vue-cli脚手架搭建项目简单入门一
搭建系统: Windows系统
- 简单了解Node.js、npm,安装Node.js,下载网址:http://nodejs.cn/download/
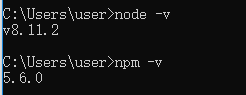
- 查看node,npm安装成功与否。打开cmd命令行,输入命令 node-v 、npm -v

- 了解cnpm,输入命令 npm install -g cnpm --registry=https://registry.npm.taobao.org

查看安装成功与否 输入命令 cnpm -v
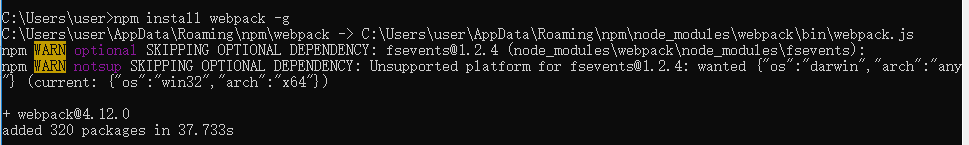
- 了解webpack,借助npm工具安装webpack。输入命令 npm install webpack -g

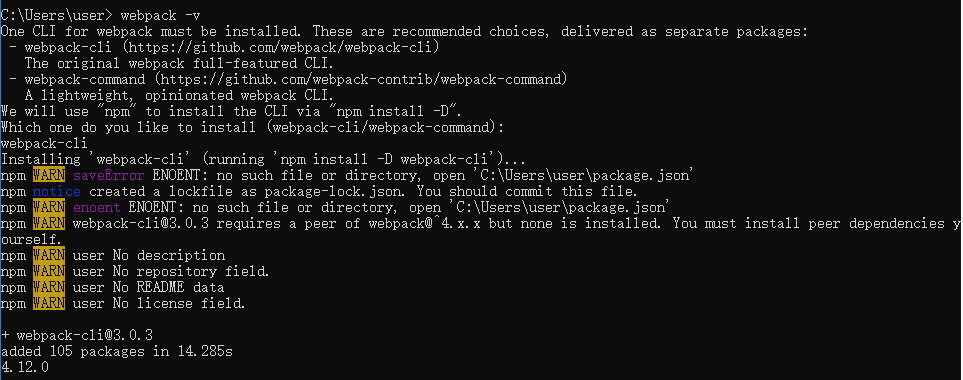
查看安装成功与否 输入命令 webpack -v
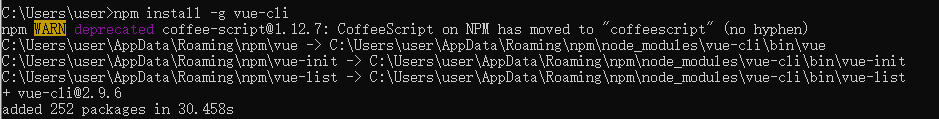
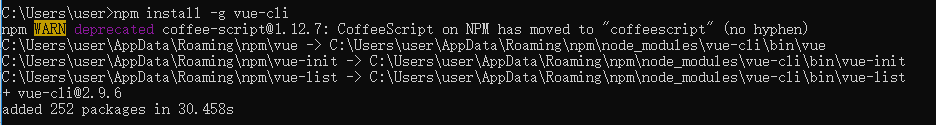
- 了解vue-cli脚手架工具,安装输入命令 npm intall -g vue-cli
 查看安装成功与否,输入命令 vue -V
查看安装成功与否,输入命令 vue -V - 准备搭建项目,切换到想要放项目的文件夹下,输入命令 cd\YourFileName\...(这一步视自身情况操作,可以忽略)

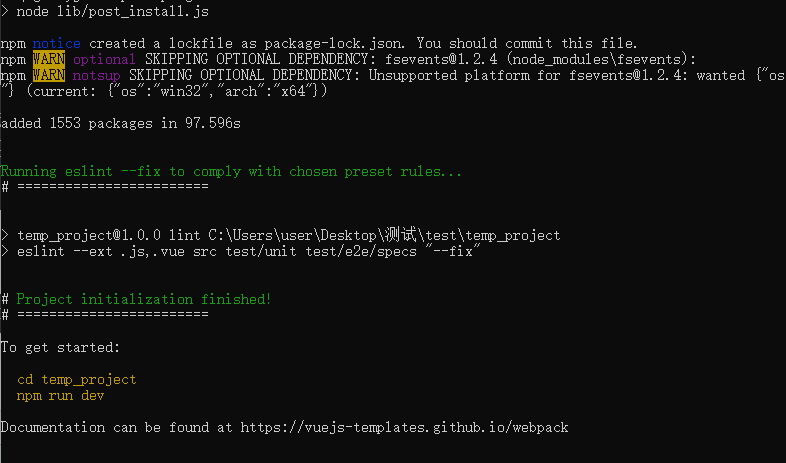
- 初始化项目,输入命令 vue init webpack temp_project (注意这里的temp_project是项目文件夹名称,该命名不能使用大写字母)


