React页面插入script
项目中遇到插入广告的需要,而广告的信息只是一个url链接,这个链接返回的时一个js,和以前插入广告有点不同。所有找了很多方式。
先来展示广告链接返回的信息:
假设广告链接为:http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2
链接返回的信息,目的是在指定位置插入广告元素div节点:
(function(){
var json = {"AdvertName":"图片广告","AdvertDesc":"图片广告","AdvertHeight":"100%","AdvertId":63102,"AdvertImage":"https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=831914849,3674285067&fm=11&gp=0.jpg",
"AdvertWidth":"100%","JumpUrl":"http://192.168.1.1:8081/advert/JumpAdvert?advertId=63102&flowerId=1987&orderMark=763db82c8480485ea5a98594d8d69ebc&merchantCode=","AdvertWord":"图片广告"};
var div = document.createElement("div"); //创建一个div元素
div.style.width = "100%";
div.style.overflow = "hidden";
var img = document.createElement("img"); //创建一个img元素
img.src = json.AdvertImage;
img.style.maxWidth="100%";
img.onclick = function(){location.href=json.JumpUrl;} //img元素增加一个click事件,调整到指定页面
div.appendChild(img); //将img元素插入的div元素中
var scripts = document.getElementsByTagName("script"); //**注意:这行代码目的是添加创建的div元素到指定位置,对应但对于react这种已经渲染的,就会发现script在id=root元素外面,导致无法看到效果,原生的html是一行一行执行,所有可以正常渲染。
var script = scripts[scripts.length - 1];
var dom = script.parentNode;
dom.removeChild(script);
dom.appendChild(div);
div = null;
img = null;
scripts = null;
script = null;
dom = null;
})();
失败一:
<div id="append" style={{width:'100%', height: 200}}>
{/*在指定位置引用广告链接, 结果被当成一个文本显示,效果就好像被注释的代码一样没有任何效果。*/}
<script type="text/javascript" src='http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2'></script>
</div>
失败二, 使用dangerousInnerHTML方式:
<div id="append" style={{width:'100%', height: 200}} dangerouslySetInnerHTML={{__html:"<script type='text/javascript' src='http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2'></script>"}}>
</div>
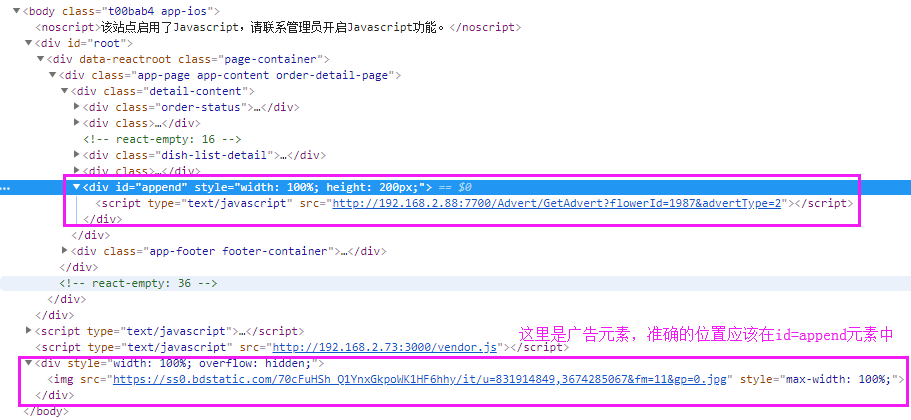
结果都没效果,但在界面上有节点显示:

最后使用了document.createElement创建script元素
componentWillMount() {
let script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2';
document.getElementById('root').appendChild(script);
}
//如果在componentWillMount中插入,只能指定root,因为此时页面还没有渲染出来,找不到append元素,需要在指定位置渲染,就要在componentDidMount中此时元素已经渲染完成
componentDidMount () {
let script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2';
document.getElementById('append').appendChild(script);
}

此时广告元素已经出来只是位置不对,这里应该可以让接口那里调整下,或者接口直接返回广告的div元素,可以尝试把广告元素拖到指定位置就可以看到效果

下面来展示在原生HTML的实现:
<body>
<div>
广告位一:
<script type="text/javascript" src='http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2'></script>
<div>
<div>
广告位二:
<script type="text/javascript" src='http://192.168.1.1:8081/advert/getAdvert?flowerId=1987&advertType=2'></script>
<div>
</body>
效果如下:

