安装webpack和webpack打包(此文转自Henery)
Henery博客地址为:http://blog.csdn.net/henery_002
写的很详细,可以做参考
最近要做项目优化了,尤其是前端这块,许多js需要模块化管理和相应的优化
1.输入如下地址,进入node.js官网,下载node.js,图中蓝线标注的为稳定版,右边没标注为最新版,推荐稳定版
node.js官网地址为:https://nodejs.org/en/

2.安装node.js
一路下一步,记住安装路径(此处安装在 D:\Program Files\nodejs 下)。
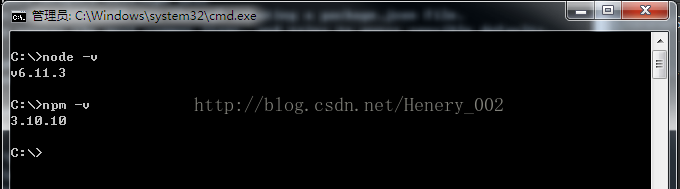
安装完成后(需要配置环境变量:新建NODE_PATH,取值为node的安装路径,如:E:\Program Files\nodejs\node_modules)运行cmd,执行node -v和npm -v命令查看安装情况。如执行结果如下图,说明安装成功。

3.配置npm的全局模块的存放路径以及cache的路径

然后执行如下命令:
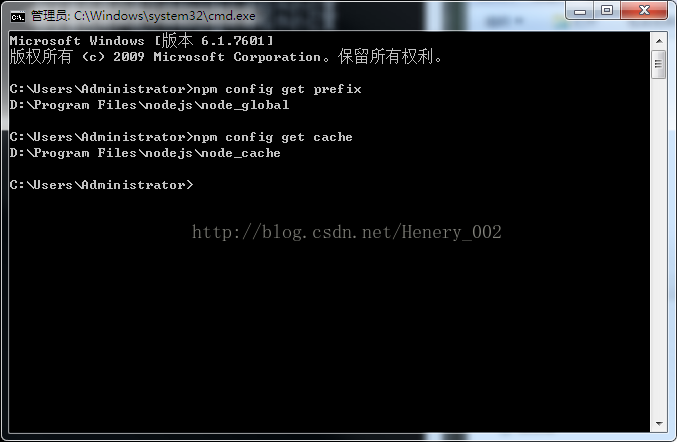
npm config set prefix "D:\Program Files\nodejs\node_global" 回车
npm config set cache "D:\Program Files\nodejs\node_cache" 回车

4.配置环境变量【****】
4.1 控制面板-系统和安全-系统-高级系统设置-高级-环境变量,
新建【系统变量】
变量名:NODE_PATH
变量值:D:\Program Files\nodejs\node_global\node_modules
(即步骤2全局模块的存放路径,亲测实际应该是D:\Program Files\nodejs\node_global\)
4.2 再将【用户变量】下的path值后追加:
D:\Program Files\nodejs\node_global
(亲测实际在【系统变量】中的path中也追加了NODE_PATH的相同路径,即D:\Program Files\nodejs\node_global)
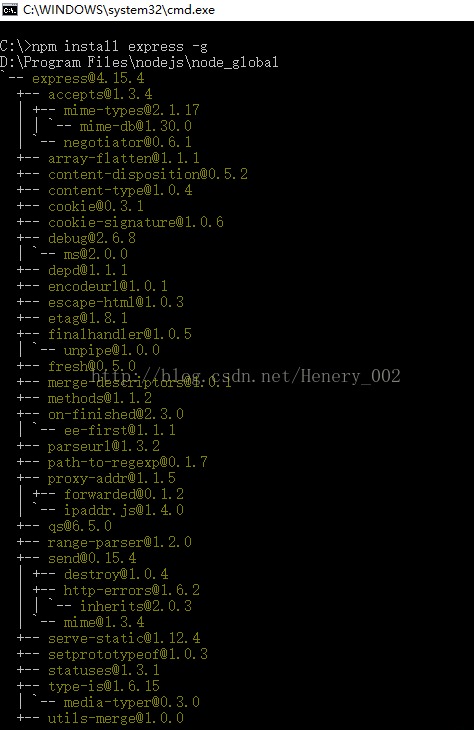
至此,便可使用 npm 安装相关模块,如安装最常用的 express 模块进行测试:
npm install express -g 回车


