微信小程序 | 多个按钮或VIEW,切换状态的简单方法(三元)

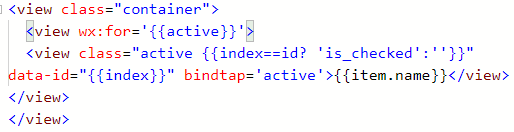
wxml文件

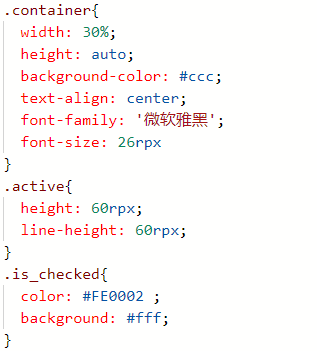
wxss文件

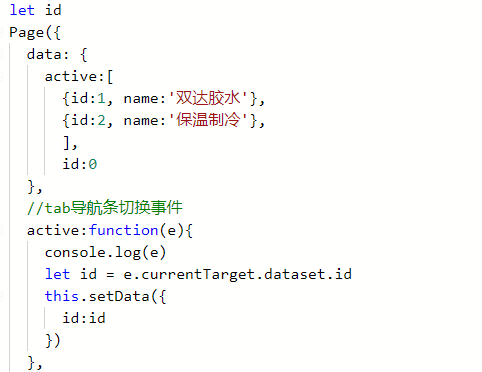
js文件
微信小程序 | 多个按钮或VIEW,切换状态的简单方法(三元)的更多相关文章
- 微信小程序把玩(八)view组件
原文:微信小程序把玩(八)view组件 刚看到这个效果的时候还真是和ReactNative的效果一致,属性也基本的一样. view这个组件就是一个视图组件使用起来非常简单. 主要属性: flex-di ...
- mpvue开发微信小程序,分享按钮报错:`Cannot read property 'apply' of null`
用mpvue开发微信小程序,分享按钮报错:Cannot read property 'apply' of null onShareAppMessage 是于微信小程序Pages的生命周期钩子,顾这个方 ...
- 微信小程序的button按钮设置宽度无效
亲,你是不是也遇到了微信小程序的button按钮设置宽度无效.让我来告诉你怎么弄 方法1. 样式中加入!important,即:width: 100% !important; wxss代码示例 1 2 ...
- 微信小程序基于swiper组件的tab切换
代码地址如下:http://www.demodashi.com/demo/14010.html 一.前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.co ...
- 微信小程序 获取用户信息并保存登录状态
微信小程序 获取用户信息并保存登录状态:http://www.360doc.com/content/18/0124/11/9200790_724662071.shtml
- 微信小程序tabBar 不显示底部菜单的原因和解决方法
1,书写,正确书写时tabBar,不要写成tabbar!!! 2,当创建新工程时,app.json中Pages配置是这样的 ,,[图1], 注意:微信小程序里面的json文件时不能注释的,图中只是给读 ...
- 微信小程序 iphone6 和 iphone6plus 如何设置rpx单位,通俗易懂的方法
pt:屏幕物理像素(屏幕实际宽度像素) px:屏幕分辨率 pt和px关系:iphone6plusppi密度高,1pt里有3px,iphone6 1pt里有2px. iphone6宽度 (物理像素) : ...
- 微信小程序没有返回按钮怎么办?微信小程序左上角返回按钮怎么调出来?
如果你发现自己的小程序页面没有返回按钮,请检查是不是用的wx.redirectTo(OBJECT)进行的跳转,如果是那就把它改成wx.navigateTo(OBJECT)就可以了. wx.naviga ...
- 微信小程序之一:动态添加view(view包含picker,input)
<view wx:for="{{array}}" wx:key="this" class="borderContainer"> ...
随机推荐
- JS设计模式(3)代理模式
什么是代理模式? 情景:小明追女生 A 非代理模式:小明 =花=> 女生A 代理模式:小明 =花=> 让女生A的好友B帮忙 =花=> 女生A 定义:为其他对象提供一种代理以控制对这个 ...
- 从GitHub远程仓库中删除文件夹或文件
在上传项目到github时,忘记忽略了某个文件夹target,就直接push上去了, 最后意识到了此问题,决定删除掉远程仓库中的target文件夹 删除前: 删除后: 在github上只能删除仓库,却 ...
- 在res文件下新建文件夹
今天遇到了在res下新建文件夹的问题,无论是是Android studio中直接建还是在下载Android studio的物理地址中直接新建一个文件夹,在树结构中始终没有见到新建的文件,原来需要把An ...
- 没有显示器、网线、路由器,编辑TF卡连接树莓派
只有电脑,连接树莓派的方法 电脑新建热点 打开TF卡,在根目录新建文件wpa_supplicant.conf,内容如下 country=GB ctrl_interface=DIR=/var/run/w ...
- pm2 日常使用
1. pm2 是什么? 日常开发中需要启动一个node项目,需要用npm run …,,如果终端被关掉,程序也就自动停止,有时候几个项目一起跑起来,好几个终端开着,个人不太喜欢,有一神器可以解决:pm ...
- FI 创建资产接口AS01
FUNCTION ZREIP_CREATE_AS01TSET. *"------------------------------------------------------------- ...
- 使用python内置库pytesseract实现图片验证码的识别
环境准备: 1.安装Tesseract模块 git文档地址:https://digi.bib.uni-mannheim.de/tesseract/ 下载后就是一个exe安装包,直接右击安装即可,安装完 ...
- Listview自定义了子View导致listview的onitemclick事件无效
原因是子View的点击事件抢占了listview的点击事件 解决办法: 1. 子View根布局 设置 android:descendantFocusability="blocksDescen ...
- Eclipse的Outline功能栏调出来
window-->Shoe View -->Outline 按住鼠标左键拖一下Outline功能栏,就可以无论开哪个项目都能够在右边显示Outline功能栏 转载地址:https://bl ...
- B站(Bilibili) 视频的下载。
1) 第一种是众所周知的方法,在URL的 bilibili 前加个 i, 就可以有视频的mp4的地址,然后用下载器下载. 比如 想 下载 https://www.bilibili.com/video/ ...
