asp.net core 如何集成kindeditor并实现图片上传功能
准备工作
1.visual studio 2015 update3开发环境
2.net core 1.0.1 及以上版本
目录
新建asp.net core web项目
下载kindeditor
增加图片上传控制器
配置kindeditor参数
代码下载
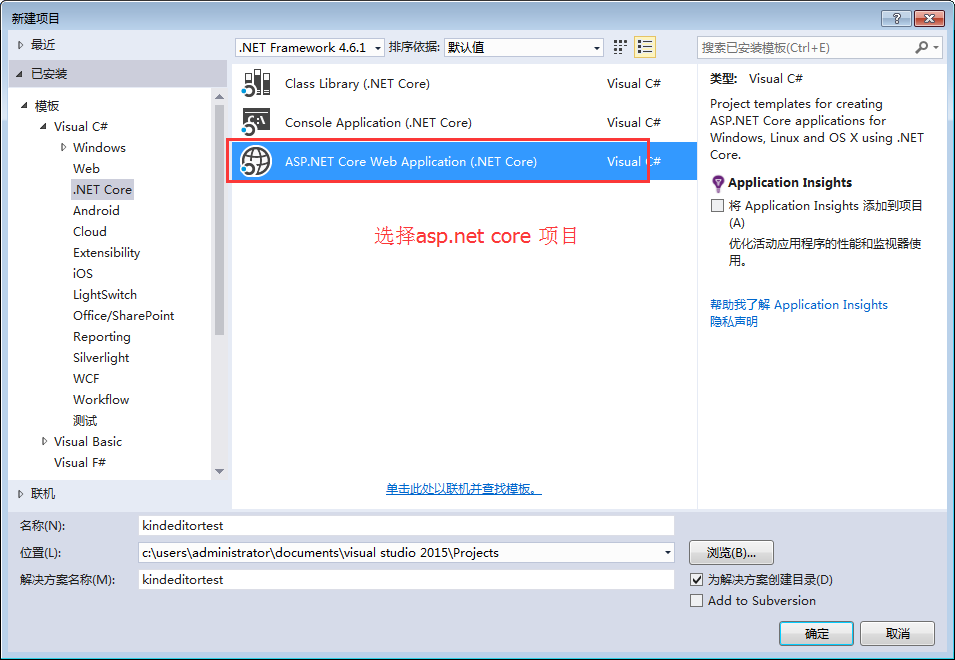
新建asp.net core web项目
新建一个asp.net core项目,这里命名为kindeditor

选中web应用程序

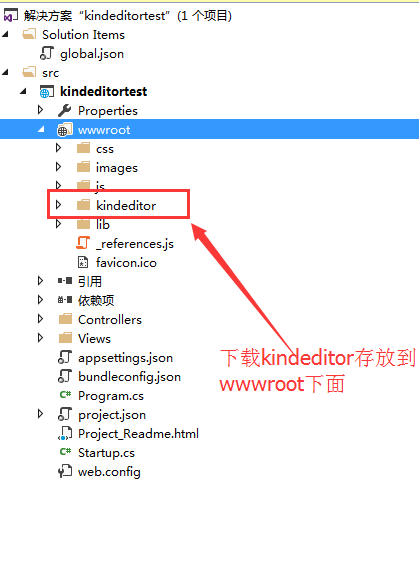
下载kindeditor
这里我们新建了一个系统自带的样本项目,去 kindeditor官网下载一个版本,解压后拷贝大wwwroot中

修改views/index.cshtml
@{
ViewData["Title"] = "Home Page";
}
<link href="~/kindeditor/themes/default/default.css" rel="stylesheet" />
<script src="~/kindeditor/kindeditor-min.js"></script>
<script src="~/kindeditor/lang/zh_CN.js"></script>
<div class="row">
<textarea id="detail_desc" name="detail_desc" style="width:700px;height:300px;">
</textarea>
</div>
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
KindEditor.ready(function (K) {
window.editor = K.create('#detail_desc', {
width: '98%',
height: '500px'
});
});
</script>
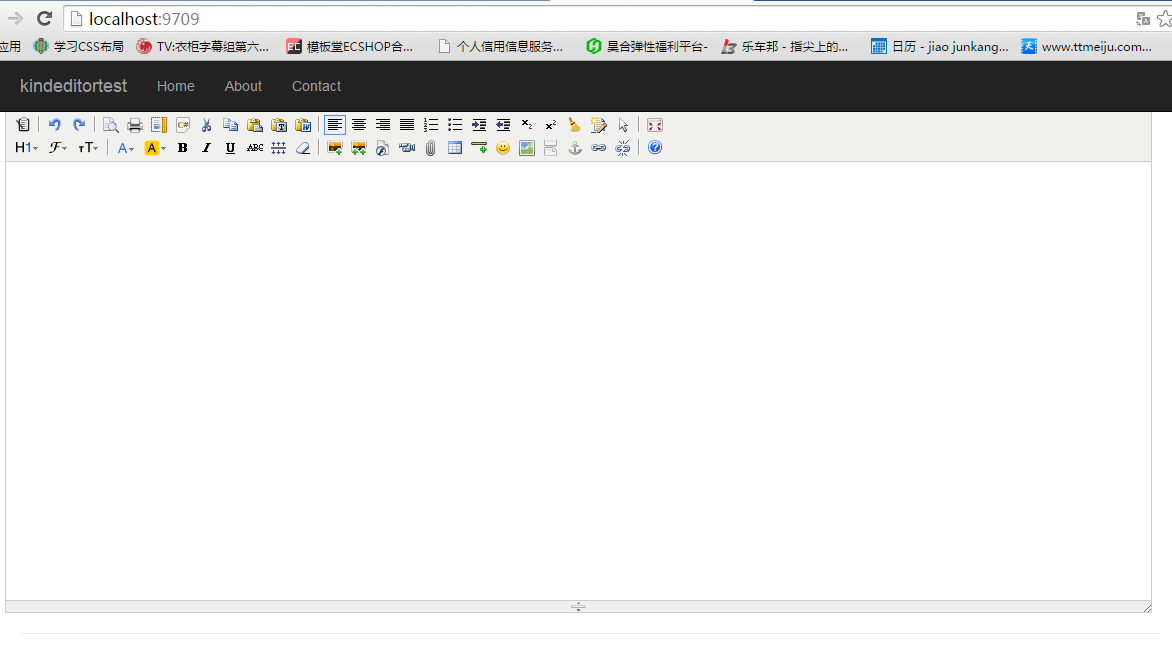
运行一下现在就可以看到kindeditor已经集成进来了。

