读李宏毅《一天看懂深度学习》——Deep Learning Tutorial
大牛推荐的入门用深度学习导论,刚拿到有点懵,第一次接触PPT类型的学习资料,但是耐心看下来收获还是很大的,适合我这种小白入门哈哈。
我也放到我的盘里啦:
链接:https://pan.baidu.com/s/13xTs4qJKv2Ere4CscCQeDw 密码:e2qg
PPT整体结构如下:

Lecture I:概论
1.介绍深度学习
深度学习过程大体分为三个步骤:(1)定义方法(2)判断方法优劣(3)选出最佳方法

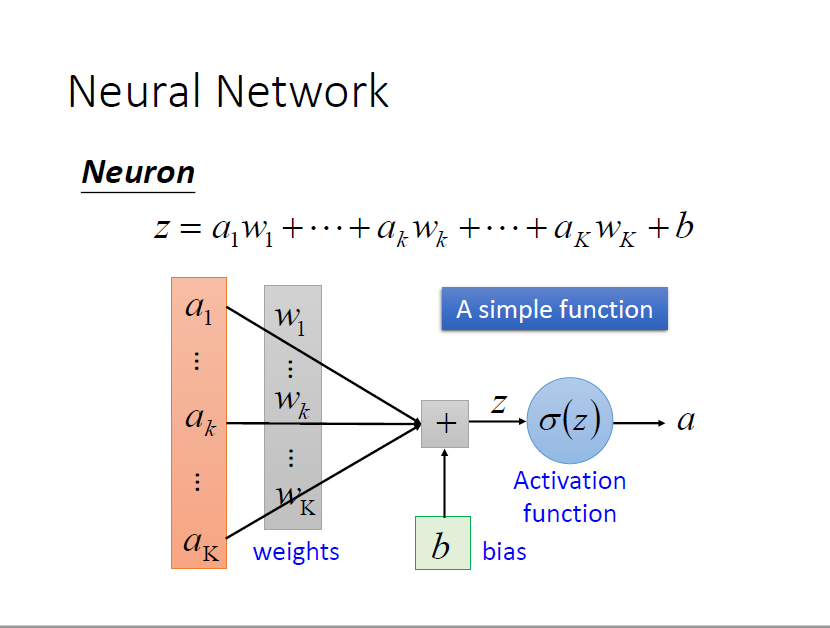
(1)定义方法——神经网络
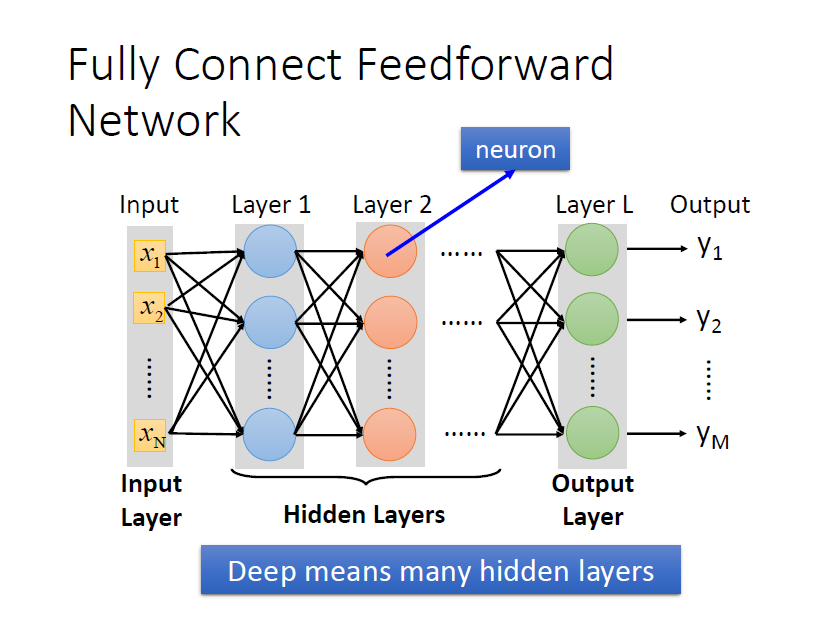
深度学习可以理解为多层的神经网络。神经网络的思想来源于对于人脑的生理上的研究,人脑由数亿个神经元组成,神经元通过轴突互相连接通信。神经网络和人脑类似,存在多个层级(layer),每个层级都有多个节点(神经元neuron),层级和层级之间相互连接(轴突),最终输出结果。

