Vue开发中遇到的问题及解决方案
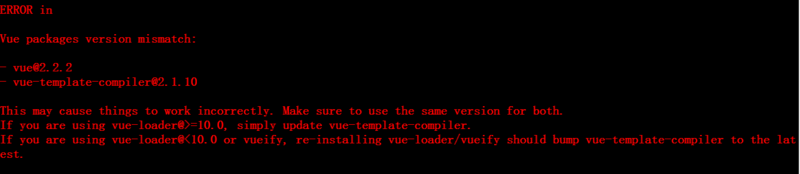
问题一:npm run dev的时候控制台报错Vue packages version mismatch,如下面

可是检查package.json文件里vue和vue-template-compiler的版本确是一样的
解决方案:把package-lock.json和node_modules这两个文件彻底删除然后再重新npm install
问题二:路由跳转前的钩子容易出现死循环,例如
router.beforeEach((to, from, next) => {
let url = 'http://10.2.149.109/permission/getPagePermission';
let data={
pagename:to.name,
}
axios.get(url,{params: data}).then((response)=>{
if(!response.data.Status){
return next({path:'/prompt'})
}
return next()
})
})
next()直接跳转到to.path路径,没有再执行一遍beforeEach导航钩子,而 next({path:'/prompt'})路由跳转的时候还执行一遍beforeEach导航钩子,所以上面出现死循环;
解决方案如下:
Vue开发中遇到的问题及解决方案的更多相关文章
- Vue开发中的中央事件总线
在Vue开发中会遇到大量的组件之间共享数据的情形,针对不同的情形,Vue有相对应的解决方案.比如,父组件向子组件传值可以使用props,复杂项目中不同模块之间传值可以使用Vuex.但是,对于一些简单的 ...
- C语言开发中常见报错的解决方案
C语言开发中常见报错的解决方案 整理来源于网络,侵权请通知删除.*禁止转载 ---- fatal error C1003: error count exceeds number; stopping c ...
- vue开发中的"骚操作"
前言 在与同事协作开发的过程中,见识到了不少"骚操作".因为之前都没用过,所以我愿称之为"高级技巧"! Vue.extend 在交互过程中,有个需求就是点击图标 ...
- iOS开发中的数据安全隐患和解决方案
移动互联网的兴起,每天都会涌现大量的app产品,无论公司开发还是个人开发,大家都在追求更快的抢占市场,但是确忽略了打磨产品,也忽略了移动开发中的数据安全隐患,如果我们用Charles工具,很容易截获到 ...
- Android开发中一些常见的问题解决方案
分享一下自己开发中遇到的一些常见问题及解决方案,方面以后快速开发少走弯路,也可以供大家一起学习. 1.开发中很常见的一个问题,项目中的listview不仅仅是简单的文字,常常需要自己定义listvie ...
- (转)webpack从零开始第6课:在Vue开发中使用webpack
vue官方已经写好一个vue-webpack模板vue_cli,原本自己写一个,发现官方写得已经够好了,自己写显得有点多余,但为了让大家熟悉webpack,决定还是一步一步从0开始写,但源文件就直接拷 ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- vue开发中v-for在Eslint的规则检查下出现:Elements in iteration expect to have 'v-bind:key' directives
在使用VScode编辑器vue开发过程中,v-for在Eslint的规则检查下出现报错:Elements in iteration expect to have 'v-bind:key' direct ...
- vue开发中利用正则限制input框的输入(手机号、非0开头的正整数等)
我们在前端开发中经常会碰到类似手机号输入获取验证码的情况,通常情况下手机号的输入需要只能输入11位的整数数字.并且需要过滤掉一些明显不符合手机号格式的输入,那么我们就需要用户在输入的时候就控制可以输入 ...
随机推荐
- Oracle 数据库逻辑结构.md
一.存储关系Oracle 数据库逻辑上是由一个或多个表空间组成的,表空间物理上是由一个或多个数据文件组成的:而在逻辑上表空间又是由一个或多个段组成的.在Oracle 数据库中,通过为每种不同的数据对象 ...
- 018-并发编程-java.util.concurrent.locks之-ReentrantReadWriteLock可重入读写锁
一.概述 ReentrantLock是一个排他锁,同一时间只允许一个线程访问,而ReentrantReadWriteLock允许多个读线程同时访问,但不允许写线程和读线程.写线程和写线程同时访问.相对 ...
- Python requests库如何下载一个图片资源
原文地址https://blog.csdn.net/u011541946/article/details/77700074 前面一篇文章介绍了response对象的一些常用API,也已经提到,我们的重 ...
- C++ const用法 尽可能使用const
C++ const 允许指定一个语义约束,编译器会强制实施这个约束,允许程序员告诉编译器某值是保持不变的.如果在编程中确实有某个值保持不变,就应该明确使用const,这样可以获得编译器的帮助. 1.c ...
- C++中的对象初始化
当对象在创建时获得了一个特定的值,我们说这个对象被初始化.初始化不是赋值,初始化的含义是创建变量赋予其一个初始值,而赋值的含义是把当前值擦除,而以一个新值来替代.对象初始化可以分为默认初始化.直接初始 ...
- JAVA 重写equals和重写hashCode
面试官可能会问你:“你重写过 hashcode 和 equals 么,为什么重写equals时必须重写hashCode方法?” 首先你需要了解: hashCode()的作用是获取哈希码(散列码) 它实 ...
- py-faster-rcnn代码
1. 对proposal层NMS的解释,很清晰 注意第18~20行是拿一个数(x1)和array(x1[ [0,2,3] ])去比:
- CSS——对position定位和margin-top的理解
一.常见定位方式 1.positon:absolute (脱离文档流) 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位 (这里的父元素是指定位方式为relative和abso ...
- P4777 【模板】扩展中国剩余定理(EXCRT)/ poj2891 Strange Way to Express Integers
P4777 [模板]扩展中国剩余定理(EXCRT) excrt模板 我们知道,crt无法处理模数不两两互质的情况 然鹅excrt可以 设当前解到第 i 个方程 设$M=\prod_{j=1}^{i-1 ...
- WindowsAPI每日一练(1) MessageBoxA
WindowsAPI每日一练系列 :https://www.cnblogs.com/LexMoon/category/1246238.html WindowsAPI每日一练(1) WinMain 要跟 ...