React页面插入script的更多相关文章
- JS在当前页面插入<script>标签,并执行
将<script>标签绑定到<html>上, html可换成body,header等其他存在的标签. var htmm =document.getElementsByTagNa ...
- react页面内嵌微信二维码 和 自定义样式 以及 微信网页共用unionId问题
在react页面内嵌“微信二维码”,实现PC端通过微信扫码进行登录.首先去微信开放平台注册一个账号,创建一个网站应用,提交网站备案审核,获取appid和appsecret:其他开发流程根据微信文档来进 ...
- React 页面间传值的个人总结
react 组件之间传值的方案有很多,下面是我个人经验的总结 props 来传递值 传值方式: 通过props 获取值 通过props 提供的func去修改值 优点: 不需要任何第三方的组件,纯rea ...
- 为什么在留言处插入<script>alert(1)</script>不弹框
对于新手来说,往往会在留言地方插入<script>alert(1)</script>来检测是否有存储xss,事实是基本上不会弹框的,为啥? 通过查看源码,可知道<> ...
- 通过js 实现 向页面插入js代码并生效,和页面postMessage通讯
此文章针对已经搭建好jenkins和会使用iconfont图标库而写. 主要目标就是在不通过更改html文件,完成页面交互图标信息,因为美工最多可以上传代码并且自动发布,并不会在Html中加入我 ...
- 关于从JSP页面插入数据到数据库中乱码问题的解决
问题描述:最近我在写一个j2ee的留言板系统模块,遇到了一个非常让我头大的问题,当我从JSP页面输入数据后,通过hibernate中的业务逻辑类HQL语句把这个数据插入到本地的mysql数据库中,可是 ...
- 解决页面插入HTML代码后错位(HTML代码里的标签不完整导致错位)
这个的例子是从数据库读取出来的数据内容包含HTML导致页面错位问题! 解决办法如下: 首先过滤掉会跟JS冲突的字符,C#代码如下: string htmlc = Model.HtmlContents. ...
- Html页面插入flash代码
转自:http://www.educity.cn/jianzhan/402117.html 转自:http://www.cnblogs.com/yxc_fj/articles/1390621.html ...
- 页面插入Flash方式
法一 <!-- 播放Flash动画代码 --> <div class="logoFlash"> <object classid="clsid ...
随机推荐
- split根据一个元素分割语句
a = ‘https://www.baidu.com/s?wd=%E7%AE%80%E4%B9%A6&rsv_spt=1&rsv_iqid=0xdfa3666f00083a6f& ...
- 支付宝电脑支付沙箱配置(JAVA)
支付宝电脑支付API地址:https://docs.open.alipay.com/270/105899/.支付宝提供了沙箱环境提供测试,具体配置步骤如下 1.先下载测试DEMO工程 下载地址:htt ...
- 神州数码广域网Frame-Relay封装配置(即帧中继)
实验要求:了解帧中继的配置方法 拓扑如下 R1 enable 进入特权模式 config 进入全局模式 hostname R1 修改名称 interface s0/1 进入端口 ip address ...
- jQuery-3.事件篇---表单事件
jQuery表单事件之blur与focus事件 在之前2.8与2.9节我们学过了表单处理事件focusin事件与focusout事件,同样用于处理表单焦点的事件还有blur与focus事件 它们之间的 ...
- Atom+latex+中文环境
最近在写论文,的路上.很多idea都受限于官方给的模板不能够添加自己即时的中文idea,所以添加中文到文献中很有必要,这里记录自己添加中文的几个小步骤 1. 受限将atom中的latex packag ...
- js barcode 打印
新建 html <!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset=&quo ...
- sh - 脚本学习 启动/停止/重启/部署jetty crontab
===============jettytest.sh ====================== #!/bin/shjettysh_path=/usr/local/jetty/bin/jetty. ...
- xamarin android 报错 Could not load assembly 'Xamarin.Android.Support.v7.AppCompat
严重性 代码 说明 项目 文件 行 禁止显示状态 错误 Exception while loading assemblies: System.IO.FileNotFoundException: Cou ...
- 如何写一个makefile
最近因为编译需求,需要更改一些编译条件,顺带看了一些Makefile相关的知识,介绍的很详细,但是例子很少,拆分的比较零碎.初学的话,确实有点压力,我还是喜欢直接在原有的基础上改一些东西,然后遇到问题 ...
- 2.3 Visio画虚线后插入word或PPT变为实线
选中实线后,左键选择->格式->线条->粗细->自定义->设置为0pt