增加图片上传控制器
注意返回是一个json对象,因此建了一个简单的对象返回。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Http;
using Microsoft.Net.Http.Headers;
using Microsoft.AspNetCore.Hosting;
using System.IO;
namespace kindeditortest.Controllers
{
public class HomeController : Controller
{
private IHostingEnvironment hostingEnv;
public IActionResult Index()
{
return View();
}
public HomeController(IHostingEnvironment env)
{
this.hostingEnv = env;
}
/// <summary>
/// Kindeditor图片上传
/// </summary>
/// <param name="imgFile">Kindeditor图片上传自带的命名,不可更改名称</param>
/// <param name="dir">不可更改名称 这里没有用到dir</param>
/// <returns></returns>
public IActionResult KindeditorPicUpload(IList<IFormFile> imgFile, string dir)
{
PicUploadResponse rspJson = new PicUploadResponse() { error = , url = "/upload/" };
long size = ;
string tempname = "";
foreach (var file in imgFile)
{
var filename = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
var extname = filename.Substring(filename.LastIndexOf("."), filename.Length - filename.LastIndexOf("."));
var filename1 = System.Guid.NewGuid().ToString() + extname;
tempname = filename1;
var path = hostingEnv.WebRootPath;
filename = hostingEnv.WebRootPath + $@"\upload\{filename1}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(filename))
{
file.CopyTo(fs);
fs.Flush();
//这里是业务逻辑
}
}
rspJson.error = ;
rspJson.url = $@"../../upload/" + tempname;
return Json(rspJson);
}
public IActionResult About()
{
ViewData["Message"] = "Your application description page.";
return View();
}
public IActionResult Contact()
{
ViewData["Message"] = "Your contact page.";
return View();
}
public IActionResult Error()
{
return View();
}
}
public class PicUploadResponse
{
public int error { get; set; }
public string url { get; set; }
}
}
配置kindeditor参数
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
KindEditor.ready(function (K) {
window.editor = K.create('#detail_desc', {
width: '98%',
height: '500px',
uploadJson: '/home/KindeditorPicUpload',
fileManagerJson: '/home/KindeditorPicUpload',
allowFileManager: true
});
});
</script>
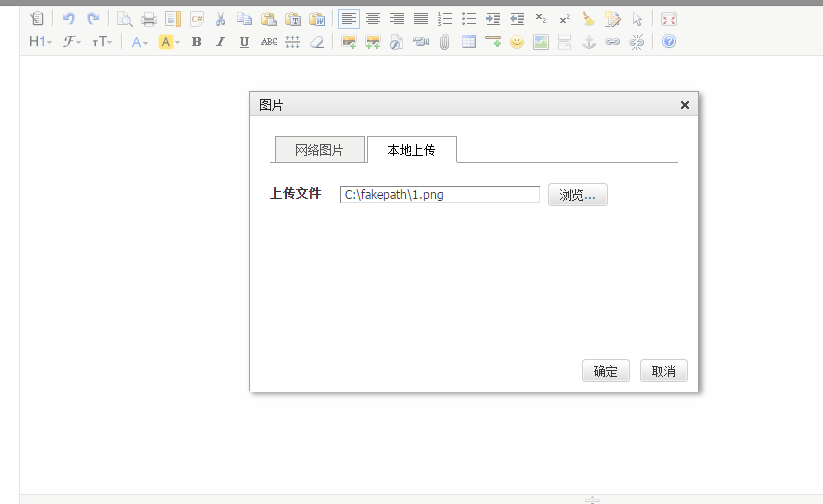
运行效果


