js运用4
---恢复内容开始---
1.函数 关键字function
复习
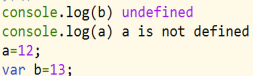
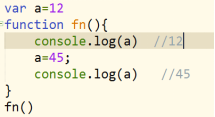
var 是js的关键字,用于声明变量,声明在内存模块完成,定义(=)是在执行模块完成。
var可以在内存模块提前(js代码执行前)完成所有变量提升这个功能。

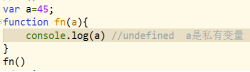
因为a没有带var,所以不存在变量提升,浏览器会把他当成window的属性。
function也是js的关键字,用于声明和定义函数的,声明和定义都在内存模块完成了。
function也是内存模块提前完成,所以有函数提升这个功能。
变量提升和函数提升 都叫预解释。都是浏览器的。
2.函数的定义:函数:具有一定功能的代码块。
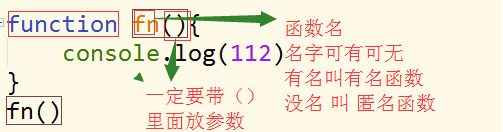
函数是通过function定义的,function后跟的是函数名。
结构语法
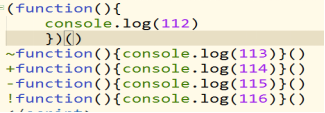
function(){}

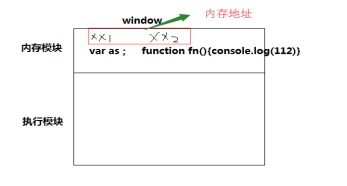
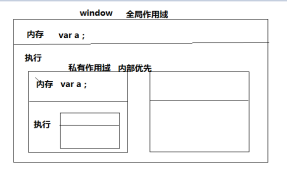
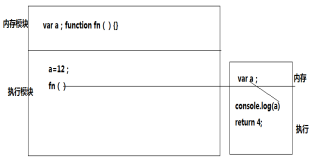
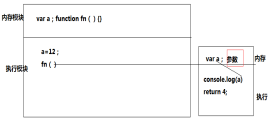
通过上图我们可以发现,内存模块只存在ver的变量名。而存在function整块代码块,因为声明
和定义同时完成的。
函数结构的注意的

函数定义 通过function 定义 function fn(){}
函数定义的四种方式
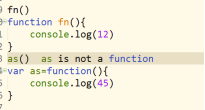
1.声明式定义 function fn(){}
2.表达式式定义 var an=function(){} 匿名函数

3.自调用
定义和调用头同时完成。

4.通过 对象的形式 var as=new function(){}
函数调用 函数名() fn()
函数最大的优势 会形成一个独立的模块,可以按需使用,可以重复使用。
按需使用 可以提升性能 重复使用 减少代码冗余。
函数调用的过程
函数执行时会形成一个自己的私有作用域。最大的作用域是window(全局作用域)
然后执行函数里面的代码块。

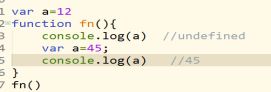
案例分析

分析图


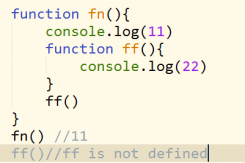
作用域链:函数内部的变量被使用时,首先会在自己的私有作用域下查找是否有这个变量,有就直接使用,没有就会向他的上一级查找,父级就使用父级的,父级没有就会以此继续向上查找直到window为止,window有就使用没有就是is not defined 。 这种查找机制我们叫作用域链。

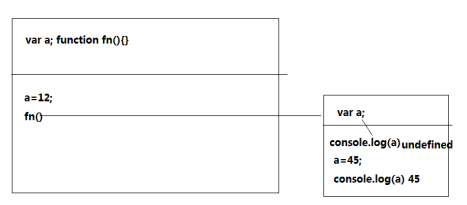
分析图

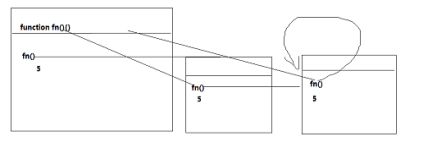
函数归谁,跟她在那调用没有关系,而是在哪定义有关。
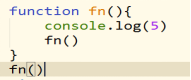
函数递归:函数内部调用自己。


break和function运算
break终止单前程序
continue跳出当前的程序 ,执行下一个。
break和function只能用在循环语句中。如果条件语句想使用break只能使用return。
return 返回的
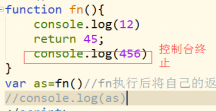
每个函数都有一个返回值,如果函数人为了,返会什么就是什么。
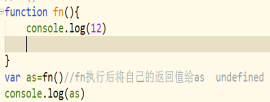
如果没有人为返回,结果是undefined。并且后面的代码不在执行了。