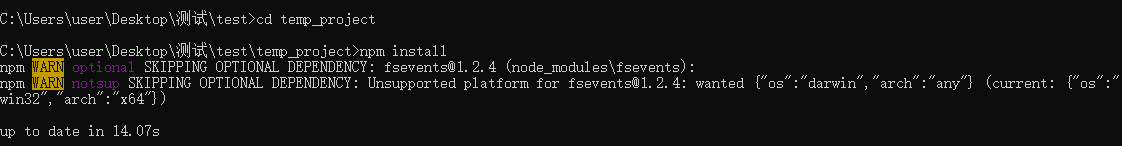
- 切换到项目文件夹下,安装npm。先后输入命令 cd temp_project , npm install

- 在项目文件夹下,使用npm工具安装路由和请求模块 输入命令 npm install vue-router vue-resource --save

- 运行项目,输入命令 npm run dev

- 打开我们的网站 浏览器输入上面最后的网址 http://localhost:8080 (记得你的8080端口不要被别的进程占用)
vue-cli 目录
暂且简单完成搭建,鼓舞鼓舞自己。后续有待详细学习学习。继续分享~
☆☆☆ 如有错漏之处,希望大家不吝指出。如果喜欢,希望大家多多点赞。笔芯!☆☆☆
vue-cli脚手架搭建项目简单入门一的更多相关文章
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- 用 vue cli 脚手架搭建单页面 Vue 应用(进阶2)
1.配置 Node 环境. 自行百度吧. 安装好了之后,打开 cmd .运行 node -v .显示版本号,就是安装成功了. 注:不要安装8.0.0以上的版本,和 vue-cli 不兼容. 我使用的 ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- vue简单的脚手架搭建项目
第一步 node环境安装 1.如果本机没有安装node运行环境,下载node安装包进行安装 下载地址:https://nodejs.org/en/或者http://nodejs.cn/ 第二步 nod ...
- 1.vue脚手架搭建项目
前言: 在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli. 开始搭建项目: 1.打开cmd win+R 2.转到要搭建的项目路径: g: cd Webapp/v ...
- vue-cli3.0 脚手架搭建项目的过程详解
1.安装vue-cli 3.0 ? 1 2 3 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) ...
- 使用 vue-cli(脚手架)搭建项目
一.使用 vue-cli(脚手架)搭建项目 1) Vue-cli 是 vue 官方提供的用于搭建基于 vue+webpack+es6 项目的脚手架工具 2) 在线文档:https://github.c ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- 小tips:使用vue-cli脚手架搭建项目,关于eslint语法检测配置
配置文件在项目根目录里,文件名以 .eslintrc.* 为名. 为了兼容以前写的代码,避免修改太多代码,把不符合自己习惯的规则去掉,简单配置代码: module.exports = { root: ...
随机推荐
- s3 Docker的镜像和容器
Docker技术里最为基础的两大概念:镜像和容器.镜像的 获取方式:从registry拉取,从Dockerfile构建:容器的基本操作 1 Docker架构和底层技术简介 Docker Platfor ...
- python信息收集之子域名
python信息收集之子域名 主要是以下3种思路: 字典爆破 搜索引擎 第三方网站 0x00 背景知识 list Python内置的一种数据类型是列表:list是一种有序的集合. >>&g ...
- _ZNote_Qt_定时器的总结
Qt中实现定时器有两种方法. 一种是使用QObject类定时器;一种是使用QTimer类定时器.(定时器的精度依赖于操作系统和硬件,大多数平台支持20ms) 1,QObject类定时器. 通过QObj ...
- Linux pwn入门教程(0)——环境配置
作者:Tangerine@SAINTSEC 0×00前言 作为一个毕业一年多的辣鸡CTF选手,一直苦于pwn题目的入门难,入了门更难的问题.本来网上关于pwn的资料就比较零散,而且经常会碰到师傅们堪比 ...
- Swift5 语言指南(二) 版本兼容性
本书描述了Swift 5,它是Xcode 10.2中包含的Swift的默认版本.您可以使用Xcode 10.2构建以Swift 5,Swift 4.2或Swift 4编写的目标. 当您使用Xcode ...
- Tools - OpenSSL
OpenSSL http://www.openssl.org/ OpenSSL is an open source project that provides a robust, commercial ...
- spring boot 集成freemarker
- [原创]MOF提权下载者代码
0x001 网上的mof提权 调用的是js执行添加用户 而且有个缺陷 还不能一步到位...目标3389也连不上...也不知道上面安装了什么软件...毛然添加用户也不好比如有个类似狗之类的拦截添加用户 ...
- Xamarin.Android Timer使用方法
首先声明命名空间: using System.Threading; 然后创建Timer对象: Timer timer; 接着实例化timer并且给委托事件: TimerCallback timerDe ...
- Zabbix系列之二——添加监控主机步凑
1.登录监控平台,配置——主机——创建主机 2.主机设置 3.添加模板
