pygame 笔记-3 角色动画及背景的使用
上二节,已经知道如何控制基本的运动了,但是只有一个很单调的方块,不太美观,本节学习如何加载背景图,以及角色的动画。
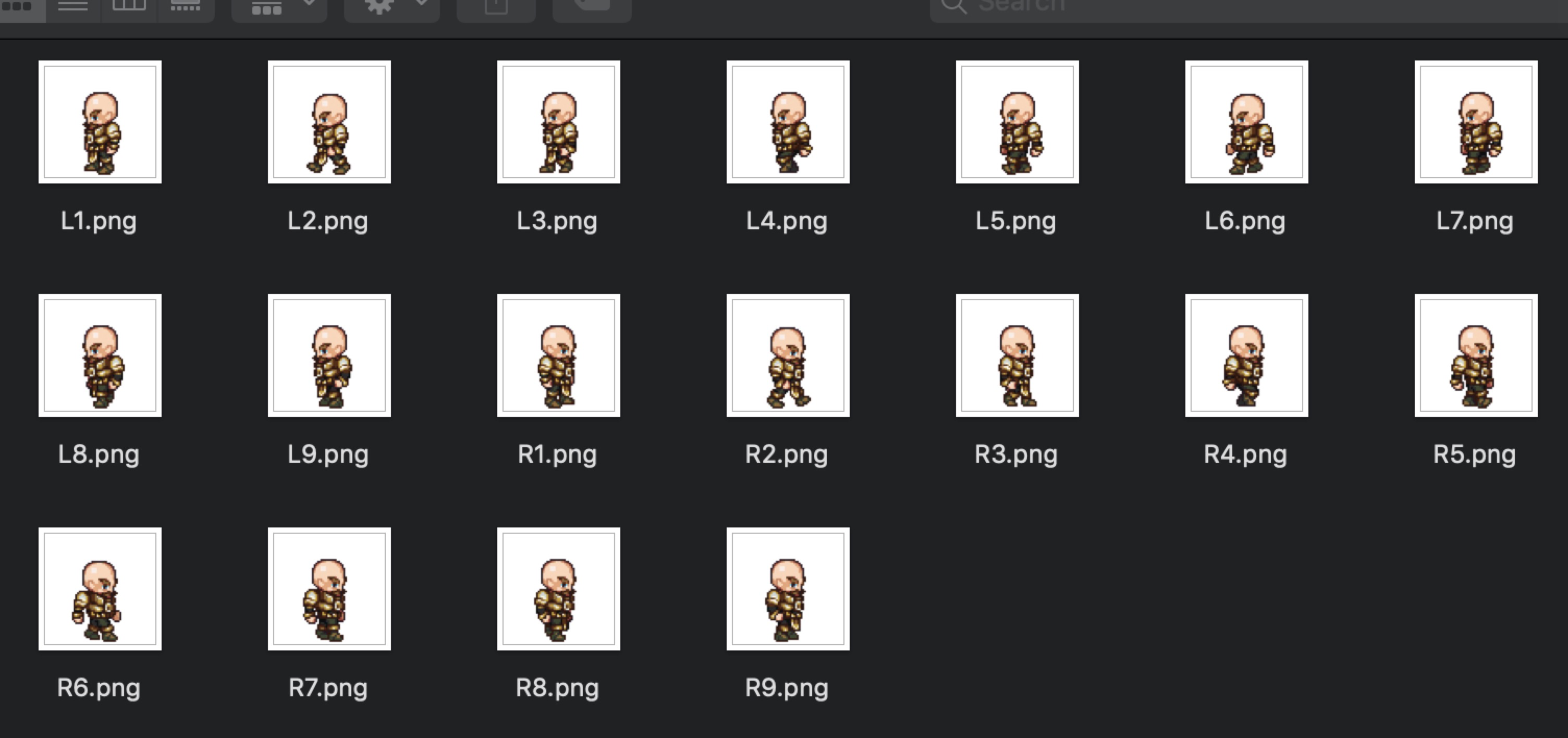
素材准备:(原自github)


角色动画的原理:动画都是一帧帧渲染的,比如向左走的动画,实际是类似上图中的L1.png~L9png 连续切换,由于肉眼视觉暂留的作用,所以看上去象连续的动画。
好了,直接上代码:(关键地方已经加了注释)
import pygame
import os pygame.init() WIN_WIDTH, WIN_HEIGHT = 640, 480
FRAME_PER_SECONDS = 27 # 每秒最大帧数 win = pygame.display.set_mode((WIN_WIDTH, WIN_HEIGHT))
pygame.display.set_caption("first game") img_base_path = os.getcwd() + '/img/' # 向右走的图片数组
walkRight = [pygame.image.load(img_base_path + 'actor/R1.png'),
pygame.image.load(img_base_path + 'actor/R2.png'),
pygame.image.load(img_base_path + 'actor/R3.png'),
pygame.image.load(img_base_path + 'actor/R4.png'),
pygame.image.load(img_base_path + 'actor/R5.png'),
pygame.image.load(img_base_path + 'actor/R6.png'),
pygame.image.load(img_base_path + 'actor/R7.png'),
pygame.image.load(img_base_path + 'actor/R8.png'),
pygame.image.load(img_base_path + 'actor/R9.png')] # 向左走的图片数组
walkLeft = [pygame.image.load(img_base_path + 'actor/L1.png'),
pygame.image.load(img_base_path + 'actor/L2.png'),
pygame.image.load(img_base_path + 'actor/L3.png'),
pygame.image.load(img_base_path + 'actor/L4.png'),
pygame.image.load(img_base_path + 'actor/L5.png'),
pygame.image.load(img_base_path + 'actor/L6.png'),
pygame.image.load(img_base_path + 'actor/L7.png'),
pygame.image.load(img_base_path + 'actor/L8.png'),
pygame.image.load(img_base_path + 'actor/L9.png')] # 背景
