Bootstrap 插件收集
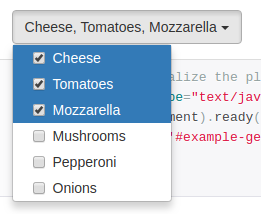
Bootstrap-Mutilselect
将下拉选项扩展支持多选以及多种选择方式

http://davidstutz.de/bootstrap-multiselect/
Bootstrap Select

https://github.com/silviomoreto/bootstrap-select
Bootstrap-Fileinput
An enhanced HTML 5 file input for Bootstrap 3.x with file preview, multiple selection, and more features.
https://github.com/kartik-v/bootstrap-fileinput
Bootstrap 插件收集的更多相关文章
- Bootstrap插件的使用
昨天,我偶然间发现了它——BootStrap插件,它是一一套功能强大的前端组件.说起来,我跟这插件还真算得上有缘,我本来并不是去找这个插件的,我本来是找BootStarp Paginator这个分页插 ...
- bootstrap插件学习-bootstrap.dropdown.js
bootstrap插件学习-bootstrap.dropdown.js 先看bootstrap.dropdown.js的结构 var toggle = '[data-toggle="drop ...
- bootstrap插件学习-bootstrap.modal.js
bootstrap插件学习-bootstrap.modal.js 先从bootstrap.modal.js的结构看起. function($){ var Modal = function(){} // ...
- Bootstrap -- 插件: 按钮状态、折叠样式、轮播样式
Bootstrap -- 插件: 按钮状态.折叠样式.轮播样式 1. 按钮(Button)插件:可以添加进一些交互,比如控制按钮状态. 如需向按钮添加加载状态,只需要简单地向 button 元素添加 ...
- Bootstrap -- 插件: 提示工具、弹出框、 警告框消息
Bootstrap -- 插件: 提示工具.弹出框. 警告框消息 1. 提示工具(Tooltip)插件:根据需求生成内容和标记. 使用提示工具: <!DOCTYPE html> <h ...
- Bootstrap -- 插件: 模态框、滚动监听、标签页
Bootstrap -- 插件: 模态框.滚动监听.标签页 1. 模态框(Modal): 覆盖在父窗体上的子窗体. 使用模态框: <!DOCTYPE html> <html> ...
- BootStrap插件
站点引用 Bootstrap 插件的方式有两种: 单独引用:使用 Bootstrap 的个别的 *.js 文件.一些插件和 CSS 组件依赖于其他插件.如果您单独引用插件,请先确保弄清这些插件之间的依 ...
- 使用Ajax+jQuery来实现前端收到的数据在console上显示+简单的主页设计与bootstrap插件实现图片轮播
1.实现前端输入的数据在console上显示 上一篇是解决了在前端的输入信息在cygwin上显示,这次要给前台们能看见的数据,因为数据库里插入的数据少,所以写的语句翻来覆去就那几个词,emmm···当 ...
- Bootstrap插件概述
前面的话 Bootstrap除了包含丰富的Web组件之外,如下拉菜单.按钮组.导航.分页等,还包括一些JavaScript的插件.插件为 Bootstrap 的组件赋予了“生命”.Bootstrap的 ...
随机推荐
- 一个简单的CD/CI流程思考,续
经过各种优化,最终一个非常简单的pipeline出现了,图中没有包含单元测试及静态代码检查的部分,有时间补上.至少实现了提交即构建,也能迅速反馈给开发者. 但是最大的问题是,研发团队还是习惯依赖于部署 ...
- jquery+jquery.rotate实现图片旋转效果
首先要下载jquery.min.js 和jquery.rotate.js文件 1.下载地址: https://www.jb51.net/jiaoben/554113.html 2.导入文件 <s ...
- LimeSDR环境安装与测试
虚拟机:ubuntu虚拟机建议4g内存,64g硬盘,usb3.0已开启 //否则编译过程耗尽内存 1 换阿里云源(加速)# deb cdrom:[Ubuntu 16.04 LTS _Xenial Xe ...
- day12_python_1124
00 如何学习python 如何学好英语? 母系英语. 听 说 读 写 练 input output 听 说 读 写(练) 听,读 说 纠正 01 昨日内容回顾 生成器:本质就是迭代器,自己用pyth ...
- java通过StringToKenizer获取字符串中的单词根据空格分离-简写版
public class StringToKenizer { public static void main(String[] args) { String strin = "Hello J ...
- golang 报错illegal rune literal
记录一下,今天运行一端代码遇到这个报错"illegal rune literal",代码如下: func main() { http.HandleFunc('/login', lo ...
- CSS3 Transform的perspective属性
以下两行语句有什么区别? Css <div id="animateTest" style="-webkit-transform: perspective(400px ...
- shell中下载最新版本或指定版本的办法(Dockerfile 中通用)
VER=$(curl -s https://api.github.com/repos/v2ray/v2ray-core/releases/latest | grep tag_name | cut -d ...
- NVMe概述
目前企业SSD市场按照接口协议主要分为SATA SSD,PCIe SSD和NVMe SSD,其中SATA SSD沿用了传统的HDD使用的SATA协议,在企业应用和服务器兼容性上具有优势:而PCIe S ...
- Mosquitto-1.5在Linux上的安装以及Android客户端的实现
一.关于MQTT MQTT(Message Queuing Telemetry Transport,消息队列遥测传输协议),是一种基于发布/订阅(publish/subscribe)模式的" ...
