js脚本 将本地图片路径转换为html
公司业务类似于电商, 因此有很多纯图片展示的商品详情页, 类似淘宝店商品页面下的多个图片组成的商品详情页,
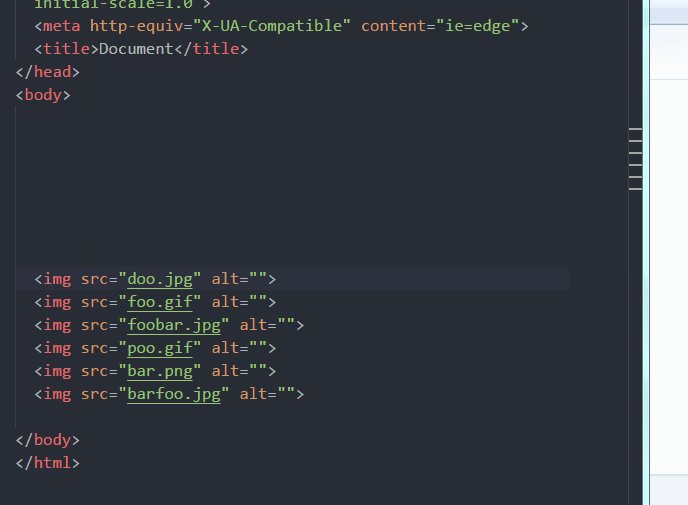
页面很简单, 就是一大串img标签, 但是每次做详情页都要配合emmet一顿操作( 如下图 )

(大致操作就是, shift+右键复制文件路径, 然后编辑器里截取文件名, 再配合emmet导成img标签)
偶尔做一次还好, 经常做这类详情页就感觉很麻烦了.
于是乎写了个js脚本一键批量导出为img标签,
git repo地址: https://github.com/Skura23/path-to-img
git demo地址: https://skura23.github.io/path-to-img/
使用很简单, 前缀栏输入公共路径部分, 路径栏输入在本地选中多个图片 shift+右键 选择 复制为路径 获得的图片绝对路径
js比较简单, 但是帮我节省了很多时间, 分享出来, 有需要的童鞋可以使用
本文地址:http://www.cnblogs.com/skura23/p/8617322.html
js脚本 将本地图片路径转换为html的更多相关文章
- Atitit. IE8.0 显示本地图片预览解决方案 img.src=本地图片路径无效的解决方案
Atitit. IE8.0 显示本地图片预览解决方案 img.src=本地图片路径无效的解决方案 1. IE8.0 显示本地图片 img.src=本地图片路径无效的解决方案1 1.1. div来完成 ...
- 如何在vue中使用动态使用本地图片路径
不知道各位小伙伴有没有在开发遇到一个问题,就是在线上的项目使用后台返回本地图片路径,然后加载不上的情况呢? 我的解决方法就是:先在项目的data下定义好这样一个数组用于存放需要加载的路径 [ {nam ...
- js上传本地图片遇到的问题
1.改变页面文件上传默认的样式 <input type="text" size="20" id="upfile" style=&quo ...
- 一段上传图片预览JS脚本,Input file图片预览的实现
在深圳做项目的时候,需要一个用户上传头像预览的功能!是在网上找了好多,都不太满意.要么是flash的,要么是Ajax上传后返回图片路径的,要么压根就是不能用的.幸运的是在这个项目以前有人写过一个图片预 ...
- js小工具---本地图片转换为base64编码数据
今天用jmeter对图片对比进行性能测试,post请求为json请求,图片为Base64编码后的图片数据.所以需要将一张本地图片生成base64编码,找到一个js小工具,记录在这儿便于以后复用. 效果 ...
- 利用js加载本地图片预览功能
直接上代码: 经测试,除safari6包括6以下不支持,其他均可正常显示. 原因:safari6不支持filereader,同时不能使用IE滤镜导致失效. fix: 可以利用canvas,解决safa ...
- 读取sd卡下图片,由图片路径转换为bitmap
public Bitmap convertToBitmap(String path, int w, int h) { BitmapFactory.Options opts = ...
- 上传图片预览JS脚本 Input file图片预览的实现示例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js利用正则替换图片路径问题
/* * 需求:给图片的src地址前面增加为assets * * 1. 将需要匹配的内容原封不动的写入正则表达式 * 2. 将改变的内容替换为.*? * 3. 将.*?添加(),目的是为了能够将src ...
随机推荐
- 避免for循环
http://www.360doc.com/content/10/0610/22/1217721_32411251.shtml 避免使用for循环: 在Matlab中,for循环运算效率非常低,因为M ...
- WebSockets通信
WebSockets通信 1. websocket是什么?WebSocket是一种网络通信协议.2. 为什么需要websocket?我们有http协议,为什么还需要websocket协议呢?因为htt ...
- VUE2第五天学习---自定义指令
阅读目录 1.理解VUE中的自定义指令 回到顶部 1.理解VUE中的自定义指令 默认核心指令有 (v-model 和 v-show), 但是有时候我们需要用到自定义指令,在vue中,代码复用主要形式和 ...
- YOCVM
一.热补丁的本质 对于线上紧急的bug,重新提审AppStore的时间过长.因此,能够下发一段补丁代码到线上运行,并结合Runtime,实时改变App原有的行为,就显得极为重要.补丁代码的形式可以有很 ...
- Android ScrollView和ListView联用,且ListView可以下拉刷新和上拉加载
ScrollView嵌套listView且ListView可以实现上拉加载. 由于代码太长,在此只提供实现思路: 先不说上拉加载的事,咱们先回想一下,ScrollView和LsitView联用,时的解 ...
- Spring-bean的循环依赖以及解决方式
链接:https://blog.csdn.net/u010853261/article/details/77940767 https://www.jianshu.com/p/6c359768b1dc
- windows平台快速搭建Linux(CentOS)
VMware简介 VMware Workstation(简称 “虚拟机”)是一款功能强大的桌面虚拟计算机软件,用户可在Windows平台通过VMware软件同时运行不同的操作系统.这对IT开发人员而言 ...
- Create-React-App 使用记录
如果要修改 host 和 端口,需要在项目根目录添加 .env 文件,然后再文件中添加 HOST=dev.zhengtongauto.com PORT=3000 如果需要加上反向代理,需要处理接口跨域 ...
- Linux系统安装IDS(snort工具)
第一步:预装daq所需程序 snort使用数据采集器(daq)监听防火墙数据包队列,所以按照daq.需预装的程序有:flex.bison.libcap. sudo apt-get install fl ...
- LESS SCSS 预编译语言
前 言 JRedu LESS 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量.Mixin.函数等特性,使 CSS 更易维护和扩展. LESS 为 Web 开发者带来了福音,它在 ...