代码下载
链接: http://pan.baidu.com/s/1eS6y8QQ 密码: v7ur
asp.net core 如何集成kindeditor并实现图片上传功能的更多相关文章
- asp.net core 通过ajax上传图片及wangEditor图片上传
asp.net core 通过ajax上传图片 .net core前端代码,因为是通过ajax调用,首先要保证ajax能调用后台代码,具体参见上一篇.net core 使用ajax调用后台代码. 前端 ...
- 在ASP.NET项目中使用CKEditor +CKFinder实现图片上传功能
前言 之前的项目中一直使用的是FCKeditor,昨天突然有个想法:为什么不试一下新的CKEditor呢?于是花了大半天的时间去学习它的用法,现在把我的学习过程与大家分享一下. 谈起FCKeditor ...
- kindeditor编辑器和图片上传独立分开的配置细节
关于kindeditor编辑器上传按钮的异步加载最关键的部署问题,它的上传图片的组件都已经封装得很好了的,只需要监听到页面按钮的点击事件给编辑器对象传递一些对应的初始化参数即可显示图片上传的弹窗实现异 ...
- ASP.NET CORE使用WebUploader对大文件分片上传,并通过ASP.NET CORE SignalR实时反馈后台处理进度给前端展示
本次,我们来实现一个单个大文件上传,并且把后台对上传文件的处理进度通过ASP.NET CORE SignalR反馈给前端展示,比如上传一个大的zip压缩包文件,后台进行解压缩,并且对压缩包中的文件进行 ...
- KindEditor 修改多图片上传显示限制大小和张数
在使用KindEditor的时候用到多图片上传时,提示有最多上传20张图片,单张图片容量不超过1MB: 修改的文件的地方在:kindeditor\plugins\multiimage\multiima ...
- struts中用kindeditor实现的图片上传并且显示在页面上
做公司网站的时候由于需要在内容属性中加入图片,所以就有了这个问题,本来一开始找几篇文章看都是讲修改kindeditor/jsp/file_manager_json.jsp和upload_json.js ...
- Asp.net core 学习笔记 ( upload/download files 文件上传与下载 )
更新 : 2018-01-22 之前漏掉了一个 image 优化, 就是 progressive jpg refer : http://techslides.com/demos/progressi ...
- [原]Asp.net Core 2.1.2 测试成功Ajax上传文件新解法
利用layui框架可以上传文件调试拦截成功! [HttpPost] public IActionResult Method1(IFormFile file) { return Json(new{suc ...
- asp.net core系列 69 Amazon S3 资源文件上传示例
一. 上传示例 Install-Package AWSSDK.S3 -Version 3.3.104.10 using Amazon; using Amazon.Runtime; using Ama ...
随机推荐
- nginx介绍(二) - 默认配置
前言 前面, 在浏览器中, 输入linux 的ip, 出现了以下页面: 那这个页面在哪里呢? 一. 工具 notepad++ 在进入主题之前, 先来介绍下, 一会使用到的工具. 在notepad++里 ...
- Java 8 新特性-菜鸟教程 (7) -Java 8 Nashorn JavaScript
Java 8 Nashorn JavaScript Nashorn 一个 javascript 引擎. 从JDK 1.8开始,Nashorn取代Rhino(JDK 1.6, JDK1.7)成为Java ...
- 整合Spring和SpringMVC
1.Spring容器和SpringMVC容器的关系 Spring容器是一个父容器,SpringMVC容器是一个子容器,它继承自Spring容器.因此,在SpringMVC容器中,可以访问到Spring ...
- Shell 示例:将指定的文件内容转换为大写
程序代码如下: #!/bin/bash # 将一个指定的输入文件内容转换为大写 E_FILE_ACCESS=70 E_WRONG_ARGS=71 if [ ! -r "$1" ] ...
- asp.net session mode 几种状态 (转)
开发asp.net应用时,修改web.config中的SessionState节点. stateserver模式: <sessionState mode="StateServer&qu ...
- Linux中ssh介绍与ssh+key密钥登陆部署
环境内核信息: [root@zabbix- ~]# uname -a Linux zabbix- -.el6.x86_64 # SMP Tue Mar :: UTC x86_64 x86_64 x86 ...
- Sublime Text3 远程 Linux
ctrl+shift+p快捷键 ,打开命令面板 搜索命令 Install Packages,选中,Enter 稍等几秒,重新出现了面板,搜索sftp插件,选中 Enter 显示安装成功,提示你如何使用 ...
- sqlserver 级联删除、级联更新
增加外键约束时,设置级联更新.级联删除:[ ON DELETE { NO ACTION | CASCADE | SET NULL | SET DEFAULT } ][ ON UPDATE { NO A ...
- [android] 手机卫士手机实现短信指令获取位置
获取位置 新建一个service的包 新建一个GPSService类继承系统的Service类 清单文件中注册一下 重写onCreate()方法,服务创建的时候回调 重写onDestroy()方法, ...
- Matlab illustrate stiffness
% matlab script to illustrate stiffness % using simple flame propagation model close all clear all % ...