5.尝试安装模块bower
执行命令:
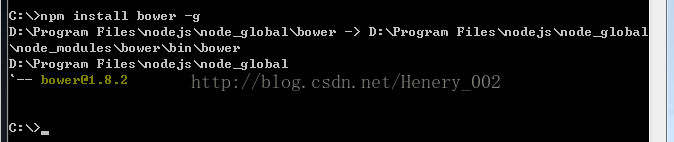
C:\>npm install bower -g (-g指安装到node_global文件夹中,-g前有一个空格)

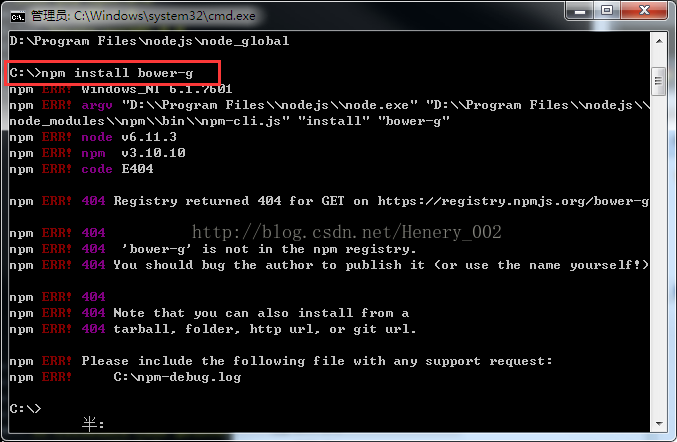
若-g前没有空格,错误安装结果为:

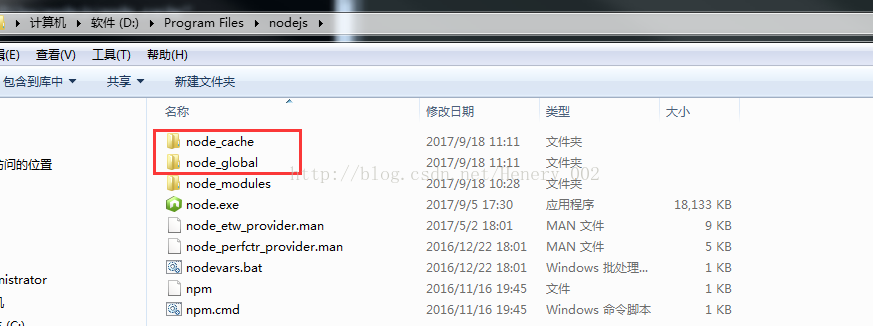
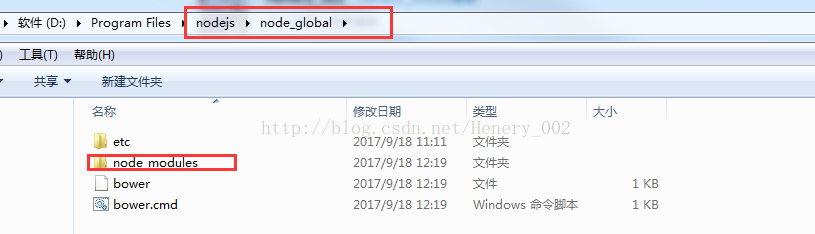
安装成功后,将看到node_global文件夹下新增文件夹 node_modules>bower

然后执行 bower -v。(若报错bower不是内部或外部命令,则是因为环境变量未配置好)

