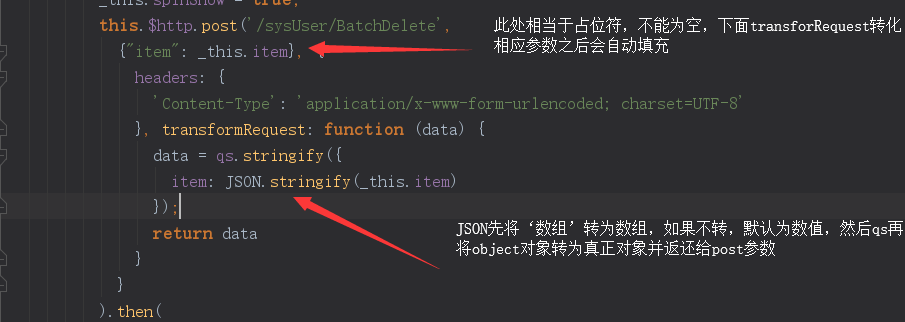
第二种方式:此处贴上代码(解释不喜勿喷)
transformRequest: function (data) {
data = qs.stringify({
item: JSON.stringify(_this.item)
});
return data
}

最后真正传参的格式:

2.Element篇
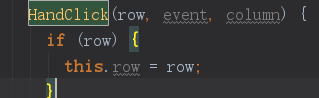
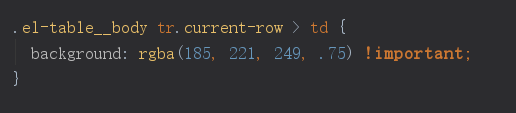
1.el-table实现单击行且高亮执行赋值


css别忘了。。。。

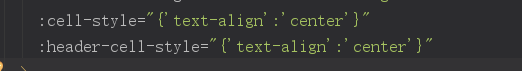
2.el-table实现表头居中且内容居中

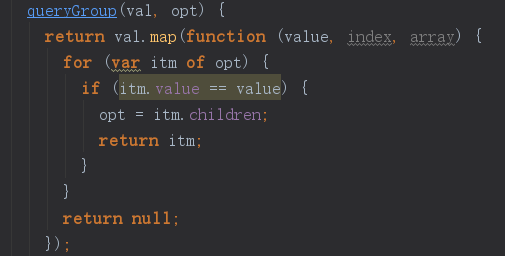
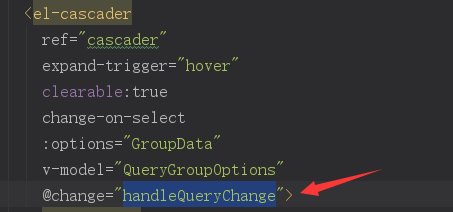
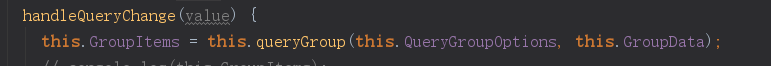
3.el-cascader获取点击的各级数据

val==》要接收的空数组(绑定的数据)opt==》需要遍历数据源
配合@change使用:


就能实时获取想要的数据。。。。。至于如何清空,直接将v-model绑定的数据清空即可。。。
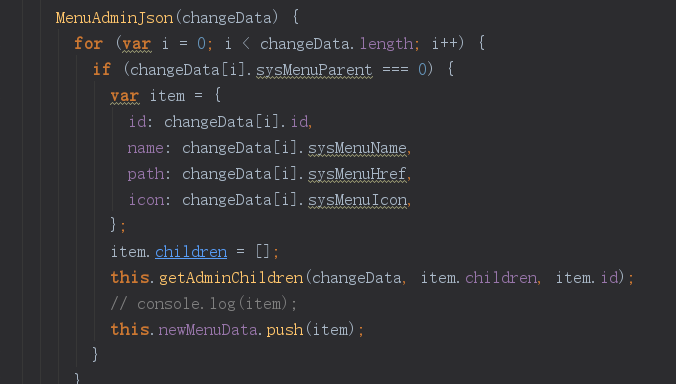
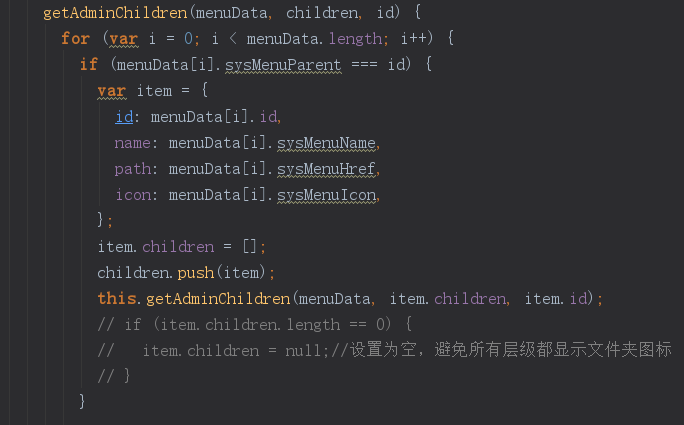
4.el-menu动态生成(递归)
a.准备树形数据源(字段按个人需求,这里给出楼主的思路)


