[转]matplotlib - plt.rcParams、matshow/cmap/坐标轴设置
转自:https://blog.csdn.net/qq_30815237/article/details/87903024
1、plt.rcParams
plt(matplotlib.pyplot)使用rc配置文件来自定义图形的各种默认属性,称之为“rc配置”或“rc参数”。
通过rc参数可以修改默认的属性,包括窗体大小、每英寸的点数、线条宽度、颜色、样式、坐标轴、坐标和网络属性、文本、字体等。rc参数存储在字典变量中,通过字典的方式进行访问。

代码:
import numpy as np
import matplotlib.pyplot as plt
###%matplotlib inline #jupyter可以用,这样就不用plt.show() #生成数据
x = np.linspace(0, 4*np.pi)
y = np.sin(x)
#设置rc参数显示中文标题
#设置字体为SimHei显示中文
plt.rcParams['font.sans-serif'] = 'SimHei'
#设置正常显示字符
plt.rcParams['axes.unicode_minus'] = False
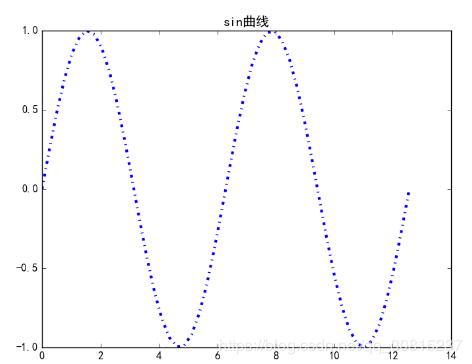
plt.title('sin曲线')
#设置线条样式
plt.rcParams['lines.linestyle'] = '-.'
#设置线条宽度
plt.rcParams['lines.linewidth'] = 3
#绘制sin曲线
plt.plot(x, y, label='$sin(x)$') plt.savefig('sin.png')
plt.show()

参数:
plt.rcParams['savefig.dpi'] = 300 #图片像素
plt.rcParams['figure.dpi'] = 300 #分辨率
plt.savefig(‘plot123_2.png’, dpi=200)#指定分辨率
# 默认的像素:[6.0,4.0],分辨率为100,图片尺寸为 600&400
# 指定dpi=200,图片尺寸为 1200*800
# 指定dpi=300,图片尺寸为 1800*1200 plt.rcParams['figure.figsize'] = (8.0, 4.0) # 图像显示大小
plt.rcParams['image.interpolation'] = 'nearest' # 最近邻差值: 像素为正方形
#Interpolation/resampling即插值,是一种图像处理方法,它可以为数码图像增加或减少象素的数目。 plt.rcParams['image.cmap'] = 'gray' # 使用灰度输出而不是彩色输出 plt.axis('off') #打印图片的时候不显示坐标轴
from:https://blog.csdn.net/liangzuojiayi/article/details/78184687
更详细的配置参见:https://my.oschina.net/swuly302/blog/94805
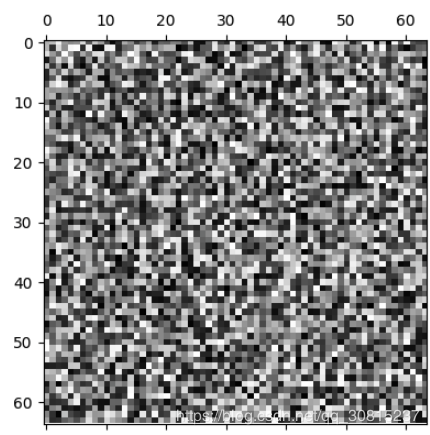
2、matshow函数
这是一个绘制矩阵的函数:matplotlib.pyplot.matshow(A, fignum=None, **kwargs)
A是绘制的矩阵,一个矩阵元素对应一个图像像素。
例如:plt.matshow(Mat, cmap=plt.cm.gray),cmap代表一种颜色映射方式。
实例:
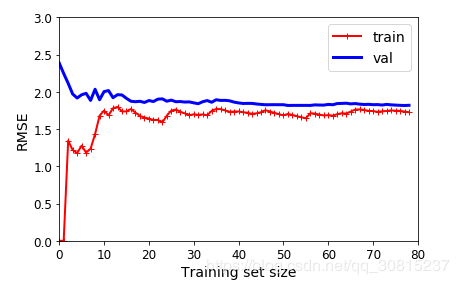
plt.plot(A, "r-+", linewidth=2, label="train")
plt.plot(B, "b-", linewidth=3, label="val")
plt.legend(loc="upper right", fontsize=14) # 设置位置
plt.xlabel("Training set size", fontsize=14) # 标签
plt.ylabel("RMSE", fontsize=14)
plt.axis([0, 80, 0, 3])#表示要显示图形的范围
plt.xticks(np.arange(0, 81, step=20))#设置刻度
plt.yticks(np.arange(0, 4, step=1))