6.初始化npm
重新运行cmd(命令行创建子文件夹方法:mkdir webpack-test),初始化npm:
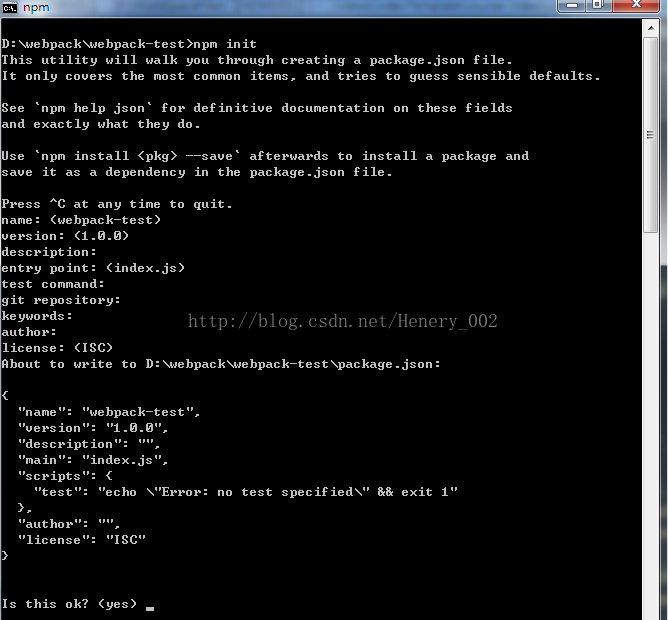
npm init 回车。
一路回车(则将会以默认参数创建初始化json文件package.json)

7.安装webpack
首先需要安装一个全局webpack:
npm install webpack -g 回车
这样才可以正确使用webpack的命令;然后还可以在当前项目里也安装一个webpack,这是官方推荐的做法:
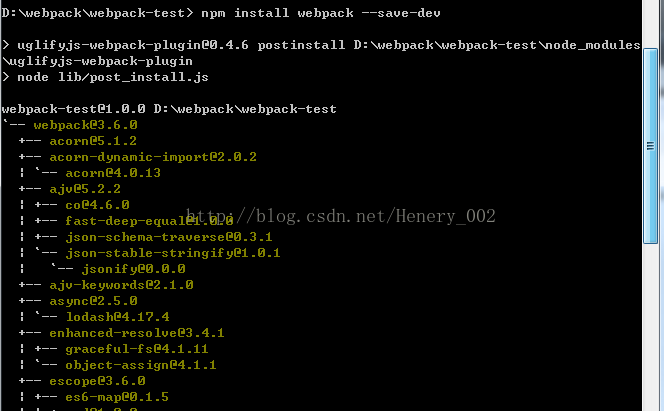
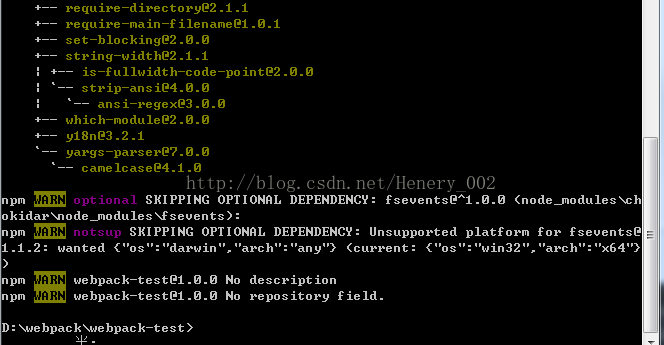
npm install webpack --save-dev 回车
(此处我只安装了全局webpack,即只执行了第一步,并未影响)


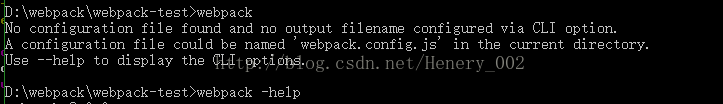
安装完成后在执行 webpack 测试时极易出错提示 webpack不是内部或外部文件。解决方法:建议在检查环境变量(NODE_PATH、Path)是否有问题之后,删除已安装的webpack重新进行 -g 全局安装。

webpack测试成功后,可进行步骤8:
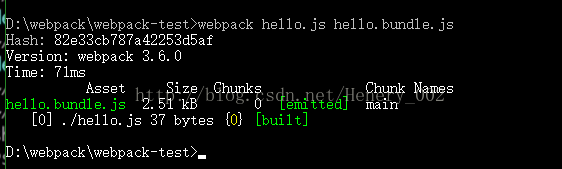
8.使用webpack打包hello.js测试文件
对示例文件hello.js进行打包:
D:webpack\webpack-test>webpack hello.js hello.bundle.js 回车