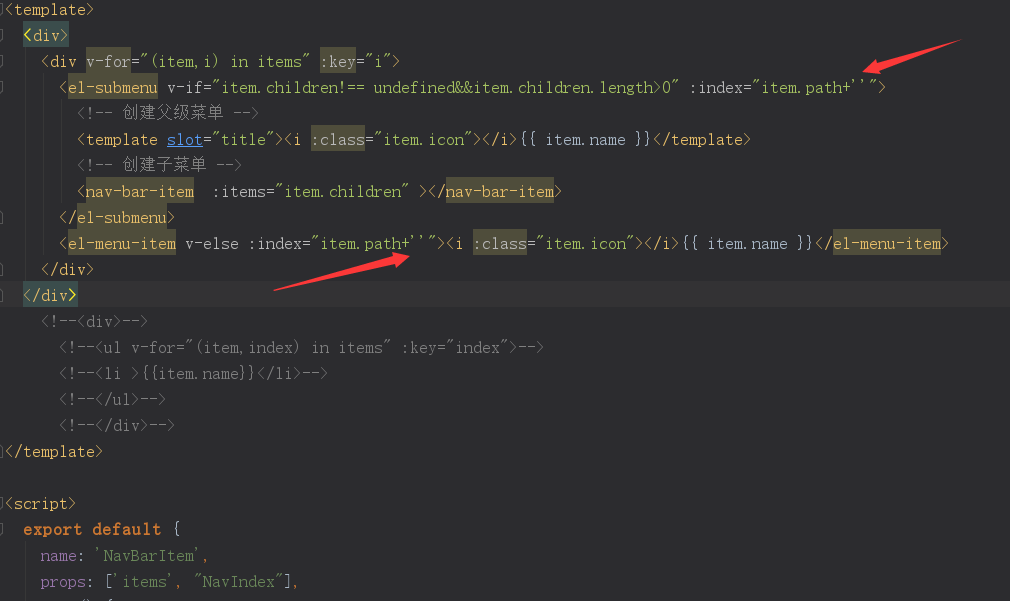
b.实现el-menu里包含的el-submenu(个人是直接抽取出来,通过props赋值)

index有个坑,,好像得变成字符串,所以加上“”,其实本来就是字符串。。。。这里使用得是递归思想生成dom
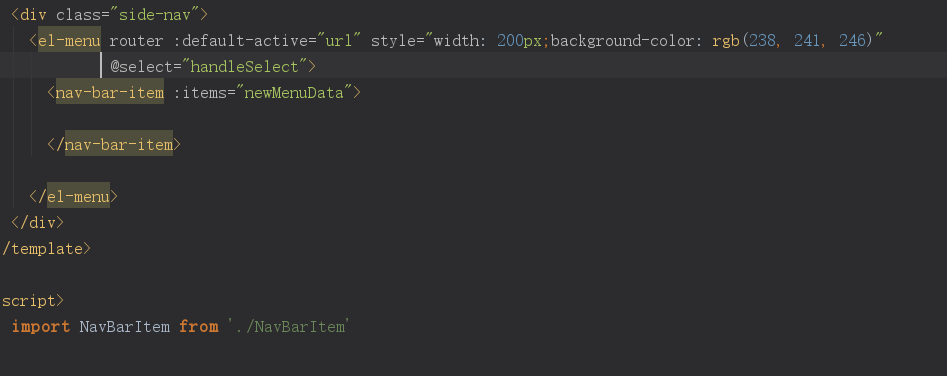
c:el-menu中使用

准备好第一步得数据源即可。。。。
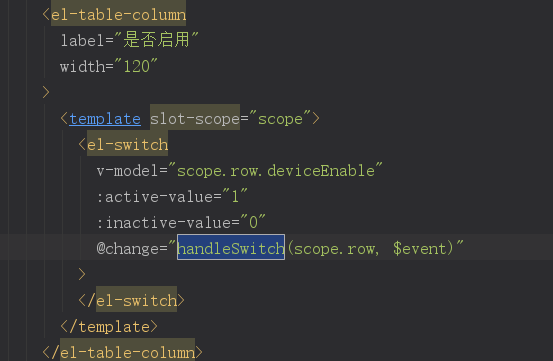
5:el-table中使用el-switch(附带此时事件方法)