对于神经网络的计算能力可以理解为通过一层层Layer的计算归纳,逐步的将抽象的原始数据变的具体。以图片识别为例,输入是一个个像素点,经过每层神经网络,逐步变化成为线、面、对象的概念,然后机器有能力能够识别出来。

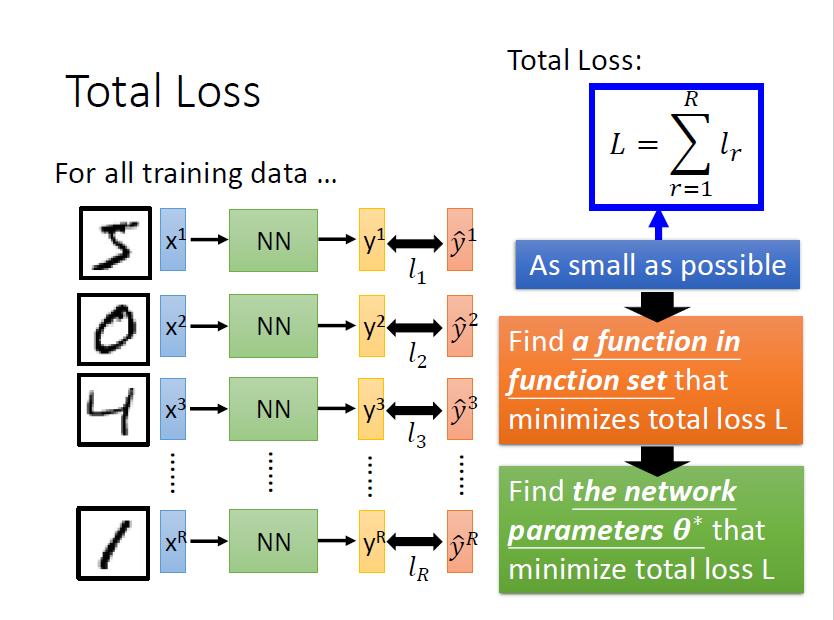
(2)判断方法优劣
首先准备待训练的数据和它们的标签,最终目标是由训练数据学习而来的。
我们用学习出来的参数对测试数据进行计算,得出对应的预测(y)然后和真实的测试数据的目标值(t)进行比对,y和t之间的差距往往就是Loss。
我们评估一个方法的好坏,就是看这个Loss是不是尽可能小。