安装webpack和webpack打包(此文转自Henery)的更多相关文章
- webpackt入门1:webpack介绍&webpack安装&使用webpack打包
本篇博客不是原创,简书的zhangwang写的,原文太长,我这里只是提取了一部分. 原文地址:入门webpack,看这篇就够了 一.Webpack解决了什么问题 问题1.JavaScript这个脚本化 ...
- webpack入门——webpack的安装与使用
一.简介 1.什么是webpack webpack是近期最火的一款模块加载器兼打包工具,它能把各种资源,例如JS(含JSX).coffee.样式(含less/sass).图片等都作为模块来使用和处理. ...
- webpack入门之打包html,css,js,img(一)
webpack到底是什么,网上一大堆介绍的东西,越看越不知道说的什么,所以今天打算自己来记录一下这段时间学习webpack的成果, webpack就是打包文件用的,html,css,js,img,为什 ...
- 规范开发目录 及 webpack多环境打包文件配置
规范开发目录 普通项目 开发目录: ├── project-name ├── README.md ├── .gitignore ├── assets ├── ├── js ├── ├── css ├─ ...
- webpack之牛刀小试 打包并压缩html、js
1.创建项目文件夹test,在文件夹下创建src文件夹用来存放源码,在src文件夹下创建index.html/index.js两件文件. 我们的最终目的是将这两个文件打包压缩并输出到/test/dis ...
- 前端自动化构建工具webpack (一)之webpack安装 和 设置webpack.confi.js
目的: 模块化开发,组件化开发,让代码符合开发规范,更高效 webpack作用:从pack,就知道这是包的意思,比较专业点叫做前端自动化打包构建工具,代码错误检查,预处理,文件合并(打包),代码压缩 ...
- webpack简单的打包体验
怎么使用webpack 进行打包 需要使用管理员权限进行安装 npm install webpack -g npm install webpack-cli -g 创建站点 mkdir webpack ...
- webpack快速入门——打包后如何调试
在配置devtool时,webpack给我们提供了四种选项. source-map:在一个单独文件中产生一个完整且功能完全的文件.这个文件具有最好的source map,但是它会减慢打包速度: che ...
- webpack使用来打包前端代码
使用webpack打包js文件(隔行变色案例) 1.webpack安装的两种方式 运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行 ...
随机推荐
- JQuery实现省市区的三级联动
JQuery实现省市区的三级联动 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "h ...
- 【ajax】1、ajax原理
Ajax核心XMLHttpRequest对象 XMLHttpRequest对象方法 XMLHttpRequest对象属性 onreadystatechange 状态改变的事件触发器.每次 readyS ...
- Minitab系列 前言
Matlab 在有些时候太过去强大,强大到几乎所有的数学问题都可以解决. 在这里,Matlab就像数学版的Vim,对于一般的使用者还是不想编程,想要更加的直接直观的数学处理工具,这里向大家介绍mini ...
- nginx重启服务
修改完nginx配置后,需要使用 nginx -s reload使修改的配置生效,配置生效是平滑的,不会对访问产生任何影响reload后会启动新的进程接受新请求,对于未处理完的请求还是用老的配置,直到 ...
- 【读书笔记】iOS-优化内存
imageNamed:方法创建UIImage对象,这些对象不再使用的时候 会放到应用的默认自动回收池中,而不是当前的事件循环的自动回收池中,这样的对象占用的内存只有在应用结束的时候 才会回收.如果用这 ...
- JavaSE 集合概述
1.对象的存储: 数组(基本数据类型 & 引用数据类型) 集合(引用数据类型) 2.集合框架 Collection 接口: 方法: iterator().toArray(); 迭代器遍历集合 ...
- Windows中几个内存相当的指标
以下几个内存大小相当: IS:虚拟内存任务管理器:提交内存进程对象上的:PrivateMemorySize64,性能计数器:Process\Private Bytes
- Yii1.1.16学习记录
最近工作中用到Yii框架,为此专门在网上找了些相关教程学一下,尽管教程比较老,但学完后至少对Yii框架有了基本了解,特别是widget的使用,感觉Yii真的很强大. 一.框架介绍与安装 框架源码下载 ...
- gridview导excel及解决导出中文乱码的方法
要全部展示数据,所以导出时要先将翻页取消,重新绑定数据:gridview的allowpaging属性设置为false,然后databind()一下 <%@ Page Language=" ...
- 成功清除 windows2008 内部版本7601 字眼
cmd—>bcdedit -set testsigning off重启电脑就好了
