jquery中siblings方法配合什么方法一起使用
siblings() 获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。接下来通过本文给大家介绍jQuery siblings()用法实例详解,需要的朋友参考下吧
siblings() 获得匹配集合中每个元素的同胞,通过选择器进行筛选是可选的。
jQuery 的遍历方法siblings()
$("给定元素").siblings(".selected") |
其作用是筛选给定的同胞同类元素(不包括给定元素本身)
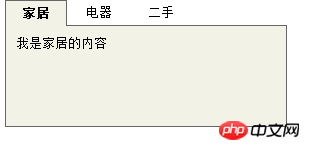
例子:网页选项栏
当点击任意一个选项卡是,其他2个选项卡就会改变样式,其内容也会隐藏。

下面是html代码。
<body><ul id="menu"><li class="tabFocus">家居</li><li>电器</li><li>二手</li></ul><ul id="content"><li class="conFocus">我是家居的内容</li><li>欢迎您来到电器城</li><li>二手市场,产品丰富多彩</li></ul></body> |
jQuery代码
<script type="text/javascript">$(function() {$("#menu li").each(function(index) { //带参数遍历各个选项卡$(this).click(function() { //注册每个选卡的单击事件$("#menu li.tabFocus").removeClass("tabFocus"); //移除已选中的样式$(this).addClass("tabFocus"); //增加当前选中项的样式//显示选项卡对应的内容并隐藏未被选中的内容$("#content li:eq(" + index + ")").show().siblings().hide();//#menu与#content在html层没有嵌套关联,但因为其ul序列相同,用index值可以巧妙的将两者关联。});});})</script> |
其中

当点击相应的选项卡后,被点击的选项卡内容就会被show()。而其他2个同胞元素<li>选项卡用silibings()筛选出来hide()掉。
这样就能动态的显示点击区域的内容,而隐藏掉另外2个选项卡了。
而
$("给定元素").siblings(".selected") |
中的(".selected")表示筛选给定元素类名为.selected的同胞元素(不包括给定元素自己)
jquery中siblings方法配合什么方法一起使用的更多相关文章
- JQuery中操作Css样式的方法
JQuery中操作Css样式的方法//1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#tw ...
- 浅析jQuery中常用的元素查找方法总结
本篇文章是对jQuery中常用的元素查找方法进行了详细的总结和介绍,需要的朋友参考下 $("#myELement") 选择id值等于myElement的元素,id值不能重复在文 ...
- 【转发】JQuery中操作Css样式的方法
JQuery中操作Css样式的方法 //1.获取和设置样式 $("#tow").attr("class")获取ID为tow的class属性 $("#t ...
- jquery中prop()方法和attr()方法
接着上一篇笔记的疑惑,找了下prop()方法和attr()方法的区别. 原来query1.6中新加了一个方法prop(),一直没用过它,官方解释只有一句话:获取在匹配的元素集中的第一个元素的属性值. ...
- js进阶 12-13 jquery中one方法和trigger方法如何使用
js进阶 12-13 jquery中one方法和trigger方法如何使用 一.总结 一句话总结: 1.one()方法和on()方法的区别是什么? 除了one()只执行一次,其它和on()一模一样,包 ...
- jquery-7 jquery中的文档处理方法有哪些(方法的参数表示功能增强)
jquery-7 jquery中的文档处理方法有哪些(方法的参数表示功能增强) 一.总结 一句话总结:多看参考文档,多看主干目录.一般的功能分两个方法来实现,一个对应标签,一个对应标签和事情,比如克隆 ...
- js进阶 10-3 jquery中为什么用document.ready方法
js进阶 10-3 jquery中为什么用document.ready方法 一.总结 一句话总结: 1.document.ready和window.onload的区别:用哪个好? document. ...
- jQuery中bind方法和live方法区别解析
Javascript中的事件有它的独特性,有默认的执行事件,例如冒泡就是其中的一个.在很多比较复杂的应用程序中,停止事件的冒泡或捕获在程序开发当中是十分有用的,而在IE中有它的独特方式来阻止事件的冒泡 ...
- jquery中prop()方法和attr()方法的区别浅析
官方例举的例子感觉和attr()差不多,也不知道有什么区别,既然有了prop()这个新方法,不可能没用吧,那什么时候该用attr(),什么时候该用prop()呢 jquery1.6中新加了一个方法pr ...
- jquery中prop()方法和attr()方法的区别
最近在用jquery的时候遇到一个问题,那就是attr()方法,发现这个方法有时候使用会有一些说不出原因的问题.翻翻自己之前笔记发现,还有个函数prop(). 这两个函数都可以用来获取属性. jque ...
随机推荐
- Python【每日一问】05
问:请解释一下Python 中的 pass 语句.continue.break有什么作用?并辅以代码说明 答: 1.pass :pass是空语句,是为了保持程序结构的完整性.通常用于不知道接下来代码应 ...
- wps表格开发C#
1.需要添加引用etapi.dll,这个dll在你的wps的安装目录下面可以找到. 2.主要的类: Excel.Application:顶层对象 WorkBook:工作簿 WorkSheet:表 Ra ...
- mysql相关碎碎念
取得当天: SELECT curdate(); mysql> SELECT curdate();+------------+| curdate() |+------------+| 2013- ...
- bresenhan算法数学推导
//原帖http://www.doc88.com/p-612602414790.html
- scrapy-logging
import logging logger = logging.getLogger(__name__) # 当前文件位置 logger.warning('haha') # debug info 201 ...
- python:win下将py文件打包成exe
[环境]windows,正常运行的python文件 1.安装pyinstaller ,cmd下执行以下命令,需看到安装成功界面 pip install pyinstaller 2.cmd中进入要打包的 ...
- Centos创建用户
1.创建用户: adduser fish 2.用户设置密码: passwd linuxidc 3.创建文件夹: mkdir fish 4.删除文件夹 rm -rf fish 5.文件夹重命名: mv ...
- centos rz sz安装
1.命令: yum install lrzsz 2.
- python print格式化输出。
python print格式化输出. 1. 打印字符串 print ("His name is %s"%("Aviad")) 效果: 2.打印整数 print ...
- 微信小程序 支付功能 服务器端(TP5.1)实现
首先下载微信支付SDK ,将整个目录的文件放在 /application/extend/WxPay 目录下 在使用SDK之前我们需要对 WxPay.Config.php 进行配置 <?php n ...