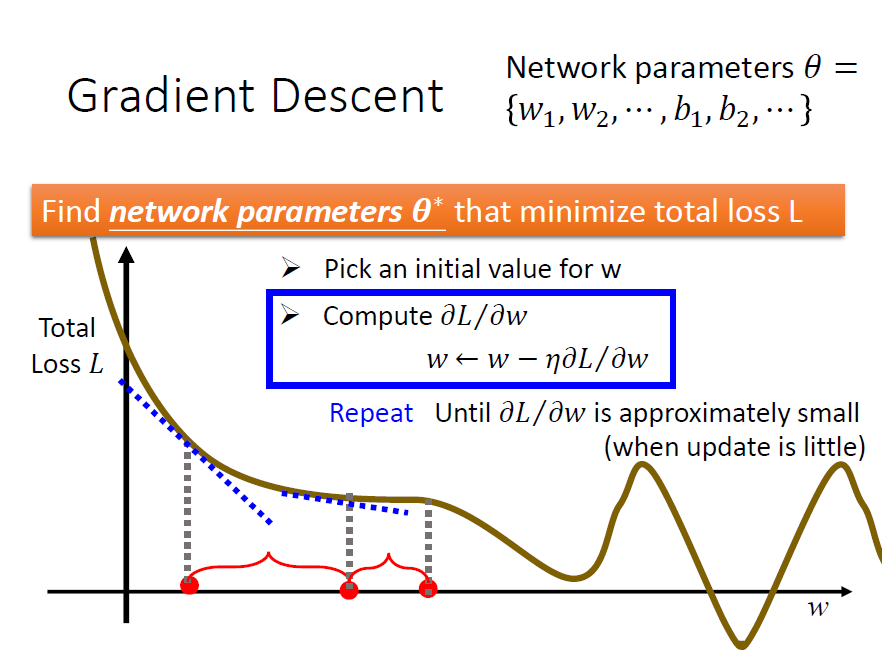
(3)选出最佳方法
获得最佳的学习是采用梯度下降算法,作者也提到梯度下降算法存在局部最优解的问题,即找到一条最“陡峭”的路下山。人们往往认为机器无所不能,实际上更像是在一个地图上面拓荒,对周边一无所知。
神经网络计算梯度的算法是反向传播算法,简称BP。

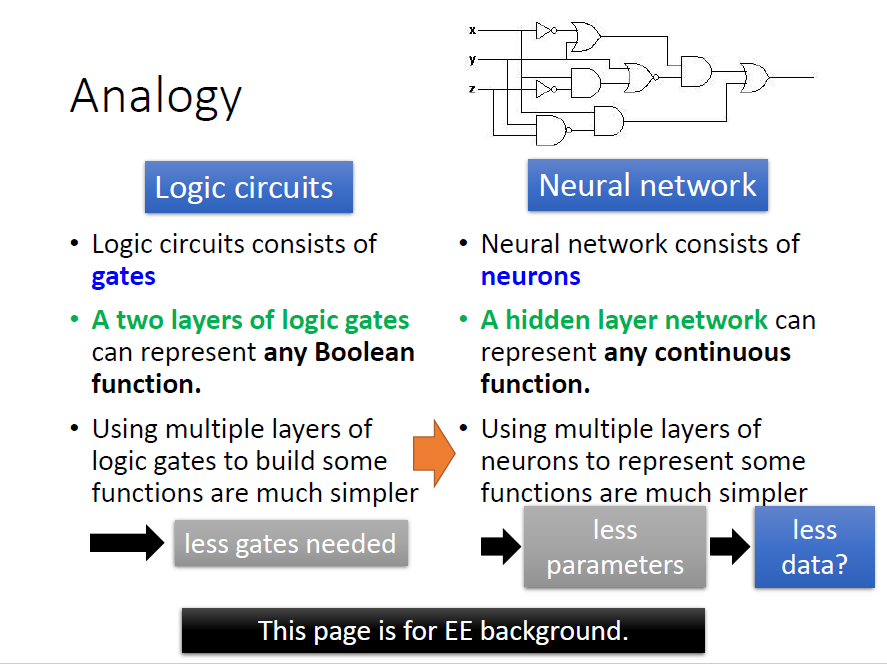
2.Why Deep?
很显然,神经网络的参数越多,预测能力就越好。那么如果是同样的参数情况下,为什么层级较多的表现会更好呢?

