Asp.net Webform 使用Repository模式实现CRUD操作代码生成工具
Asp.net Webform 使用Repository模式实现CRUD操作代码生成工具
介绍
该工具是通过一个github上的开源项目修改的原始作者https://github.com/Superexpert/WebFormsScaffolding 我在他的基础上添加了一对多实体类的新增,修改,删除操作,并实现了Repository设计模式,修改了一些页面布局,添加了一些DynamicData动态字段,我的开源项目地址https://github.com/neozhu/WebFormsScaffolding,欢迎大家下载或一起完善。
该工具集成在vs.net 2013才有的Scaffolding一个代码生成的组件原本自带的是用于MVC项目根据Entity class生成MVC Controller和View的新增,修改,删除操作。安装了这个工具后那么Webfrom项目也可以根据事先定义好的Entity 生成查询,新增,修改,删除 页面和后台数据操作。
http://files.cnblogs.com/neozhu/WebAPP.zip
代码生成的例子
使用方法
安装
访问https://github.com/neozhu/WebFormsScaffolding
获取最新代码,使用vs.net 2013打开后编译完成就可以安装

安装完成后在vs.net 中就有Web Forms Scaffolding这个组件
新建Web Forms项目
使用Code-First EntityFramework

新建一个Product实体类
public class Product
{
[Key]
public int Id { get; set; }
[Display( Name="商品编码"),MaxLength(10),Required]
public string SKU { get; set; }
[Display(Name = "品名"), MaxLength(50), Required]
public string Name { get; set; }
[Display(Name = "规格"), MaxLength(20)]
public string Model { get; set; }
[Display(Name = "单位"), MaxLength(10)]
public string Unit { get; set; }
[Display(Name = "单价")]
public decimal Price { get; set; }
[Display(Name = "数量")]
public int Qty { get; set; }
}
一个Company实体类+Department实体类,一对多的关系
public class Company
{
public Company()
{
Departments = new HashSet<Department>();
}
[Key, Display(Name = "系统编码")]
public int Id { get; set; }
[Display(Name="公司名称"), MaxLength(10), Required]
public string Name { get;set;}
[Display(Name = "地址"), MaxLength(50)]
public string Address { get; set; }
[Display(Name = "联系人"), MaxLength(10)]
public string ContactName { get; set; }
[Display(Name = "联系电话"), MaxLength(20)]
public string ContactPhone { get; set; }
public virtual ICollection<Department> Departments { get; set; }
}
public class Department
{
public Department()
{
}
[Key,Display(Name = "系统编码")]
public int Id { get; set; }
[Display(Name="部门名称"),Required,MaxLength(20)]
public string Name { get; set; }
public int Company_Id{get;set;}
[ForeignKey("Company_Id")]
public Company Company { get; set; }
}
实体类字段上的验证比如Required,Display会在生成的Form和Gridview中体现,包括负责的正则表达验证都可以实现。
修改App Start目录下RouteConfig.cs
public static class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
var settings = new FriendlyUrlSettings();
settings.AutoRedirectMode = RedirectMode.Permanent;
routes.EnableFriendlyUrls(settings);
var DefaultModel = new MetaModel(true);
DefaultModel.RegisterContext(
new Microsoft.AspNet.DynamicData.ModelProviders.EFDataModelProvider(() => new WebAPP.Models.MyDbContext()),
new ContextConfiguration { ScaffoldAllTables = true });
}
}
用于GridView绑定外键字段列时,系统自动判断使用ForeignKey 动态字段类型
新建Product实体的查询,新增,修改,删除页面
在你项目的文件夹下add-new scaffolded item…



选择Product Model,Data Context,选择模板页文件
创建完成后,项目会新增一个Repositories文件

DataProvider文件夹下就是实现Repistory设计模式的产生的类库文件,包括CRUD方法和一个Context工厂类模型
Extensions文件夹下的ControlExtensions用于扩展formview,gridview的一些方法

