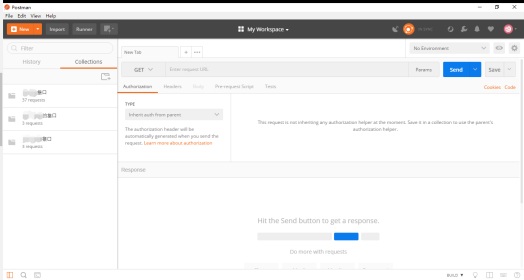
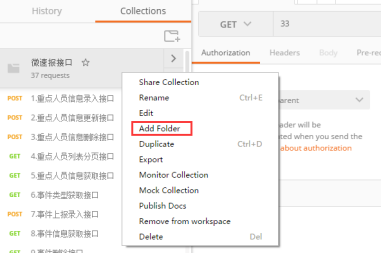
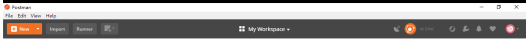
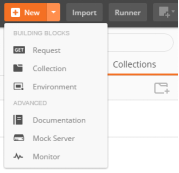
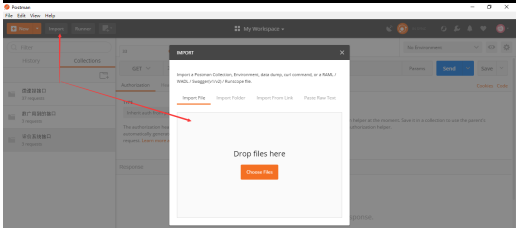
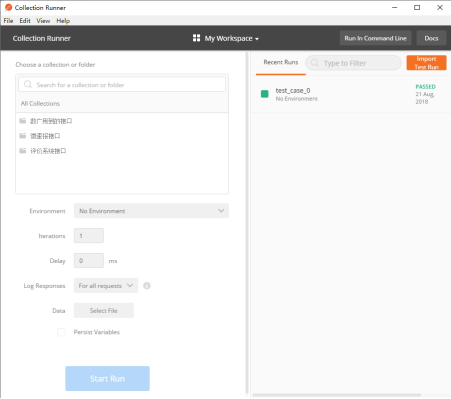
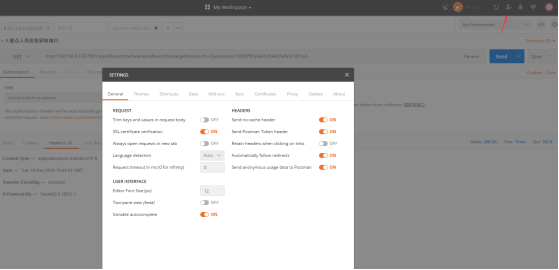
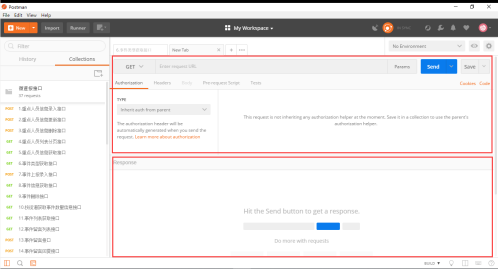
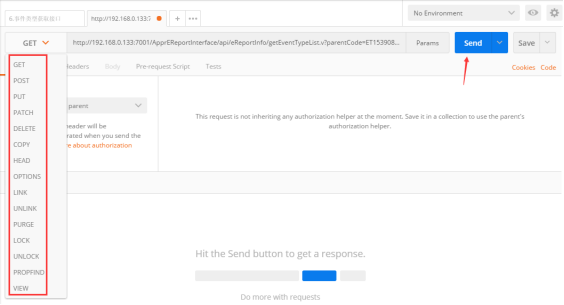
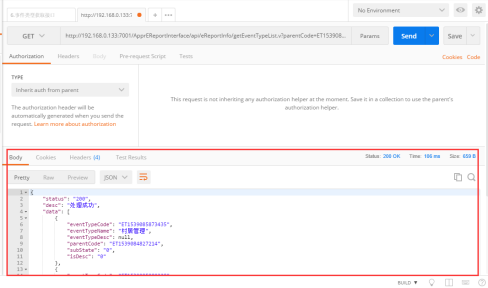
postman(一):主界面模块解析
在做接口测试时经常会用到postman,但是一直没有总结过,太过零散,这次找了一些好的资料,结合自己平时所用到的功能,总结一波














2018-12-19
postman(一):主界面模块解析的更多相关文章
- 『政善治』Postman工具 — 2、Postman主界面详细介绍
目录 1.Postman菜单栏 (1)File 菜单 (2)Edit 菜单 (3)View 菜单 (4)Help 菜单 2.Postman工具栏 3.Postman工具栏中的系统设置 4.Postma ...