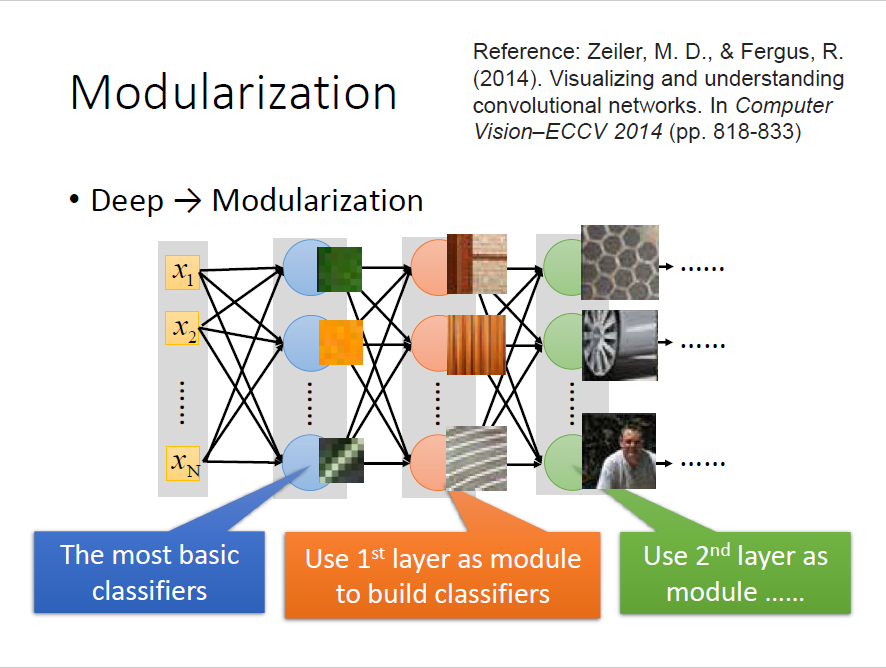
作者认为深度网络可以带来模块化的好处,模块化是从数据中自动学习的。随着网络的层级变多,神经网络会将像素元素逐渐归纳出一些基本的特征,进而变成纹理,进而变成对象。

3.Keras
TensorFlow or Theano的接口。
Lecture II:训练方法
经过神经网络训练之后会发现两种问题:
1.训练结果很差→重新选择训练方式
2.测试结果很差→(往往由于过拟合导致)重新定义方法

1.优化训练方法的手段:
(1)Choosing proper loss
选择合适的Loss function,使用Cross Entropy(交叉熵)效果要优于Mean Square Error(均方差)。
(2)Mini-batch
每次训练使用少量数据而不是全量数据效率更高。
(3)New activation function
使用ReLU(线性整流函数)替代Sigmoid可以解决梯度消失的问题,可以训练更深的神经网络。网络不是越深越好。
(4)Adaptive Learning Rate
可以随着迭代不断自我调整,提高学习效率。
(5)Momentum
可以一定程度上避免陷入局部最低点的问题。

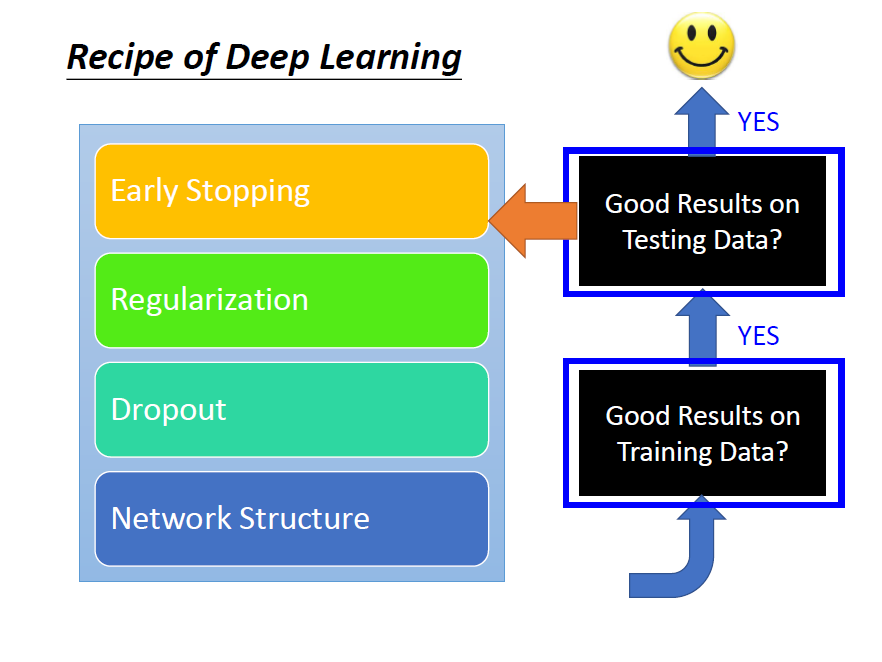
2.避免过度拟合的方法
增加数据量是最简单的方法:创造更多的数据、给数据加噪声。
(1)Early Stopping
使用cross validation的方式,不断对validation data进行检验,一旦发现预测精度下降则停止。
(2)Regularization(Weight Decay)
参数正则化的一种方式。删除无用的联系。
(3)Dropout
通过随机去掉一些节点的连接达到改变网络形式,所以会产生出多种网络形态,然后汇集得到一个最佳结果。
(4)Network Structure
如CNN等其他形态的网络。
Lecture III: 神经网络的变体
1. 卷积神经网络(CNN)

