angular监听dom渲染完成,判断ng-repeat循环完成
一、前言
最近做了一个图片懒加载的小插件,功能需要dom渲染完成后,好获取那些需要懒加载的dom元素。那么问题来了,如果只是感知静态的dom用ready,onload都可以,但项目用的angular,ng-repeat什么时候循环完,或者说angular自身的生命周期中dom渲染完成怎么知道,这里做个解决问题的记录。
二、网上流传的解决方案
1.data-ng-init---无效
大概意思是,给你需要监听的dom,比如body添加一个data-ng-init属性,绑定你需要在body加载完成后执行的方法。
<div data-ng-init = "load()"></div>
$scope.load = function () {
//dosomething
};
我查了下资料,在stackoverflow中找到了相关介绍,data-ng-init本质是ng-init,只是在对于H5之前,ng写法会报错,为了解决这个错误而添加data前缀达到兼容的写法,所以本质还是ng-init。
在HTML5开始之后,像Visual Studio这样的代码编辑器突出显示'ng-',这是无效的。但实际上它是有效的,所以有一种方法可以让代码编辑器通过在前面加上'data-ng- *'来理解AngularJS的属性是有效的。
因此,当在任何HTML5代码编辑器中使用前缀时,它不会强调属性并将它们视为有效。
这是'data- *'前缀的最初目的。-----点我跳转原回答
那我们就改为ng-init测试下,当我执行ng-init中的代码时,是不是连angular自身的动态dom都加载完成了。
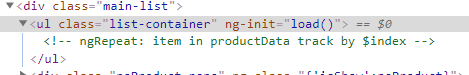
我将ng-init直接绑在了一个需要ng-repeat的ul上,当断点已经执行了我load方法

我去看了此时的dom渲染情况

ul里面一个li都没有,空的,说明根本没解析完成啊,这个方法也就能感知下静态dom渲染,angular的无效,所以不符合我的要求,排除。
2.$viewContentLoaded事件---无效
大量博客都说了这个方法,那看来是非常的有效啊,去官网查了下api,介绍少之又少

英文不好,大概意思是,需要结合ng-view指令使用,只要ng-view指令范围的视图需要重新渲染,通过监听$viewContentLoaded,就能针对改变做你想做的操作了。
<div ng-view></div>
$scope.$on('$viewContentLoaded', function () {
//dosomething
});
测试了下,代码没执行,又去翻了下资料,怀疑是不是自己用错了,找到了一个关于使用的的特殊说明
当ngView内容被重新加载时,从ngView作用域上发布, 通过$emit将事件沿着作用域向上传播(子作用域到父作用域),也就是说你监听这个事件必须得在那个View的上层作用域。----点我查看原文
也没错啊,将$on换成$watch还是没效,先不说有没有效,这东西只是说感知ng-view变化时执行,没说dom加载完成后执行,不是我要找的东西。排除在外。
3.自定义指令,$last === true---有bug
因为我做图片懒加载的要求是,在执行懒加载方法前这些img元素都已经渲染好了,我能抓到它们。而这些图片说到底就是通过ng-repeat渲染出来的,既然感知angular dom渲染完成无效,换种思路,能不能得知ng-repeat什么时候渲染完成呢?
通过自定义指令repeatFinish,监听ng-repeat状态。
<ul>
<li ng-repeat="item in data track by $index" repeat-finish></li>
</ul> angular
.module("mainApp")
.directive('repeatFinish', [function () {
//判断ng-repeat是否渲染完成的自定义指令,暂时没用到,以后可能会用
return {
restrict: 'EA',
link: function (scope, element, attr) {
if(scope.$last === true) {
//dosomething
};
}, };
}]);
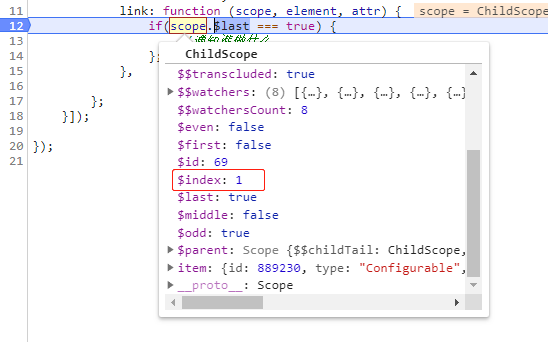
在ng-repeat过程中,scope作用域中有一个$last的状态变量,当循环到最后一个元素时,它就会变成true,而这个方法是写在link中的,link是为dom绑定相关指令事件的,赶紧去测试下,打个断点