DynamicData文件夹下动态列字段,也可以新建比如DateTime
Products文件夹实现Product模型相关的方法

项目目录下Products目下生成的5个操作页面
编译成功后运行

查询页面,

新增页面

编辑页面
所有页面功能都已经实现,页面的css完全使用最近Boostrap 3.3
下面是一对多的模板
公司下面会有多个部门。生成的样式如下

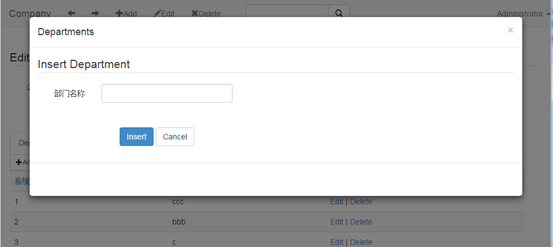
子表编辑,单击add

上述功能的实现无需再添加任何代码就可以完成。
还存在的问题
T4模板在生成页面时竟然不支持中文,在模板中输入中文,生成代码后是乱码
如果存在多个子表的情况使用Boostrap tabs控制时
$(function () {
//$("#tabs").tabs();
$('.nav-tabs a:first').tab('show')
每次操作无法停留在当前的Tab选项卡
Asp.net Webform 使用Repository模式实现CRUD操作代码生成工具的更多相关文章
- Asp.Net Core + Dapper + Repository 模式 + TDD 学习笔记
0x00 前言 之前一直使用的是 EF ,做了一个简单的小项目后发现 EF 的表现并不是很好,就比如联表查询,因为现在的 EF Core 也没有啥好用的分析工具,所以也不知道该怎么写 Linq 生成出 ...
- Asp.Net Web API 2第二课——CRUD操作
详情请查看http://aehyok.com/Blog/Detail/69.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:ht ...
- 项目开发中的一些注意事项以及技巧总结 基于Repository模式设计项目架构—你可以参考的项目架构设计 Asp.Net Core中使用RSA加密 EF Core中的多对多映射如何实现? asp.net core下的如何给网站做安全设置 获取服务端https证书 Js异常捕获
项目开发中的一些注意事项以及技巧总结 1.jquery采用ajax向后端请求时,MVC框架并不能返回View的数据,也就是一般我们使用View().PartialView()等,只能返回json以 ...
- 使用ASP.NET Web Api构建基于REST风格的服务实战系列教程【二】——使用Repository模式构建数据库访问层
系列导航地址http://www.cnblogs.com/fzrain/p/3490137.html 前言 在数据访问层应用Repository模式来隔离对领域对象的细节操作是很有意义的.它位于映射层 ...
- 基于ASP.NET WPF技术及MVP模式实战太平人寿客户管理项目开发(Repository模式)
亲爱的网友,我这里有套课程想和大家分享,假设对这个课程有兴趣的.能够加我的QQ2059055336和我联系. 课程背景 本课程是教授使用WPF.ADO.NET.MVVM技术来实现太平人寿保险有限公司 ...
- 【ASP.NET Web API教程】2.1 创建支持CRUD操作的Web API
原文 [ASP.NET Web API教程]2.1 创建支持CRUD操作的Web API 2.1 Creating a Web API that Supports CRUD Operations2.1 ...
- 使用Repository模式构建数据库访问层
使用Repository模式构建数据库访问层 使用ASP.NET Web Api构建基于REST风格的服务实战系列教程[二]——使用Repository模式构建数据库访问层 系列导航地址http:// ...
- Asp.Net Web API 2(CRUD操作)第二课
Asp.Net Web API 2(CRUD操作)第二课 Asp.Net Web API 导航 Asp.Net Web API第一课:入门http://www.cnblogs.com/aehyok ...
- Asp.net webform scaffolding结合Generic Unit of Work & (Extensible) Repositories Framework代码生成向导
Asp.net webform scaffolding结合Generic Unit of Work & (Extensible) Repositories Framework代码生成向导 在上 ...
随机推荐
- Node.js web发布到AWS ubuntu 之后,关闭Putty,Node 项目也随之关闭的解决办法
最近公司把BlockChain和对应的Node Web都发布到了AWS 的ubuntu 系统上. 但是遇到了一个问题,每次启动 Node Web之后,关闭Putty,Node Web也随之关闭. 由于 ...
- BZOJ5017 [SNOI2017]炸弹 - 线段树优化建图+Tarjan
Solution 一个点向一个区间内的所有点连边, 可以用线段树优化建图来优化 : 前置技能传送门 然后就得到一个有向图, 一个联通块内的炸弹可以互相引爆, 所以进行缩点变成$DAG$ 然后拓扑排序. ...
- magento中Model创建以及该Model对于数据库的增删改查
本文是按照magento英文文档照做与翻译的. Model层的实现是mvc框架的一个巨大的部分.它代表了你的应用的数据,或者说大多数应用没有数据是无用的.Magento的Model扮演着一个重要的角色 ...
- 查找 管道 exec
#查找150天为使用的文件并列出find -type f -mtime +150 -exec ls -ltr {} \;#查找150天内120外的文件find -type f -mtime -150 ...
- 注解@ResponseBody的作用
@ResponseBody通常是放在方法上,主要是在前端页面异步请求的时候,返回数据使用.直白点说就是加上这个注解之后,return的数据不会解析成返回跳转路径,而是会默认放在 response b ...
- laravel config 配置无效
修改了配置文件config 发现逻辑代码中并无生效. 猜测缓存,所以执行下: php artisan config:cache 缓存文件默认会存在bootstrap/cache 中,并不在stora ...
- 第一次spring会议
1.今天查询了很多案例,找到了符合我们要求的案例,并进行了尝试. 2.昨天拍摄了宣传视频. 3.明天准备用C#限定格式输出TXT文件.
- 在JSP页面获取集合的长度
在jsp页面上经常遇到得到集合长度.字符长度.字符切取等应用需,在2.0以前这种需是许多程序员对JSTL及为不满意的地方之一.为此在2.0 中添加了functions标签,其提供对以上需求的支持. 使 ...
- PHP字符串截取函数
substr函数 描述:实现截取字符串 语法:string substr(string $string,int $start [, int $length ]) 说明:如果省略length,则返回从s ...
- html-day06
html-day06 1.定位 定位: 1.普通流定位 普通流,又称为文档流 块级元素:从上到下一个一个的排列 行内元素:一行内从左到右的排列 2.浮动定位 1.什么是浮动定位 将元素排除在普通流之外 ...