通常情况下,一个CNN包含多次的卷积、池化,然后Flatten,最终再通过一个深度神经网络进行学习预测。CNN在图像、语音识别取得非常好的成绩,核心的想法在于一些物体的特征往往可以提取出来,并且可能出现在图片的任何位置,而且通过卷积、池化可以大大减少输入数据,加快训练效率。
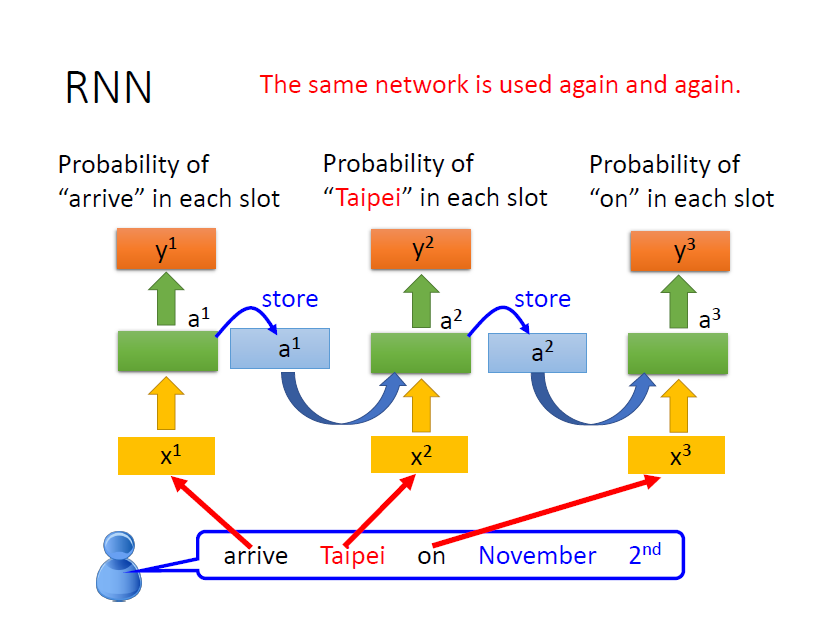
2. 递归神经网络(RNN)