案例分析


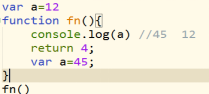
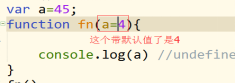
函数内部的return 不影响函数内部的预解释。
函数内外的变量
函数外的变量叫全局变量,函数内的变量叫私有变量。
看变量归谁,看他在那个作用域下声明。
私有变量的种类
1.在私有作用域的声明的。
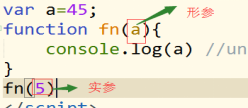
2.通过函数传参的叫私有变量。
函数传参 argument 参数
function fn(a,b,c,d){} 将a b c d 叫参数



形参 定义上的参数
实参 执行上的参数

console.dir(fn)
---恢复内容结束---
js运用4的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- js学习笔记:操作iframe
iframe可以说是比较老得话题了,而且网上也基本上在说少用iframe,其原因大致为:堵塞页面加载.安全问题.兼容性问题.搜索引擎抓取不到等等,不过相对于这些缺点,iframe的优点更牛,跨域请求. ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- jquery和Js的区别和基础操作
jqery的语法和js的语法一样,算是把js升级了一下,这两种语法可以一起使用,只不过是用jqery更加方便 一个页面想要使用jqery的话,先要引入一下jqery包,jqery包从网上下一个就可以, ...
- 利用snowfall.jquery.js实现爱心满屏飞
小颖在上一篇一步一步教你用CSS画爱心中已经分享一种画爱心的方法,这次再分享一种方法用css画爱心,并利用snowfall.jquery.js实现爱心满屏飞的效果. 第一步: 利用伪元素before和 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- JS正则表达式常用总结
正则表达式的创建 JS正则表达式的创建有两种方式: new RegExp() 和 直接字面量. //使用RegExp对象创建 var regObj = new RegExp("(^\\s+) ...
- 干货分享:让你分分钟学会 JS 闭包
闭包,是 Javascript 比较重要的一个概念,对于初学者来讲,闭包是一个特别抽象的概念,特别是ECMA规范给的定义,如果没有实战经验,很难从定义去理解它.因此,本文不会对闭包的概念进行大篇幅描述 ...
- JS核心系列:理解 new 的运行机制
和其他高级语言一样 javascript 中也有 new 运算符,我们知道 new 运算符是用来实例化一个类,从而在内存中分配一个实例对象. 但在 javascript 中,万物皆对象,为什么还要通过 ...
随机推荐
- 转: ffmpeg循环推流方法
from: https://blog.csdn.net/weiyuefei/article/details/64125208 ffmpeg循环推流方法 You should be able to u ...
- window系统命令行设置proxy----Setting a proxy for Windows using the command-line
设置代理, bypass-list的参数是不走代理地址: netsh winhttp set proxy proxy-server="socks=localhost:9090" b ...
- 多个组件联合打印输出——PrintableComponentLink
DevExpress强大到难以想象,其很多组件.接口.自定义事件可完成较好的效果,可节省不少事.如下图所示,用的两个ChartControl.一个GridControl制作的平断面示意图,里面涉及不少 ...
- IsDebuggerPresent原理及其 c++实现
在IsDebuggerPresent下断,步入得到如下代码: 75 A1 | ] | eax:std::cout 75 | ] | eax:std::cout 75 | ] | eax:std::co ...
- C# WebAPI学习
WebApi是微软在VS2012 MVC4版本中绑定发行的,WebApi是完全基于Restful标准的框架.RestFul: (英文:Representational State Transfer,简 ...
- springboot更换日志系统
背景:springboot.2.1.2默认使用logback作为日志系统,我想禁用logback,换成效率更高的log4j2. 一.去除默认的logback依赖 1. 方法一 精准去除 depende ...
- CentOS 6.5 x64下安装宝塔面板、阿里安骑士
一.安装宝塔: CentOS下命令(https://www.bt.cn/bbs/thread-1186-1-1.html) yum install -y wget && wget -O ...
- Mysql Binlog三种格式详细介绍
一.MySQL Binlog格式介绍 mysql binlog日志有三种格式,分别为Statement,MiXED,以及ROW! 查看binlog的格式的脚本: 二.binlog 的不同模式有什么区别 ...
- ubuntu设置分辨率
前言 装过ubuntu的虚拟机人应该都知道,刚刚装完系统时,分辨率小的令人发指,根本就不能愉快的使用,所以必须调整,但是有些分辨率ubuntu里面也没有,这就需要我们自己自定义. 自定义分辨率 1. ...
- Odoo 进销存报表现已开源
根据会计区间或自定义查询时间段,对仓库的产品出入库情况进行查看: 模块地址参见内部群公告.
