vue 自学笔记(三) 计算属性与侦听器
一:计算属性
虽然在模板内使用表达式对属性进行处理十分便利,例如在小胡子语法里写number + 1实现对数据的简单处理,但若我们在其中加入大量的代码,使得逻辑变重,导致难以维护。例如下面的代码,并不是简单的逻辑处理,而是需要经过一段时间的推算后,才知道在 div 中展示的是怎么样的内容
可以在小胡子语法中直接书写简单js

Vue 建议我们在其中只做一些简单的运算即可,那么当给页面要绑定的属性需要大量逻辑处理的时候,我们建议使用计算属性
1:基础例子

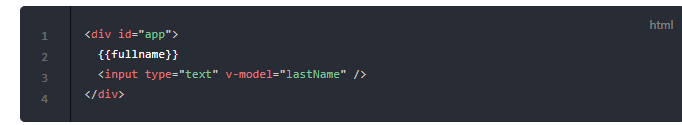
创建了一个根节点,我们现在给其挂载实例

明确观点, fullname 在调用时为属性
现在我们可以看到页面有一个输入框,受v-model双向绑定影响,框内会呈现 lastName 的属性值。我们需要明确一点,虽然 fullname 类似方法,但实际上它是一个属性(因此按照属性使用放在模板语法中),只是没有定义在 data 中。fullname 的值收到 firstName 和 lastName 影响,当我们改变 lastName 的值时,页面上的 fullname 也发生了变化。
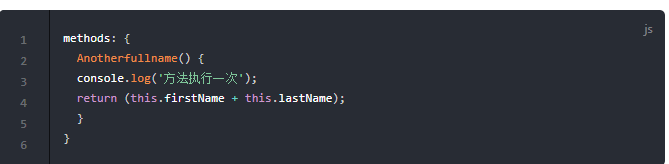
2: 不使用计算属性,使用方法进行改写

借用上面的代码,我们可以将 Anotherfullname 绑定在页面上,也可以呈现出和计算属性一样的效果。我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值。
注意!!!
..就是说函数,每次刷新都话在次执行. 而计算属性,不会重新加载

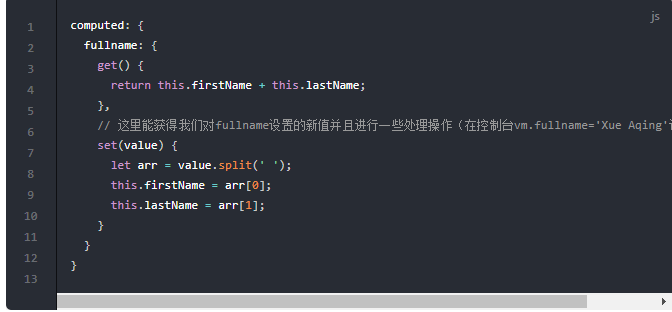
3 :计算属性的getter 和setter
vue 官网文档解释

我的解释:
计算属性默认只有 getter 函数,用来获取新值。当我们不明确的写出他们的时候,仅做方法写(如上例子),就只利用了 getter 函数。需要使用 setter 的话,我们要明确写出。

getter 函数明确的获取了其依赖的两个属性,然后处理返回。当我们要设置 fullname 的属性值时,会触发 setter 属性,参数 value 是我们设置的内容,例子中,setter 被调用后,相应的:vm 的 firstName 和 lastName 也会发生改变。
二:侦听器的使用:
虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
watch 始终监视着你写在里面的属性,当它发生变化的时候,就会执行你提前写好的逻辑处理。我们来看用计算属性实现的例子,如何被 watch 实现。
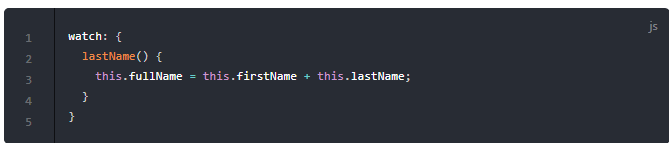
使用watch 实现时间侦听

wtach 监视着 lastName 这个属性,当我们修改 input 框,导致 data 中的 lastName 变化的时候,触发了 watch,执行对应的逻辑。
vue 自学笔记(三) 计算属性与侦听器的更多相关文章
- Vue学习笔记之计算属性和侦听器
0x00 计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div> {{ message.split(''). ...
- vue入门:(计算属性和侦听器)
methods watch computed 一.methods-方法 在数据渲染是需要基于多个数据时第一种方法,可以采用methods属性中的方法计算返回值来实现,先来看示例: <div id ...
- vue computed和methods 计算属性和侦听器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
- vue计算属性和侦听器
一.计算属性: main.js: var app = new Vue({ el: '#app', data: { math: 80, physics: 90, english: 30 }, compu ...
- Vue.js 生命周期、计算属性及侦听器
一.创建一个Vue实例 每个Vue应用都是使用Vue函数创建一个Vue实例.所有的Vue组件都是一个Vue实例,并且接受相同的选项对象(一些根实例特有的选项除外). 数据和方法 当一个实例被创建后,它 ...
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 一起学Vue之计算属性和侦听器
概述 在Vue开发中,模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.当你想要在模板中多次引用相同表达式时,就会更加难以处理.所以,对于任何复 ...
随机推荐
- hdu2089-不要62-(数位dp)
不要62 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- MongoDB:索引操作
首先插入十万个数据 ;i;i++){ var rand = parseInt(i*Math.random()); db.person_test.insert({"name":&qu ...
- [Solution] 950. Reveal Cards In Increasing Order
Difficulty: Medium Problem In a deck of cards, every card has a unique integer. You can order the de ...
- localStorage,sessionStorage,cookie使用场景和区别
localStorage:HTML5新增的在浏览器端存储数据的方法.设置和获取localStorage的方法: 设置: localStorage.name = 'zjj'; 获取: localStor ...
- Python开发【第七篇】:面向对象二
字段 class Foo: #静态字段(保存在类中) CC = 123 def __init__(self): #普通字段(保存在对象中) ...
- python 文件读写方式
一.普通文件读写方式 1.读取文件信息: with open('/path/to/file', 'r') as f: content = f.read() 2.写入文件中: with open('/U ...
- [leetcode]90. Subsets II数组子集(有重)
Given a collection of integers that might contain duplicates, nums, return all possible subsets (the ...
- php进程(线程)通信基础--System V共享内存
PHP默认情况没有开启功能,要支持该功能在编译PHP的时候要加入下面几个选项 System V消息,--enable-sysvmsg System V信号量支持,--enable-sysvsem ...
- Object.defineProperty之observe实现
对数据对象的属性批量劫持设置: <script type="text/javascript"> function observe(data){ if(!data || ...
- c语言基础课第三次作业
7-1找出最小值 1.实验代码 #include <stdio.h> int main(void) int n, i, m, min; scanf("%d", & ...