出问题了,我需要循环的数组其实有10条数据,理论上来说,一开始索引$index应该从0开始,但是这里却直接从1开始了,也就是第二条数据,假设我需要循环的数据一共就1条,link里面的函数直接就不触发了。
其次,因为我实际使用是在产品分类页中,点击不同产品分类,被循环的数据data其实是在改变的,有趣的是,假设A类产品有4条,B类产品有3条,由4条切换到3条的过程中,也不会触发link中的函数。
对于这种做法的问题,大概归纳为两点:
一是数据只有1条时监听不到,方法是通用的,谁知道你要遍历的数据有几条。
当需要repeat的数据是可变的,由多变少的过程不会触发,少变多的过程会触发,说到底还是有问题,用不了,有兴趣的同学可以写demo测试下,我暂时也解释不了为什么会这样。
三、靠谱的解决方案
功夫不负有心人,在简书的一篇文章中,找到了可行靠谱的方法,使用$timeout。
<ul>
<li ng-repeat="item in data track by $index"></li>
</ul> $timeout(function () {
//处理dom加载完成,或者repeat循环完成要做的事情
},0);
原理是什么呢,大家都知道,js的定时器其实也是异步的,$timeout其实只是angular为了能自动触发脏检测而封装的方法,同样也是异步。将你需要执行的方法放在$timeout中,它就会等到所有的dom渲染完成以及同步逻辑跑完最后执行,真的是让人眼前一亮!
方案出处 实现AngularJS渲染完毕后执行脚本
四、关于写博客的自我反应
在我查解决方案的过程中,我确实是被一些博客弄的特别烦躁和恼火,文章内容全靠复制,代码自己不试验,比如谈到$viewContentLoaded几乎没有人提都没提这个东西是结合ng-view使用的,内容全是大同小异,怎么用也不说清楚,复制粘贴来的东西终究是别人的,那这篇博客的产出说到底浪费自己和读者的时间。这也提醒了我自己,对于以后的博客编写,涉及到代码相关的,一定亲自试验,保证可用。
学习不是一天两天,没有捷径,唯有积累。
angular监听dom渲染完成,判断ng-repeat循环完成的更多相关文章
- angular指令监听ng-repeat渲染完成后执行自定义事件方法
今天工作中遇到需要用到ng-repeat遍历渲染完后执行某个操作,angular本身并没有提供监听ng-repeat渲染完成的指令,所以需要自己创建自定义指令. 在ng-repeat模板实例内部会暴露 ...
- 利用angular指令监听ng-repeat渲染完成后执行脚本
业务中有时需要在异步获取数据并用ng-repeat遍历渲染完页面后执行某个操作,angular本身并没有提供监听ng-repeat渲染完成的指令,所以需要自己动手写.有经验的同学都应该知道,在ng-r ...
- Angular 监听路由变化
var app = angular.module('Mywind',['ui.router']) //Angular 监听路由变化 function run($ionicPlatform, $loca ...
- JS监听DOM结构变化
在做一个微博的接入,需要判断微博是否被关注,要检查微博标签的DIV是否有“已关注”的字符,但这个DIV的内容是微博JSSDK动态生成.$("#id").html()是获取不到我想要 ...
- javascript 原生方法监听DOM结构改变事件
js原生方法监听DOM结构改变事件 document.addEventListener('DOMNodeInserted',function(){alert(1)},false);document.a ...
- js动态监听dom变化
原生js 动态监听dom变化,根据不同的类型绑定不同的处理逻辑 // Firefox和Chrome早期版本中带有前缀 var MutationObserver = window.MutationO ...
- jQuery学习(监听DOM加载)
jQuery的extend方法 function njQuery() { } /* njQuery.extend = function (obj) { // 此时此刻的this就是njQuery这个类 ...
- MutationObserver 监听DOM树变化
1 概述 Mutation observer 是用于代替 Mutation events 作为观察DOM树结构发生变化时,做出相应处理的API.为什么要使用mutation observer 去代替 ...
- js实时监听dom尺寸变化
开发过程中总会遇到dom节点尺寸变化,去做一些相应的逻辑,第一想到的应该是用$(window).resize()去做,但是这个是监听浏览器窗口的所以这个时候要用 ResizeObserver Resi ...
随机推荐
- AJAX html 传输json字符串&&巧妙运用eval()来解析返回的JSON字符串
1.AJAX html 传输json字符串: js方法如下: function saveRetYwlsh(){ var xmbh = document.getElementById("xmb ...
- 【project】【Maven】dynamic web module 3.1 requires 1.7
Maven导入和新建java web 项目时可能报的错. 解决方案: 1.保证 在eclipse 构建 web中关于java版本有三处需要修改统一: 右击项目,选择“propertie”===> ...
- MD5盐值加密
加密思路 思路解析:(数据解析过程基于16进制来处理的,加密后为16进制字符串) 加密阶段: 对一个字符串进行MD5加密,我们需要使用到MessageDigest(消息摘要对象),需要一个盐值(sal ...
- STM32F1xx寄存器版库
文件下载链接 https://files.cnblogs.com/files/listenscience/STM32F1xx%28MDK5%292018.10.20.rar
- Altera 在线资源使用
Altera 在线资源使用 Altera 在线资源使用 1 1.Altera中文版 2 2.建立myaltera账户 获取官网信息与支持 2 3系统化的设计资源 2 3.1.设计实例 2 3.2.参考 ...
- fork()函数、进程表示符、进程位置
linux.centos6.5 fork()函数:作用于创建子进程.返回值有两个,一个是向父进程返回它的pid,一个是返回0: eg1: #include<stdio.h> #includ ...
- Delphi控件cxGrid 如何动态创建列?
方法一: var i: Integer; Column: TcxGridDBColumn; cxView: TcxGridDBTableView; begin cxView := Self.Level ...
- ubuntu16.04下使用navicat连接docker mysql5.7.20
摘要: 本文将介绍如何使用docker创建mysql容器,并使用navicat连接该mysql服务,最后提供一个navicat中文乱码问题的解决方案. docker的安装和使用在这里不再赘述,如果不是 ...
- 深圳scala-meetup-20180902(3)- Using heterogeneous Monads in for-comprehension with Monad Transformer
scala中的Option类型是个很好用的数据结构,用None来替代java的null可以大大降低代码的复杂性,它还是一个更容易解释的状态表达形式,比如在读取数据时我们用Some(Row)来代表读取的 ...
- JavaScript的BOM编程,事件-第4章
目标 BOM编程 window和document对象 window对象的属性和方法 document对象的属性和方法 JavaScript中对象的分类 浏览器对象:window对象 window对象, ...