- guitar pro系列教程(一):Guitar Pro主界面之记谱功能的详细解析【上】
相信弹吉他的朋友们对guitar pro这款软件并不陌生,也有很多朋友用它来看谱制谱.而GP有很多实用功能,能够使我们看谱更清晰,制谱更便捷,所以让我们一起来看看吧 Guitar Pro对初学作曲,特 ...
- guitar pro系列教程(二):Guitar Pro主界面之记谱功能的详细解析【下】
本章节我们接着上一章节继续讲解关于guitar pro主界面的记谱功能里的符号功能.有兴趣的朋友可以进来一起学习哦. 首先我们看下图,这是点击按钮便会弹出的一个窗口,进入这个窗口,我们会看到" ...
- Winform开发主界面菜单的动态树形列表展示
我在之前很多文章里面,介绍过Winform主界面的开发,基本上都是标准的界面,在顶部放置工具栏,中间区域则放置多文档的内容,但是在顶部菜单比较多的时候,就需要把菜单分为几级处理,如可以在顶部菜单放置一 ...
- 使用DotNetBar制作漂亮的WinFrom界面,自定义AgileEAS.NET SOA平台WinClient主界面
一.前言 AgileEAS.NET SOA 中间件平台是一款基于基于敏捷并行开发思想和Microsoft .Net构件(组件)开发技术而构建的一个快速开发应用平台.用于帮助中小型软件企业建立一条适合市 ...
- 循序渐进开发WinForm项目(4)--Winform界面模块的集成使用
随笔背景:在很多时候,很多入门不久的朋友都会问我:我是从其他语言转到C#开发的,有没有一些基础性的资料给我们学习学习呢,你的框架感觉一下太大了,希望有个循序渐进的教程或者视频来学习就好了. 其实也许我 ...
- Winform开发框架主界面设计展示
做了好多年Winform的程序的开发,主窗口的界面设计一般都要求做的更好一些,可以根据不同的系统功能模块进行归类整合,能使客户迅速寻找到相关功能的同时,也能感觉到整体性的美观大方,因此主窗口的界面设计 ...
- Android小项目之十一 应用程序的主界面
------- 源自梦想.永远是你IT事业的好友.只是勇敢地说出我学到! ---------- 按惯例,写在前面的:可能在学习Android的过程中,大家会和我一样,学习过大量的基础知识,很多的知识点 ...
- Android学习系列(22)--App主界面比较
本文算是一篇漫谈,谈一谈当前几个流行应用的主界面布局,找个经典的布局我们自己也来实现一个.不是为了追求到底有多难,而是为了明白我们确实需要这么做. 走个题,android的UI差异化市场依然很大,依然 ...
随机推荐
- pandas 2
============== sdf={'rkey':[1,2,3,2],'name':['rkey1','rkey2','rkey3','rkey4']}sdf2={'lkey':[1,2,3],' ...
- day5_函数返回值
每个函数都有返回值,如果没有在函数里面指定返回值的话,在python里面函数执行完之后,默认会返回一个None,函数也可以有多个返回值,如果有多个返回值的话,会把返回值都放到一个元组中,返回的是一个元 ...
- GIS常用知识列举
GIS知识分类 我认为GIS知识,大体可分为以下三类. G——测量学.地图学.误差理论等基础——测绘方面 I——数据库.开发——IS方面 S——GIS原理——结合前面两种知识的理念 第一类,是基础,有 ...
- ionic3.x版本-实现点击tab导航栏判断是否已经登陆然后加载不同页面,和退出登录功能。
html代码: <ion-tabs #myTabs> <ion-tab [root]="tab1Root" tabTitle="首页" tab ...
- npm 发布一个全局的指令
我们经常使用 npm i -g xxxx 安装完成一个包之后,就能直接使用对应的指令.例如安装 vue-cli 或者 express 等 那么下面我们自己做一个类似的效果: 首先要对 npm 发 ...
- Shift键的三个妙用!Word又现神操作!
1.Shift+Alt+上下方向键 :调整段落顺序 同时按这三个键,能够调整段落的顺序,也可以用来调整表格中的行序. 2.Shift+F3:英文大写/小写/首字母大写,这三种模式切换 PS:如果中间夹 ...
- js中prototype,constructor的理解
连看4篇前辈的文章,记录一些知识点 Javascript继承机制的设计思想 Javascript 面向对象编程(一):封装 Javascript面向对象编程(二):构造函数的继承 Javascript ...
- 【 剑指Offer 1 】数据结构
数据结构是技术面试中的重点,总结以下几种常见的必须熟练掌握数据结构. 数组 字符串 链表 树 栈和队列 数组和字符串是两种最基本的数据结构,连续内存: 链表和树是面试中出现频率最高的: 栈与递归密切相 ...
- iptables 认识 第二章
一.四表五链 netfilter 通过四表五链两个维度来定义数据包过滤规则. #上面图片中 raw 表不在postrouting 链中,请注意 上图中的五个位置也被称为五个钩子函数(hook func ...
- JavaScript 示例
JavaScript 示例 <html lang="en"> <head> <meta charset="UTF-8"> & ...