这里绑定数字得前面加上 :。。
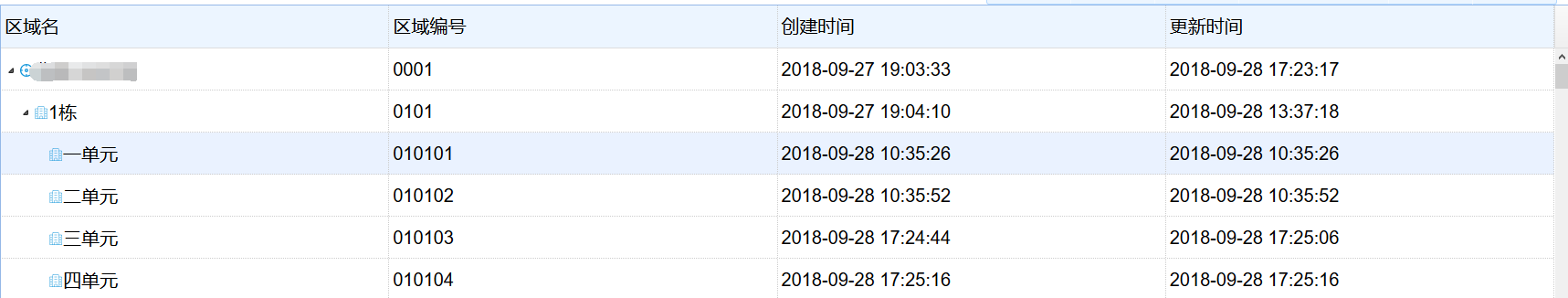
6.树形表格,网上找了好多个人封装的,总是有些bug和其它问题,最后想到了vue版的Easyui,果然还是Easyui处理数据强大。。直接上图展示

此处数据源也是树形数据,采用递归完成,前面的图标是通过修改源码新增的几个。。
7.css问题
关于每个.vue中css,之前一直采用scope,,,但是打包之后发现失效了,,最后采用lang=scss方式,需要npm下载。。,最外层样式就是每个模板的顶级class括起来,这样也就避免了css全局污染啥的。。。。
8.跨域问题解决。。。


配置之后的请求缩写。。
配置config中index即可。。。但是产生了打包之后不存在跨域,,,,(难道打包之前把一个个请求的url修改。。。。那会封吧)
解决方案:
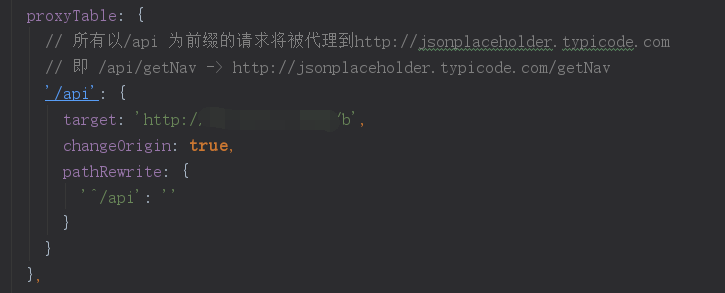
1.配置config中dev.env.js文件

这里/api就是开发环境刚刚代理跨域的地址
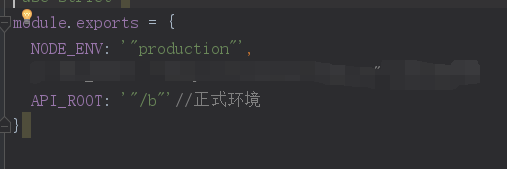
2.配置config中prod.env.js文件

这里配置一个相对路径,就能自由切换各种环境。。。。
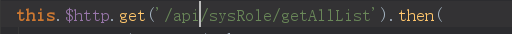
3.设置请求时的路径,这里使用axios