bg = pygame.image.load(img_base_path + 'bg.jpg') # 站立时的图片
char = pygame.image.load(img_base_path + 'standing.png') x, y = 50, 350 # 起点
width, height = 64, 64 # 宽,高
speed = 5 # 速度 run = True
isJump, left, right = False, False, False
t = 10 walkCount = 0 clock = pygame.time.Clock() def redrawGameWindow():
global walkCount
win.blit(bg, (0, 0)) if walkCount >= FRAME_PER_SECONDS:
walkCount = 0 if left:
# 切换向左走的图片
win.blit(walkLeft[walkCount % 9], (x, y))
walkCount += 1
elif right:
# 切换向右走的图片
win.blit(walkRight[walkCount % 9], (x, y))
walkCount += 1
else:
win.blit(char, (x, y)) pygame.display.update() while run:
clock.tick(FRAME_PER_SECONDS) for event in pygame.event.get():
if event.type == pygame.QUIT:
run = False keys = pygame.key.get_pressed() if keys[pygame.K_LEFT] and x > 0:
x -= speed
left = True
right = False
elif keys[pygame.K_RIGHT] and x < win.get_size()[0] - width:
x += speed
left = False
right = True
else:
left = False
right = False
walkCount = 0 if not isJump:
if keys[pygame.K_SPACE]:
isJump = True
right = False
left = False
walkCount = 0
else:
if t >= -10:
a = 1
if t < 0:
a = -1
y -= 0.5 * a * (t ** 2) t -= 1
else:
isJump = False
t = 10 redrawGameWindow() pygame.quit()

怎么样,现在看上去,有点象那么回事儿了吧~_^
参考:
https://www.youtube.com/watch?v=UdsNBIzsmlI
源码下载: https://github.com/yjmyzz/pygame_tutorial
pygame 笔记-3 角色动画及背景的使用的更多相关文章
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十三章:角色动画
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第二十三章:角色动画 学习目标 熟悉蒙皮动画的术语: 学习网格层级变换 ...
