Angular4.0引入第三方框架,eg: bootstrap、jquery
最近学习angular4.0,在练习是需要使用jquery和bootstrap。但是查阅了,大多数都是angular2的方法,或者是angular4.0的方法但是不准确。花了一些时间终于捣腾出来了,把使用的方法分享给大家。进入正题,angular导入第三方框架几乎都是一个套路。拿jquery和bootstrap(bootstrap依赖于jquery,所以使用bootstrap必须在jquery的基础之上)举例:
1、node环境、cnpm淘宝镜像、angular cli、以及搭建好的angular4.0项目这些前提条件不多说,不懂的可以自行百度,资料很多;
2、在对应的项目目录下执行: cnpm i jquery -- save
cnpm i bootstrap --save
执行完后,在package.json文件里面的dependencies可以查看jquery和bootstrap的版本信息:

3、由于angular是使用TypeScript,所以还需安装对应的类型描述模块,是TypeScript认识jquery和bootstrap的语法。执行以下命令安装:
cnpm i @types/jquery --save-dev
cnpm i @types/bootstrap --save-dev
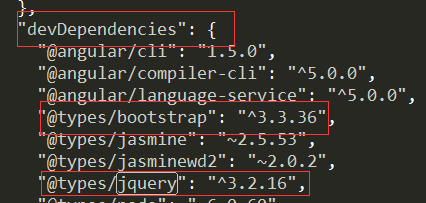
执行完后,在package.json文件里面的devdependencies可以查看jquery和bootstrap的类型描述模块版本信息:

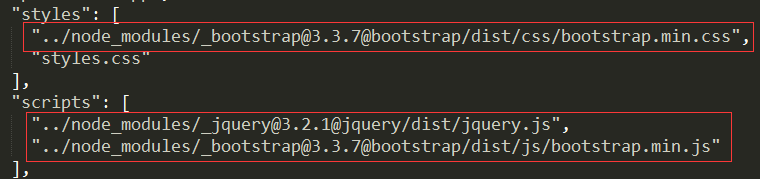
4、好!现在已经安装好了,但是你会发现为啥页面中的样式并没有bootstrap的效果?那是因为我们只是安装了,但是并没有引入相关的js和css:在.angular-cli.json文件中的apps下的styles和scripts里分别写入:
"../node_modules/_bootstrap@3.3.7@bootstrap/dist/css/bootstrap.min.css",
"../node_modules/_jquery@3.2.1@jquery/dist/jquery.js",
"../node_modules/_bootstrap@3.3.7@bootstrap/dist/js/bootstrap.min.js"
像这样:

值得注意的是这里的_bootstrap@3.3.7@bootstrap这个位置(可能直接写:bootstrap;原因不明)。
5、最容易被忽略也是最重要的一步!!!重启项目!!!
Angular4.0引入第三方框架,eg: bootstrap、jquery的更多相关文章
- ionic3.0--angular4.0 引入第三方插件库的方法
ionic3.0 引入第三方插件 (swiper),方法很多,现详细说明下官方推荐(typings)做法. 1.全局安装Typings 1. npm install -g typings 2.搜索你 ...
- Angular 引入第三方框架方法(如Jquery,Bootstrap)
1.npm i jquery --save / npm i bootstrap --save 2.angular.json 引入路径 3.引入Jquery和Bootstrap的类型描述文件 ...
- Angular4.x 引入第三方 JS
引入 Jquery 使用 angular-cli 新建 angular项目 1.安装 jquery npm install jquery --save 2..angular-cli.json 中引入 ...
- angular4,6 引入第三方插件的方法
话不多说直入主题,最常见的有三种方式来引用第三方插件,下面以jquery插件及基于JQuery的两款插件:nicescroll和rangeSlider为例. 一.第一种方式:在.angular-cli ...
- Angular4.0引入laydate.js日期插件方法
Angular是不支持直接引入js文件的,下面介绍项目如果引入laydate.js的方法 一.将下载的laydate中的js和theme文件放到一个统一的文件下面,我把它放到asset下 二.在ang ...
- vue项目中引入第三方框架
element-ui npm install element-ui -- save; main.js中 import Element from 'element-ui'; import 'elemen ...
- angular4(2-1)angular脚手架引入第三方类库(jquery)
欢迎加入前端交流群交流知识&&获取视频资料:749539640 如何在angular4脚手架中引入第三方类库呢比如jquery.swiper.bootstrap...... 例如引入j ...
- 走进webpack(2)--第三方框架(类库)的引入及抽离
在当代的前端开发中,很少会用原生JS来开发页面,最基本的都会使用jQuery来节省我们开发的时间和效率,而angular,vue,react的出现更是为前端开发者带来了福音.那么这篇文章就说说如何用w ...
- 基于webpack实现多html页面开发框架七 引入第三方库如jquery
一.解决什么问题 1.如何引入第三方库,如jquery等 二.引入jquery方法 1.下载jquery.min.js放到assets/lib下面 2.安装copy-webpack-plugin,将已 ...
随机推荐
- shadows
http://blog.51cto.com/11975865/2308030 https://www.jianshu.com/p/247cdbabf389 https://baijiahao.baid ...
- IOS 应用发布流程
发布流程总结成三个步骤: iOS应用发布流程(一)------相关app证书的申请.下载以及安装 http://blog.csdn.net/ys371277787/article/details/50 ...
- Index.get_indexer 方法的含义
表示,to_match 中的字符,在 unoque_vals 中的位置索引
- ubuntu解压命令(转)
-c: 建立压缩档案 -x:解压-t:查看内容-r:向压缩归档文件末尾追加文件-u:更新原压缩包中的文件 这五个是独立的命令,压缩解压都要用到其中一个,可以和别的命令连用但只能用其中一个.下面的参数是 ...
- selenium + firefox驱动版本对应。
1)selenium 2.51.0====firefox 46 selenium 3.11.0 ====firefox 56 后来发现最新的火狐浏览器好多插件都不能用了.所以果断回到46.对应的2.5 ...
- 亲自打造Deferred对象
经过对比之后,决心学习jQuery,自己打造一个Deferred对象.var util = require('./util.js');function Callbacks() { var list = ...
- ES6与ES5对比 模板字符串
var title = '你好' ES5 var tpl1 = '<div>' + '<span>' + title + '</span>' '</div&g ...
- 【OS】Heap & Stack
操作系统概念的堆.栈不同于数据结构的堆.栈. C 语言中,一切指针占 4 字节,这意味着指针指向 RAM 中的地址可以有 232 个,最小的地址是 0,最大的地址是 231 - 1. (一)堆: 堆空 ...
- 基于JMH的Benchmark解决方案
原始Benchmark做法 在设计新框架的时候,往往需要评估待接入的组件的性能,这个时候我们可能会利用UnitTest来进行,写一个方法,然后在循环里面跑,利用System.CurrentTimeMi ...
- TreeTagger
大家都知道TreeTagger是一个用于词性标注和词型还原的工具,它的返回结果由三部分组成:目标词汇,词性,原形.那该工具是怎样判断目标词汇的词性的呢?又是怎样得到目标词汇的原形的呢?本文就是从这两个 ...