Axes - Subplot - Axis 之间到底是个什么关系
用matplotlib.pyplot绘图需要知道以下几个概念:
画图板/画布:这是一个基础载体,类似实际的画图板,用pyplot.figure()函数创建,程序中允许创建多个画图板,具体操作的画板遵循就近原则(操作是在最近一次调用的画图板上实现),缺省条件下内部默认调用pyplot.figure(1)。
图形区/绘图区:用来绘图的实际区域,一般不直接获取,直接设定方式为pyplot.axes([x, y, w, h]),即axes函数直接确定了该区域在画图板/画布中的位置为x,y 尺寸为w,h
标签区:用来展示图形相关标签的地方,一般不直接设定(未仔细研究过),该区域根据图形区进行扩展,与该区域有关联的函数是pyplot.xlabel()、pyplot.ylabel()、pyplot.title()等
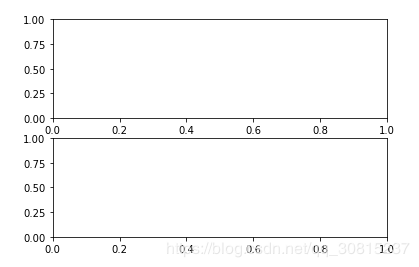
fig = plt.figure()
plt.show() ax1 = fig.add_subplot(211)
ax2 = fig.add_subplot(212)
用画板和画纸来做比喻的话,figure就好像是画板,是画纸的载体, 但是具体画画等操作是在画纸上完成的。 在pyplot中,画纸的概念对应的就是Axes/Subplot。

对比:
figure (1) VS figure()
figure()操作就是创建或者调用画图板,缺省情况下系统会创建figure(1)作为画图板。使用时遵循就近原则,所有画图操作是在最近一次调用的画图板上实现。
axes() VS subplot()
pyplot.axes([x, y, w, h])是用来在画图板上确认图形区的位置和大小的函数,x,y表示图形区左下角相对于画图板的坐标,w,h表示图形区的宽高。(缺省时该操作在figure(1)上操作)
pyplot.subplot(abc)本质也是用来确认图形区在画图板上位置大小的函数,区别是该函数将画图板按a行b列等分,然后逐行编号,并选择编号为c的区域作为图形区用来绘图。这是一个axes()操作的高级封装,方便用户使用。subplot(233)表示2行3列的第3个位置(即,第1行第三个区域)
同时,pyplot.show()实际展示的区域是画图板上所有图形区的最小包围区,不是整个画图板,即如果仅仅调用了subplot(224)结果只展示右下角的4号区域,而不是1、2、3、4都展示,因此会存在一定的错觉。
axes() VS axis()
axes([x, y, w, h])用来设定图形区;
axis([x_left, x_right, y_bottom, y_top])是用来设置所绘制图形的视窗大小的,表示直接展示的图形是需要满足参数中范围的值,直观表现是绘图区实际展示的坐标范围。
注:axis作用的图形区依旧遵守就近原则。
subplot() VS plot()
subplot用来生成图形区;
plot是实际使用的绘图函数,类似的函数还有hist等,plot操作遵守就近原则,即作用在最近一次使用的图形区上。
from:https://blog.csdn.net/JasonZhu_csdn/article/details/85860963
官网:https://matplotlib.org/api/_as_gen/matplotlib.pyplot.html
转自:https://wangyeming.github.io/2018/11/07/matplot-cmap/
画图离不开色彩--说说matplot的cmap
一张好看的图,离不开各种各样的颜色。在matplot中,有一个cmap的概念,通过cmap,我们可以很方便的给多组数据自动分配色彩,画出很好看的图。这篇文章就简单介绍下cmap的概念和用法。