RNN的想法是可以将hidden layer的数据存储下来,然后作为输入给下一个网络学习。这种网络的想法可以解决自然语言中前后词语是存在关联性的,所以RNN可以把这些关联性放到网络中进行学习。
Lecture IV: Next Wave
读李宏毅《一天看懂深度学习》——Deep Learning Tutorial的更多相关文章
- 【深度学习Deep Learning】资料大全
最近在学深度学习相关的东西,在网上搜集到了一些不错的资料,现在汇总一下: Free Online Books by Yoshua Bengio, Ian Goodfellow and Aaron C ...
- 机器学习(Machine Learning)&深度学习(Deep Learning)资料【转】
转自:机器学习(Machine Learning)&深度学习(Deep Learning)资料 <Brief History of Machine Learning> 介绍:这是一 ...
- 机器学习(Machine Learning)&深度学习(Deep Learning)资料
机器学习(Machine Learning)&深度学习(Deep Learning)资料 機器學習.深度學習方面不錯的資料,轉載. 原作:https://github.com/ty4z2008 ...
- 机器学习——深度学习(Deep Learning)
Deep Learning是机器学习中一个非常接近AI的领域,其动机在于建立.模拟人脑进行分析学习的神经网络,近期研究了机器学习中一些深度学习的相关知识,本文给出一些非常实用的资料和心得. Key W ...
- 机器学习(Machine Learning)&深度学习(Deep Learning)资料(Chapter 2)
##机器学习(Machine Learning)&深度学习(Deep Learning)资料(Chapter 2)---#####注:机器学习资料[篇目一](https://github.co ...
- 转:浅谈深度学习(Deep Learning)的基本思想和方法
浅谈深度学习(Deep Learning)的基本思想和方法 参考:http://blog.csdn.net/xianlingmao/article/details/8478562 深度学习(Deep ...
- (转)深度学习(Deep Learning, DL)的相关资料总结
from:http://blog.sciencenet.cn/blog-830496-679604.html 深度学习(Deep Learning,DL)的相关资料总结 有人认为DL是人工智能的一场革 ...
- (转)机器学习——深度学习(Deep Learning)
from:http://blog.csdn.net/abcjennifer/article/details/7826917 Deep Learning是机器学习中一个非常接近AI的领域,其动机在于建立 ...
- (转) 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-01-FAQ
特别棒的一篇文章,仍不住转一下,留着以后需要时阅读 基于Theano的深度学习(Deep Learning)框架Keras学习随笔-01-FAQ
- 【重磅干货整理】机器学习(Machine Learning)与深度学习(Deep Learning)资料汇总
[重磅干货整理]机器学习(Machine Learning)与深度学习(Deep Learning)资料汇总 .
随机推荐
- Centos7.1环境下搭建BugFree
环境准备: 系统 配置 IP Centos7.1 1核2G+60GB硬盘 10.10.28.204 1. 安装apache yum install httpd 2. 安装mysql yum inst ...
- 自动化部署iptables防火墙脚本
#!/bin/sh # Remove any existing rules # 清除规则 /sbin/iptables -F # 清除用户自定义规则 /sbin/iptables -X # 清除链的计 ...
- return ajax 把ajax链式操作 简易封装
成功就是done,失败就是fail
- 026-微软Ajax异步组件
ASP.Net中内置的简化AJAX开发的控件UpdatePanel放入ScriptManager,将要实现AJAX效果的控件放到UpdatePanel中即可.UpdatePanel原理探秘,用Http ...
- Python 第五阶段 学习记录之---Django 进阶
Model 一.创建表 1.基本结构 字段 AutoField(Field) - int自增列,必须填入参数 primary_key=True BigAutoField(AutoField) - bi ...
- Array 转 Set
Array 转 Set: Set<String> oldCandidateNames = new HashSet<String>(Arrays.asList(candidate ...
- .net core webapi+vue 跨域访问
最近在做一个前后端分离的示例,以下代码完美解决跨域的问题 一.后端服务 1.首先我们建一个.net core webapi的项目 2.项目引用Microsoft.AspNetCore.Cors 包 3 ...
- HTML5入门教程:响应式页面布局
摘自:https://www.sohu.com/a/225633935_647584 随着互联网时代的发展,我们对网页布局有了新的要求,大气,美观,能够在不同的设备上呈现令人焕然一新的效果.此时,一个 ...
- vue.js中的computed和watch的区别
1.computed在调用时不需要加(),watch是不需要调用的2.computed如果属性没有发生改变时会从缓存中读取值,watch当属性发生改变时会接收到2个值:一个为新值,一个为旧值3.com ...
- 复习-css常用伪类别属性
css常用伪类别属性 对<a>标签可制动态效果的css a:link:超链接的普通样式 a:visited:被点击过的超链接样式 a:hover:鼠标指针经过超链接上时的样式 a:acti ...
