在H5页面内通过地址调起高德地图实现导航
项目中用到的一个功能是要通过点击地址来实现打开地图app实现地址导航。
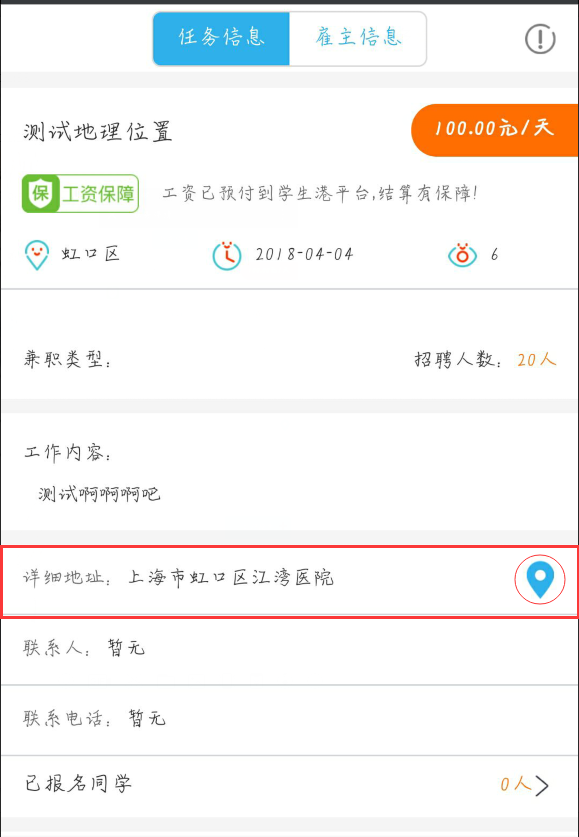
如下图:

实现思路就是在H5页面内通过点击marker图标然后进行当前位置与页面上地址的路程规划与导航。
由于项目中用到的是高德地图,所以这里用到的是调起高德地图APP来实现该功能。
首先肯定要去高德开放平台去申请KEY,拿到这个KEY后通过调用js代码就可以实现该功能。
之前在H5页面中无论是做导航还是定位一般我都是采用marker进行选点操作的,JSAPI中提供的一系列的方法可以很轻松的实现该功能,
该功能实现过程,我用的php语言进行配合操作,版本为TP5,首先我通过点击上个页面中的marker图标跳转到控制器,在控制器接收该地址,通过PHP方法获取该地址的经纬度,这个实现过程我就不贴图展示了,获取到经纬度后我通过赋值渲染到html页面后代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<include file="Public/header" />
<style>
body,#mapContainer{
margin:;
height:100%;
width:100%;
font-size:12px;
}
</style>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main.css?v=1.0?v=1.0" />
<script src="http://cache.amap.com/lbs/static/es5.min.js"></script>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=申请的KEY值&plugin=AMap.ToolBar"></script>
<script>
function init() {
map = new AMap.Map("mapContainer", {
zoom: 18,
center:["{$lng}","{$lat}"]
});
marker = new AMap.Marker({
map:map,
position:["{$lng}","{$lat}"]
})
marker.setLabel({
offset: new AMap.Pixel(20, 20),//修改label相对于maker的位置
content: "点击Marker打开高德地图"
});
marker.on('click',function(e){
marker.markOnAMAP({
position:marker.getPosition()
})
})
map.addControl(new AMap.ToolBar());
if(AMap.UA.mobile){
document.getElementById('button_group').style.display='none';
}
}
</script>
</head>
<body onload="init()">
<div id="mapContainer" ></div>
<div class="button-group" id='button_group' style='top:15px;bottom:inherit'>
</div>
</body>
</html>
其中 有两个处代码需要改变成变量
一个是:
map = new AMap.Map("mapContainer", {
zoom: 18,
center:["{$lng}","{$lat}"]
});
另外一处:
marker = new AMap.Marker({
map:map,
position:["{$lng}","{$lat}"]
})
然后,执行一下,效果如图:

点击marker之后如图:

这就可以了,挺简单的一个小功能。
本文属原创内容,为了尊重他人劳动,转载请注明本文地址:
http://www.cnblogs.com/luokakale/p/8716430.html
在H5页面内通过地址调起高德地图实现导航的更多相关文章
- 微信H5页面内实现一键关注公众号
H5页面内实现关注公众号的微信JSSDK没有相关接口开放,因此就得动点脑筋来实现该功能了.下面的方法就是通过一种非常蹊跷的方式实现的. 首先,需要在公众号内发表一篇原创文章,注意是原创文章,然后由另一 ...
- 如何实现在H5里调起高德地图APP?
http://www.cnblogs.com/milkmap/p/5912350.html 这一篇文章,将讲述如何在H5里调起高德地图APP,并展示兴趣点.适合于展示某个餐馆,商场等,让用户自行选择前 ...
- 如何实现在H5里调起高德地图APP?(下)
这一篇文章将告诉您,如果直接打开高德地图APP,并展示路线规划.适合有定位的移动设备,可以查询到从“我的位置”到目的地的路径规划,并直接导航. 场景二.调起高德地图的路线规划功能 导航是目前JSAPI ...
- 如何实现在H5里调起高德地图APP?(上)
这一篇文章,将讲述如何在H5里调起高德地图APP,并展示兴趣点.适合于展示某个餐馆,商场等,让用户自行选择前往方式. 场景一.在高德地图上展示Marker点或者POI标记 在一些基于位置分享的应用开发 ...
- 如何实现在H5里调起高德地图APP
这一篇文章将告诉您,如果直接打开高德地图APP,并展示路线规划.适合有定位的移动设备,可以查询到从“我的位置”到目的地的路径规划,并直接导航. 场景二.调起高德地图的路线规划功能 导航是目前JSAPI ...
- h5页面 内嵌h5页面遇到的问题
1.input框无法获取焦点输入内容 input { -webkit-user-select: auto; } 2.div里面放img标签有3px的距离 div { font-size: 0; } i ...
- Java 通过地址获取经纬度 - 高德地图
一.添加依赖 <dependency> <groupId>org.hibernate</groupId> <artifactId>hibernate-v ...
- Html5页面内使用JSON动画的实现
有一天我们的UI设计师找到我说,要把页面中我自己用程序写的动画,换成他们给的json动画,原因是有的动画很复杂,自己写起来达不到他们的预期效果(写到这里我突然想到一个问题,这么复杂的动画为什么不使用g ...
- 自定义H5页面规范
查看详情页也可支持自定义H5页面,用来展示更多内容. 交互规范 分屏切换,支持横向和竖向,滑动指引需清晰 若详情页加载较慢,需设计loading页,给予用户友好的提示 如有视频,需在底部加上“建议在W ...
随机推荐
- 如何获得刚刚插入数据的id
create table tblInsert ( id ,) primary key, name ) ); insert into tblInsert(name) values('张三'); sele ...
- T-SQL:批GO使用实例(十四)
批是由客户端应用程序作为一个单元发送给SQL Server 执行的一条或多条语句 如果批中出现错误就整个批都不会交给SQL SERVER 执行 PRINT '第一批';GO -- Invalid b ...
- 【Json】1、JSON 数据格式
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.JSON采用完全独立于语言的文本格式,这些特性使JSON成为理想的数据交换语言.易于人阅读和编写,同时也易 ...
- HTML暗黑料理之a标签执行请求不跳转页面
不是被逼无奈不建议用这HTML暗黑料理. <iframe id="></iframe> <a class="large green button&qu ...
- web新手——新闻列表这样写不容易出错
1.先写结构 a.如果列表没有时间 结构为:<li><a>新闻内容</a></li> b.如果列表有时间 结构为:<li>&l ...
- Archlinux/Manjaro使用笔记-报错:一个或多个 PGP 签名无法校验!的解决方法
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 解决办法:添加无法校验的pgp签名为信任 gpg --recv-keys xxxxxx xxxxxx为无法校验的gpg值
- 禁用 Gnome Shell 默认的 Ubuntu Dock 和 Ubuntu AppIndicators 扩展
以前折腾的时候禁用过,现在已经忘记目录了,结果今天手贱把系统从 18.04 升级到了 18.10 ,很多东西都要重新搞过,而且用惯了 mac 已经不熟悉 linux 上瞎折腾的那一套了,简直坑爹.. ...
- python之装饰器(函数)
1. 装饰器 遵循的原则: 开闭原则: 对功能的扩展开放 对代码的修改是封闭 # 通用装饰器写法 # 存在的意义: 在不破坏原有函数和原有函数调用的基础上,给函数添加新的功能. def wrapp ...
- 元素的class和id问题
一个元素有且只能有1个id,且全文中此id只能出现在一个元素上 一个元素不能写多次class,比如 <div class="a" class="b"& ...
- 安卓开发_浅谈Fragment之ListFragment
ListFragment,即Fragment的一个子类,当我们用的一个Fragment只需要一个listview视图的时候使用 该类有几个特点: 1.ListFragment 本身具只有一个ListV ...