cmap是什么
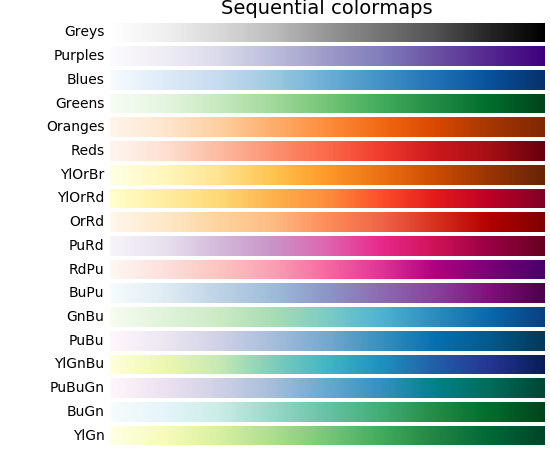
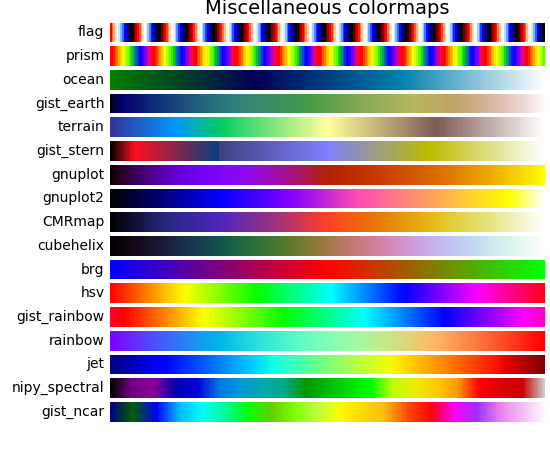
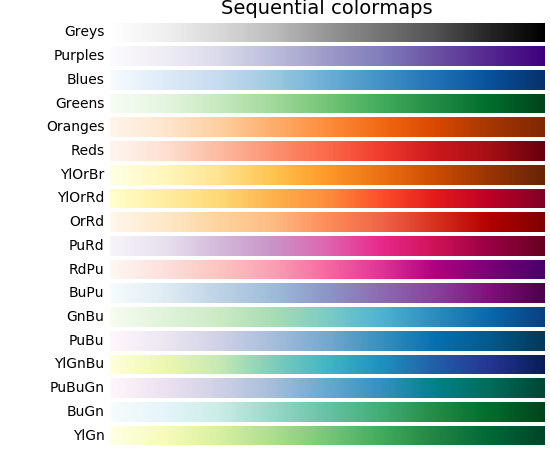
cmap也就是colormap,可以理解为接受一个数值,输出一个指定的颜色的字典。下面这张图就展示了常见的一些cmap。

可以点击matplot cmap这里,里面有一个demo示例,会画一个包含matplot中所有cmap的图。
这里常见的cmap有:
纯色渐变系列:

比如说画灰度图的话,可以选择Greys这个cmap。
如何在画图中使用cmap
import matplotlib.pyplot as plt
import numpy as np n = 1024 # data size
X = np.random.normal(0, 1, n) # 每一个点的X值,平均数是0,方差是1
Y = np.random.normal(0, 1, n) # 每一个点的Y值 # 这里我们每个点的颜色和该点的X值+Y值的和相关
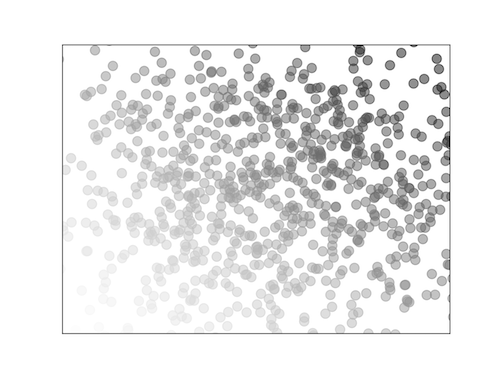
color = X + Y # 使用我们上面说的灰度图
cmap = plt.get_cmap('Greys')
# cmap = plt.cm.Greys #也可以这么写
# 利用normlize来标准化颜色的值
norm = plt.Normalize(vmin=-3, vmax=3) # 散点图
plt.scatter(X, Y, s=75, alpha=0.5, c=color, cmap=cmap, norm=norm) plt.xlim(-1.5, 1.5)
plt.xticks(()) # ignore xticks
plt.ylim(-1.5, 1.5)
plt.yticks(()) # ignore yticks plt.show()

其中,我们用到了matplotlib.colors.Normalize类,比如说我们的颜色对应的值取值范围在[-10, 10]之间和[-1,1]之间肯定是不能套用同一个转换标准的,通过Normalize标准化,我们可以很方便的将我们的实际值合适的分布到color map上。
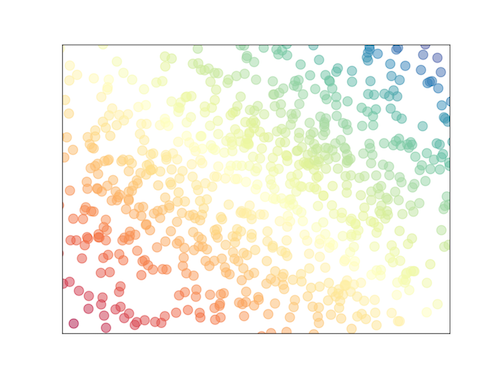
我们讲colormap换成
cmap = plt.get_cmap('Spectral')
画出来的图的颜色就是下面这样的:

[转]matplotlib - plt.rcParams、matshow/cmap/坐标轴设置的更多相关文章
- matplotlib:plt.rcParams设置画图的分辨率,大小等信息
主要作用是设置画的图的分辨率,大小等信息 plt.rcParams['figure.figsize'] = (8.0, 4.0) # 设置figure_size尺寸 plt.rcParams['ima ...
- Matplotlib中plt.rcParams用法(设置图像细节)
import numpy as np import matplotlib.pyplot as plt from matplotlib.colors import ListedColormap %mat ...
- plt.rcParams[]
plt.rcParams[] pylot使用rc配置文件来自定义图形的各种默认属性,称之为rc配置或rc参数.通过rc参数可以修改默认的属性,包括窗体大小.每英寸的点数.线条宽度.颜色.样式.坐标轴. ...
- matplotlib坐标轴设置-【老鱼学matplotlib】
我们可以对坐标轴进行设置,设置坐标轴的范围,设置坐标轴上的文字描述等. 基本用法 例如: import numpy as np import pandas as pd import matplotli ...
- matplotlib坐标轴设置续-【老鱼学matplotlib】
本次会讲解如何修改坐标轴的位置. 要修改轴,就要先得到当前轴:plt.gca(),这个函数名挺怪的,其实是如下英文字母的首字母:get current axis,也就是得到当前的坐标轴. import ...
- 使用matplotlib的示例:调整字体-设置colormap和colorbar
使用matplotlib的示例:调整字体-设置colormap和colorbar # -*- coding: utf-8 -*- #********************************** ...
- 使用matplotlib的示例:调整字体-设置刻度、坐标、colormap和colorbar等
使用matplotlib的示例:调整字体-设置刻度.坐标.colormap和colorbar等 2013-08-09 19:04 27805人阅读 评论(1) 收藏 举报 分类: Python(71 ...
- python3绘图示例6-2(基于matplotlib,绘图流程介绍及设置等)
#!/usr/bin/env python# -*- coding:utf-8 -*- import os import numpy as npimport matplotlib as mpltfro ...
- python3绘图示例6-1(基于matplotlib,绘图流程介绍及设置等)
#!/usr/bin/env python# -*- coding:utf-8 -*- import os import pylab as pyimport numpy as npfrom matpl ...
随机推荐
- Hybris CronJob.
一.概念 CronJobs提供了在特定的时间或者间隔内处理业务逻辑的方法.一般创建一个Cronjob有两种方式,第一种是定义Java类,由Hybris生成脚本并加入数据库.第二种是直接编写gr ...
- canvas动画效果新年祝福话语
html代码 <ul id="ul"></ul> css代码 * { margin:; padding:; } ul { list-style: none; ...
- 【读书笔记】iOS-流式音频与Pandora Radio之路
复杂性是不可避免的,而且只会随时间增长,所以在增加特性时一定要为重构和代码简化留出时间.真正遇到问题这前先不要担心性能.iPhone非常强壮,你可能永远也不会遇到预想的性能问题. 能过互联网向一个设备 ...
- CSS布局设置
一 盒模型 盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模 ...
- Apex单元测试
单元测试类 Salesforce中为Apex语言提供了完整的单元测试流程,包括单元测试类.测试的运行和结果分析等. 单元测试类是一种特殊的Apex类,基本语法和普通的Apex类一样. 单元测试类的结构 ...
- Openlayer3之空间参考扩展
Openlayers默认了两种空间参考,一个是EPSG4326,一个是EPSG3857,其它的空间参考需要进行扩展才能使用.所以我们初始化时进行了如下操作: 1.将配置数据库中所有的空间参考读取出来, ...
- Fiddler抓包使用教程-乱码处理 Decode
转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/73350344 本文出自[赵彦军的博客] 在 Fiddler 的工具栏中有一个 De ...
- 取消Eclipse等号、分号、空格代码自动补全
本文主要参考了以下文章 http://www.cnblogs.com/a-zx/p/3388041.html 本文基于 Eclipse Java EE IDE for Web Developers ...
- [20171113]修改表结构删除列相关问题3.txt
[20171113]修改表结构删除列相关问题3.txt --//维护表结构删除字段一般都是先ALTER TABLE <table_name> SET UNUSED (<column_ ...
- 总结Hibernate4.1+版本与Hibernate3.3+版本区别
利用休假时间好好学习了当今流行的ORMapping框架-Hibernate,看完了马士兵老师经典的Hibernate视频教程,也算是小小入门了吧. 马老师在讲课中使用的Hibernate版本是3.3. ...