这里没封装,简单的写一下。。。。主要第一行和第四行
此时请求的写法:

api没了,,此时就配好了开发时跨域请求和打包之后的不跨域,,,webpack打包时会自动切换。。。
暂时就这么多,好多碰到的问题暂时没想起来。。。。。。不喜勿喷(才刚刚接触一个月的vue)。。
2018-10-15 16:00
闹了一个乌龙。。。上次把页面定制了一下,引用的是别人封装的,结果每篇文章都带有他的签名。。。。醉了。。已修复。。
欢迎进群学习交流(927465926) Full Stack engineer
Vue与Element走过的坑。。。。带上Axios的更多相关文章
- element走过的坑
1.想要更改表头颜色,只要在el-table里引入 :header-cell-style="{background:'red'}" 2.el-form自定义表单验证 , 但是左边不 ...
- Vue + TypeScript + Element 搭建简洁时尚的博客网站及踩坑记
前言 本文讲解如何在 Vue 项目中使用 TypeScript 来搭建并开发项目,并在此过程中踩过的坑 . TypeScript 具有类型系统,且是 JavaScript 的超集,TypeScript ...
- SpringBoot + Vue + nginx项目部署(零基础带你部署)
一.环境.工具 jdk1.8 maven spring-boot idea VSVode vue 百度网盘(vue+springboot+nginx源码): 链接:https://pan.baidu. ...
- laravel5.4+vue+vux+element的环境搭配
最近因为项目的需要,需要搭配一个这样的环境.之前做过的东西没有这样用过,在网上找了半天不是过于简单就是根本行不通,自己踩了半天的坑,终于搭配成功. 首先下载laravel5.4,直接去官网一键安装包或 ...
- Vue(二十七)当前GitHub上排名前十的热门Vue项目(转载)
原文地址:https://my.oschina.net/liuyuantao/blog/1510726 1. ElemeFE/element tag:vue javascript components ...
- Vue学习-Element框架
今天学了一个基于Vue2.0的桌面端组件库Element,号称是全世界最流行的Vue UI框架.感觉学会了之后就变身大牛了有木有. 好了,不吹牛皮了. Element官方文档通俗易懂,框架什么的安装引 ...
- Vue发布过程中遇到坑,以及webpack打包优化
前言 这段时间,本人自己做了一个vue画面部署到自己的服务器上,发现运行速度慢的的惊人,虽然服务器很渣(本人没什么钱,只能租最差的服务器,主要是给自己学习用的),但是这样开发出来的网站简直不能用,所以 ...
- 【转】8年!我在OpenStack路上走过的坑。。。
8年!我在OpenStack路上走过的坑... 摘要: 2010年10月,OpenStack发布了第一个版本:上个月,发布了它的第18个版本Rocky.几年前气氛火爆,如今却冷冷清清.Rocky版本宣 ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
随机推荐
- mysql8 :客户端连接caching-sha2-password问题
在安装mysql8的时候如果选择了密码加密,之后用客户端连接比如navicate,会提示客户端连接caching-sha2-password,是由于客户端不支持这种插件,可以通过如下方式进行修改: # ...
- 如何创建和还原SQL Server 2000数据库?
说明:这篇文章是几年前我发布在网易博客当中的原创文章,但由于网易博客现在要停止运营了,所以我就把这篇文章搬了过来,虽然现如今SQL Server 2000软件早已经过时了,但仍然有一部分人在使用它,尤 ...
- python第四十二天 socket ---ssh
用scoket 写一个简版的ssh 服务端: #!usr/bin/env python #-*-coding:utf-8-*- # Author calmyan import socket,os s= ...
- CSS| 學習心得
resize :both , 只有overflow設置為auto時, 才能起作用???
- Mvc检查图片格式后上传
/// <summary> /// 检查是否文件是否图片并保存 /// </summary> /// <param name="file">文件 ...
- Django框架的简介
Django框架的背景 Django是一款基于Python开发的全栈式一体化Web 应用框架.2003 年问世之初,它只是 美国一家报社的内部工具,2005 年 7 月使用 BSD 许可证完成了开源. ...
- February 8th, 2018 Week 6th Thursday
When you fall in love, friends, let yourself fall. 当你坠入爱河,我的朋友,你就放手去爱吧. To love someone is like movi ...
- [java基础]一文理解java多线程必备的sychronized关键字,从此不再混淆!
java并发编程中最长用到的关键字就是synchronized了,这里讲解一下这个关键字的用法和容易混淆的地方. synchronized关键字涉及到锁的概念, 在java中,synchronized ...
- java 封装及this 用法
封装:主要用于将类中的成员名(类变量)通过 private关键字进行访问权限的设定,使用 private后,成员变量只能在当前类中进行访问,超过该类时访问提示不存在,当然也可以用于方法中,但较少.如果 ...
- Android ActionBar全然解析,使用官方推荐的最佳导航栏(上)
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/18234477 本篇文章主要内容来自于Android Doc.我翻译之后又做了些加工 ...