- iOS学习笔记-自定义过渡动画
代码地址如下:http://www.demodashi.com/demo/11678.html 这篇笔记翻译自raywenderlick网站的过渡动画的一篇文章,原文用的swift,由于考虑到swif ...
- 《C++游戏开发》笔记十一 平滑动画:不再颤抖的小雪花
本系列文章由七十一雾央编写,转载请注明出处. http://blog.csdn.net/u011371356/article/details/9430645 作者:七十一雾央 新浪微博:http:/ ...
- Js_动画显示背景图片
jAni是一个可以动画显示背景图片的jQuery插件.这个插件基本上是GIF动画的一个替代品,但是他有他的好处.所有浏览器都支持GIF形式的动画格式,而且也不需要额外的javaScript代码和标记. ...
- 《深入浅出WPF》笔记——绘画与动画
<深入浅出WPF>笔记——绘画与动画 本篇将记录一下如何在WPF中绘画和设计动画,这方面一直都不是VS的强项,然而它有一套利器Blend:这方面也不是我的优势,幸好我有博客园,能记录一 ...
- 【Salvation】——怪物角色动画&主角碰撞死亡动画
写在前面:这个动画功能同样也是使用JavaScript编写脚本,在Unity3D游戏引擎的环境中实现,在怪物的角色动画中,很多与人物相同,这里不再重复. 一.设计敌人 拖一个精英sprite到层次面板 ...
- Unity3D笔记 模型和角色动画的输出设置
- pygame 笔记-10 摩擦力与屏幕环绕
多年前写过一篇 Flash/Flex学习笔记(25):摩擦力与屏幕环绕,可惜的当时上传的flash,服务器后来无人维护,现在flash链接都失效了.本篇用pygame重新实现了一个: 原理是类似,但要 ...
- pygame 笔记-7 生命值/血条处理
通常游戏中的角色都有所谓的生命值,而且头顶上会有一个血条显示.生命值无非就是一个属性而已,很容易在Player.py类中增加,头顶上的血条其实就是绘制二个矩形,叠加在一起. 以上节的Player.py ...
随机推荐
- 最长k可重区间集问题&&最长k可重线段集问题
题解: 洛谷上这两题的题意都是有问题的 按照标程题意不应该是开区间而是左开右闭区间 然后连边比较巧妙 我们可以看成选k条不相交的路径,其中i-i+1中有k条边 所以建图i-i+1流量为k,权值为0 l ...
- JMeter上传案例2
今天自己的QQ群里有个朋友一直在问JMeter图片上传的问题 原始通过JMeter抓包如下: 参考: http://blog.csdn.net/huashao0602/article/details/ ...
- Python学习(九) —— 正则表达式与re模块
一.正则表达式 定义:正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符.及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑. 正则表达 ...
- Codeforces 639D Bear and Contribution
Bear and Contribution 对于对于5余数为, 0, 1, 2, 3, 4的分别处理一次, 用优先队列贪心. #include<bits/stdc++.h> #define ...
- 分布式配置hadoop2.5.0 2.6.x
1. sudo vim /etc/hostname 在master的机器上,改成 master 在slave上写 slave01,02,03...... 配置好后重启. 2. sudo vi ...
- vue中使用axios最详细教程
前提条件:vue-cli 项目 安装: npm npm 在main.js导入: // 引入axios,并加到原型链中 import axios from 'axios'; Vue.prototype. ...
- html-列表-3
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【基础】Equal方法、面向对象-多态-继承-封装
package Test; public class L3_1 { public static void main(String[] args) { C c1=new C(100); C c2=new ...
- rock-paper-scissors
rock-paper-scissors维护三个前缀和,然后注意顺序,最后做差来确定可行的答案,因为答案比较小,可以考虑这种暴力做法,像这种方案数可以++的题真的不多,如果想不出来特别优秀的想法,不妨简 ...
- php mysql 编码问题
php mysql 编码问题 问题: PHP从数据库中读取数据,并echo出来,数据中文显示正常:但是echo出新定义的中文字符串,新定义的字符串会乱码. 由此可能是数据库中提取出来的中文编码和php ...
